svg动画之日出
效果分析
一个太阳,从底部升起来,天空由黑变蓝。那么要画的东西确定为三个:1、太阳(圆形)2、太阳光芒 3、天空
代码如下
<!--画太阳-->
<svg width="600" height="600">
<!--天空和天空颜色动画-->
<rect width="100%" height="100%"
style="fill:rgb(8,8,88)">
<animate attributeName="fill" from="black" to="#5bb4ff" begin="0s" dur="3s" repeatCount="indefinite" />
</rect>
<!--太阳颜色 采用渐变色-->
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
<g>
<!--太阳的光芒-->
<line x1="100" y1="20" x2="100" y2="60" style="stroke: orange"/>
<line x1="20" y1="100" x2="60" y2="100" style="stroke: orange"/>
<line x1="140" y1="100" x2="180" y2="100" style="stroke: orange"/>
<line x1="100" y1="140" x2="100" y2="180" style="stroke: orange"/>
<line x1="20" y1="20" x2="60" y2="60" style="stroke: orange"/>
<line x1="140" y1="140" x2="180" y2="180" style="stroke: orange"/>
<line x1="180" y1="20" x2="140" y2="60" style="stroke: orange"/>
<line x1="20" y1="180" x2="60" y2="140" style="stroke: orange"/> <!--太阳-->
<circle cx="100" cy="100" r="30" stroke="orange" fill="url(#grad1)"/> <!--太阳升起来整体运动-->
<animateMotion path="M20,200 q160,180 360,30" begin="0s" dur="3s" rotate="auto" repeatCount="indefinite"/>
</g>
