31、cookie小test
请尽量使用JQuery进行代码编写,需求如下:
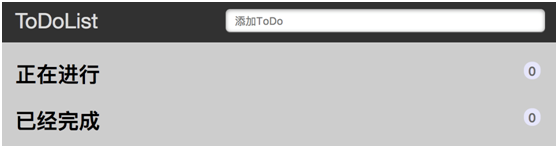
1. 页面初始化样式如图

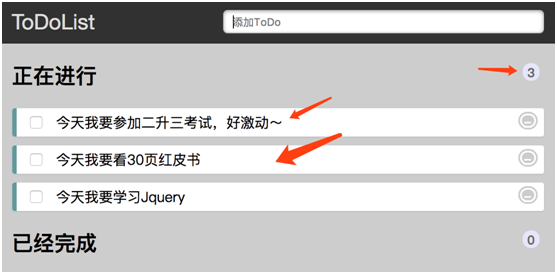
2. 顶部input框中输入内容,按下回车enter键后,“正在进行” 列表中加入该条内容。

3. 顶部input框中输入内容,按下回车enter键后,“正在进行” 列表中继续加入内容。右上角的数字跟随列表数目变化而变化。

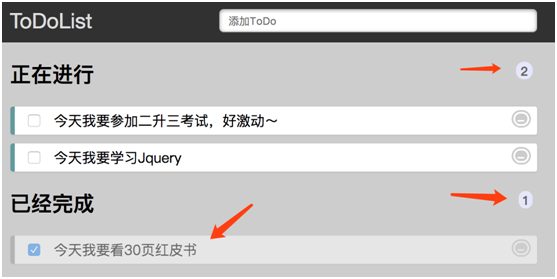
4. 点击列表左侧checkbox,可以将“正在进行”的列表项变更为“已经完成”的列表项。每个列表中的数字要跟随变动。

