字体转换网站——Font Squirrel
转载自:http://www.5imoban.net/jiaocheng/CSS3_HTML5/2016/0714/1735.html
html5之前,只要稍微特殊点的字体,都必须做成图片,以免客户端无法显示。而对于正文或者需要后台调用大量文字的地方,则无能为力。但是,html5推出了 @font-face 支持自定义字体之后,这个问题就完美解决了。
现在的问题是,不同浏览器对于字体格式的支持不同,而我们从网上下载的自己满意的字体,往往都是tff等常见格式,如何转换成 @font-face 需要的 eot、svg等格式,才是当下急需的。
我爱模板网推荐个给位一个很好很强大的字体格式转换网站:
Font Squirrel,网址:https://www.fontsquirrel.com/tools/webfont-generator (这个地址打开,直接可以转换字体)。
转换字体的步骤:
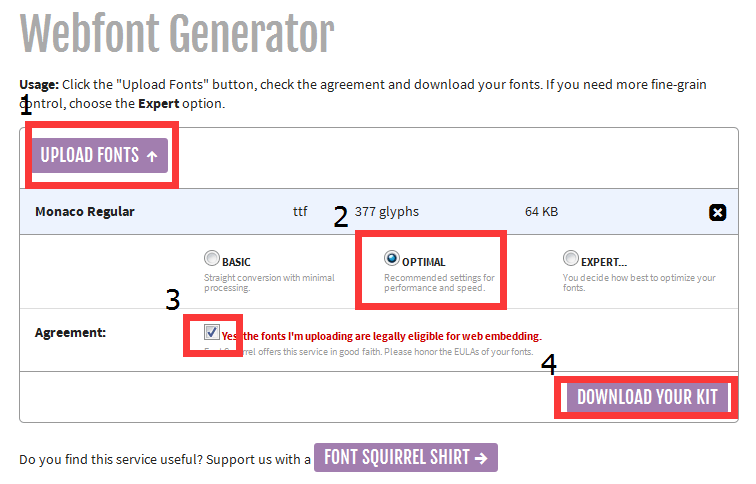
点击“upload fonts”按钮上传文件--->选择要转换的类型--->点击“ Yes, the fonts I'm uploading are legally eligible for web embedding.”,出现下载按钮--->点击“download your kit”,即可将转换后得到的字体下载下来。如下图:

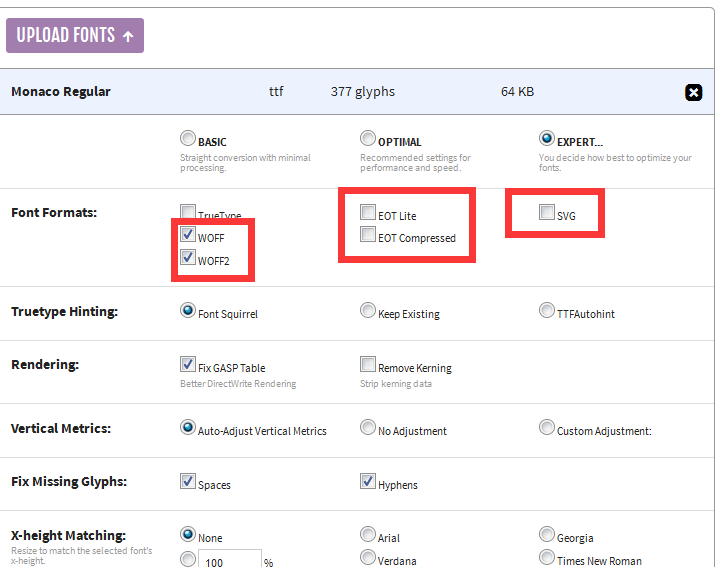
当然,第二步第三个选项,是更详细的设置,如下:

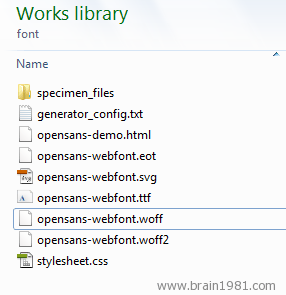
下载完成,解压下载的压缩包,得到如下的文件:

最后,将这些字体上传到您的服务器,再使用@font-face定义下这些字体:
@font-face {
font-family: 'Open Sans';
src: url('font/opensans-webfont.eot');
src: url('font/opensans-webfont.eot?#iefix') format('embedded-opentype'),
url('font/opensans-webfont.woff2') format('woff2'),
url('font/opensans-webfont.woff') format('woff'),
url('font/opensans-webfont.ttf') format('truetype'),
url('font/opensans-webfont.svg#open_sansregular') format('svg');
font-weight: normal;
font-style: normal;
}
这样,您直接使用您定义的字体名称即可,这里是:“Open Sans”。
字体转换网站——Font Squirrel的更多相关文章
- Font Squirrel
Font Squirrel FontSquirrel:国外免费字体下载网是一个提供高质量商业字体下载网站,提供海量的英文字体库,用户可以随意下载并应用于各种商业用字,无需考虑其版权问题. 官网地址:h ...
- 字体图标Icon Font
字体图标Icon Font 前段时间研究怎样做字体图标,在网上查找诸多资料,诸多尝试,找到一套可以自己制作自己独立控制的制作流程,公司按照这套流程形成一套自己公司图标,本人目前所在公司已经在使用没有发 ...
- AngularCli项目中添加字体图标(Font)详解
本文主要讲如何在AngularCli生成的项目中使用字体图标. 一 SVG图标准备 将需要转换为字体图标的图片转换为SVG格式. 这个让项目视觉设计师搞定即可. 二 SVG图标转Font 可以通过Ic ...
- css 文本外观属性(text) 和 字体样式属性(font)
css文本 text外观属性 color: 颜色值(red,blue)十六进制 ,rgb letter-spacing: 字间距 px,em word-spacing: 单词间距 对中文无效 line ...
- 修改字体篇:css3@font-face@字体转换@浏览器字体支持
@font-face { font-family: 'MyWebFont'; src: url('webfont.eot'); /* IE9 Compat Modes */ src: url('web ...
- 推荐一个web字体转换工具TTF转SVG
推荐一个web字体转换工具:https://www.fontsquirrel.com/tools/webfont-generator
- 浅谈字体小图标font awesome,iconfont,svg各自优缺点
三种都是矢量图(即放大不失真),但是个自又有个自的优缺点, 1.font awesome: 优点:相对比较简单,查看官网看例子基本上都会用 (http://www.bootcss.com/p/font ...
- css引入外部字体使网站字体更美观
@font-face{font-family: myFont;src:url("../font/timesi.ttf");src:url("../font/timesbi ...
- ttf字体转换成web中使用的woff、svg、eot格式字体
网站地址:http://www.fontsquirrel.com/tools/webfont-generator(还可以缩小字体文件大小,强烈推荐) ttf转换成eot格式的字体软件:EOTFAST. ...
随机推荐
- python语法_input
input:与用户的交互,返回用户输入的值 注意:input接受的所有数据都为字符串,即便输入的为数字,依然会被当成字符串
- To be better —msup荣获平安科技“2018年度优秀合作伙伴”称号
2018年12月4日,平安科技在深圳平安金融中心举办了“2018年平安科技优秀培训合作伙伴交流会”,msup收到了邀请参与此次评选,并从80余家合作伙伴中脱颖而出,在交付量.满意度.师资内容.服务水准 ...
- xilink 烧写flash
no 右键
- CH 2401 - 送礼 - [折半DFS+二分]
题目链接:传送门 描述 作为惩罚,GY被遣送去帮助某神牛给女生送礼物(GY:貌似是个好差事)但是在GY看到礼物之后,他就不这么认为了.某神牛有N个礼物,且异常沉重,但是GY的力气也异常的大(-_-b) ...
- luogu3978 [TJOI2015]概率论
题目链接:洛谷 题目大意:求所有$n$个点的有根二叉树的叶子节点数总和/$n$个点的有根二叉树的个数. 数据范围:$n\leq 10^9$ 生成函数神题!!!!(我只是来水博客的) 首先$n$个点的有 ...
- opencv 进行图像的花屏检测(模糊检测)
参考: https://www.pyimagesearch.com/2015/09/07/blur-detection-with-opencv/ https://www.cnblogs.com/ark ...
- .net core 获取不到session 和cookies的值
在启动类的configure services()方法中,设置选项.checkconsent必需=context=false;如下: services.Configure<CookiePolic ...
- 安装Linux系统,学习Linux操作基础
20189230杨静怡 2018-2019-2 <移动平台开发实践>第1周学习总结 安装Linux系统内容总结 一.学习"基于VirtualBox虚拟机安装Ubuntu图文教程& ...
- 手写RPC框架
https://www.bilibili.com/video/av23508597?from=search&seid=6870947260580707913 https://github.co ...
- 五、UI开发之核心基础——约束(深入)
概述 本节我们将较为理论的讲述约束,更准确的说法叫做“AutoLayout”.对于后续章节要学习的内容,本篇文章并非必须,如果你也像我当年一样正在被老板踢屁股赶进度的话,但可掠过本篇. 本篇内容旨在锦 ...