<!--<path d="M20,200 q160,180 360,30" stroke="#cd0000" stroke-width="2" fill="none" />-->
</svg>
关键点分析
1、天空颜色动画:使用了动画animate ,将天空填充颜色fill,从黑色变为蓝色,持续时间三秒。
2、太阳填充颜色:使用了线性渐变linearGradient
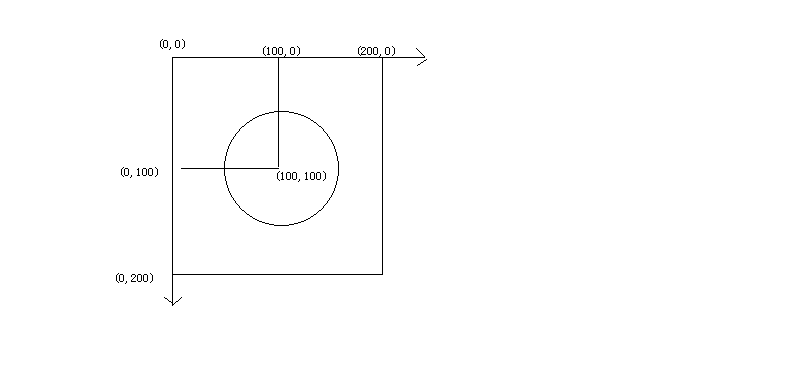
3、太阳光芒坐标计算:将太阳和光芒设定在一个200*200的正方形中,太阳位于正中央,光芒位置很容易计算。

4、太阳整体运动轨迹:使用路径动画animateMotion 随便画了一个二次贝塞尔曲线,注意设定rotate="auto",这样元素就会按照路径曲线的切线方向自动调整运动角度。
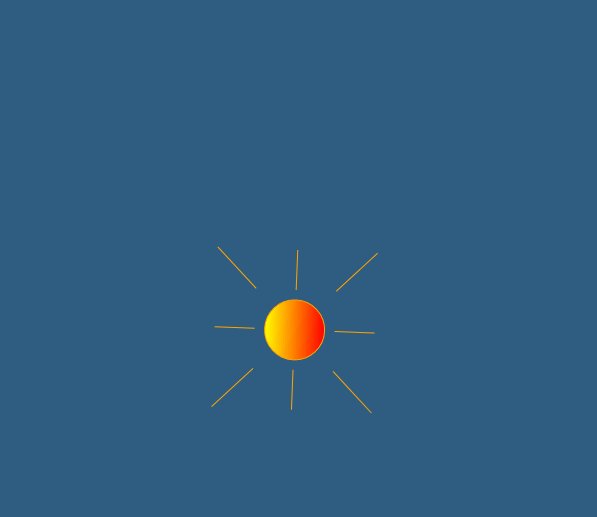
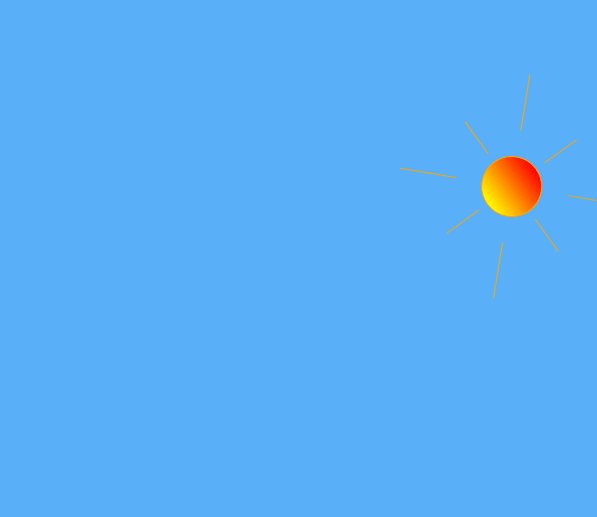
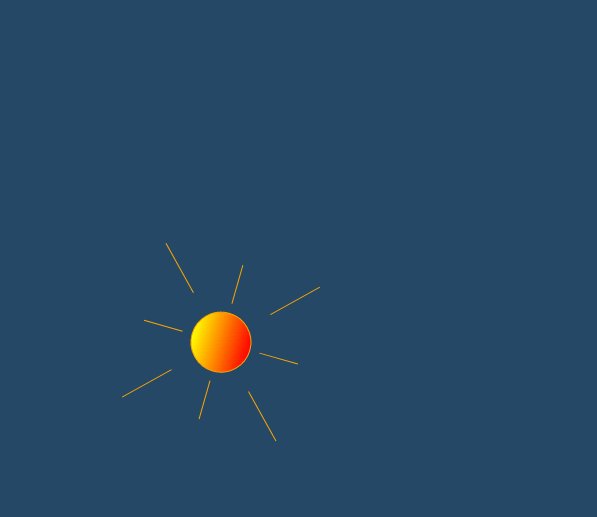
最终效果

svg动画之日出的更多相关文章
- SVG动画
动画原理 SVG动画,就是元素的属性值关于时间的变化. 如下图来说,元素的某个属性值的起始值(from)到结束值(to)在一个时间段(duration)根据时间函数(timing-function)计 ...
- 推荐8个实现 SVG 动画的 JavaScript 库
SVG 是一种分辨率无关的图形(矢量图形).这意味着它在任何类型的屏幕都不会遭受任何质量损失.除此之外,你可以让 SVG 灵活现一些动画效果.这篇文章就给大家推荐8个实现 SVG 动画的 JavaSc ...
- 使用 SVG 动画实现弹性的页面元素效果
Codrops 分享了一些给SVG元素加上弹性动画的灵感.实现的思路是把一个SVG元素整合成一个组件,然后从一个路径弹性动画到另一个.这种效果可以应用到像菜单,按钮或其它元素,使得交互更有趣,看起更原 ...
- Walkway.js – 用线条制作简约的 SVG 动画
Walkway.js 是一个使用线条和路径元素组成 SVG 动画图像的简单方法.只需根据提供的配置对象创建一个新的 Walkway 实例就可以了.这种效果特别适合那些崇尚简约设计风格的网页.目前, W ...
- 带给你灵感:30个超棒的 SVG 动画展示【上篇】
前端开发人员和设计师一般使用 CSS 来创建 HTML 元素动画.然而,由于 HTML 在创建图案,形状,和其他方面的局限性,它们自然的转向了 SVG,它提供了更多更有趣的能力.借助SVG,我们有更多 ...