5. 点击列表项右侧的删除按钮可以删除列表项。

6. 将当前列表项内容保存在cookie中,做持久存储,下一次访问页面的时候,仍可以看到以前的列表项内容。
7. 要求样式布局尽量和图片上保持一致
参考代码:
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<link rel="stylesheet" href="index.css">
<script type="text/javascript" src="js/jquery-1.11.3.js" ></script>
<script type="text/javascript" src="js/jquery.cookie.js" ></script>
<script type="text/javascript" src="js/index.js" ></script> </head>
<body>
<div class= "head">
<label for="">ToDoList</label>
<input type="text" name="" id="" value="" placeholder="添加ToDo" />
</div>
<div class = "show_box clear-fix">
<div class = "doing">
<h2><span>正在进行</span><span class = "doing_num">0</span></h2>
<!-- <div>
<input type="checkbox">
<span>今天我要学英语</span>
<span class="del">-</span> </div> --> </div>
<div class="done">
<h2><span>已经完成</span><span class = "done_num">0</span></h2>
<!-- <div>
<input type="checkbox" checked="checked" >
<span>今天我要学法语</span>
<span class="del">-</span> </div> -->
</div>
</div> </body>
</html>
CSS:
charset "utf-8";
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img,input,figure{margin:0;padding:0}
h1,h2,h3,h4,h5,h6{font-weight:normal;font-size:16px;}
b,strong{font-weight:normal;}
em,i{font-style:normal;}
a,u{text-decoration:none;}
img{border:0;display:block;}
ul,ol,li{list-style:none;}
input{outline:none;}
.clear-fix:after{content:".";clear:both;display:block;height:0;overflow: hidden;visibility: hidden;}
.head{
padding-left: 10px;
height:30px;
line-height: 30px;
width:490px;
background: #333;
color:#fff;
margin:0 auto;
}
h2{
font-size:20px;
font-weight: 900;
}
.head input{
border:1px solid #333;
float:right;
margin: 5px 10px 0;
width:300px;
border-radius: 5px;
}
.show_box{
padding:10px;
min-height:300px;
line-height: 30px;
width:480px;
background: #cdcdcd;
margin:0 auto;
}
.doing_num{
float:right;
width:30px;
text-align:center;
font-size: 18px;
border-radius: 15px;
background: #e7e5fa;
color: #646464;
}
.done_num{
float:right;
width:30px;
text-align:center;
font-size: 18px;
border-radius: 15px;
background: #e7e5fa;
color: #646464;
}
.del{
float: right;
height:25px;
width:25px;
line-height: 25px;
display: inline-block;
border-radius: 25px;
border:1px solid #d00;
font-size:40px;
color:#fff;
background: #ccc;
text-align: center;
cursor: pointer;;
}
.doing div{
background:#fff;
margin:10px 0 10px;
}
.done div{
background: #e6e6e6;
margin:10px 0 10px;
}
JS:
//初始化
$(function(){
doingInit();
doneInit();
doingShow();
doneShow();
})
//添加到doing后的操作
$(function(){
var $txt = $(".head input");
$txt.keydown(function(){
if (event.keyCode == "13") {//keyCode=13是回车键
//添加doing任务
addDoing();
//新加入的doing添加到done
var $che = $(".doing input");
$che.each(function(index,value){
$(this).click(function(){
addDone();
delDoing();
//新加入的done删除
var $done_del = $(".done .del");
$done_del.each(function(){
$(this).click(function(index,value){
delDone();
})
})
})
})
//新加入的doing删除
var $done_del = $(".done .del");
$done_del.each(function(){
$(this).click(function(index,value){
delDoing();
})
})
}
})
});
//直接操作
$(function(){
//添加到done
var $che = $(".doing input");
$che.each(function(index,value){
$(this).click(function(){
addDone();
delDoing();
//新加入的done删除
var $done_del = $(".done .del");
$done_del.each(function(){
$(this).click(function(index,value){
delDone();
})
})
})
})
//doing删除
var $done_del = $(".done .del");
$done_del.each(function(){
$(this).click(function(index,value){
delDoing();
})
})
//原有done删除
var $done_del = $(".done .del");
$done_del.each(function(){
$(this).click(function(index,value){
delDone();
})
})
}) //doing显示
function doingShow(){
var cookieStr = $.cookie('doing') ? $.cookie('doing') : "";
var cookieObj = cookieStrConvertCookieObj(cookieStr);
// console.log(cookieObj);
for(var key in cookieObj){
var conId = cookieObj[key];
var str =`
<div data-good-id="${key}" class = "doingInfo">
<input type="checkbox">
<span>${conId.con}</span>
<span class="del">-</span> </div>
`
$('.doing').append(str); }
} //添加到doing
function addDoing(){
var conId = new Date().getTime();
var con = $(this).val();
var cookieStr = $.cookie("doing") ? $.cookie('doing') : "";
var cookieObj = cookieStrConvertCookieObj(cookieStr);
if(conId in cookieObj){
alert("已经添加完成")
}else{
cookieObj[conId] = {
"con":con
}
}
$.cookie('doing',JSON.stringify(cookieObj),{"expires": 7,path : '/'});
// console.log($.cookie('doing'))
var str =`
<div data-good-id="${conId}" class = "doingInfo">
<input type="checkbox">
<span>${con}</span>
<span class="del">-</span> </div>
`
$('.doing').append(str);
}
//添加done
function addDone(){
var cookieObj = cookieStrConvertCookieObj(covar conId = parseInt($(this).parents(".doingInfo").remove().attr("data-good-id"));
//console.log(parseInt($(this).parent().attr("data-good-id")))
var cookieStr = $.cookie('doing') ? $.cookie('doing') : "";
var cookieObj = cookieStrConvertCookieObj(cookieStr); // var con = cookieObj[conId].con;
delete cookieObj[conId];
var str =`
<div data-done-id="${conId}" class = "doneInfo">
<input type="checkbox" checked="checked">
<span>${con}</span>
<span class="del">-</span> </div>
`
$('.done').append(str);
$.cookie('doing',JSON.stringify(cookieObj),{"expires": 7,path : '/'});
var cookieStr = $.cookie("done") ? $.cookieokieStr);
if(conId in cookieObj){
alert("已经添加完成")
}else{
cookieObj[conId] = {
"con":con
}
}
$.cookie('done',JSON.stringify(cookieObj),{"expires": 7,path : '/'});
// console.log($.cookie('done'));
}
//删除done
function delDone(){
var conId = parseInt($(this).parents(".doneInfo").remove().attr("data-done-id"));
var cookieStr = $.cookie('done') ? $.cookie('done') : "";
var cookieObj = cookieStrConvertCookieObj(cookieStr);
// var con = cookieObj[conId].con;
delete cookieObj[conId];
$.cookie('done',JSON.stringify(cookieObj),{"expires": 7,path : '/'});
//doneInit();
} //删除doing
function delDoing(){
var conId = parseInt($(this).parents(".doingInfo").remove().attr("data-good-id"));
var cookieStr = $.cookie('doing') ? $.cookie('doing') : "";
var cookieObj = cookieStrConvertCookieObj(cookieStr);
// var con = cookieObj[conId].con;
delete cookieObj[conId];
$.cookie('doing',JSON.stringify(cookieObj),{"expires": 7,path : '/'});
//doingInit();
} //done显示
function doneShow(){
var cookieStr = $.cookie('done') ? $.cookie('done') : "";
var cookieObj = cookieStrConvertCookieObj(cookieStr);
// console.log(cookieObj);
for(var key in cookieObj){
var conId = cookieObj[key];
var str =`
<div data-done-id="${key}" class = "doneInfo">
<input type="checkbox" checked="checked">
<span>${conId.con}</span>
<span class="del">-</span> </div>
`
$('.done').append(str);
}
} function cookieStrConvertCookieObj(str){
if(!str){
return {};
}
return JSON.parse(str);
}
//初始化数量
function doingInit(){
var cookieStr = $.cookie('doing') ? $.cookie('doing') : "";
var cookieObj = cookieStrConvertCookieObj(cookieStr);
var num = 0;
for(var key in cookieObj){
num ++;
// console.log(num);
}
$('.doing_num').text(num);
}
function doneInit(){
var cookieStr = $.cookie('done') ? $.cookie('done') : "";
var cookieObj = cookieStrConvertCookieObj(cookieStr);
var num = 0;
for(var key in cookieObj){
num ++;
// console.log(num);
}
$('.done_num').text(num);
}
运行效果:

