[js]js设计模式-修改原型
操作原型
- 给原型添加属性
- 方法1: Fn.prototype.sum=function{}
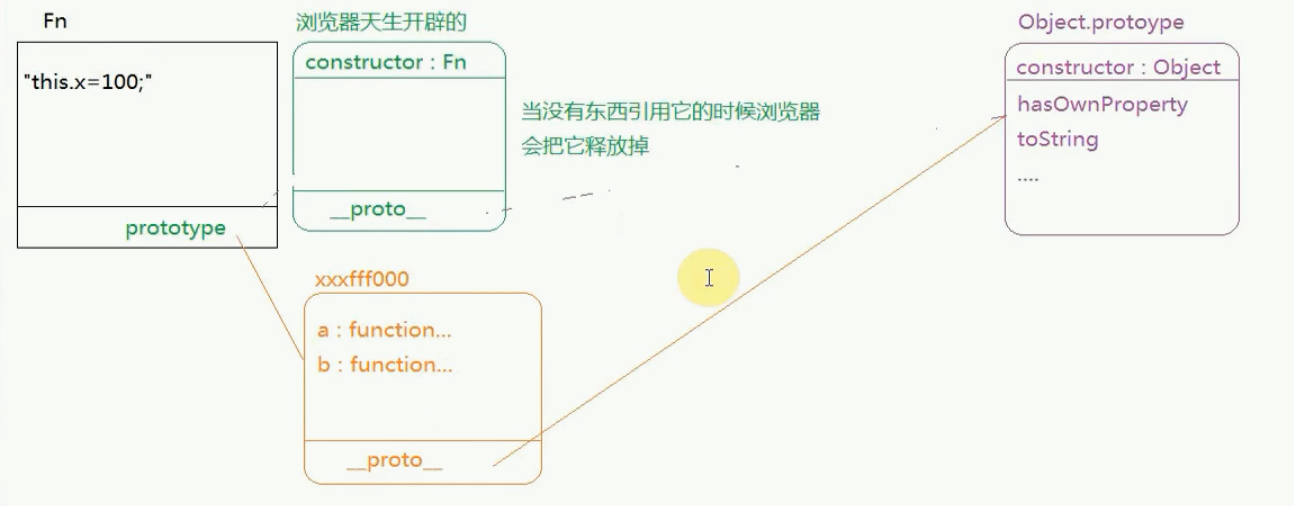
- 方法2: Fn.prototype={} //constructor指向了Object的原型
- 修改原型既有的属性:
f1.__proto__.sum//ie禁止
Fn.prototype.sum

// 批量设置共有属性和方法
function Fn() {
this.x = 100;
}
// 1,逐一添加法
// Fn.prototype.getX = function () {
//
// };
// Fn.prototype.getY = function () {
//
// };
// Fn.prototype.getZ = function () {
//
// };
// var pro = Fn.prototype;
// pro.getX = function () {
//
// };
// pro.getY = function () {
//
// };
// pro.getZ = function () {
//
// };
var f1 = new Fn();
// 2.重构原型方法
Fn.prototype = {
constructor: Fn, // 如果不指定.就会变成object,而非本函数
a: function () {
},
b: function () {
}
};
console.log(Fn.prototype.constructor === Fn);
console.log(f.constructor);
// function Fn() {
// this.x = 100;
// }
//
// Fn.prototype = {
// a: function () {
//
// }
// };
//
// var f = new Fn();
// console.log(f.constructor);
function Fn() {
this.x = 100;
this.sum = function () {
}
}
Fn.prototype.getX = function () {
console.log(this.x);
};
p2 = new Fn;//如果无参数可不加()
// console.log(Fn);
// console.log(Fn.prototype);
// console.log(Fn.prototype.constructor);
// console.log(Fn.prototype.constructor === Fn);
// x 是f1的一个属性
console.log(f1.hasOwnProperty("x"));
/*
* 3.原型链模式
* 3.1 先在私有作用域查找
* console.log(f1.hasOwnProperty("x"));
* 3.2 原型上定义的属性和方法都是共有方法
* */
f1.getX === f2.getX;
f1.__proto__.getX === f2.getX;
f1.getX === f2.__proto__.getX;
f1.getX === Fn.prototype.getX;
console.log(f1.sum === Fn.prototype.sum);
// f1.hasOwnProperty -->f1.__proto__.__proto__.hasOwnProperty();
f1.sum = function () {
//修改私有的sum
};
f1.__proto__.sum = function () {
//修改所属类原型上的sum ie浏览器不允许这样做
};
Fn.prototype.sum = function () {
// 修改公有的sum
};
给内置类增加数组去重方法
<script>
//2,给内置类增加数组去重方法
// Array.prototype.unique = function () {
//
// };
// 这种方法被浏览器屏蔽掉了
Array.prototype = {
constructor: Array,
unique: function () {
}
};
console.log(Array.prototype);
Array.prototype.sort=function () {
console.log(this);
};
var ary = [1,2,3,4,5];
ary.sort();
console.log(ary);
</script>
给原型添加数组去重方法
<script>
function Fn() {
this.x = 100;
this.y = 200;
this.getY = function () {
console.log(this.y)
}
}
Fn.prototype = {
constructor: Fn,
y: 300,
getX: function () {
console.log(this.x)
},
getY: function () {
console.log(this.y)
}
};
var f = new Fn();
f.getX(); //100 调用私有作用域的
f.__proto__.getX(); //undefinded
f.__proto__.getY(); //300 调用原型上的, f.__proto__.y 1.看前面的. 2,替换 3,按照原型链模式去查找
/**
* 1,this是谁
* this.xxx= xxx, this是实例本身.
