Electron把网页打包成桌面应用并进行源码加密
前言
最近想把自己用html+css+js做的网页界面打包成桌面应用,网上一搜,发现Electron是一个不错的选择,试了试,发现效果真的不错。这里记录一下打包过程以作记录,便于自己以后查看学习。
一、简介
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
二、打包过程
1.首先保证自己计算机全局安装了nodejs,并且利用nodejs自带的npm全局安装了electron和打包神器electron-packager。两个命令:(npm install electron -g),(npm install electron-packager -g)。注意:npm速度较慢,可以尝试用cnpm,下载安装速度快。
2.在自己的前端网页项目文件夹下,新建 package.json、main.js、index.html 三个文件(注:其中的 index.html 是你的网页首页,就是自己已经写好的网页界面)。

3.在 package.json 中添加如下内容:(name属性值可以自定义,Version属性值也可以自定义,main属性值是根据新建的main.js文件名来的)
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}
4.在main.js中插入如下代码:
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
//win.webContents.openDevTools() //注意:这行代码取消注释的话,就可以使打包生成的应用程序带有开发者模式,类似于chrome的调试模式,可以调试程序的出现的bug
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
注:上面这行代码win.webContents.openDevTools()很有用,如果这行代码取消注释,可以使生成的应用程序自带调试框,方便程序的调试。
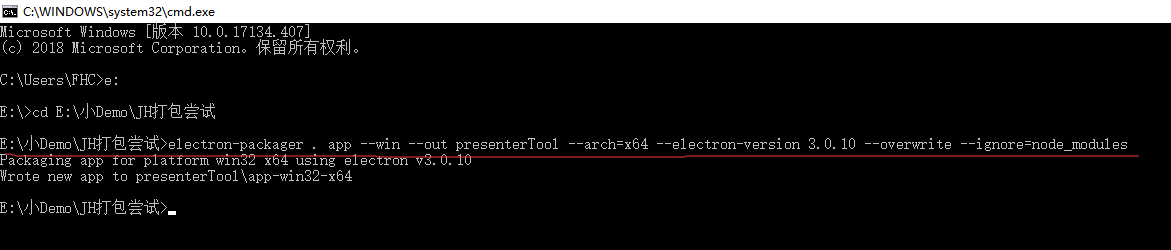
4.在自己的前端网页项目文件夹下,输入 electron-packager . app --win --out presenterTool --arch=x64 --electron-version 3.0.10 --overwrite --ignore=node_modules 即可开始打包。

注:可根据自己需求更改命令如下:
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --electron-version 版本号 --overwrite --ignore=node_modules
补充:这里的electron版本号可直接在命令行输入electron得到(因为electron全局安装的)。
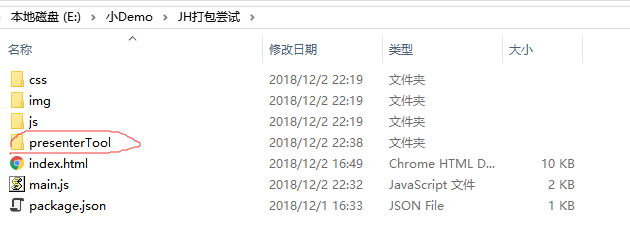
5.打包结果

这个presenterTool文件夹下就有生成的app文件。

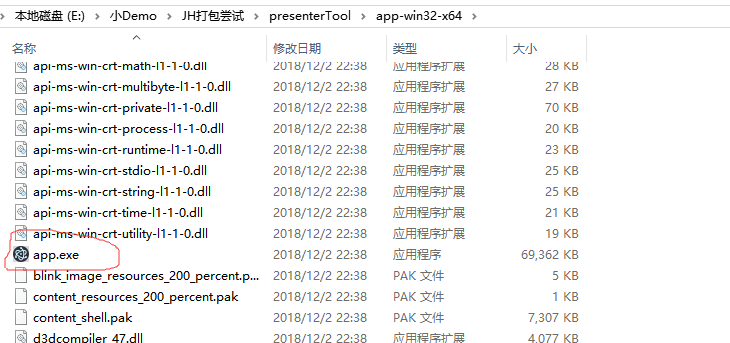
三、源码加密
在上面打包完成后的文件夹下,我们会发现,在每个包下的resources文件夹里的app文件夹里都有我们写的源程序。



这样我们写的代码就是完全暴露在用户电脑上的,这是非常不安全的,但是我们可以通过electron 自带的加密功能解决这个问题。
1.全局安装 asar
npm install asar -g
安装完asar以后,就可以使用asar命令将程序文件打包了。
2.在resources目录下使用asar指令进行加密
asar pack ./app app.asar
如下所示:

3.结果

将原来的app文件夹删除就可以了,这样生成的app.asar就加密了之前的源代码,保证了安全性。

四、最终效果:(展示一部分)

参考:
https://blog.csdn.net/a727911438/article/details/70834467?utm_source=itdadao&utm_medium=referral
https://blog.csdn.net/u010683528/article/details/56279647
https://newsn.net/say/electron-asar.html
Electron把网页打包成桌面应用并进行源码加密的更多相关文章
- electron将网站打包成桌面应用
需求同 NW.js将网站打包成桌面应用 1. 从github上克隆electron示例项目 git clone https://github.com/electron/electron-quick-s ...
- electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动
1.初始化node项目,生成package.json文件 npm init 2.安装electron,并保存为开发依赖项 npm install electron -D 3.根目录下新建index.j ...
- nodejs打包成桌面程序(exe)的进阶之路
nodejs打包成桌面程序(exe)的进阶之路 node js bat 前端 计划任务 前言:最近的研究,请大佬们细品 第一篇 - 任务计划程序篇 说真的研究到将nodejs打包成可执行的exe文件是 ...
- 用node-webkit把web应用打包成桌面应用
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦.很显然比起传统的桌面 ...
- electron 打包成桌面运用
最近在学习nodejs,得知Electron是通过将Chromium和Node.js合并到同一个运行时环境中,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一门技术.对于之前一直从 ...
- electron打包成桌面应用程序的详细介绍
1.前提条件 a. 安装了node b.安装了electron c.你知道自己写的东西(js,css,html等等)放在那个文件夹(假设这个文件夹命名为 app,下面会用到)中 2.安装electro ...
- 前端打包成桌面应用、以及chrome扩展
前段时间在利用工作之余开发了tomato timer这个蕃茄钟,然后部署到github.io上,由于greatway太厉害,偶尔会有打不开的情况.上周末对比做了扩展和改进,使其成为chrome的插件, ...
- 2、node-webkit运行web应用,node-webkit把web应用打包成桌面应用
下面我通过一个简单的demo来介绍怎么样把一个web应用打包成一个可执行文件(这里只介绍windows环境) 首先新建一个index.html文件,作为我们这个demo的入口页面,我们暂且就把这个页面 ...
- 可在广域网部署运行的QQ高仿版 -- GG叽叽V2.4,增加远程协助、桌面共享功能(源码)
QQ的远程协助.或者说桌面共享是一个非常实用的功能,所以,2.4版本的GG复制了它,而且,GG增强了桌面共享的功能,它可以允许指定要共享桌面的区域,这样,对方就只能看到指定区域的桌面,这对节省流量会非 ...
随机推荐
- Java开发中的23种设计模式
设计模式(Design Patterns) ——可复用面向对象软件的基础 设计模式(Design pattern)是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了 ...
- linq2db sqlite应用
使用linq2db sqlite 的时候,找不到增加,删除的操作,原来是要引入一个新的命名空间LinqTODB. 1 using LinqToDB; 插入: 1 User uNew = new Use ...
- nginx_ssl安装
Nginx的安装依赖于以下三个包,意思就是在安装Nginx之前首先必须安装一下的三个包,安装顺序为我写的顺序: c.1 SSL功能需要openssl库,下载地址:http://www.openssl. ...
- react 使用 lazyload 懒加载图片
文档地址 index.html <script> (function(w, d) { var b = d.getElementsByTagName("body")[0] ...
- javascript 获取多种主流浏览器显示页面高度(转)
IE中:document.body.clientWidth ==> BODY对象宽度document.body.clientHeight ==> BODY对象高度document.docu ...
- 关于c++深拷贝与浅拷贝
首先看一段代码: #include<iostream> #include<cstring> #include<malloc.h> using namespace s ...
- Newtonsoft.Json转换强类型DataTable错误:Self referencing loop detected with type ......
问题,在使用Newtonsoft.Json对强类型的DataTable进行系列化时会出现循环引用错误 解决办法,不要直接系列化强类型的DataTable,改为 JsonConvert.Serializ ...
- C#实现全窗体范围拖动
using System.Runtime.InteropServices; [DllImport("user32.dll")] public static extern bool ...
- Web前端开发推荐书籍
Web前端开发推荐书籍 前言 学校里没有前端的课程,那如何学习JavaScript,又如何使自己成为一个合格的前端工程师呢? 读 书吧~相对于在网上学习,在项目中学习和跟着有经验的同事学习,书中有着相 ...
- Spring Enable* 注解
Spring提供了一系列以Enable开头的注解,这些注解本质上是激活Spring的某些管理功能.比如,EnableWebMvc. 这个注解引入了MVC框架在Spring 应用中需要用到的所有bean ...
