js中的promise详解
一 概述
Promise是异步编程的一种解决方案,可以替代传统的解决方案--回调函数和事件。ES6统一了用法,并原生提供了Promise对象。作为对象,Promise有一下两个特点:
* (1)对象的状态不受外界影响。
* (2)一旦状态改变了就不会在变,也就是说任何时候Promise都只有一种状态。
二 Promise的状态
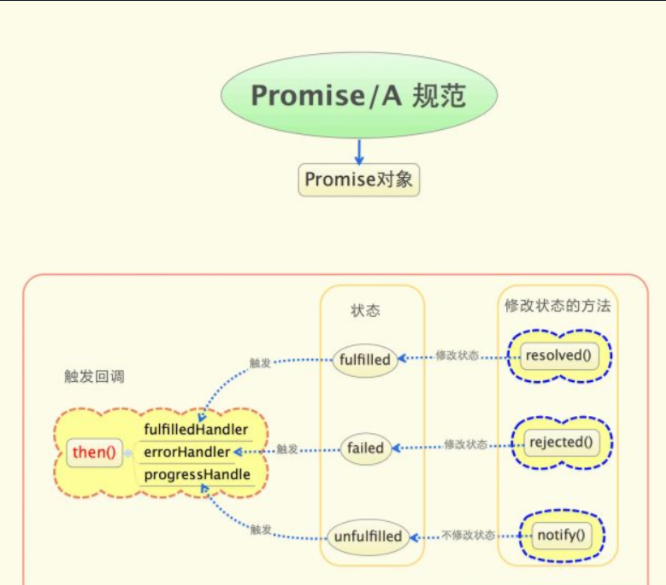
Promise有三种状态,分别是:**Pending **(进行中), ** Resolved **(已完成),** Rejected ** (已失败)。Promise从Pending状态开始,如果成功就转到成功态,并执行resolve回调函数;如果失败就转到失败状态并执行reject回调函数。下面是Promise的规范图解,图源百度图片:

三 基本用法
可以通过Promise的构造函数创建Promise对象。
var promise = new Promise(function(resolve,reject)
setTimeout(function(){
console.log("hello world");},2000);
});
Promise构造函数接收一个函数作为参数,该函数的两个参数是resolve,reject,它们由JavaScript引擎提供。其中resolve函数的作用是当Promise对象转移到成功,调用resolve并将操作结果作为其参数传递出去;reject函数的作用是单Promise对象的状态变为失败时,将操作报出的错误作为其参数传递出去。如下面的代码:
function greet(){
var promise = new Promise(function(resolve,reject){
var greet = "hello world";
resolve(greet);
});
return promise;
}
greet().then(v=>{
console.log(v);//*
})
上面的*行的输出结果就是greet的值,也就是resolve()传递出来的参数。
注意:创建一个Promise对象会立即执行里面的代码,所以为了更好的控制代码的运行时刻,可以将其包含在一个函数中,并将这个Promise作为函数的返回值。
四 Promise的then方法
promise的then方法带有以下三个参数:成功回调,失败回调,前进回调,一般情况下只需要实现第一个,后面是可选的。Promise中最为重要的是状态,通过then的状态传递可以实现回调函数链式操作的实现。先执行以下代码:
function greet(){
var promise = new Promise(function(resolve,reject){
var greet = "hello world";
resolve(greet);
});
return promise;
}
var p = greet().then(v=>{
console.log(v);
})
console.log(p);
改程序的输出为:

从中可以看出promise执行then还是一个promise,并且Promise的执行是异步的,因为hello world在最后一条输出语句的前面就打印出来,且Promise的状态为pending(进行中)。
因为Promise执行then后还是Promise,所以就可以根据这一特性,不断的链式调用回调函数。下面是一个 例子:
function greet(){
var promise = new Promise(function(resolve,reject){
var greet = "hello world";
resolve(greet);
});
return promise;
}
greet().then(v=>{
console.log(v+1);
return v;
})
.then(v=>{
console.log(v+2);
return v;
})
.then(v=>{
console.log(v+3);
})
五 Promise的其他方法
reject用法
reject的作用就是把Promise的状态从pending置为rejected,这样在then中就能捕捉到reject的回调函数
function judgeNumber(num){
var promise1 = new Promise(function(resolve,reject){
num =5;
if(num<5){
resolve("num小于5,值为:"+num);
}else{
reject("num不小于5,值为:"+num);
}
});
return promise1;
}
judgeNumber().then(
function(message){
console.log(message);
},
function(message){
console.log(message);
}
)
.then后包含有两个方法,前一个执行resolve回调的参数,后一个执行reject回调的参数。
catch用法
function judgeNumber(num){
var promise1 = new Promise(function(resolve,reject){
num =5;
if(num<5){
resolve("num小于5,值为:"+num);
}else{
reject("num不小于5,值为:"+num);
}
});
return promise1;
}
judgeNumber().then(
function(message){
console.log(message);
}
)
.catch(function(message){
console.log(message);
})
这个时候catch执行的是和reject一样的,也就是说如果Promise的状态变为reject时,会被catch捕捉到,不过需要特别注意的是如果前面设置了reject方法的回调函数,·则catch不会捕捉到状态变为reject的情况。catch还有一点不同的是,如果在resolve或者reject发生错误的时候,会被catch捕捉到,这与java,c++的错误处理时一样的,这样就能避免程序卡死在回调函数中了。
all用法
Promise的all方法提供了并行执行异步操作的能力,在all中所有异步操作结束后才执行回调。
function p1(){
var promise1 = new Promise(function(resolve,reject){
console.log("p1的第一条输出语句");
console.log("p1的第二条输出语句");
resolve("p1完成");
})
return promise1;
}
function p2(){
var promise2 = new Promise(function(resolve,reject){
console.log("p2的第一条输出语句");
setTimeout(()=>{console.log("p2的第二条输出语句");resolve("p2完成")},2000);
})
return promise2;
}
function p3(){
var promise3 = new Promise(function(resolve,reject){
console.log("p3的第一条输出语句");
console.log("p3的第二条输出语句");
resolve("p3完成")
});
return promise3;
}
Promise.all([p1(),p2(),p3()]).then(function(data){
console.log(data);
})
运行结果如下:

