Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat
extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html
本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以看这篇文章:
用开源项目ActivityOptionsICS让ActivityOptions的动画实现兼容
新版的V4包中有了这个类—— ActivityOptionsCompat,我们可以通过这个类来启动activity和添加动画。但不幸的是所有的动画都没有给2.x用的,大部分动画也对4.x不兼容。我们就来看看是否让低版本也兼容这些动画效果。
好消息是这个类是兼容2.x的,通过这个类编写的嗲吗,虽然不能给2.x带来动画,但也能确保全版本稳定运行,不会需要我们判断版本。也就是说如果你给5.x平台做了动画,其他平台虽然不会执行动画,但仍旧可以稳定打开activity。下面我们通过远吗进行分析下这个类。
1.文档解释

(1)ActivityOptionsCompat.makeCustomAnimation(context, enterResId, exitResId)
简单做一个定制的动画,这个参数很简单,传入一个进入的动画的id,和移除动画的id即可


//让新的Activity从一个小的范围扩大到全屏
ActivityOptionsCompat options =
ActivityOptionsCompat.makeCustomAnimation(this,
R.anim.slide_bottom_in, R.anim.slide_bottom_out);
startNewAcitivity(options);




private void startNewAcitivity(ActivityOptionsCompat options) {
Intent intent = new Intent(this,DetailActivity.class);
ActivityCompat.startActivity(this, intent, options.toBundle());
}


这个我感觉没什么用处,类似于
Intent intent = new Intent(this,DetailActivity.class);
startActivity(intent); overridePendingTransition(R.anim.slide_bottom_in, android.R.anim.fade_out);
还不如直接用这个全版本的overridePendingTransition呢
(2)ActivityOptionsCompat.makeScaleUpAnimation(source, startX, startY, startWidth, startHeight)
这个在4.x上有用,可以实现新的Activity从某个固定的坐标以某个大小扩大至全屏,我觉得效果挺不错的。
 这个新Activity就是从根据那个图片的坐标来拉伸展示的,对于相册是很好的展示效果。
这个新Activity就是从根据那个图片的坐标来拉伸展示的,对于相册是很好的展示效果。


private void scaleUpAnimation(View view) {
//让新的Activity从一个小的范围扩大到全屏
ActivityOptionsCompat options =
ActivityOptionsCompat.makeScaleUpAnimation(view, //The View that the new activity is animating from
(int)view.getWidth()/2, (int)view.getHeight()/2, //拉伸开始的坐标
0, 0);//拉伸开始的区域大小,这里用(0,0)表示从无到全屏
startNewAcitivity(options);
}


private void startNewAcitivity(ActivityOptionsCompat options) {
Intent intent = new Intent(this,DetailActivity.class);
ActivityCompat.startActivity(this, intent, options.toBundle());
}
(3)ActivityOptionsCompat.makeSceneTransitionAnimation(activity, sharedElement, sharedElementName)
当你需要当前界面中的某个元素和新界面中的元素有关时,你可以使用这个动画。效果很赞~!
 这个图片就是通过动画和上一个界面的图片进行了联系。
这个图片就是通过动画和上一个界面的图片进行了联系。
要使用这个方法就必须给两个不同Activity的中的布局元素设定同样的一个android:transitionName,然后还需要一个标志来告诉Window执行动画,因为这个只是在5.x上有效,不是本文的讨论范围。详细看官方文档即可。
标志:etWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
也可以参考文章:
http://blog.csdn.net/a396901990/article/details/40187203
http://blog.jobbole.com/77015/
(4)ActivityOptionsCompat.makeSceneTransitionAnimation((Activity arg0, Pair<View, String>... arg1)
这个方法用于多个元素和新的Activity相关的情况,注意下第二个参数Pair这个键值对后面有...,标明是可以传入多个Pair对象的。
(5)ActivityOptionsCompat.makeThumbnailScaleUpAnimation(source, thumbnail, startX, startY)
这个方法可以用于4.x上,是将一个小块的Bitmpat进行拉伸的动画。
详细使用方式,参考官方文档:https://developer.android.com/training/material/animations.html
2.源码
看完了文档,心里各种凄凉。很多优秀的动画都不向下兼容,那么我们去源码中看看我们的主流4.x版本能用上什么。


