webpack 与 vue 打包体积优化
webpack 与 vue
在使用vue开发时,遇到打包后单个文件太大,因而需要分包,不然加载时间太久。虽然尽可能减少请求次数,但是单个包太大也不是好事
思路
- 组件按需加载
- vue-router 的懒加载
- 第三方包分离
- 代码分割时,
组件按需加载
- 现在ui库大多都是以组件的形式进行处理,因而不用将整个库都导入,只需导入想要的即可
- 根据对应库的文档进行操作即可,现在每个库都有对应的使用流程,及相关配置,并不是很难
- 只是在导入css样式时依旧需要全部导入(目前只能如此)
vue-router 懒加载
- 利用 promise 异步功能,进行相关配置后,页面点击时,会根据相应的进行页面加载,而不是一次性加载完,毕竟有些页面也许根本就不会进入
- 语法:
componet: () => import('**/*')如果是大量的,最后提取进行封装成函数,这样调用就好了
第三方包分离
- 经常会引入第三方库,但是这些感觉没有必要也混入到一个文件中
CommonsChunkPlugin通过将公共模块拆出来,最终合成的文件能够在最开始的时候加载一次,便存到缓存中供后续使用
entry: {
// 分离第三方包
vendor: ["jquery", "other-lib"],
app: "./entry"
},代码分割
- 使用 promise 作为分割点
- 需要使用相应的插件
LimitChunkCountPlugin==== 会注意到有一些很小的 chunk - 这产生了大量 HTTP 请求开销。幸运的是,此插件可以通过合并的方式,后处理你的 chunk,以减少请求数。
开启Gzip进行压缩
- 这个需要服务器配合才可以
首屏加载慢
test
经过测试 使用路由懒加载的
import反而比require.ensuse更好
原始,没有启用的结果
使用
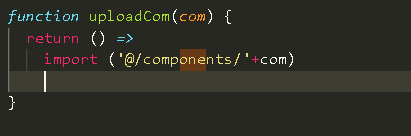
import方式
源码

