CSS如何让不相等的字符上下对齐
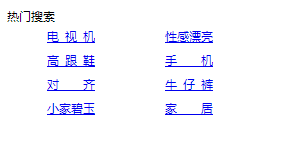
最后效果:

<div class="main">
<span style="font-size:12px;"><dl class="hotsearch" style="width:300px;">
<dt>热门搜索</dt>
<dd><a href="#" target="_blank" ref="nav" class="w3">电视机</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w4">性感漂亮</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w3">高跟鞋</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w2">手机</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w2">对齐</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w3">牛仔裤</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w4">小家碧玉</a></dd>
<dd><a href="#" target="_blank" ref="nav" class="w2">家居</a></dd>
</dl></span>
</div>
<style type="text/css">
.hotsearch dd{
float: left;
line-height: 24px;
margin-right: 30px;
overflow: hidden;
text-align: center;
width: 4em; /*这个值是看最长能显示几个文字,如x,则为x em*/
}
.hotsearch dd a{
display:block;
}
.w2{
letter-spacing:2em; /*如果需要y个字两端对齐,则为(x-y)/(y-1),这里是(4-2)/(2-1)=2em */
margin-right:-2em; /*同上*/
}
.w3{
letter-spacing:0.5em; /*如果需要y个字两端对齐,则为(x-y)/(y-1),这里是(4-3)/(3-1)=0.5em */
margin-right:-0.5em; /*同上*/
}
</style>
本文来自:http://www.cnblogs.com/huhunet/p/6478649.html
CSS如何让不相等的字符上下对齐的更多相关文章
- css 字间距离_css 字体字符间距设置
介绍下css 字间距,使用css来控制字与字之间距离,也叫css字间距方法. 使用到的css样式属性单词text-indent抬头距离,letter-spacing字与字间距. Css字间距.div ...
- DIV+CSS 让同一行的图片和文字对齐【转藏】
DIV+CSS 让同一行的图片和文字对齐 DIV+CSS 让同一行的图片和文字对齐 在div+css布局中,如果一行(或一个DIV)内容中有图片和文字的话,图片和文字往往会一个在上一个在下,这是一个新 ...
- 用css布局的方法实现如果字符超过一定长度就显示成省略号
以前实现这种效果需要在程序里判断字符的长度,如果长度大于多少个字符,就截取字符,用省略号代替,而且是在服务器处理的,现在只需要用css的属性来操作,简单.实用.节省性能.不用做过多的程序判断.节约开发 ...
- css一长串连续英文字符的换行
在标签内,中文的换行是没有什么问题的,但英文的换行就有问题.当出现一长串连续的英文字符时,换行就失效了,内容会溢出.解决这个问题只需要一行css就够了: p{ word-wrap: break-wor ...
- CSS中英文字符两端对齐实现
两端对齐实现 一般加上下面2行就可实现 display: inline-block; text-align: justify; 但是对于中英文混杂的情况,中英文难一起实现对齐,原因在下面有分析,需要如 ...
- CSS动画实例:跳跃的字符
1.翻转的字符 在页面中放置一个类名为container的层作为容器,在该层中放置5个字符区域,HTML代码描述如下: <div class="container"> ...
- css首行缩进2个字符
css设置: p{ text-indent:2em; }
- [CSS]复选框单选框与文字对齐问题的研究与解决.
前言:今天碰到的这个问题, 恰好找到一个很好的博文, 在这里转载过来 学习下. 原文地址:复选框单选框与文字对齐问题的研究与解决. 目前中文网站上面的文字,就我的个人感觉而言,绝大多数网站的主流文字大 ...
- DIV+CSS 让同一行的图片和文字对齐
在div+css布局中,如果一行(或一个DIV)内容中有图片和文字的话,图片和文字往往会一个在上一个在下,这是一个新手都会遇到问题,我的解决方法有三: 1.添加CSS属性:vertical-align ...
随机推荐
- 关于esp32的系统初始化启动过程及设计学习方法
对于esp32,其开发程序中有且只能有一个app_main函数,该函数是用户程序的入口,这在没有调用FreeRTOS的系统中相当于函数main,但其实在app_main之前,系统还有一段初始化的过程, ...
- Django View 进阶
返回404 from django.http import HttpResponse, HttpResponseNotFound def not_found(request): ) 或 return ...
- JMeter 教程汇总链接
http://www.360doc.com/content/14/0318/23/16361380_361732630.shtml 可以作为入门系列教程. 尽管网页也给出了视频链接,但是我不建议看视频 ...
- iOS逆向之TheOS
TheOS 被设计为一个在基于 Unix 平台 (Mac OS X.IOS…) 和大多数 的Linux 平台下开发 iOS 程序的集成开发环境.说是集成开发环境,其实就是给我们准备好了一些代码模板.预 ...
- 736. Parse Lisp Expression
You are given a string expression representing a Lisp-like expression to return the integer value of ...
- 二进制加法Java实现
二进制整数的Java实现 任意两个二进制数(不论在什么位置)相加,只可能出现4种情况.它们是: 0+0=0 1+0=0+1=1 1+1=10=0+向高一位的进位1 1+1+1=11=1+向高一位的进位 ...
- xtrabackup备份mysql-2 增量备份
---恢复内容开始--- 增量备份 ---恢复内容结束---] 增量备份恢复 1,重演日志 2,恢复数据
- 30-socketserver类
SocketServer模块简化了编写网络服务程序的任务.同时SocketServer模块也是Python标准库中很多服务器框架的基础. socketserver模块可以简化网络服务器的编写,Pyth ...
- getResourceAsStream的3种路径配置
getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’ ...
- 【Collection、泛型】
[Collection.泛型] 主要内容 Collection集合 迭代器 增强for 泛型 第一章 Collection集合 1.1 集合概述 集合:集合是java中提供的一种容器,可以用来存储多个 ...
