[React]全自动数据表格组件——BodeGrid
1、设置每一列的类型,比如文本、数字、图片、时间、bool值、下拉选择框等等。
2、为不同类型提供不同的操作组件,比如文本的input组件,图片的file组件。这样在新增和编辑的时候会根据列以及其类型生成对应的表单。
{
"pageIndex":1,
"pageSize":15,
"sortConditions":[
{
"sortField":"name",
"listSortDirection":1
}
],
"filterGroup":{
"rules":[
{
"field":"displayName",
"operate":"contains",
"value":"a"
}
]
}
}
getInitialState:function () {
let gridOptions={
ref:this,
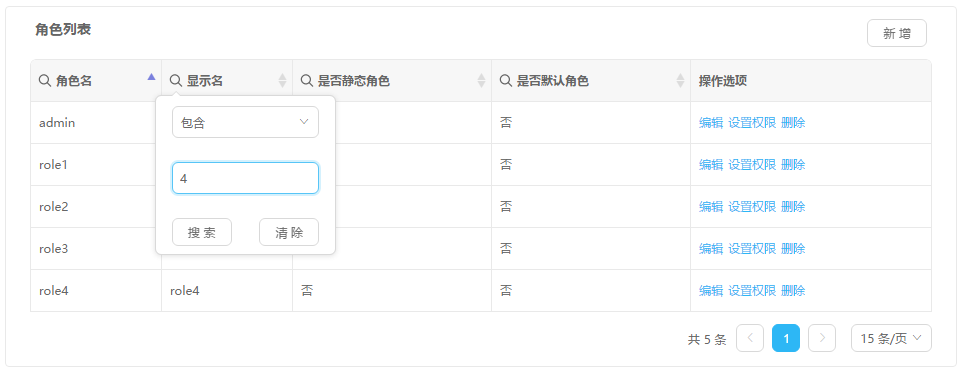
title:"角色列表",
url:{
read:ApiPrefix+"zero/role/GetRolePagedList",
add:ApiPrefix+"zero/role/CreateRole",
edit:ApiPrefix+"zero/role/UpdateRole",
delete:ApiPrefix+"zero/role/DeleteRole"
},
columns:[
{title:"角色名",data:"name",type:"text",editor:{},query:true},
{title:"显示名",data:"displayName",type:"text",editor:{},query:true},
{title:"是否静态角色",data:"isStatic",type:"switch",editor:{},query:true},
{title:"是否默认角色",data:"isDefault",type:"switch",editor:{},query:true},
{title:"操作选项",type:"command",actions:[{name:"设置权限",onClick:showPermissionModel}]}
]
};
return {
gridOptions: gridOptions
};
}


|
参数
|
类型
|
说明
|
默认值
|
|
ref
|
object
|
ref指向本身,用于行内按钮绑定数据
|
ref:this,固定写法
|
|
title
|
string
|
表格标题
|
|
|
url
|
object
|
远程api接口配置 |
|
|
columns
|
array[object]
|
表格列属性配置
|
|
|
actions
|
array[object]
|
表格右上角自定义按钮
|
|
|
pageSize
|
number
|
每页显示数量
|
15
|
|
pageSizeOptions
|
array[string]
|
可选显示数量
|
["10","15","20","30","50","100"]
|
|
sortField
|
string
|
初始排序字段
|
第一列
|
|
sortDirection
|
string
|
初始排序方式 |
desc
|
|
参数
|
类型
|
说明
|
默认值
|
|
title
|
string
|
表头显示标题
|
|
|
data
|
string | 从数据源获取对应的字段名 |
|
|
type
|
string
|
列的类型。类型有:text、textarea、number、switch、dropdown、img、datepicker、datetimepicker、timepicker、hide、command |
|
|
query
|
boolean
|
是否可以查询
|
false
|
|
render
|
function(v,d)
|
列渲染事件。v:当前列的数据;d:当前行的数据
|
|
sortDisable |
boolean
|
是否禁止排序
|
false |
|
source
|
array[object]
|
dropdown类型下拉数据源,格式:[{value:"xx",text:"vv"}],当type="dropdown"时必须
|
|
|
actions
|
array[object]
|
command类型自定义操作选项,格式:[{name:"xx",onClick:function(data){}}]。data:当前行数据
|
|
[React]全自动数据表格组件——BodeGrid的更多相关文章
- 【bird-front】全自动数据表格组件bird-grid
bird-grid是bird-front前端框架中实现的全自动数据表格组件.组件内部处理数据加载.分页.排序.查询.新增.编辑等一系列操作.让业务表格的开发从繁复的增删查改中脱离出来,编码简洁却又功能 ...
