jQuery应用实例5:表单验证
1.validation插件的使用:
入门案例:
<html>
<head>
<meta charset="UTF-8">
<title>validate入门案例</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<!--validate.js是建立在jquery之上的,所以得先导入jquery的类库-->
<script type="text/javascript" src="js/jquery.validate.min.js"></script>
<!--引入国际化js文件-->
<script type="text/javascript" src="js/messages_zh.js"></script>
<script>
$(function() {
$("#checkForm").validate({
rules: {
username: {
required: true,
minlength: 6
},
password: {
required: true,
digits: true,
minlength: 6
}
},
messages: {
username: {
required: "用户名不能为空!",
minlength: "用户名不得少于6位!"
},
password: {
required: "密码不能为空!",
digits: "密码必须是数字!",
minlength: "密码不得少于6位!"
}
}
});
});
</script>
</head>
<body>
<form action="#" id="checkForm">
用户名:<input type="text" name="username" /><br />
密码:<input type="password" name="password" /><br />
<input type="submit" />
</form>
</body>
</html>
注意:这里需要导入三个js文件
效果:

接下来就是表单验证:
这里是用js实现的:http://www.cnblogs.com/xuyiqing/p/8372726.html
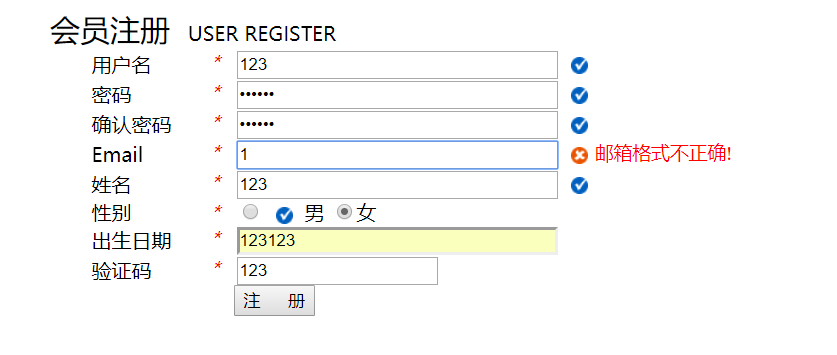
现在用jQuery实现:
效果:

代码:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="js/jquery.validate.min.js"></script>
<script type="text/javascript" src="js/messages_zh.js"></script>
<script>
$(function() {
$("#registForm").validate({
rules: {
user: {
required: true,
minlength: 3
},
password: {
required: true,
digits: true,
minlength: 6
},
repassword: {
required: true,
equalTo: "[name='password']"
},
email: {
required: true,
email: true
},
username: {
required: true,
maxlength: 5
},
sex: {
required: true
}
},
messages: {
user: {
required: "用户名不能为空!",
minlength: "用户名不得少于3位!"
},
password: {
required: "密码不能为空!",
digits: "密码必须是整数!",
minlength: "密码不得少于6位!"
},
repassword: {
required: "确认密码不能为空!",
equalTo: "两次输入密码不一致!"
},
email: {
required: "邮箱不能为空!",
email: "邮箱格式不正确!"
},
username: {
required: "姓名不能为空!",
maxlength: "姓名不得多于5位!"
},
sex: {
required: "性别必须勾选!"
}
},
errorElement: "label", //用来创建错误提示信息标签,validate插件默认的就是label
success: function(label) { //验证成功后的执行的回调函数
//label指向上面那个错误提示信息标签label
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
});
});
</script>
<style>
label.error{
background:url(img/unchecked.gif) no-repeat 10px 3px;
padding-left: 30px;
font-family:georgia;
font-size: 15px;
font-style: normal;
color: red;
} label.success{
background:url(img/checked.gif) no-repeat 10px 3px;
padding-left: 30px;
}
</style>
</head> <body>
<div>
<form action="#" method="get" id="registForm">
<div id="father">
<div id="form2">
<table border="0px" width="100%" height="100%" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr>
<td colspan="2">
<font size="5">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td width="180px">
<label for="user">用户名</label>
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="user" size="35px" id="user" />
</td>
</tr>
<tr>
<td>
密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="password" size="35px" id="password" />
</td>
</tr>
<tr>
<td>
确认密码
</td>
<td>
<em style="color: red;">*</em> <input type="password" name="repassword" size="35px" />
</td>
</tr>
<tr>
<td>
Email
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="email" size="35px" id="email" />
</td>
</tr>
<tr>
<td>
姓名
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="username" size="35px" />
</td>
</tr>
<tr>
<td>
性别
</td>
<td>
<span style="margin-right: 155px;">
<em style="color: red;">*</em> <input type="radio" name="sex" value="男"/>男
<input type="radio" name="sex" value="女"/>女<em></em>
<label for="sex" style="display: none;"></label>
</span> </td>
</tr>
<tr>
<td>
出生日期
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="birthday" size="35px" />
</td>
</tr>
<tr>
<td>
验证码
</td>
<td>
<em style="color: red;">*</em> <input type="text" name="yanzhengma" />
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注 册" height="50px" />
</td>
</tr>
</table>
</div>
</div>
</form>
</div>
</body> </html>
jQuery应用实例5:表单验证的更多相关文章
- 实例讲解表单验证插件Validation的应用
jquery.Validation是一款优秀的jquery插件,它能对客户端表单进行验证,并且提供了许多可以定制的属性和方法,良好的扩展性.现在 结合实际情况,我把项目中经常要用到的验证整理成一个实例 ...
