git命令详解( 四 )
此篇为git命令详解的第四篇,话不多说,我们直接上知识点好吧
gitPush:
此命令负责将你的变更上传到指定的远程仓库,并在远程仓库上合并你的新提交记录。一旦 git push 完成, 你的朋友们就可以从这个远程仓库下载你分享的成果了!你可以将 git push 想象成发布你成果的命令,注意:git push 不带任何参数时的行为与 Git 的一个名为 push.default 的配置有关。它的默认值取决于你正使用的 Git 的版本

执行命令:git push

好了,git push 命令没什么可以提交的
我们接下来看一个比较复杂一点的问题
偏离的工作:
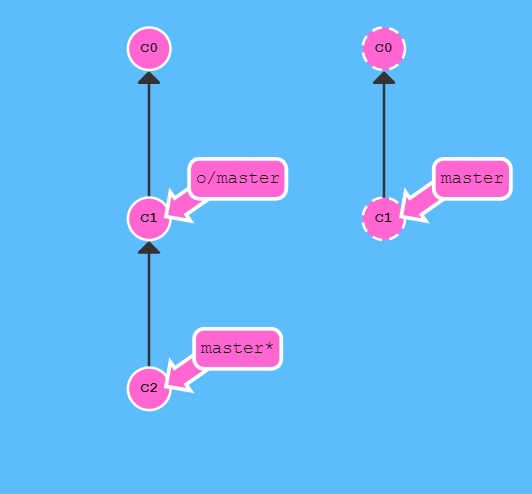
假设你周一克隆了一个仓库,然后开始研发某个新功能。到周五时,你新功能开发测试完毕,可以发布了。但是 —— 天啊!你的同事这周写了一堆代码,还改了许多你的功能中使用的 API,这些变动会导致你新开发的功能变得不可用。但是他们已经将那些提交推送到远程仓库了,因此你的工作就变成了基于项目旧版的代码,与远程仓库最新的代码不匹配了。
这种情况下, git push 就不知道该如何操作了。如果你执行 git push,Git 应该让远程仓库回到星期一那天的状态吗?还是直接在新代码的基础上添加你的代码,异或由于你的提交已经过时而直接忽略你的提交?
因为这情况(历史偏离)有许多的不确定性,Git 是不会允许你 push 变更的。实际上它会强制你先合并远程最新的代码,然后才能分享你的工作。
下面我们看一下实际的例子

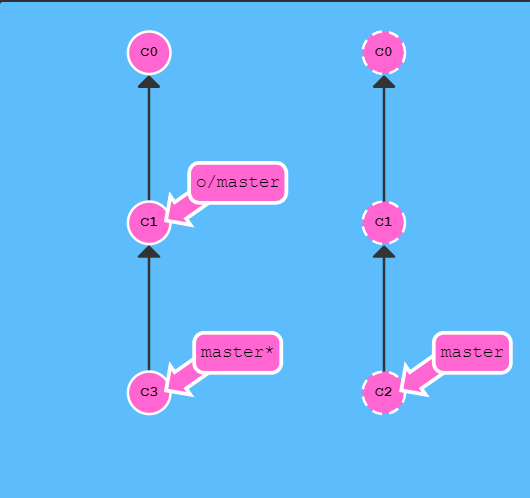
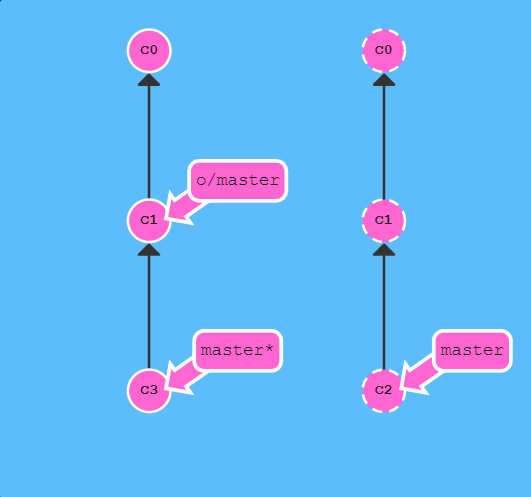
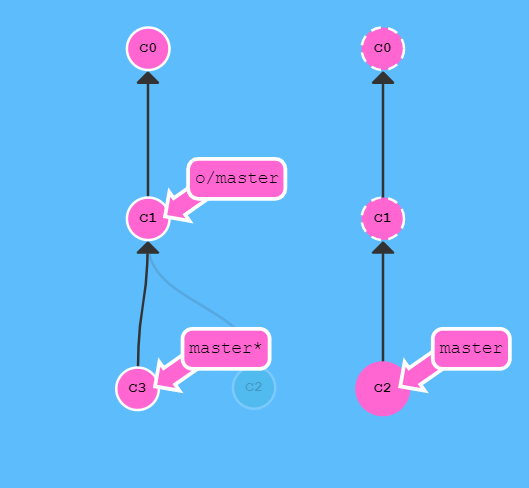
执行命令:git Push

看见了吧?什么都没有变,因为命令失败了!git push 失败是因为你最新提交的 C3 基于远程分支中的 C1。而远程仓库中该分支已经更新到 C2 了,所以 Git 拒绝了你的推送请求
那该如何解决这个问题呢?很简单,你需要做的就是使你的工作基于最新的远程分支。
有许多方法做到这一点呢,
方案一
不过最直接的方法就是通过 rebase 调整你的工作。咱们继续,看看怎么 rebase!