public class ActivityOptionsCompat {
/**
* Create an ActivityOptions specifying a custom animation to run when the
* activity is displayed.
*
* @param context Who is defining this. This is the application that the
* animation resources will be loaded from.
* @param enterResId A resource ID of the animation resource to use for the
* incoming activity. Use 0 for no animation.
* @param exitResId A resource ID of the animation resource to use for the
* outgoing activity. Use 0 for no animation.
* @return Returns a new ActivityOptions object that you can use to supply
* these options as the options Bundle when starting an activity.
*/
public static ActivityOptionsCompat makeCustomAnimation(Context context,
int enterResId, int exitResId) {
if (Build.VERSION.SDK_INT >= 16) {
return new ActivityOptionsImplJB(
ActivityOptionsCompatJB.makeCustomAnimation(context, enterResId, exitResId));
}
return new ActivityOptionsCompat();
}
/**
* Create an ActivityOptions specifying an animation where the new activity is
* scaled from a small originating area of the screen to its final full
* representation.
* <p/>
* If the Intent this is being used with has not set its
* {@link android.content.Intent#setSourceBounds(android.graphics.Rect)},
* those bounds will be filled in for you based on the initial bounds passed
* in here.
*
* @param source The View that the new activity is animating from. This
* defines the coordinate space for startX and startY.
* @param startX The x starting location of the new activity, relative to
* source.
* @param startY The y starting location of the activity, relative to source.
* @param startWidth The initial width of the new activity.
* @param startHeight The initial height of the new activity.
* @return Returns a new ActivityOptions object that you can use to supply
* these options as the options Bundle when starting an activity.
*/
public static ActivityOptionsCompat makeScaleUpAnimation(View source,
int startX, int startY, int startWidth, int startHeight) {
if (Build.VERSION.SDK_INT >= 16) {
return new ActivityOptionsImplJB(
ActivityOptionsCompatJB.makeScaleUpAnimation(source, startX, startY,
startWidth, startHeight));
}
return new ActivityOptionsCompat();
}
/**
* Create an ActivityOptions specifying an animation where a thumbnail is
* scaled from a given position to the new activity window that is being
* started.
* <p/>
* If the Intent this is being used with has not set its
* {@link android.content.Intent#setSourceBounds(android.graphics.Rect)},
* those bounds will be filled in for you based on the initial thumbnail
* location and size provided here.
*
* @param source The View that this thumbnail is animating from. This
* defines the coordinate space for startX and startY.
* @param thumbnail The bitmap that will be shown as the initial thumbnail
* of the animation.
* @param startX The x starting location of the bitmap, relative to source.
* @param startY The y starting location of the bitmap, relative to source.
* @return Returns a new ActivityOptions object that you can use to supply
* these options as the options Bundle when starting an activity.
*/
public static ActivityOptionsCompat makeThumbnailScaleUpAnimation(View source,
Bitmap thumbnail, int startX, int startY) {
if (Build.VERSION.SDK_INT >= 16) {
return new ActivityOptionsImplJB(
ActivityOptionsCompatJB.makeThumbnailScaleUpAnimation(source, thumbnail,
startX, startY));
}
return new ActivityOptionsCompat();
}




/*
* Copyright (C) 2012 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/ package android.support.v4.app; import android.app.ActivityOptions;
import android.content.Context;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.view.View; class ActivityOptionsCompatJB { public static ActivityOptionsCompatJB makeCustomAnimation(Context context,
int enterResId, int exitResId) {
return new ActivityOptionsCompatJB(
ActivityOptions.makeCustomAnimation(context, enterResId, exitResId));
} public static ActivityOptionsCompatJB makeScaleUpAnimation(View source,
int startX, int startY, int startWidth, int startHeight) {
return new ActivityOptionsCompatJB(
ActivityOptions.makeScaleUpAnimation(source, startX, startY, startWidth, startHeight));
} public static ActivityOptionsCompatJB makeThumbnailScaleUpAnimation(View source,
Bitmap thumbnail, int startX, int startY) {
return new ActivityOptionsCompatJB(
ActivityOptions.makeThumbnailScaleUpAnimation(source, thumbnail, startX, startY));
} private final ActivityOptions mActivityOptions; private ActivityOptionsCompatJB(ActivityOptions activityOptions) {
mActivityOptions = activityOptions;
} public Bundle toBundle() {
return mActivityOptions.toBundle();
} public void update(ActivityOptionsCompatJB otherOptions) {
mActivityOptions.update(otherOptions.mActivityOptions);
}
}


我们可以完全了解到,4.x上能用的就这么三个动画效果,第一个第三我个人认为没啥用处,第二个效果好点,但仅仅适用于照片墙。于是就很悲剧了,这个新的类仅仅带来了低版本兼容不报错的效果,对于新的特性各种不支持。反过来想,反正动画这个东西对用户来说好看和不好看也没差,功能是最主要的。
这个是讲5.0动画效果的文章,如果做5.0开发的话可以看看。但我估计在4.x主流的今天,这些特效还只能自己写兼容包了。
http://blog.csdn.net/a396901990/article/details/40187203

