每日分享!canvas的使用~
今天大概的说下canvas的使用~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 首先写一个canvas便签 -->
<canvas id="canvas" width="400" height="400"></canvas> <script>
// 首先说下需求 绘制一条直线
//第一步获取canvas
var canvas = document.getElementById('canvas')
// 第二步 获取上下文
var ctx = canvas.getContext('2d')
// 第三步 移动直线
ctx.moveTo(10,20) // 传递两个才参数 对应的x,y 坐标
// 第四步 绘制直线
ctx.lineTo(100,20)
// 可以设置绘制画笔的颜色
ctx.strokeStyle = 'red'
// 第五步 描绘直线
ctx.stroke() </script>
</body>
</html>
注意:在使用canvas的时候,特别需要注意的是canvas本身有两个属性。分别是width和height ~ 这两个属性值是代表的canvas的宽高!很多人会觉得这个宽高和样式的宽高可以用style去设置。但是这样设置会出现什么问题呢? - 记住:canvas的宽高必须要在内联中去写,写的是真正的改变canvas的大小,如果用style去定义的话,这个不是真的意义的改变了canvas的宽高,而是改变了像素比。(在这里也需要注意的是: canvas的默认宽高是300X150)
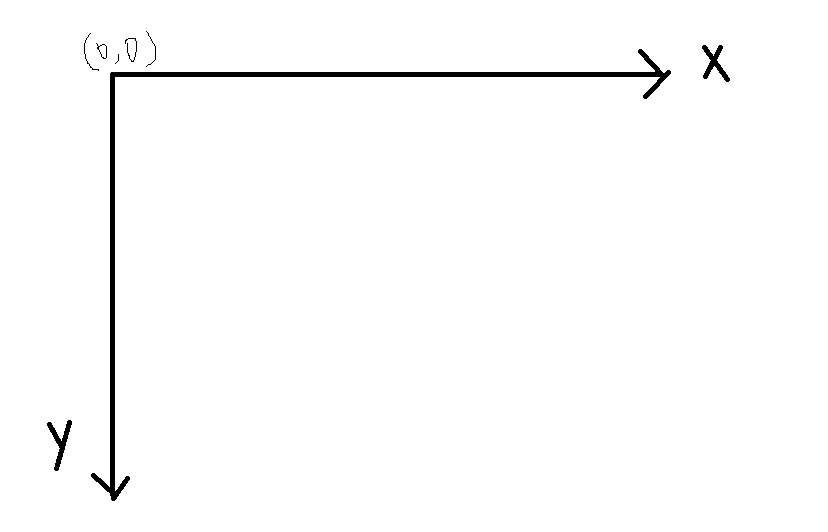
下面介绍下canvas的坐标是如何样的

记住canvas是这样的坐标系结构, 正如我上图演示的一个画一个直线的demo可以看到
通过画出一个直线。我们基本上可以认识到canvas的工具的了
。。具体的用法可以转至: https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API 去查看-
每日分享!canvas的使用~的更多相关文章
- 技术分享: Canvas 系列
技术分享: Canvas 系列 SVG 导出 分享截图 加密水印 游戏 场馆图,选派选座 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可 ...
- 微信小程序之生成图片分享 二维码分享 canvas绘制
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ 如果解决不了,可以在文末进群交流. 添加画布 首先,在小程序里进行绘图操作需要用到<canvas>组件,步骤大致分为以 ...
- 每日分享!~ 使用js原生方式对拖拉元素(鼠标的事件)
一个元素放置页面上.如何进行拖拉,实现想放哪里就放哪里的效果呢? 效果如下: 如果让你写这个效果,你会如何写呢? --- 思路分析:我首先想到的是,对这个元素先绑定一个事件.(什么事件? 那当然是鼠标 ...
- 每日分享!介绍Css 盒模型!
如何定义盒模型: 在CSS盒子模型理论中,页面中所有的元素都是看成一个盒子,并且还占据一定的空间. 一个页面是由很多这样的盒子组成的.这些盒子之间都会相会影响,因此我们掌握CSS盒模型相当重要.需要理 ...
