jenkins前端构建
nginx 安装
yum install nginx //输入下载
or
yum install epel-release //如果上一步安装失败
yum install nginx //再次下载
配置 Jenkins
安装
首先要先下载 java 依赖包 和 git
yum install java
yum install git首先要先添加 Jenkins 源
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo
rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key
yum install jenkins //完成之后直接使用 yum 命令安装 Jenkins配置
Jenkins 修改权限
vim /etc/sysconfig/jenkins
找到$JENKINS_USER 改为 “root”:

然后更改执行以下命令 Jenkins home,webroot 和日志的所有权:
chown -R root:root /var/lib/jenkins
chown -R root:root /var/cache/jenkins
chown -R root:root /var/log/jenkins
service jenkins restart //启动 jenkins

访问地址加端口8080,出现就 jenkins 解锁页面,服务器上查看界面路径/var/lib/jenkins/secrets/initialAdminPassword里的密码,粘贴到此

就得到了密码串 复制到输入框执行一下步吧
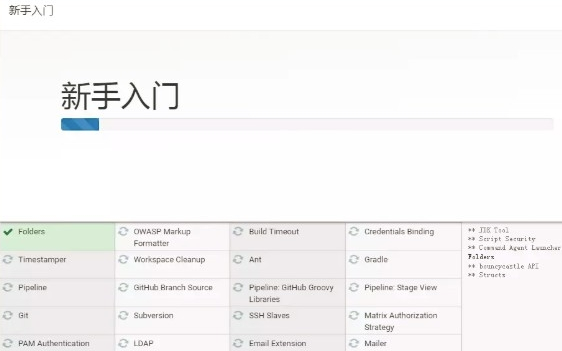
选择推荐安装就可以


安装执行 保存并完成

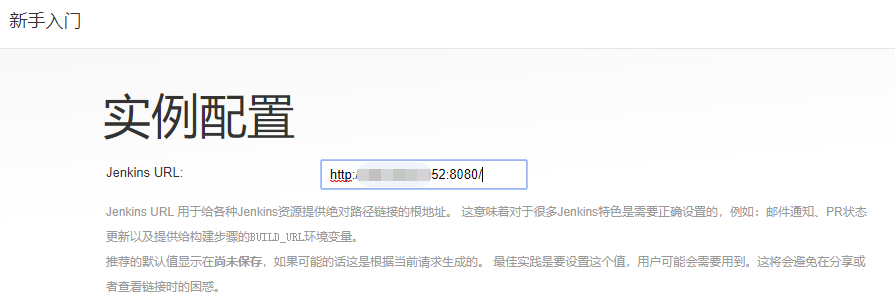
下一步默认 开始使用 jenkins


jenkins前端构建的更多相关文章
- jenkins自动构建前端项目(window,vue)
我们把一个多人协作的vue前端项目发布服务器,一般要经过以下步骤: git更新最新的代码 构建项目 把构建后的代码上传到服务器 如果用jenkins来构建的话,只需要点击一次构建按钮,就可以自动完成以 ...
- Jenkins持续构建打包后端服务流程详解
背景运用场景及思路 1.为响应后端开发人员需求,提升项目开发过程效率,选择Jenkins持续构建,进行导包启动一键持续集成 思路: 使用jenkins自带,立即构建->SVN拉取代码,通过Jen ...
- Flask像Jenkins一样构建自动化测试任务
flask这个框架很轻量,做一些小工具还是可以很快上手的. 1.自动化 某一天你入职了一家高大上的科技公司,开心的做着软件测试的工作,每天点点点,下班就走,晚上陪女朋友玩王者,生活很惬意. 但是美好时 ...
- 前端构建大法 Gulp 系列 (四):gulp实战
前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gulp专家 前 ...
- 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gulp专家
系列目录 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gul ...
- 前端构建大法 Gulp 系列 (二):为什么选择gulp
系列目录 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gul ...
- 前端构建大法 Gulp 系列 (一):为什么需要前端构建
系列目录 前端构建大法 Gulp 系列 (一):为什么需要前端构建 前端构建大法 Gulp 系列 (二):为什么选择gulp 前端构建大法 Gulp 系列 (三):gulp的4个API 让你成为gul ...
- 前端构建工具之gulp(一)「图片压缩」
前端构建工具之gulp(一)「图片压缩」 已经很久没有写过博客了,现下终于事情少了,开始写博吧 今天网站要做一些优化:图片压缩,资源合并等 以前一直使用百度的FIS工具,但是FIS还没有提供图片压缩的 ...
- 前端构建工具之gulp_常用插件
gulp常用插件的使用 今天来看看一下gulp的常用插件的使用 就像gruntjs需要一个Gruntfile.js文件一样,gulp也需要一个文件作为它的主文件,在gulp中这个文件叫做gulpfil ...
随机推荐
- 百度搜索_Selenium WebDriver 环境搭建和错误调试_chromedriver_win32必须下载否则无法测试chrome
转自: http://www.360doc.com/content/14/0821/18/597197_403634783.shtml zTree 东西不多,我也一直使用着原始的人工测试手段,随着内 ...
- spring复习 -day1:Spring简介 、 Spring容器 、 Spring IOC
Spring创建对象方法 创建对象过程: 第一步:添加SpringIOC环境 (1)在WebRoot/WEB-INT/lib文件夹下,引入SpringIOC配置环境的jar包 如图: (2)在sr ...
- javascript删除字符串最后一个字符
搜到很多无用的答案,这对新手来讲是很耗费时间的事情,我把正确的方法贴出来,以便有的新手不再踩这个坑. JavaScript slice() 方法 定义和用法 slice() 方法可提取字符串的某个部分 ...
- 解析xml的4种方法详解
1. 介绍 1)DOM(JAXP Crimson解析器) DOM是用与平台和语言无关的方式表示XML文档的官方W3C标准.DOM是以层次结构组织的节点或信息片断的集合.这个层次结构允许 ...
- 【转】WCF入门教程三[WCF的宿主]
一.WCF服务应用程序与WCF服务库 我们在平时开发的过程中常用的项目类型有“WCF 服务应用程序”和“WCF服务库”. WCF服务应用程序,是一个可以执行的程序,它有独立的进程,WCF服务类契约的定 ...
- imx6 qt 24bpp RGB
imx6运行qt,在24bit的LVDS接口屏上显示时,显示效果与实际的不同.蓝色变成了黄色. 本来应该显示成蓝色: 实际上去显示成了黄色: 而其他绿色的图标并没有改变,只是蓝色和黄色互换了. 猜想应 ...
- Ubuntu telnet
首先在Ubuntu中安装xinetd(它是inetd替代品): sudo apt-get install xinetd 再安装telnetd,在Ubuntu中没有telnetd这个软件包,它是包含在i ...
- Python3的tcp socket接收不定长数据包接收到的数据不全。
Python Socket API参考出处:http://blog.csdn.net/xiangpingli/article/details/47706707 使用socket.recv(pack_l ...
- 利用Graphviz 可视化GO 数据库
GO是一个同源蛋白的数据库,按照三大类别BP(生物学过程), MF(分子功能), CC(细胞组分) 对基因的产物-蛋白质进行了分类: 在GO数据库中,本质上是一个有向无环图的数据结构,在三大类别之下, ...
- UIView的背景渐变
//绘制背景渐变 /* CGCradientCreateWithColorComponents函数需要四个参数: 色彩空间:(Color Space)这是一个色彩范围的容器,类型必须是CGColorS ...