- 全自动数据表格JQuery版
由于最近工作上有些变动,已经快一个月没有写博客了.上一篇博客[React]全自动数据表格组件——BodeGrid介绍了全自动数据表格的设计思路以及分享了一个react.js的实现.但是现实情况中为了节 ...
- DataGrid( 数据表格) 组件[9]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[8]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[7]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[6]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[5]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[4]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
- DataGrid( 数据表格) 组件[3]
本节课重点了解 EasyUI 中 DataGrid(数据表格)组件的使用方法,这个组件依赖于Panel(面板).Resizeable(调整大小).LinkButton(按钮).Pageination( ...
随机推荐
- (后端)NoSuchMethodError
这个错误是说编译时有这个方法,但运行时没有了 请使用:mvn clean install
- 【Python】keras使用Lenet5识别mnist
原始论文中的网络结构如下图: keras生成的网络结构如下图: 代码如下: import numpy as np from keras.preprocessing import image from ...
- JAVA 设计模式遵循的六大基本准则
JAVA 设计模式遵循的六大基本准则 一.单一职责原则:(Single Responsibility Pinciple) 一个类只负责一项职责. 当超过一项职责需要负责时,需要增加新的类来负责新的职 ...
- ER模型试题
M公司为了便于开展和管理各项业务活动,提高公司的知名度和影响力,拟构建一个基于网络的会议策划系统. [需求分析结果] 该系统的部分功能及初步需求分析的结果如下 : (1)M公司旗下有业务部.策划部和其 ...
- Linux 硬盘格式化、分区、挂载、卸载、删除分区,Linux重新调整分区
目录 Linux 硬盘格式化.分区.挂载.卸载.删除分区 0. 查看挂载情况 1. 查看硬盘信息 2. 创建分区 3. 查看磁盘信息 4. 格式化分区 5. 将分区信息写入fstab, 设置开机自动挂 ...
- WebDriverTest
using OpenQA.Selenium.Firefox; using System; using System.Collections.Generic; using System.Linq; us ...
- 【PAT】B1059 C语言竞赛(20 分)
这个题也是个逻辑问题 此题用我这种方式很复杂,应该用map 用两个分别储存成绩,已领过奖的人, #include<stdio.h> #include<math.h> int a ...
- Linux 小知识翻译 - 「克隆」
最近比较流行的Linux发行版,得是连新闻都报道的,刚刚发布新版的「CentOS」了. 「CentOS」一般被称为Red Hat EnterpriseLinux的克隆版本,这是什么意思呢? Linux ...
- 解决 Mac 突然没有声音
前言 偶尔早上上班时发现Mac突然没有声音了,不明所以.虽然重启也可以,但是也不免太麻烦了.也许是人品不太好,遇到过多次这种情况,就在快要砸了的自己mac的时候,脑中灵光一闪,难道这是因为核心音频守护 ...
- HTTP数据组织方式
HTTP网络传输中的数据组织方式有三种方式: 1.HTML方式 2.XML方式 3.JSON方式 XML介绍:XML称为可扩展标记语言,它与HTML一样,都是SGML(标准通用标记语言) XM ...
