Angular7 表单
Angular 表单 input、checkbox、radio、 select、 textarea 实现在线预约功能

html 文件
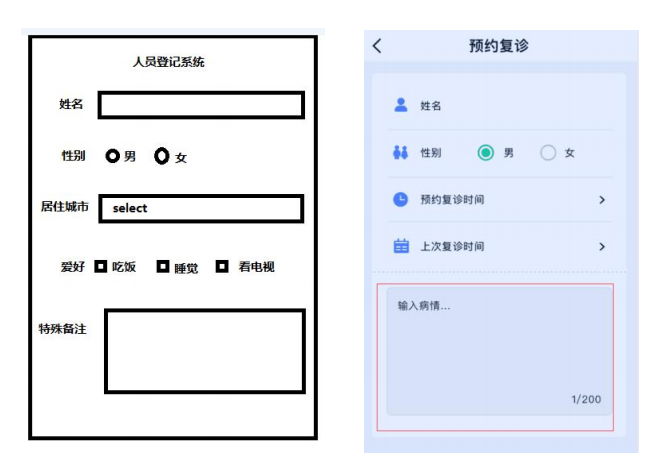
<h2>人员登记系统</h2> <div class="people_list">
<ul>
<li>姓 名:<input type="text" id="username" [(ngModel)]="peopleInfo.username" value="fonm_input" /></li>
<li>性 别:
<input type="radio" value="1" name="sex" id="sex1" [(ngModel)]="peopleInfo.sex"> <label for="sex1">男 </label>
<input type="radio" value="2" name="sex" id="sex2" [(ngModel)]="peopleInfo.sex"> <label for="sex2">女 </label>
</li>
<li>
城 市:
<select name="city" id="city" [(ngModel)]="peopleInfo.city">
<option [value]="item" *ngFor="let item of peopleInfo.cityList">{{item}}</option>
</select> </li> <li>
爱 好:
<span *ngFor="let item of peopleInfo.hobby;let key=index;">
<input type="checkbox" [id]="'check'+key" [(ngModel)]="item.checked"/> <label [for]="'check'+key"> {{item.title}}</label>
</span>
</li>
<li>
备 注:
<textarea name="mark" id="mark" cols="30" rows="10" [(ngModel)]="peopleInfo.mark"></textarea>
</li>
</ul>
<button (click)="doSubmit()" class="submit">获取表单的内容</button>
<br>
<br>
<br>
<br>
<pre>
{{peopleInfo | json}}
</pre>
</div>
ts 文件
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-form',
templateUrl: './form.component.html',
styleUrls: ['./form.component.scss']
})
export class FormComponent implements OnInit {
public peopleInfo:any={
username:'',
sex:'2',
cityList:['北京','上海','深圳'],
city:'上海',
hobby:[{
title:'吃饭',
checked:false
},{
title:'睡觉',
checked:false
},{
title:'敲代码',
checked:true
}],
mark:''
}
constructor() { }
ngOnInit() {
}
doSubmit(){
/*
jquery dom操作
<input type="text" id="username" />
let usernameDom:any=document.getElementById('username');
console.log(usernameDom.value);
*/
console.log(this.peopleInfo);
}
}
css 文件
h2{
text-align: center;
}
.people_list{
width: 400px;
margin: 40px auto;
padding:20px;
border:1px solid #eee;
li{
height: 50px;
line-height: 50px;
.fonm_input{
width: 300px;
height: 28px;
}
}
.submit{
width: 100px;
height: 30px;
float: right;
margin-right: 50px;
margin-top:120px;
}
}
Angular7 表单的更多相关文章
- ASP.NET Aries 入门开发教程9:业务表单的开发
前言: 经过前面那么多篇的列表的介绍,终于到了大伙期待的表单开发了. 也是本系列的最后一篇文章了! 1:表单页面的权限设置与继承 对于表单页面,权限的设置有两种: 1:你可以选择添加菜单(设置为不显示 ...
- 探索ASP.NET MVC5系列之~~~3.视图篇(下)---包含常用表单和暴力解猜防御
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- jQuery学习之路(5)- 简单的表单应用
▓▓▓▓▓▓ 大致介绍 接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解 ▓▓▓▓▓▓ 单行文本框 只介绍一个简单的样式:获取和失去焦点改变样式 基本结构: <form actio ...
- 12、Struts2表单重复提交
什么是表单重复提交 表单的重复提交: 若刷新表单页面, 再提交表单不算重复提交. 在不刷新表单页面的前提下: 多次点击提交按钮 已经提交成功, 按 "回退" 之后, 再点击 &qu ...
- .net erp(办公oa)开发平台架构概要说明之表单设计器
背景:搭建一个适合公司erp业务的开发平台. 架构概要图: 表单设计开发部署示例图 表单设计开发部署示例说明1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- from表单提交数据之后,后台对象接受不到值
如果SSH框架下,前段页面通过from表单提交数据之后,在后台对象显示空值,也就是接收不到值得情况下.首先保证前段输入框有值,这个可以在提交的时候用jQuery的id或者name选择器alert弹出测 ...
随机推荐
- 将Windows 8.1 系统窗口背景设置成淡绿色?
1.右键点击开始→运行. 2.在运行中输入: regedit 按回车键之后,打开注册表编辑器. 3.依次定位到:HKEY_CURRENT_USER\Control Panel\Colors. 4.然后 ...
- Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat
extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html 本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以 ...
- Date类型与字符串之间的转换
Java中Date类型与字符串转化 (一)Date与字符串的转化 Date.String.Timestamp之间的转换! public static void main(String[] ...
- ruby离线安装整理
参考官方文档: https://rvm.io/rvm/offline 参考博客:https://blog.csdn.net/topswim/article/details/79260369 一.前提 ...
- 日志系统的 ELK 的搭建
https://www.cnblogs.com/yuhuLin/p/7018858.html 快速搭建ELK日志分析系统 一.ELK搭建篇 官网地址:https://www.elastic.co/cn ...
- mysql5.7.17安装配置图文教程
My SQL的特点: MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品.MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,M ...
- 转CB大佬的几个有用的MySQL知识
1.find_in_set函数 find_in_set(str,strlist); str是一个字符串 strlist是字符串列表--一个有多个子链被“,”分开的字符串 有多种情况: a.str为nu ...
- TypeError: object() takes no parameters
1.定义了类,在类中实现函数功能,但是需要传参数,我在类中没有建立__init__(self,) 导致没法传参.
- [daily][device][archlinux][trackpoint] 修改指点杆速度/敏捷度
修改指点杆速度,敏捷度: [root@T7 ~]# echo > /sys/devices/platform/i8042/serio1/serio2/sensitivity [root@T7 ~ ...
- LINUX PID 1和SYSTEMD
LINUX PID 1和SYSTEMDhttp://coolshell.cn/articles/17998.html 要说清 Systemd,得先从 Linux 操作系统的启动说起.Linux 操作系 ...