31、cookie小test的更多相关文章
- Cookie小案例-----记住浏览过的商品记录
Cookie小案例------记住浏览过的商品记录 我们知道,这个功能在电商项目中非经常见.这里处理请求和页面显示都是由servlet实现,主要是为了体现cookie的作用, 实现功能例如以下: 1, ...
- cookie小栗子-实现简单的身份验证
关于Cookie Cookie是一种能够让网站Web服务器把少量数据储存到客户端的硬盘或内存里,或是从客户端的硬盘里读取数据的一种技术. 用来保存客户浏览器请求服务器页面的请求信息,可以在HTTP返回 ...
- 左手Cookie“小甜饼”,右手Web Storage
目录 1. Web Storage 2. Cookie机制 3. 二者的联系与区别 1.Web Storage 1.1 概述 Web Storage是HTML5提供的一种新的浏览器端数据储存机制,它提 ...
- cookie——小甜品
Cookie最早是网景公司的前雇员Lou Montulli在1993年3月的发明.Cookie英文意指饼干,不过在电脑术语中它可不像饼干那么简单.简单的说,Cookie就是服务器暂存放在你计算机上的一 ...
- cookie小析
cookie用于存储数据,当用户访问了某个网站(网页)时,我们就可以通过cookie来向访问者电脑上存储数据1.不同的浏览器存放的cookie位置不同,也不能通用2.cookie的存储是以域名的形式进 ...
- 20160328 javaweb Cookie 小练习
利用cookie实现历史记录浏览: 由于是简单演示,所以直接用javabean 取代数据库了 数据存储类: package com.dzq.dao; import java.util.*; impor ...
- Javascript Cookie小插件
var ManagerCookie = function(){ //添加cookie function addCookie(key,value,time,path){ key = encodeURI( ...
- Session & Cookie小知识~
Cookie 一个HTTP cookie的(也称为网络Cookie,互联网的cookie,浏览器cookie,或者干脆饼干)是一小块从发送的数据的网站用户的并存储在用户的计算机上的网页浏览器,而用户浏 ...
- cookie小细节
设置cookie时,不像设置session,可以马上生效,它的生效时间是下一次请求页面.
随机推荐
- Docker构建YApi镜像, Docker安装YApi, Docker部署YApi
概述 YApi 是高效.易用.功能强大的 api 管理平台,旨在为开发.产品.测试人员提供更优雅的接口管理服务.可以帮助开发者轻松创建.发布.维护 API,YApi 还为用户提供了优秀的交互体验,开发 ...
- JSP简单练习-猜字母游戏
<!-- guessCharExample.jsp --> <%@ page contentType="text/html; charset=gb2312" %& ...
- PL/SQL学习笔记程序单元
一:程序单元组成 一个PL/SQL程序单元主要包括三部分: 声明与定义部分:声明变量.常量.类型等:定义过程.函数等: 执行部分:执行PL/SQL语句:调用过程.参数:处理游标等: 异常处理部分:处理 ...
- springboot-admin自定义事件通知
springboot-admin组建已经提供了很多开箱即用的通知器(例如邮件),但在有些业务场景下我们需要做一些企业内部的通知渠道,这就需要我们来自定义通知器. 实现其实很简单,只需要往spring注 ...
- (原)Max Area of Island(即连通域标记)
转载请注明出处: https://www.cnblogs.com/darkknightzh/p/10493114.html 1. 问题 Given a non-empty 2D array grid ...
- CoreGraphics之CGContextSaveGState与UIGraphicsPushContext
转至:https://www.jianshu.com/p/be38212c0f79 CoreGraphics与UIKit 这边从iOS绘图教程 提取一些重要的内容. Core Graphics Fra ...
- CentOS 7.2编译安装PHP7
原文: https://typecodes.com/web/centos7compilephp7.html?utm_source=tuicool&utm_medium=referralPHP官 ...
- 关于在最新的 Visual Studio 2017 版本中使用 Web Deploy 遇到的 SSL 连接错误
错误信息: 无法完成向远程代理 URL 发送请求.请求被中止: 未能创建 SSL/TLS 安全通道. 原因分析: 最新版本的 Visual Studio 中,已经抛弃了 https 协议中旧版 SSL ...
- (转)常用的 TCP KeepAlive 参数
socket编程里通过setsockopt系统调用针对单独的socket进行设置,可以覆盖Linux Kernel的选项.举个例子,以我的系统默认设置为例,kernel默认设置的tcpkeepaliv ...
- Js 跳出两级循环的方法
做过一个复杂的验证方法,需要两层each验证之后反正报错的信息.因为双重循环的问题,纠结了很久. /** * 验证input 的值 是否输入 flg:验证成功 false:验证失败 */ functi ...