* getX=function(){} this看前面的点 1.看前面的. 2,替换 3,按照原型链模式去查找
*
*
*/
// Fn.prototype.getZ();
// 2,数组的链式写法, return this;
// 区别this
Array.prototype.myUnique = function () {
obj = {};
for (var i = 0; i < this.length; i++) {
var cur = this[i];
if (obj[cur] == this[i]) {
this[i] = this[this.length - 1];
this.length--;
i--;
continue;
}
obj[cur] = cur;
}
obj = null;
return this; // 用于链式书写, 因为前者的结果也是一个数组.
};
var arr = [1, 2, 2, 3, 3, 4, 4, 4, 4];
arr.myUnique().pop(); // this -> arr
// Array.prototype.myUnique(); // this -> Array.prototype.
console.log(arr);
</script>
[js]js设计模式-修改原型的更多相关文章
- js原生设计模式——7原型模式之真正的原型模式——对象复制封装
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- js原生设计模式——7原型模式之new+call(this)组合应用再探讨实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- js原生设计模式——2面向对象编程之继承—原型继承(类式继承的封装)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- jquery实现点击展开列表同时隐藏其他列表 js 对象操作 对象原型操作 把一个对象A赋值给另一个对象B 并且对象B 修改 不会影响 A对象
这篇文章主要介绍了jquery实现点击展开列表同时隐藏其他列表的方法,涉及jquery鼠标事件及节点的遍历与属性操作技巧,具有一定参考借鉴价值,需要的朋友可以参考下 本文实例讲述了jquery实现点击 ...
- [js]js设计模式小结
js设计模式小结 工厂模式/构造函数--减少重复 - 创建对象有new - 自动创建obj,this赋值 - 无return 原型链模式 - 进一步去重 类是函数数据类型,每个函数都有prototyp ...
- js中__proto__(内部原型)和prototype(构造器原型)的关系
一.所有构造器/函数的__proto__都指向Function.prototype,它是一个空函数(Empty function) Number.__proto__ === Function.prot ...
- 通过JS动态的修改HTML元素的样式和增添标签元素等
一. 通过JS动态的修改HTML元素的样式 1. 要想在js中动态的修改HTML元素的样式,首先需要写document, document我们称之为文档对象,这个对象中保存了当前网页中所有的 ...
- js中的prototype原型解析
在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实例.但是在Javascript语言体系中,是不存在类(Class)的概念的,javascript中不 ...
- js经典试题之原型与继承
js经典试题之原型与继承 1:以下代码中hasOwnProperty的作用是? var obj={} …….. obj.hasOwnProperty("val") 答案:判断obj ...
随机推荐
- Tomcat服务器安装、配置、测试
Tomcat服务器安装.配置.测试(win7_64bit) 目录 1.概述 2.本文用到的工具 3.Tomcat服务器安装配置 4.Tomcat服务器简单测试 5.注意事项 >>看不清的图 ...
- 码云git 使用配置
码云git 使用配置:www.gitee.com安装:1.Git-2.18.0-64-bit.exe:2.GitExtensions-2.51.04.msi:3.GitExtensionsVSIX.v ...
- 3.静态AOP实现-代理模式
通过代理模式实现在RegUser()方法本身业务前后加上一些自己的功能,如:BeforeProceed和AfterProceed,即不修改UserProcessor类又能增加新功能 定义1个用户接口, ...
- Netty WebSocket 开发
代码: Server package netty.protocol.websocket.server; import io.netty.bootstrap.ServerBootstrap; impor ...
- 使用 Sublime Text 将含下划线的字符串批量替换为驼峰命名法格式的字符串
本文版权归cxun所有,如有转载请注明出处与本文链接,谢谢!原文地址:http://www.cnblogs.com/cxun/p/7762984.html For indexing: Convert ...
- 离屏Canvas — 使用Web Worker提高你的Canvas运行速度
离屏Canvas — 使用Web Worker提高你的Canvas运行速度 原文链接: developers.google.com 现在因为有了离屏Canvas,你可以不用在你的主线程中绘制图像了! ...
- mui---获取设备的网络状态
在用mui做音乐或视频播放器的时候,往往会考虑当前音乐+视频的播放环境.例如是4G ,WIFI,无网络,给出特定的提示: 具体做法:根据 getCurrentType来进行获取当前网络的类型: plu ...
- Node bak
process.on('uncaughtException', function (err) { logger.info('Local Server Exception: ') logger.info ...
- hibernate12--缓存
<!DOCTYPE hibernate-configuration PUBLIC "-//Hibernate/Hibernate Configuration DTD 3.0//EN&q ...
- NYOJ - 矩形嵌套(经典dp)
矩形嵌套时间限制:3000 ms | 内存限制:65535 KB 描述 有n个矩形,每个矩形可以用a,b来描述,表示长和宽.矩形X(a,b)可以嵌套在矩形Y(c,d)中当且仅当a<c,b< ...