- jQuery实现用户注册的表单验证
用户注册的表单往往是需要进行验证的,否则会有一些不否合规则的数据入库,后果会不堪设想,本文通过jquery来实现. <html> <head> <meta chars ...
- jquery plugin 之 form表单验证插件
基于h5表单验证系统.扩展了对easyui组件的支持 先上图: 提示样式用到了伪对象的 {content: attr(xxx)}函数方法,实现提示信息能动态切换. 1.关键属性说明: type: 表单 ...
- jQuery html5Validate基于HTML5表单验证插件
更新于2016-02-25 前面提到的新版目前线上已经可以访问: http://mp.gtimg.cn/old_mp/assets/js/common/ui/Validate.js demo体验狠狠地 ...
- 表单提交学习笔记(二)—使用jquery.validate.js进行表单验证
一.官网下载地址:http://plugins.jquery.com/validate/ 二.用法 1.在页面上进行引用 <script src="~/scripts/jquery-1 ...
- React实例----一个表单验证比较复杂的页面
前言:这阵子看了两本CSS的书~对于CSS层叠,定位,继承等机制基本上都了解了,就想着自己写几个页面~正好自己就写了写CSS样式,然后用React渲染出来~ 闲话不多说,简单说一说这个页面,希望能对大 ...
- 一款基于jQuery的带Tooltip表单验证的注册表单
今天给大家分享一款基于jQuery的注册表单,这款注册表单的特点是确认提交注册信息时,表单会自动验证所填写的信息,如果信息填写有误,即会在相应的字段内以Tooltip提示框的形式显示错误信息.这款jQ ...
- jQuery之简单的表单验证
html部分: <body> <form method="post" action=""> <div class="in ...
- 用jquery实现简单的表单验证
HTML代码: 1 <form action="" method="post" id="form-data"> 2 <di ...
- JQuery在一个简单的表单验证的例子
html代码例如以下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
随机推荐
- Python面向对象编程(上)
Python不仅支持面向过程编程,同时也支持面向对象编程.面向工程就是分析解决问题所需的步骤,然后用函数把这些步骤逐一实现,使用的时候再一个个调用函数就可以.面向对象则是把解决的问题按照一定规则划分为 ...
- 在IDEA中停止和关闭SonarLint自动检查,手动运行SonarLint检查代码
关闭SonarLint自动检查代码 有时敲一行代码SonarLint插件就会自动检查,让人感觉很不舒服,还会使电脑卡顿: 依次点击:File -> Settings 或直接Ctrl+Alt+S ...
- html2canvas
最近公司有个需求,实现html 页面元素转为png图像,这边用了html2canvas来实现.,这里记录一下,避免以后忘了~~ 官网链接: http://html2canvas.hertzen.com ...
- mysql修改密码方法
1. 修改密码有三种方法:1.1 ---->用mysqladmin修改密码格式:mysqladmin -u用户名 -p旧密码 password 新密码 例子:# mysqladmin -uroo ...
- 动画之一:视图动画 View Animation
原文:https://blog.csdn.net/pzm1993/article/details/77167049 view动画支持4中动画效果,分别是: 透明度动画(AlphaAnimation) ...
- Mac 安装、卸载JDK 1.6
卸载 输入 sudo rm -fr /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin sudo rm -fr /Library/Preferenc ...
- pushf和popf
pushf的功能是将标志寄存器的值压栈,而popf是从栈中弹出数据,送入标志寄存器中.
- node.js中express的Router路由的使用
express中的Router作用就是为了方便我们更好的根据路由去分模块.避免将所有路由都写在入口文件中. 一.简单的使用Router const express = require('express ...
- node.js中path路径模块的使用
path模块是node.js中处理路径的核心模块.可以很方便的处理关于文件路径的问题. join() 将多个参数值合并成一个路径 const path = require('path'); conso ...
- 微信公众号的分享接口,分享提示config:fail,invalid signature的解决办法(2017年12月)
微信中打开网页,使用微信右上角菜单中自带的分享功能的经历及总结: 最开始,微信分享页面时,直接读取页面的标题(title)和页面中的第一张符合条件的图片[此种方式在2017-03-29之前管用,这一天 ...