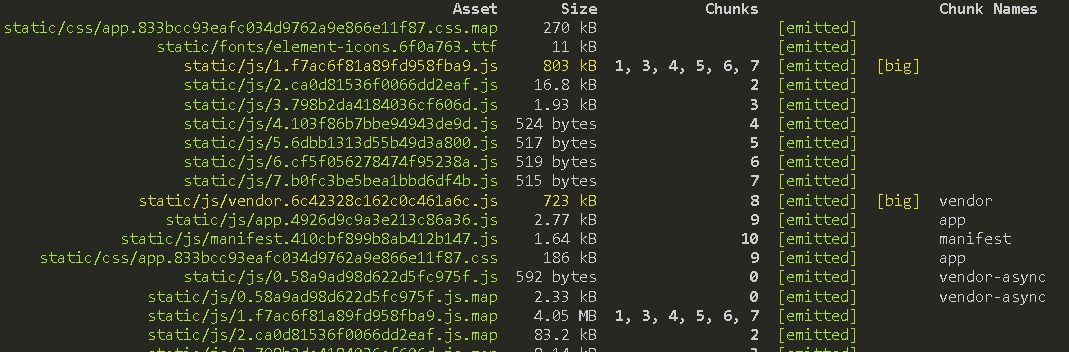
打包的结果

使用
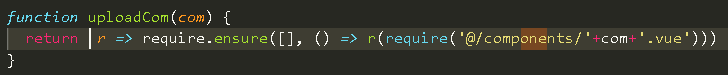
require.ensuse方式源码

打包后的结果

总结
- 以后就直接使用
import进行懒加载了 - 若是多页面,(现在开发的都是SPA),可以在入口进行处理,
路漫漫其修远兮,吾将继续前行,苦修
webpack 与 vue 打包体积优化的更多相关文章
- vue打包体积优化之旅
webpack 与 vue 在使用vue开发时,遇到打包后单个文件太大,因而需要分包,不然加载时间太久.虽然尽可能减少请求次数,但是单个包太大也不是好事 思路 组件按需加载 vue-router 的懒 ...
- webpack打包体积优化
优化: 1:外部引入模块(cdn) 如 jquery,zepto,d3, bootstrap这些固定的lib 使用cdn直接引用就可以,没有必要打包到build,有效利用302. 2:图标优化 ...
- VUE打包上线优化
1.将vue vue-router vuex 尽量使用CDN externals: { 'vue':'Vue', 'vue-router':'VueRouter', 'vuex':'Vuex', 'a ...
- vue打包速度优化
这是一个很头疼的问题,webpack极大的简化了前端自动化配置,但是打包速度实在是不如人意.在此之前,本人也尝试过网友的一些方法,但是,很多坑,跳进去就出不来,经过多个项目实践,现总结一下我用到的优化 ...
- webapck 打包体积优化策略
一.概述 1.Tree-shaking 2.公共资源分离 3.图片压缩 二.Tree-shaking Tree-shaking:1个模块可能有多个方法,只要其中的某个方法使用到了,则整个文件都会被打到 ...
- vue 打包体积过大 实现懒加载 ????
import Vue from ‘vue’ import Router from 'vue-router' //把路由对应的组件定义成异步组纪检 const hello = resolve => ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- Webpack 打包之体积优化
谈及如今欣欣向荣的前端圈,不仅有各类框架百花齐放,如Vue, React, Angular等等,就打包工具而言,发展也是如火如荼,百家争鸣:从早期的王者Browserify, Grunt,到后来赢得宝 ...
- Webpack + Vue 多页面项目升级 Webpack 4 以及打包优化
0. 前言 早在 2016 年我就发布过一篇关于在多页面下使用 Webpack + Vue 的配置的文章,当时也是我在做自己一个个人项目时遇到的配置问题,想到别人也可能遇到跟我同样的问题,就把配置的思 ...
随机推荐
- 好用的Quartz管理器类
转发的代码,原理就不提了 下面直接上代码: QuartzManager.java 动态添加.修改和删除定时任务管理类 import org.quartz.CronScheduleBuilder; im ...
- 计算属性和监听,computed,watch
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- java线程和多线程同步
java的线程之间资源共享,所以会出现线程同步问题(即,线程安全) 一.线程创建: 方式①:extends java.lang.Thread,重写run(),run方法里是开启线程后要做的事..sta ...
- PAT甲级1143 Lowest Common Ancestor【BST】
题目:https://pintia.cn/problem-sets/994805342720868352/problems/994805343727501312 题意: 给定一个二叉搜索树,以及他的前 ...
- PAT甲级1080 Graduate Admission【模拟】
题目:https://pintia.cn/problem-sets/994805342720868352/problems/994805387268571136 题意: 模拟高考志愿录取. 考生根据总 ...
- Gym 101981K - Kangaroo Puzzle - [玄学][2018-2019 ACM-ICPC Asia Nanjing Regional Contest Problem K]
题目链接:http://codeforces.com/gym/101981/problem/K Your friend has made a computer video game called “K ...
- 项目实战03:Keepalived 实现高可用
目录 实验一:实现keepalived主从方式高可用基于LVS-DR模式的应用实战: 1.环境准备: 2.在lvs-server-master 主上 3.在lvs-server-backup 从上 4 ...
- sql 查分数段人数
select count(case 分数字段 when 100 then 1 end) as [满分],count(case when 分数字段 between 90 and 99 then 1 en ...
- 1_01 vue的双向绑定
听说vue1是双向绑定,不过现在Vue2不能直接双向绑定,需要设置绑定. 一.常见的是input表单的v-model const component = { template: ` <div&g ...
- opencart3如何安装模板
opencart 3模板采用twig模式,安装模板也有点不大一样,随ytkah一起来看看opencart3如何安装模板吧1.下载模板文件,用ftp上传到对应的位置,一般有几个文件夹,比如:admin. ...