- 带给你灵感:30个超棒的 SVG 动画展示【下篇】
前端开发人员和设计师一般使用 CSS 来创建 HTML 元素动画.然而,由于 HTML 在创建图案,形状,和其他方面的局限性,它们自然的转向了 SVG,它提供了更多更有趣的能力.借助 SVG,我们有更 ...
- HTML5的 2D SVG和SVG DOM的学习笔记(2)---SVG动画
SVG支持动画.可以通过以下几种方法获得动画效果: 使用SVG动画元素.SVG可以描述随时间变化的图形对象,使用不同的动画元素可以定义运动路径,淡入淡出效果和对象的膨胀.收缩.旋转和变换颜色. 使用S ...
- SVG动画实践篇-模拟音量高低效果
git 地址:https://github.com/rainnaZR/svg-animations/tree/master/src/demo/step2/volumn 说明 这个动画的效果就是多个线条 ...
- 借助Bodymovin播放svg动画
svg动画,截取工具有点不忍直视了~~~ 为了实现上面的svg动画,可以使用bodymovin插件,简单配置之后,就可以直接可以实现在 AE(可视化操作,不用码代码)上面导出 svg的json数据,在 ...
随机推荐
- mysql常用日期、时间查询
好记性不如烂笔头 select curdate(); --获取当前日期 select last_day(curdate()); --获取本月最后一天. day); -- 获取本月第一天 ,interv ...
- 2016级算法第六次上机-C.AlvinZH的学霸养成记II
1032 AlvinZH的学霸养成记II 思路 中等题,贪心. 所有课程按照DDL的大小来排序. 维护一个当前时间curTime,初始为0. 遍历课程,curTime加上此课程持续时间d,如果这时cu ...
- mariadb(mysql)的安装
1 使用官方源安装mariadb vim /etc/yum.repos.d/MariaDB.repo 添加repo仓库配置内容 [mariadb] name=MariaDB baseurl=http: ...
- ADC新库
1.单次采集模式 1.在STM32CUBMX中设置为单次采集模式 2.在C文件中用HAL_ADC_START()函数启动ADC 3.用HAL_ADC_PollForConversion()延时等待采集 ...
- Angular Material 按钮图标系列
工做中经常用到Angular Material 中的好多按钮素材,奈何官网经常上不去,所以只能自己把这些常用的按钮扒下来了,留给自己同时也留给大家方便查看. Angular material mat- ...
- mongo 授权访问
1.授权远程也可以访问 - 首先修改mongodb的配置文件 让其监听所有外网ip 编辑文件:/etc/mongodb.conf 修改后的内容如下: bind_ip = 0.0.0.0 port = ...
- hadoop-2.6.0-cdh5.4.5.tar.gz(CDH)的3节点集群搭建(含zookeeper集群安装)
前言 本人呕心沥血所写,经过好一段时间反复锤炼和整理修改.感谢所参考的博友们!同时,欢迎前来查阅赏脸的博友们收藏和转载,附上本人的链接 http://www.cnblogs.com/zlslch/p/ ...
- (转载)GRASP职责分配原则
GRASP (职责分配原则) 要学习设计模式,有些基础知识是我们必须要先知道的,设计模式是关于类和对象的一种高效.灵活的使用方式,也就是说,必须先有类和对象,才能有设计模式的用武之地,否则一切都是空谈 ...
- mysql中sql中的注释
学习mysql好久了,oracle也是,但是经常使用oracle,有一天突然想,oracle的sql语法中有注释,那么mysql中是不是也有注释,于是从网上搜了一下,原来mysql中的注释还真不少,下 ...
- 使用HTML+CSS实现鼠标划过的二级菜单栏
先上效果图: 1.鼠标没在上面 2.鼠标放在一级菜单上,展开二级菜单 3.鼠标放在二级菜单上 代码: (点击此处预览代码效果) <html> <head> <title& ...