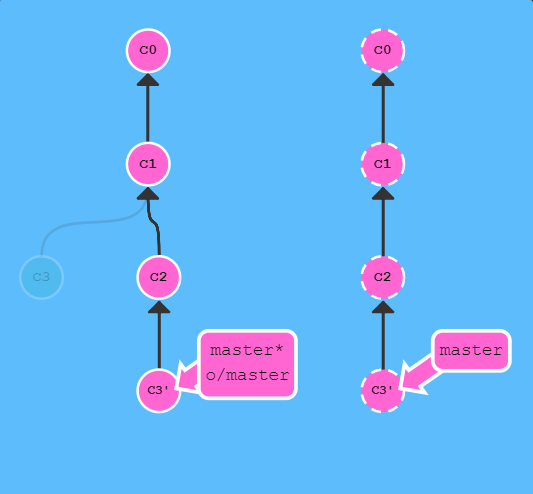
执行命令:git fetch
git rebase o/master
git push


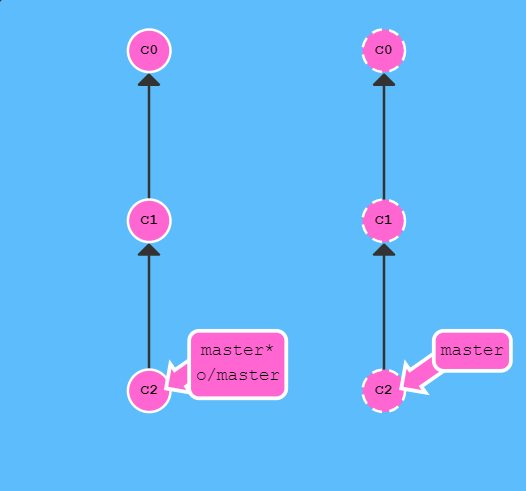
我们用 git fetch 更新了本地仓库中的远程分支,然后用 rebase 将工们的工作移动到最新的提交记录下,最后再用 git push 推送到远程仓库。
方案二
还有其它的方法可以在远程仓库变更了以后更新我的工作吗? 当然有,我们还可以使用 merge
尽管 git merge 不会移动你的工作(它会创建新的合并提交),但是它会告诉 Git 你已经合并了远程仓库的所有变更。这是因为远程分支现在是你本地分支的祖先,也就是说你的提交已经包含了远程分支的所有变化。

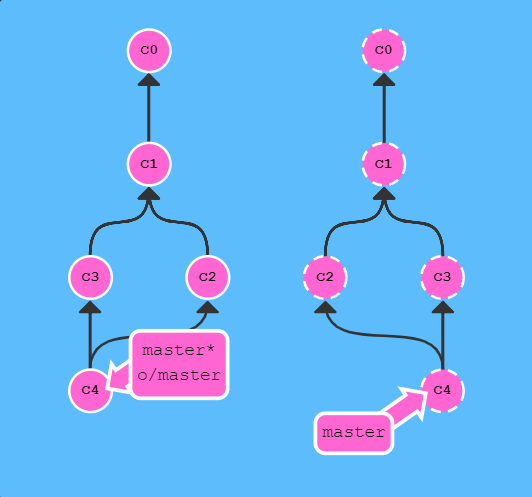
执行命令:git fetch
git merge o/master
git push


方案三
很好!但是要敲那么多命令,有没有更简单一点的?
当然 —— 前面已经介绍过 git pull 就是 fetch 和 merge 的简写,类似的 git pull --rebase 就是 fetch 和 rebase 的简写!
让我们看看简写命令是如何工作的。