这里可以看到p2的resolve放到一个setTimeout中,最后的.then也会等到所有Promise完成状态的改变后才执行。
race用法
在all中的回调函数中,等到所有的Promise都执行完,再来执行回调函数,race则不同它等到第一个Promise改变状态就开始执行回调函数。将上面的`all`改为`race`,得到
Promise.race([p1(),p2(),p3()]).then(function(data){
console.log(data);
})
其运行结果为:

红框中圈出了"p1完成"字样,说明当执行then()方法时,只有第一个promise的状态改变了。
这里还需要注意一个问题,promise的执行时异步的,比如下面这样:
var i
var promise = new Promise(function(resolve,reject){
resolve("hello");
})
promise.then(data=>{
i = 2;
})
console.log(i);
得到的结果是undefined,这不是因为promise不能改变外部的值,而是因为当执行console.log(i)时,then()方法还没执行完。如果你将console.log(i)延迟输出就可以得到正确的结果:
setTimeout(()=>console.log(i),1000);
所以不要在promise后面执行一些依赖promise改变的代码,因为可能promise中的代码并未执行完,或者你可以将其延迟输出。
js中的promise详解的更多相关文章
- JS中this关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 阅读此文章,还需要心平气和的阅读完,相信一定会有所收获,我也会不定期的发布,分享一些文章,共同学习 首先,必须搞清楚在JS里面,函数 ...
- JS 中 this 关键字详解
本文主要解释在JS里面this关键字的指向问题(在浏览器环境下). 首先,必须搞清楚在JS里面,函数的几种调用方式: 普通函数调用 作为方法来调用 作为构造函数来调用 使用apply/call方法来调 ...
- Bom和Dom编程以及js中prototype的详解
一.Bom编程: 1.事件练习: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- JavaScript面向对象(一)——JS OOP基础与JS 中This指向详解
前 言 JRedu 学过程序语言的都知道,我们的程序语言进化是从"面向机器".到"面向过程".再到"面向对象"一步步的发展而来.类似于 ...
- JS中navigator对象详解
<code class="language-html"><!doctype html> <html> <head> <meta ...
- js中Date()对象详解
var myDate = new Date(); myDate.getYear(); //获取当前年份(2位) myDate.getFullYear(); //获取完整的年份(4位,1970-???? ...
- js中的逻辑运算符详解(||、&&、!)
视频地址:https://www.bilibili.com/video/BV1Y7411K7zz?p=1 一直以来都没弄清楚js中的逻辑运算符是怎么回事 , 一直都以为他们的用法和java一样 , 今 ...
- js中window对象详解以及页面跳转
1.window.top.window.location = "index.asp"; 2.window.top.location.href="index.asp&quo ...
- node.js中express-session配置项详解
官方地址:https://www.npmjs.com/package/express-session 作用:用指定的参数创建一个session中间件,sesison数据不是保存在cookie中,仅仅s ...
随机推荐
- Java 连接 Hive的样例程序及解析
以后编程基于这个样例可节省查阅API的时间. private static String driverName = "org.apache.hadoop.hive.jdbc.HiveDriv ...
- oracle 查询死锁
--查询死锁 select sess.sid, sess.serial#, lo.oracle_username, lo.os_user_name, ao.object_name, lo.locked ...
- Android Service 通知Activity更新界面的方法研究
Android Service 通知Activity更新界面的方法研究 Android的最重要的组件式service和activity,那么在使用的过程中,我们最常遇到的问题是他们之间的通信问题. ...
- 简述json模块
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,易于人阅读和编写,他的数据结构与Python中的字典一样,键值对来表示数据间的关系,可以包含列表. 在编写 ...
- 深入浅出谈数据挖掘zz
编者的话:本文对数据挖掘概念的产生,数据挖掘与常规数据分析的主要区别,所能解决的几大类问题和所应用的领域都有着非常清晰的论述.作者在此篇文章中认为数据挖掘最重要的要素是分析人员的相关业务知识和思维模式 ...
- java.sql.SQLException: Access denied for user ''@'localhost' (using password: YES)
这个问题是说明你的JDBC数据库连接位置出错了,请仔细检查 private static String url; private static String username; private sta ...
- Oracle学习笔记(五)
七.查询 1.基本查询语句 select 列名字,列名字 from 表名字 例如 select user_a_id from userinfo; 2.在SQL*PLUS中设置格式 (1)设置新的字段名 ...
- linux每天一小步---mkdir命令详解
1 命令功能 mkdir命令用于创建单个目录或者多级目录,但前提在于用户对于当前目录有写权限. 2 命令语法 mkdir [选项] [目录名] 3 命令参数 -m 在创建目录的同时设定目录权限(而 ...
- TCP的几个状态(SYN/FIN/ACK/PSH/RST)
在TCP层,有个FLAGS字段,这个字段有以下几个标识:SYN, FIN, ACK, PSH, RST, URG. 其中,对于我们日常的分析有用的就是前面的五个字段. 含义: SYN 表示建立连接, ...
- SQL Server触发器的基本使用
sqlserver_SQL触发器的使用及语法(转自:百度文库) 定义: 何为触发器?在SQL Server里面也就是对某一个表的一定的操作,触发某种条件,从而执行的一段程序.触发器是一个特殊的存储过程 ...