- 分针网—每日分享:HTML解析原理
标准的web前端工程师需要知道 ◎浏览器(或者相应播放器)的渲染/重绘原理 这我得加把劲了.我还真的说的不是很清楚,我就G下,结果不是很多,找到了有一个,就记下来了... 以下部分来自hand ...
- 分针网——每日分享: jquery选择器的用法
jQuery选择器是jQuery库的一大特色,用这些选择器不但可以省去繁琐的JavaScript 书写方式,还可以节省时间和效率,正是有这些jQuery选择器,才让我们更容易的操作JavaScript ...
- 分针网—每日分享: 怎么轻松学习JavaScript
js给初学者的印象总是那么的"杂而乱",相信很多初学者都在找轻松学习js的途径. 我试着总结自己学习多年js的经验,希望能给后来的学习者探索出一条"轻松学习js之路& ...
- 每日分享!JavaScript的鼠标事件(11个事件)
鼠标的11个事件 具体的事件解释如下: click:按下鼠标(通常是按下主按钮)时触发. dblclick:在同一个元素上双击鼠标时触发. mousedown:按下鼠标键时触发. mouseup:释放 ...
- 每日分享!~ JavaScript(拖拽事件)
浏览器的拖拉事件 拖拉(drag)指的是,用户在某个对象上按下鼠标键不放,拖动它到另一个位置,然后释放鼠标键,将该对象放在那里. 拖拉的对象有好几种,包括元素节点.图片.链接.选中的文字等等.在网页中 ...
随机推荐
- Java中通过Class的反射来获取方法
本文转自:http://z3sm2012.iteye.com/blog/1933227 今天在程序中用到java反射机制时,遇到的问题记录一下:我当时遇到的问题是,我用反射getMethod()调用类 ...
- ajax单删
通过点击事件获取相应数据的id,将id传到的控制器,根据id执行删除的sql语句,执行官删除:同时ajax的有点就是快捷方便,无刷新,增强用户的体验. <?php namespace app\i ...
- 最流行的Python编辑器/IDEs你认识吗?
来源商业新知网,原标题:来!带你认识几种最流行的Python编辑器/IDEs(附链接) 大数据文摘授权转载自数据派THU 作者:By Gregory Piatetsky 格雷戈里·皮亚特斯基,KDnu ...
- body标签
标签(空格分隔): body标签 body标签: 想要在网页上展示出来的内容一定要放在body标签中. 把我们之前那一段HTML代码贴过来,保存到一个HTML格式的文件中. <!DOCTYPE ...
- Kb和KB的区别
- 单点登录(SSO)解决方案之 CAS 入门案例
单点登录: 单点登录(Single Sign On),简称为 SSO,是目前比较流行的企业业务整合的解决方案之一.SSO的定义是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统. ...
- ASP.NET Boilerplate-AbpSession
/------2016-05-15/------介绍 如果一个应用支持登录,也许需要知道当前登录用户的一些操作,然而ASP.NET 本身对于展现层提供了Session的支持,ABP提供了 IAbpSe ...
- lambda正则化参数的大小影响
当lambda的值很小时,其惩罚项值不大,还是会出现过拟合现象,当时lambda的值逐渐调大的时候,过拟合现象的程度越来越低,但是当labmda的值超过一个阈值时,就会出现欠拟合现象,因为其惩罚项太大 ...
- CentOS7配置samba服务
Step1:安装samba相关软件 [root@node-1 ~]# yum -y install samba samba-client Step2:创建共享目录 [root@node-1 ~]# m ...
- git-如何不写注释能自动带上修改文件信息
背景:每次提交git,都要写注释,有些情况注释不太好写,或者根本没有必要写,这时可以通过自动加注释方法,比如可以追加修改了哪些文件 解决:通过shell脚本,在脚本里面写git命令,add commi ...