执行命令:git pull --rebase
git push

方案四
我们也可以使用git pull 来解决这个问题

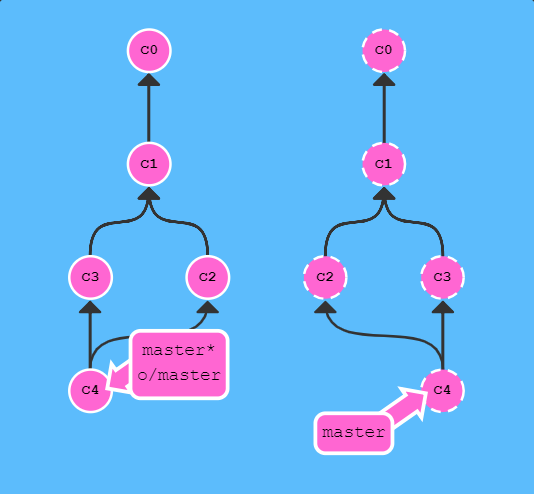
执行命令:git pull
git push


偏离的历史是非常重要的一部分,希望大家能好好看一下子
git命令详解( 四 )的更多相关文章
- Git命令详解
一个中文git手册:http://progit.org/book/zh/ 原文:http://blog.csdn.net/sunboy_2050/article/details/7529841 前面两 ...
- Git 命令详解及常用命令
Git 命令详解及常用命令 Git作为常用的版本控制工具,多了解一些命令,将能省去很多时间,下面这张图是比较好的一张,贴出了看一下: 关于git,首先需要了解几个名词,如下: 1 2 3 4 Work ...
- Git初探--笔记整理和Git命令详解
几个重要的概念 首先先明确几个概念: WorkPlace : 工作区 Index: 暂存区 Repository: 本地仓库/版本库 Remote: 远程仓库 当在Remote(如Github)上面c ...
- git命令详解( 七 )
此为git命令详解的第七篇 这章我们可以来逐渐揭开 git push.fetch 和 pull 的神秘面纱了.我们会逐个介绍这几个命令,它们在理念上是非常相似的. git push的参数 git ...
- git命令详解( 二 )
这是git详解的第二篇,最近这个加班有点虚,所以文章也写的比较懒了,一到加班不得已,保温杯里泡枸杞啊,不扯了,今天我们来看看git的第二篇 这篇内容主要是git的一些远程命令 远程仓库 git clo ...
- Git命令详解(一)-个人使用
本文暂时不会涉及到团队如何使用Git的内容,而是从个人的角度探讨如何用好Git. 约定 绿色的5位字符表示提交的ID,文中用<commit>表示,分别指向父节点.分支用橘色显示,分别指向特 ...
- git命令详解( 六 )
此为git命令的第六篇 远程跟踪分支 不知道大家有没有发现在前面几篇中Git 好像知道 master 与 o/master 是相关的.当然这些分支的名字是相似的,可能会让你觉得是依此将远程分支 mas ...
- git命令详解( 八)
此为记录git的第八篇,前七篇为远程篇,工作中最常用的都在前七篇,因为要在远程分支上合作开发 在提交树上移动 撤销变更 在提交树上移动 在接触 Git 更高级功能之前,我们有必要先学习在你项目 ...
- git命令详解( 三 )
此篇为git命令的第三篇 目录 git Pull 模拟团队合作 Git Pull 在上一篇的结尾我们已经知道了如何用 git fetch 获取远程的数据, 现在我们学习如何将这些变化更新到我们的工作当 ...
随机推荐
- 背水一战 Windows 10 (68) - 控件(控件基类): UIElement - Pointer 相关事件, Tap 相关事件, Key 相关事件, Focus 相关事件
[源码下载] 背水一战 Windows 10 (68) - 控件(控件基类): UIElement - Pointer 相关事件, Tap 相关事件, Key 相关事件, Focus 相关事件 作者: ...
- 改善Python 程序的 91 个建议
建议1.理解Pythonic概念—-详见Python中的<Python之禅> 建议2.编写Pythonic代码 (1)避免不规范代码,比如只用大小写区分变量.使用容易混淆的变量名.害怕过长 ...
- Mac 视频录制然后转 gif
https://gist.github.com/dergachev/4627207 用 ScreenShot 或 Quicktime Player 录制视频, 保存位 in.mov ffmpeg -i ...
- what does GIT PUSH do exactly?
有效理解 git 的对象模型 https://stackoverflow.com/questions/26005031/what-does-git-push-do-exactly 所谓分支, 就是一个 ...
- 移动端IM开发者必读(一):通俗易懂,理解移动网络的“弱”和“慢”
本系列文章引用了腾讯技术专家樊华恒<海量之道系列文章之弱联网优化>的部分章节,感谢原作者. 1.前言 随着移动互联网的高速发展,移动端IM以移动网络作为物理通信载体早已深入人心,这其中的成 ...
- PHP字母数字验证码和中文验证码
1:字母数字组合的验证码 HTML代码: 验证码:<input type="text" name="code"> <img onclick=& ...
- js中break、continue和return的一般用法总结
break break :终止break的整个循环体,包括内部所有循环.但对循环体外部的循环不影响. for(let i = 0;i<2;i++){ for(let j = 0;j<2;j ...
- 从零开始学 Spring Boot
1.下载 spring-tool-suite https://spring.io/tools3/sts/legacy 2.解压运行 sts-bundle\sts-3.9.7.RELEASE\STS.e ...
- Can't sendRedirect() after data has committed to the client
resin下 response.sendRedirect("XXX"); 会报异常:java.lang.IllegalStateException: Can't sendRedir ...
- 原生js实现vue组件功能
在如今VUE盛行的情况下,我们一直在惊叹于VUE的组件的功能,却不知道,原生js早就已经支持了这个功能. 最近在公开课学到的,js还有很多很多需要探索学习. 下面是一个简单的例子 <!DOCTY ...
