css自定义checkbox和radio样式
很常见的问题,也有许多人写过类似的文章,自己写来记录下
css代码如下:
#myCheck + label,.myRadio + label{
width:16px;
height:16px;
border:1px solid #09c;
display: inline-block;
text-align: center;
vertical-align: middle;
line-height: 15px;
font-size: 12px;
}
#myCheck + label{border-radius: 3px;}
.myRadio + label{border-radius: 50%;}
#myCheck:checked + label:after,.myRadio:checked + label:after{color:#09c;}
#myCheck:checked + label:after{content:"✔";}
.myRadio:checked + label:after{content:"●";}
dom结构如下:
<input type="checkbox" id="myCheck">
<label for="myCheck"></label> <input type="radio" class="myRadio" id="myRadio1" name="test">
<label for="myRadio1"></label> <input type="radio" class="myRadio" id="myRadio2" name="test">
<label for="myRadio2"></label>
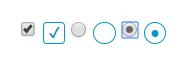
效果如下:

需要注意的是:
1、label需要写在 input 后面,因为 label 的样式是根据input设置的
2、隐藏ijnput的时候不要使用 display:none ,因为这样会把它从键盘 tab 键切换焦点的队列中完全删除,可以设置宽高为0,或者定位移出页面显示区域,或者设置 opacity:0 或者使用裁剪等等任何你想到的合适的方法
本文只是简单写了下实现的思路和方法,项目中 label 可以设置背景图片,甚至由于框架流行,很多人更倾向不使用 ckeckbox 或者 radio ,而是用其他元素替代,用状态去控制元素的样式
如有表述不准确之处,欢迎指正,欢迎补充,感谢阅读。
css自定义checkbox和radio样式的更多相关文章
- 自定义checkbox, radio样式
17.2.25.nimil 今天开始做百度前端学院的任务,第一个是自定义checkbox, radio样式. checkbox和radio两个标签是不可以改变样式的,background-color. ...
- 自定义checkbox, radio样式总结
任务目的 深入了解html label标签 了解CSS边框.背景.伪元素.伪类(注意和伪元素区分)等属性的设置 了解CSS中常见的雪碧图,并能自己制作使用雪碧图 任务描述 参考 样例(点击查看),实现 ...
- Css实现checkbox及radio样式自定义
前言 checkbox和radio样式自定义在网页中是很常见的, 比如在进行表单输入时性别的选择,用户注册时选择已阅读用户协议.随着用户对产品体验要求越来越高,我们都会对checkbox和radio重 ...
- css input checkbox和radio样式美化
参考:https://segmentfault.com/a/1190000004553258 http://www.haorooms.com/post/css_mh_ck_radio 思路都一样的,先 ...
- 巧用CSS3伪类选择器自定义checkbox和radio的样式
由于原生的checkbox和radio的样式太简陋了,在设计页面的时候,设计师往往会设计自己的checkbox和radio样式.一半情况下,为了适应各个浏览器的兼容性,我们都会用其他的元素替代原生的c ...
- html自定义checkbox、radio、select —— checkbox、radio篇
前些日子,所在公司项目的UI做了大改,前端全部改用 Bootstrap 框架,Bootstrap的优缺点在此就不详述了,网上一大堆相关资料. 前端的设计就交给我和另一个同事[LV,大学同班同学,毕业后 ...
- input美化 checkbox和radio样式
input美化 checkbox和radio样式 看惯了input[checkbox]和input[radio]默认样式,有没有想要改变一下呢?比如下面的样式: 比起html默认的样式,上图这些 ...
- html自定义checkbox、radio、select —— select篇
上一篇<html自定义checkbox.radio.select —— checkbox.radio篇>介绍了我们是怎么将 html 自带的 checkbox.radio 改成我们自定义的 ...
- 表单:checkbox、radio样式(用图片换掉默认样式)
checkbox.radio样式(用图片换掉默认样式) <!doctype html> <html> <head> <meta charset="u ...
随机推荐
- 复旦高等代数 II(17级)每周一题
本学期将继续进行高等代数每周一题的活动.计划从第一教学周开始,到第十六教学周为止(根据法定节假日安排,中间个别周会适当地停止),每周的周末将公布1道思考题(共16道),供大家思考和解答.每周一题通过“ ...
- onclick 事件
onclick 事件 Event 对象 定义和用法 onclick 事件会在对象被点击时发生. 请注意, onclick 与 onmousedown 不同.单击事件是在同一元素上发生了鼠标按下事件之后 ...
- 百度AI搜索引擎
一.爬虫协议 与其它爬虫不同,全站爬虫意图爬取网站所有页面,由于爬虫对网页的爬取速度比人工浏览快几百倍,对网站服务器来说压力山大,很容易造成网站崩溃. 为了避免双输的场面,大家约定,如果网站建设者不愿 ...
- kettle 连接 Oracle 异常
场景重现 新安装的 kettle(pdi-ce-7.0.0.0-25) 连接 Oracle 11G R2 报错如下: 解决办法 到 Oracle 官网 JDBC Downloads 下载对应的 ojd ...
- Linux 安装搭建 tftpd 服务器
---------- For Ubantu 18.0.4 ---------- 0.安装tftp-server sudo apt-get install tftpd-hpa (服务器端) sudo a ...
- 再谈git和github-深入理解-2
github中的 sloc是什么意思? sloc: source lines of code: 代码行数, 源代码行. 要向仓库中 create file/upload file/edit file等 ...
- dockerfile 介绍
Docker简介 Docker项目提供了构建在Linux内核功能之上,协同在一起的的高级工具.其目标是帮助开发和运维人员更容易地跨系统跨主机交付应用程序和他们的依赖.Docker通过Docker容器, ...
- springboot启动配置原理之三(事件监听机制)
ApplicationContextInitializer public class HelloApplicationContextInitializer implements Application ...
- OpenStack笔记
*********virsh xml文件解读****************************** https://libvirt.org/format.html https://libvirt ...
- POJ-3294 Life Forms n个字符串中出现超过n/2次的最长子串(按字典序依次输出)
按照以前两个字符串找两者的最长公共子串的思路类似,可以把所有串拼接到一起,这里为了避免讨论LCP跨越多个串需需要特别处理的问题用不同的字符把所有串隔开(因为char只有128位,和可能不够用,更推荐设 ...
