在微信小程序中,如何实现下拉刷新(模拟刷新)
一、在app.json中启动刷新,

在Windows 中,
添加 "enablePullDownRefresh":"true"
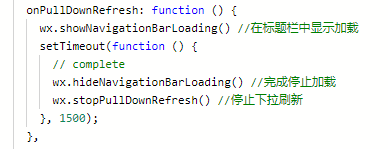
二、在需要刷新的页面中写(若是单个页面),反之,可写入app.js中:

结语:此列是模拟下拉刷新页面。若需要实时下拉刷新数据,需获取动态数据。
在微信小程序中,如何实现下拉刷新(模拟刷新)的更多相关文章
- 微信小程序之自定义select下拉选项框组件
知识点:组件,animation,获取当前点击元素的索引与内容 微信小程序中没有select下拉选项框,所以只有自定义.自定义的话,可以选择模板的方式,也可以选择组件的方式来创建. 这次我选择了组件, ...
- 微信小程序手动实现select下拉框选择
在小程序中没有像h5中的下拉 标签的 picker又满足部了,那就自己动手写 <view class='list-msg'> <view class='list-msg1'> ...
- 微信小程序(2)--下拉刷新和上拉加载更多
下拉刷新 1.首先在.json文件中配置(如果在app.json文件中配置,那么整个程序都可以下拉刷新.如果写在具体页面的.json文件中,那么就是对应的页面下拉刷新.) 具体页面的.json文件: ...
- 微信小程序scroll-view不能实现下拉刷新
一般在列表展示页面,会使用到上拉加载和下拉刷新功能,在scroll-view中有bindscrolltolower事件,可以实现上拉加载功能,但是却没法实现下拉刷新. 如需同时使用两种功能,解决步骤如 ...
- 微信小程序 禁止ios页面下拉下滑滚动 出现空白的情况
项目需要做了一个图片拖动指定组件上删除,和排序的功能android测试正常, ios会出现拖动图片页面也跟着下滑的尴尬情况. 查文档下拉刷新配置默认是关闭的,后经查找文档发现在本页面page.json ...
- 微信小程序云开发-列表下拉刷新
一.json文件开启页面刷新 开启页面刷新.在页面的json文件里配置两处: "enablePullDownRefresh": true, //true代表开启页面下拉刷新 &qu ...
- 【微信小程序】scroll-view 的上拉加载和下拉刷新
1.在微信小程序中,想到 下拉刷新 和 上拉加载,如果是整个页面都拖动的话,可以在页面配置中,配置 enablePullDownRefresh 和 onReachBottomDistance 然后在 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
随机推荐
- bzoj1133: [POI2009]Kon
bzoj1133: [POI2009]Kon 链接 https://www.lydsy.com/JudgeOnline/problem.php?id=1133 思路 f[i][k]表示前i个,选了k个 ...
- 比原链Bytom错误码一览
0XX API错误 BTM000", "Bytom API Error" 非比原标准错误 BTM001", "Request timed out&qu ...
- git pull代码冲突。怪异问题,了解一下
当远程仓库代码与本地代码产生冲突,无法 pull,且决定放弃本地代码的时候. 或者, 碰见我这种不知道什么问题的情况, pull 成功了,但是远程仓库代码和本地代码竟然也不一样. 天呐,网管常规操作, ...
- 第 8 章 容器网络 - 067 - 如何部署 Calico 网络?
0.准备工作 Calico 是一个纯三层的虚拟网络方案,Calico 为每个容器分配一个 IP,每个 host 都是 router,把不同 host 的容器连接起来. 与 VxLAN 不同的是,Cal ...
- 重写console.log的一些理解
关于重写console.log的方式通常都是这样的: console.log = (function(oriLogFunc){ return function(str) { oriLogFunc.ca ...
- recon工具解读
recon 是ferd 大神 释出的一个 用于生产环境诊断Erlang 问题的一个工具, 不仅仅是对Erlang stdlib 接口的封装, 还有memory fragmentation 相关的函数. ...
- weex中使用sass(失败)
在编辑器中可以正常编写不报错 但是在页面上不起作用 <style lang="scss" scoped></style> 第一步 安装依赖 npm i ...
- CSS设置表格TD宽度布局
使用表格布局时,对单元格的宽度控制很伤脑筋,所以查阅资料整理如下: 一.表格布局table-layout 语法: table-layout : auto | fixed 取值: auto : 大多数 ...
- cl 命令行配置
VS2013啊什么老是要license,而且打开还特别庞大. 当想测试一个小东西的时候,我并不需要创建一个很大的工程,只需要编译下,运行下即可. 这时候采用 cl 命令编译会快很多. 下面是步骤: 1 ...
- ajax请求本地文件
这是一个小随笔,真的很简短! 主要入坑点有两个 一.Chrome浏览器默认不支持ajax读取本地文件 解决:1.关闭所有Chrome网页 2.右击Chrome浏览器,打开“属性” 3.弹出属性 ...