动画
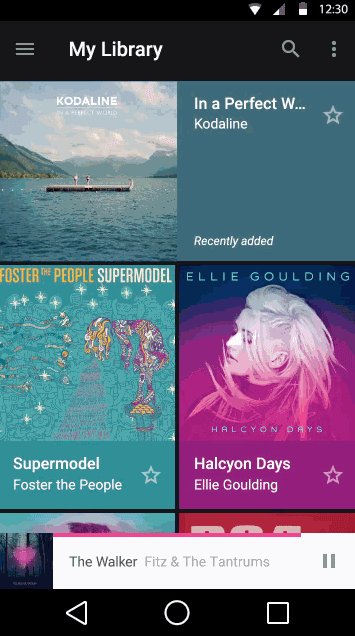
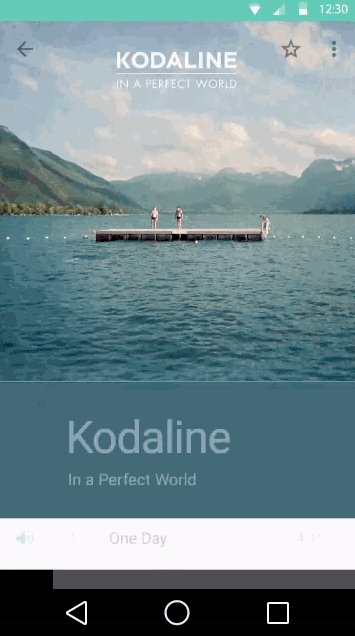
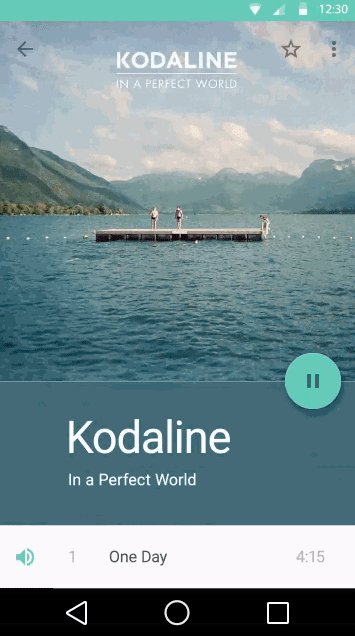
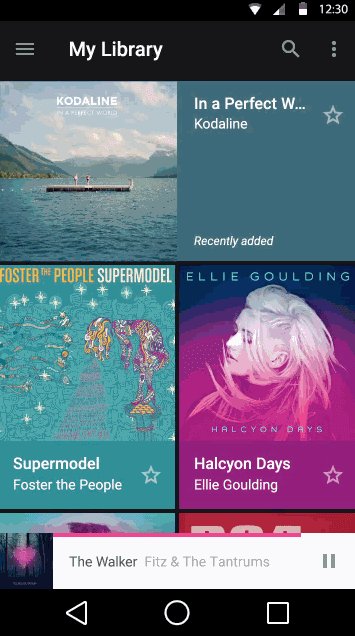
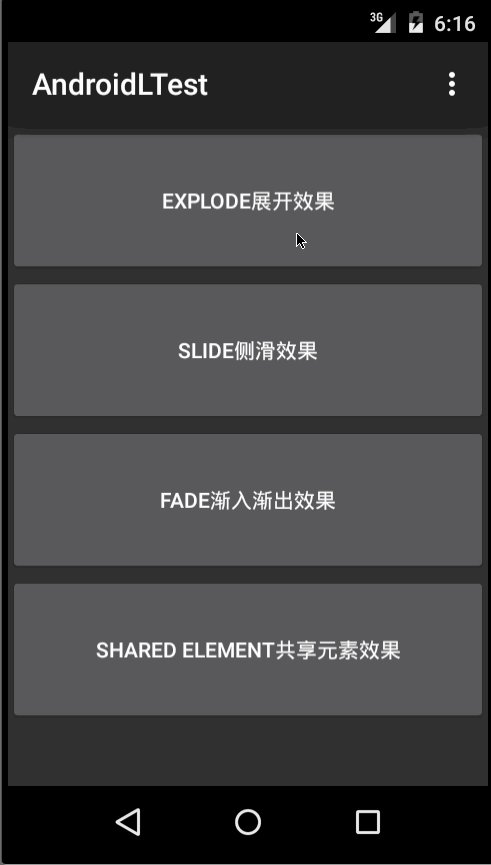
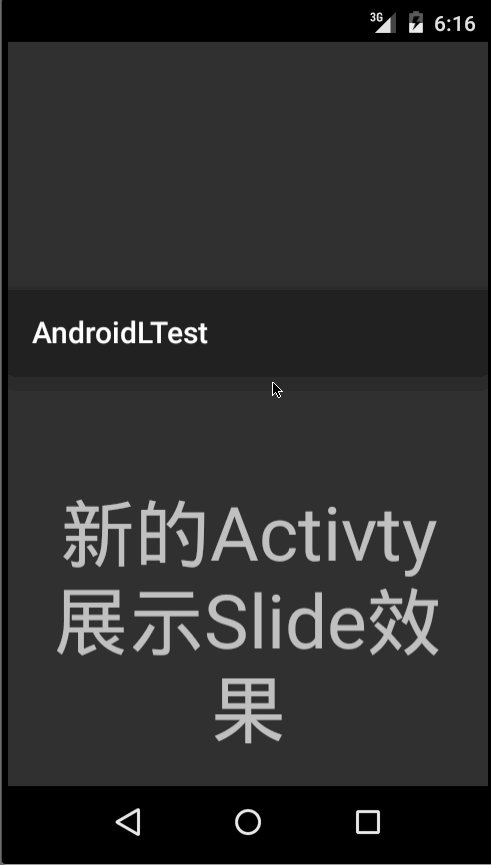
好了,虽然我们不能用这么酷炫的动画,但我们还可以用传统动画嘛。我研究了下图片放大的效果,写了一篇文章,其实还可以继续优化。贴上文章地址和效果图。
地址:http://www.cnblogs.com/tianzhijiexian/p/4095756.html
效果图:

下面分享下使用动画的方法,在启动activity的时候进行设置,然后在开启的activity中的onBackPressed()也进行相应的设置,就能出现流畅的效果啦。
举例:
MainActivity

private void simpleStartActivity() {
Intent intent = new Intent(this,DetailActivity.class);
startActivity(intent);
//overridePendingTransition(R.anim.slide_left_in, R.anim.slide_right_out);
overridePendingTransition(R.anim.slide_bottom_in, android.R.anim.fade_out);
}

DetailActivity

package com.kale.activityoptionstest; import android.os.Bundle;
import android.support.v7.app.ActionBarActivity; public class DetailActivity extends ActionBarActivity{ @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.item_detail); } @Override
public void onBackPressed() {
super.onBackPressed();
//overridePendingTransition(R.anim.slide_right_in, R.anim.slide_left_out);
overridePendingTransition(0, R.anim.slide_bottom_out);
} }

这样就可以实现,第二个Activity从屏幕下方出现,按下返回键后会从屏幕下方离开了。
最后给出几个常用的动画效果
slide_bottom_in.xml

<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true"> <translate
android:duration="300"
android:fromYDelta="100%p"
android:toYDelta="0.0" /> </set>

slide_bottom_out.xml

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:shareInterpolator="true"> <translate
android:duration="300"
android:fromYDelta="0.0"
android:toYDelta="100%p" /> </set>

slide_left_in.xml

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" > <translate
android:duration="300"
android:fromXDelta="-100.0%p"
android:toXDelta="0.0" /> </set>

slide_left_out.xml

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" > <translate
android:duration="300"
android:fromXDelta="0.0"
android:toXDelta="-100.0%p" /> </set>

slide_right_in.xml

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" > <translate
android:duration="300"
android:fromXDelta="100.0%p"
android:toXDelta="0.0" /> </set>

slide_right_out.xml

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" > <translate
android:duration="300"
android:fromXDelta="0.0"
android:toXDelta="100.0%p" /> </set>

slide_top_in.xml

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:startOffset="50"> <translate
android:fromYDelta="-100%p"
android:toYDelta="0%p"
android:duration="300"/> </set>

slide_top_out.xml

<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:startOffset="50" > <translate
android:duration="300"
android:fromYDelta="0%p"
android:toYDelta="-100%p" /> </set>

Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat的更多相关文章
- Material Designer的低版本兼容实现(一)—— 简介 & 目录
很长一段时间没写东西了,其实是因为最近在研究Material Designer这个东西,熬夜熬的身体也不是很好了.所以就偷懒没写东西,这回开的这个系列文章是讲如何将Material Designer在 ...
- Material Designer的低版本兼容实现(二)—— Theme
Theme material主题可以定义为如下形式: @android:style/Theme.Material @android:style/Theme.Material.Light @androi ...
- Material Designer的低版本兼容实现(三)——Color
在Material Designer中,色彩再一次被摆到了重要的位置上.官方文档中竟然给出了500种配色方案进行选择.就是为了给不同的手机.电视.手表上带来一直的用户体验. 更多用于控制色彩的属性,可 ...
- Material Designer的低版本兼容实现(十)—— CheckBox & RadioButton
ChekBox的用途我们就不必多说了,算是一个很古老的控件了,何其类似的还有RadioButton,这个东西因为我目前还没写出来,所以用了别人的一个lib,这下面会说到.顺便说一句,如果你的app是在 ...
- Material Designer的低版本兼容实现(十二)—— Slider or SeekBar
Slider,我更喜欢叫他SeekBar,其实是一个东西啦,就是拖动条.5.0的拖动条和4.x上的HOLO风格完全不同,平添了一些精致.此外还加入了数值指示器,让用户在滑动的时候就能知道现在到了什么位 ...
- Material Designer的低版本兼容实现(十四)—— CardView
今天说的又是一个5.0中才有的新控件——CardView(卡片视图).这个东东其实我们早就见过了,无论是微博还是人人客户端,它都有出现.通常我们都是通过自定义一个背景图片,然后通过给layout进行设 ...
- Material Designer的低版本兼容实现(十三)—— ProgressBar
进度条我们都很常见了,新的设计规范中提出了各式各样的进度条,本篇就会介绍大部分进度条的实现.实现方式和规范的示例图可能略有差异,还是那句话根据具体需求进行改变吧. PS:本文较长 参考文档:http: ...
- Material Designer的低版本兼容实现(十一)—— Switch
5.0中的switch和之前完全不同了,漂亮不漂亮咱们另说,总之4.x上是没有这样的效果了.实现方式有两种,一种是用这个兼容包来做类似的效果,一种是用传统的checkbox来代替.我感觉兼容包的效果是 ...
- Material Designer的低版本兼容实现(九)—— Float Button & Small Float Button
5.0一个新特性就是出现了这么一个圆形的悬浮指示按钮,这个按钮可以用来体现一个全局的重要功能,比如添加账户什么的.这个按钮有两种大小,一种是正常的按钮大小,一种是小型的按钮.官方文档中介绍的是小心的按 ...
随机推荐
- DPI技术简介
匹配模式 根据规则的特点,可以分为两种 特征字符串模式:特征字符串模式实现方法简单,将流量的特征字符串提取出来即可进行流识别,不过此种方式描述性较差,需要将流量特征进行遍历,才可以将流量全部识别出来, ...
- H5C301
标题H5C301 1.html5 h5最新版本.所有主流浏览器都支持h5.但仅ie9及以上支持h5 改变了用户与文档的交互方式:多媒体 新增了其他的特性:语义,本地存储,网页多媒体 抛弃了不合理的标签 ...
- JSAP105
JSAP105 1.目标 2.一次性定时器 window.setTimeout(函数,时间); 参数列表同window.setInterval,同样返回timeID.只能定时一次,但不意味着不需要清理 ...
- Vue 2.3、2.4 知识点小结
2.3 style 多重值: <div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }">< ...
- springboot上传文件并检查图片大小与格式
@PostMapping(value = "/uploadDriverImage") public JsonResVo uploadDriverImage(@RequestPara ...
- .NET Threadpool的一点认识
说到.NET Threadpool我想大家都知道,只是平时比较零散,顾现在整理一下: 一码阻塞,万码等待:ASP.NET Core 同步方法调用异步方法“死锁”的真相 .NET Threadpool ...
- 每天一个linux命令(9):touch
1.命令简介 touch命令将每个文件的访问时间和修改时间改为当前时间. 2.用法 touch [选项]... 文件... 3.选项 -a 只更改访问时间 -c, --no-create 不创建任何文 ...
- [oracle] Oracle存储过程里操作BLOB的字节数据的办法,例如写入32位整数
作者: zyl910 一.缘由 BLOB是指二进制大对象,也就是英文Binary Large Object的缩写. 在很多时候,我们是通过其他编程语言(如Java)访问BLOB的字节数据,进行字节级的 ...
- C#做单元测试,如何查看输出的调试信息?
- OpenCV 学习笔记 07 支持向量机SVM(flag)
1 SVM 基本概念 本章节主要从文字层面来概括性理解 SVM. 支持向量机(support vector machine,简SVM)是二类分类模型. 在机器学习中,它在分类与回归分析中分析数据的监督 ...
