从零开始学习html(二)认识标签(第一部分)——上
一、语义化,让你的网页更好的被搜索引擎理
学习html标签过程中,主要注意两个方面的学习:标签的用途、标签在浏览器中的默认样式。
标签的用途:我们学习网页制作时,常常会听到一个词,语义化。
那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)
比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。
文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
讲了这么多语义化,但是语义化可以给我们带来什么样的好处呢?
1. 更容易被搜索引擎收录。
2. 更容易让屏幕阅读器读出网页内容。
跟大家分享一个百度、google、搜狗等搜索引擎的一个搜索技巧,刚好能跟今天的“语义化”有关系,
就是在搜索引擎输入关键词的时候,百度通常都会在零点几毫秒的时间内抓取几百万张网页,
但很多跟我们想要看的没多大关系,因为很多是百度竞价排名推荐的广告商链接地址
这个时候在搜索框输入“title:XX手机”这个时候检索出来的结果页就会排除一些网页的title中没有此关键词的网页,大大缩小查找信息的范围,提高我们工作的效率。
使用语义标签更容易被非传统浏览器所识别,合理的利用语义标签,从用户体验的角度看,其实是很用心的体现,也很暖心。
二、<body>标签,网页上显示的内容放在这里
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<h1>了不起的盖茨比</h1>
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p> <p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为<strong>"爵士乐时代"</strong>吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
body标签,网页上显示的内容放在这里
还记得body标签吗,在网页上要展示出来的页面内容一定要放在body标签中。如下图是一个新闻文章的网页。

在浏览器中的显示效果:

可以赋值给它 比如 <span style= "color: red;">美国梦</span> 美国梦就会变成红色
三、开始学习<p>标签,添加段落
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> p标签</title>
</head>
<body> </body>
</html>
开始学习p标签,添加段落
如果想在网页上显示文章,这时就需要<p>标签了,把文章的段落放到<p>标签中。
语法:
<p>段落文本</p>
注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。如下图所示。

在浏览器中显示的效果:

<p>标签的默认样式,可以在上图中看出来,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。
1、在代码中的第8行输入<p>我的第一个段落。</p>。
2、在代码中的第9行输入<p>我的第二个段落。</p>。
别忘了p标签的语法<p>...</p>
四、了解<hx>标签,为你的网页添加标题
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>h1-h6标题标签</title>
</head>
<body> <p>《了不起的盖茨比》为那个奢靡年代的缩影。盖茨比怀揣着对"美国梦"的期翼,投身到那个年代的灯红酒绿之中,却在名利场中看尽世态炎凉,以及浮华背后一切终将逝去的空虚怅惘。1925年《了不起的盖茨比》问世。 </p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
了解hx标签,为你的网页添加标题
文章的段落用<p>标签,那么文章的标题用什么标签呢?在本节我们将使用<hx>标签来制作文章的标题。
标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。<h1>是最高的等级。
语法:<hx>标题文本</hx> (x为1-6)
文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们。如下图为腾讯网站。

注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:<h1>腾讯网</h1>
h1-h6标签的默认样式:
标签代码:

在浏览器中显示的样式:

从上面的图片可以看出标题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。
在代码中的第8行输入<h1>了不起的盖茨比</h1>。
别忘了h1标签的语法 <h1>...</h1>
五、加入强调语气,使用<strong>和<em>标签
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
加入强调语气,使用strong和em标签
有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到<em>或<strong>标签。
但两者在强调的语气上有区别:<em> 表示强调,<strong> 表示更强烈的强调。
并且在浏览器中<em> 默认用斜体表示,<strong> 用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用<strong>表示强调。
语法:
<em>需要强调的文本</em>
<strong>需要强调的文本</strong>
如,在网上商城中,某产品的打折后的价格是需要强调的。如下图。

代码实现:

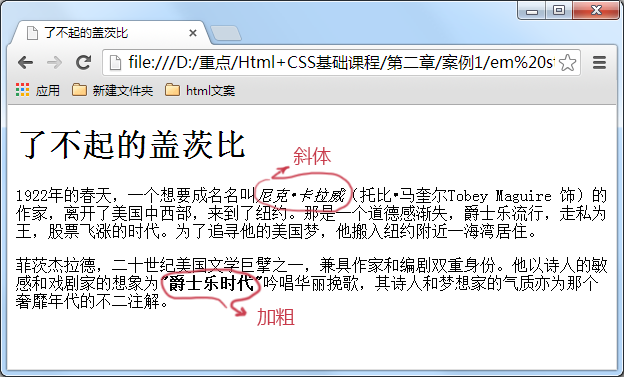
在浏览器中默认样式是有区别的:
原代码,如下图。

浏览器中的样子,如下图。

<em>的内容在浏览中显示为斜体,<strong>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。
以上面代码为例,我们对第一段文本中的“尼克•卡拉威”文本进行强调。
在代码中的第8行对“尼克•卡拉威”文本加上<strong>标签。
别忘了strong标签的语法 <strong>...</strong>
在这里说明一下<b>和<strong>标签是一样用的
<strong>粗体标签</strong>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{ }
</style>
</head>
<body>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的美国梦,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
使用span标签为文字设置单独样式
我们对<em>、<strong>、<span>这三个标签进行一下总结:
1. <em>和<strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。
2. <span>标签是没有语义的,它的作用就是为了设置单独的样式用的。
如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,
而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<span>标签了。
如下面例子:
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,<strong>股票</strong>飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
语法:
<span>文本</span>
来试试:把“美国梦”设置为蓝色
1. 在代码中的第13行对“美国梦”文本加上<span>标签。
2. 在第8行输入color:blue;,为<span>元素设置文本颜色为蓝色。
1. 别忘了span标签的语法 <span>...</span>
2. color:blue;语句最后的;不要丢掉。
<span></span>标签是没有语义的,它的作用是为了设置单独的样式用的,相当于自定义CSS
<em></em>和<strong></strong> 标签是为了强调一句话中的关键字时使用,它们的语义是强调
<strong></strong>和<b></b> 一样用法,语义是强调
aqua 浅绿色, black 黑色, blue 蓝色, fuchsia 紫红色,gray 灰色,green 绿色,lime 绿黄色,maroon 栗色
navy 深蓝色,olive 橄榄色,purple 紫色,red 红色,silver 银白色,teal 蓝绿色,white 白色,yellow 黄色
七、<body>标签,短文本引用
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>q标签</title>
</head>
<body>
<p>周瑜,不可否认,他是历史上一个了不起的英雄人物!确实也配的上那句“聪明秀出为之英,胆略过人为之雄。”</p>
</body>
</html>
q标签,短文本引用
想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么<q>标签是你所需要的。
语法:
<q>引用文本</q>
如下面例子:
<p>最初知道庄子,是从一首诗<q>庄生晓梦迷蝴蝶。望帝春心托杜鹃。</q>开始的。虽然当时不知道是什么意思,只是觉得诗句挺特别。后来才明白这个典故出自是庄子的《逍遥游》,《逍遥游》代表了庄子思想的最高境界,是对世俗社会的功名利禄及自己的舍弃。</p>
讲解:
1. 在上面的例子中,“庄生晓梦迷蝴蝶。望帝春心托杜鹃。” 这是一句诗歌,出自晚唐诗人李商隐的《锦瑟》 。因为不是作者自己的文字,所以需要使用<q></q>实现引用。
2. 注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。
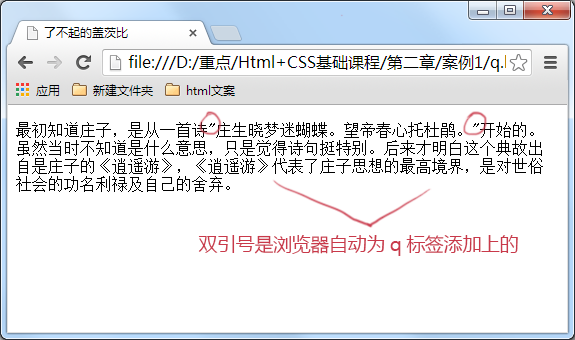
下图是代码显示结果:

注意这里用<q>标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),
而是它的语义:引用别人的话。这些语义并非仅仅是写给人的,是为了要让浏览器理解。
<q>标签会自动添加双引号,这是功能之一,真正的关键在于<q>标签的语义是引用别人的话
来试试:用<q>标签引用别人的语句
在代码中的第8行对“聪明秀出为之英,胆略过人为之雄。”文本加上q标签。
1. 别忘了q标签的语法 <q>...</q>
2. 注意加上<q>标签后,原来文本中的“”需要去掉。
语义化网页结构有助于搜索引擎的收录。同一个效果可以用很多钟方式实现,但这只方便了浏览者,而搜索引擎不知道这里到底是什么内容,
这里如果你使用<q>标签,那么就告诉浏览器这里是引用的话。而且在手持设备或移动设备不能很好支持css的基础上,浏览器会使用默认的效果,因而提供较好可读性。
添加<q>之前,浏览器只知道一段文字和一些双引号在里面。
添加<q>之后,浏览器知道这里是一段引用。
如果浏览器有自己的优化(如对老人增大引用的字体及对其加粗),或者你在CSS中安排了格式,这部分就有意义了。
从零开始学习html(二)认识标签(第一部分)——上的更多相关文章
- 从零开始学习jQuery (二) 万能的选择器
本系列文章导航 从零开始学习jQuery (二) 万能的选择器 一.摘要 本章讲解jQuery最重要的选择器部分的知识. 有了jQuery的选择器我们几乎可以获取页面上任意的一个或一组对象, 可以明显 ...
- Html学习笔记(二) 简单标签
标签的重点 标签的用途 标签在浏览器中的默认样式 <body>标签: 在网页上显示的内容 <p>标签: 添加段落 <hx>标签: 添加标题 标签一共有6个,h1.h ...
- 从零开始学习html(八)CSS选择器——上
一.什么是选择器? <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type&quo ...
- 从零开始学习Android(二)从架构开始说起
我们刚开始学新东西的时候,往往希望能从一个实例进行入手学习.接下来的系列连载文章也主要是围绕这个实例进行.这个实例原形是从电子书<Android应用开发详解>得到的,我们在这里对其进行详细 ...
- Node.js 学习(二) 创建第一个应用
如果我们使用PHP来编写后端的代码时,需要Apache 或者 Nginx 的HTTP 服务器,并配上 mod_php5 模块和php-cgi. 从这个角度看,整个"接收 HTTP 请求并提供 ...
- oracle从零开始学习笔记 二
多表查询 等值连接(Equijoin) select ename,empno,sal,emp.deptno from emp,dept where dept.deptno=emp.deptno; 非等 ...
- 从零开始学习Vue(二)
思维方式的变化 WebForm时代, Aspx.cs 取得数据,绑定到前台的Repeater之类的控件.重新渲染整个HTML页面.就是整个页面不断的刷新;后来微软打了个补丁,推出了AJAX控件,比如U ...
- Android学习(二) 标签滚动跳过
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools= ...
- 「Haskell 学习」二 类型和函数(上)
随着学习的深入,笔记会补充和修订.当然,这个补充修订也许会鸽,但我一定会坚持写完. 这个笔记假定你至少学过C/C++及Python,或与这两种语言类型相同的语言. 类型系统概述 “Haskell’s ...
随机推荐
- SpringCloud总结
初级入门使用轮廓,整理一下思路
- Android OOM 引发的思考
一.为何会出现OOM 因为Android系统的硬件资源是相当有限的,而且分配给一个应用的资源更为有限,尤其是内存.当应用突然申请的内存大于允许的最大值的时候,就会出现OOM. 如果想要获取App的内存 ...
- Go语言运算符
目录 算术运算符 注意事项 赋值运算符 逻辑运算符 短路与和短路或 关系运算符 位运算符 其他运算符 运算符优先级 运算符用于在程序运行时执行数学或逻辑运算. Go 语言内置的运算符有:算术运算符.赋 ...
- 人生苦短:Python里的17个“超赞操作
人生苦短,我选Python”.那么,你真的掌握了Python吗? 1. 交换变量 有时候,当我们要交换两个变量的值时,一种常规的方法是创建一个临时变量,然后用它来进行交换.比如: # 输入 a = ...
- 命令行下查看python和numpy的版本和安装位置
命令行下查看python和numpy的版本和安装位置 1.查看python版本 方法一: python -V 注意:‘-V‘中‘V’为大写字母,只有一个‘-’ 方法二: python --versio ...
- django 中文入门文档
django中文入门文档:阅读地址
- 1 认识Jquery
一 代码风格和变量风格 1 链式操作风格 : (1)对同一对象不超三个操作的可以写在一行 (2)对于同一个对象的较多操作,建议每行写一个操作 (3)对于多个对象的少量操作,可以每个对象写一行,涉及子元 ...
- Python:SQLMap源码精读—基于错误的盲注(error-based blind)
目标网址 http://127.0.0.1/shentou/sqli-labs-master/Less-5/?id=1 Payload的生成 <test> <title>MyS ...
- Android应用系列:值得收藏的ViewHolder工具类实现
前言 在开发APP的过程中,攻城狮少不了要跟ListView.GridView这些组件眉来眼去,暗送几波秋波.自然原生态美人BaseAdapter更是程序员的最爱,有了它,我们想怎么干就能怎么干,嘿嘿 ...
- nmcli工具详解
目录 1. nmcli 安装 2. nmcli 基本选项 3. general 常规选项 3.1 status 3.2 hostname 3.3 permissions 3.4 loggin 4. n ...
