WebGL编程指南案例解析之绘制三个点
//案例2.绘制3个点,将顶点数据存到缓冲区对象(gl.ARRAY_BUFFER)中,然后顶点着色器从里面读数据(3个顶点)
//着色器将对这些顶点进行逐个解析,
//第一个顶点给到顶点着色器,赋值给gl_Position,然后片元着色器对其着色;
//接下来第二个顶点、第三个顶点经过相同的步骤,如此一来一次绘制了3个点
//因为GPU是并行地做这些事的,所以绘制3个点差不多是同时发生的 var vShader = `
attribute vec4 a_Position;
void main(){
gl_Position = a_Position;
gl_PointSize = 10.0;
}
`;
var fShader = `
void main(){
gl_FragColor = vec4(1.0, 0.0, 0.0, 1.0);
}
`; function main(){
//获取canvas元素
var canvas = document.getElementById('webgl'); //获取webgl上下文
var gl = getWebGLContext(canvas); if(!gl){
console.log('Failed to get the rendering context for WebGL!');
return;
}
//初始化着色器
if(!initShaders(gl,vShader,fShader)){
console.log('Failed to initialize shaders.');
return;
}
var n = initVertexBuffers(gl);
if(n < ){
console.log('Failed to set the positions of the vertices!');
return;
} //用指定颜色填充webgl容器,就是设置背景
gl.clearColor(0.4, 0.5, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT);
//绘图
gl.drawArrays(gl.POINTS,,n); //初始化函数,将顶点数据存到缓冲区对象,再将存有顶点数据的缓冲区对象分配给顶点着色器
function initVertexBuffers(gl){
var vertices = new Float32Array([
0.0,0.5,-0.5,-0.5,0.5,-0.5
]);
var n = ;//点的个数 //创建缓冲区对象
var vertexBuffer = gl.createBuffer();
if(!vertexBuffer){
console.log('Failed to create the buffer object!');
return -;
} //将缓冲区对象绑定到目标gl.ARRAY_BUFFER
gl.bindBuffer(gl.ARRAY_BUFFER,vertexBuffer);
//往gl.ARRAY_BUFFER添加顶点数据
gl.bufferData(gl.ARRAY_BUFFER,vertices,gl.STATIC_DRAW); //获取shaderProgram中attribute变量a_Position的地址
var a_Position = gl.getAttribLocation(gl.program,'a_Position');
if (a_Position < ) {
console.log('Failed to get the storage location of a_Position');
return -;
}
//将缓冲区对象分配给a_Position变量
gl.vertexAttribPointer(a_Position,,gl.FLOAT,false,,);
//开启着色器对缓冲区数据的访问
gl.enableVertexAttribArray(a_Position);
return n;
}
}
main();
针对上面的案例,有几点需要知悉:
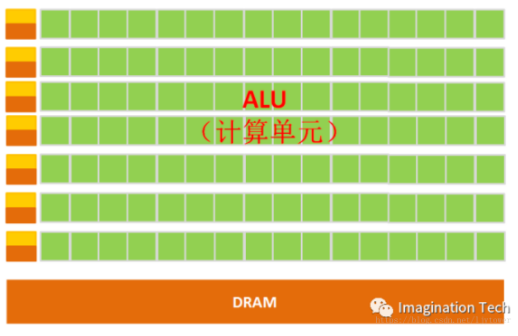
GPU差不多是这样的:

CPU差不多是这样的:

所以,GPU在图形数据计算方面有很大的优势。
为了发挥GPU的并行处理数据的优势,我们通常会将顶点数据放在缓冲区对象中,然后一次性丢给着色器程序(运行在GPU中)去运行(计算、绘制)

最后,我们来看看案例的效果:

WebGL编程指南案例解析之绘制三个点的更多相关文章
- WebGL编程指南案例解析之绘制一个点
<!DOCTYPE html> <html> <head> <title>webgl</title> <style type=&quo ...
- WebGL编程指南案例解析之绘制三角形
//案例3.绘制三角形,将顶点数据存到缓冲区对象(gl.ARRAY_BUFFER)中,然后顶点着色器从里面读数据(3个顶点) //顶点着色器中去掉gl_PointSize = 10.0,绘制三角不能设 ...
- WebGL编程指南案例解析之绘制四边形
//案例4,绘制矩形,和三角形类似,但是注意因为一个矩形有4个顶点,按照两个三角形绘制矩形的话,顶点顺序要注意 var vShader = ` attribute vec4 a_Position; v ...
- WebGL编程指南案例解析之平移和旋转的矩阵实现
手写各种矩阵: //矩阵 var vShader = ` attribute vec4 a_Position; uniform mat4 u_xformMatrix; void main(){ gl_ ...
- WebGL编程指南案例解析之3D视图视区问题
var VSHADER_SOURCE = 'attribute vec4 a_Position;\n' + 'attribute vec4 a_Color;\n' + 'uniform mat4 u_ ...
- WebGL编程指南案例解析之多数据存储于一个缓冲区以及着色器通信
//顶点着色器往片元着色器传值 //多个参数值存于一个缓冲对象中 var vShader = ` attribute vec4 a_Position; attribute float a_PointS ...
- WebGL编程指南案例解析之平移和旋转的math库实现
这里说的math库实现,指的是,通过一般的加减乘除(角度计算)来更新坐标值. 因为涉及到坐标的变化,所以这里都是基于对顶点着色器的修改 平移: var vShader = ` attribute ve ...
- WebGL编程指南案例解析之纹理叠加
var vShader = ` attribute vec4 a_Position; attribute vec2 a_TexCoord; varying vec2 v_TexCoord; void ...
- WebGL编程指南案例解析之加载纹理(贴图)
var vShader = ` attribute vec4 a_Position; attribute vec2 a_TexCoord; varying vec2 v_TexCoord; void ...
随机推荐
- Java Thread 如何处理未捕获的异常?
Java Thread是不允许异常抛出到本线程之外的,Runnable接口的public abstract void run()是不允许throws Exception的,这在编译时就通不过. 线程异 ...
- 离线安装Chrome 插件
说明: Postman不多介绍,是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.本文主要介绍下安装过程. 本文使用的是解压文件直接进行安装.是比较快速有效的安装方式 第一步:把下载后 ...
- 基因芯片与NGS区别[转载]
转自:http://blog.sina.com.cn/s/blog_40d4ae110101fjzy.html 1 二代测序与基因芯片的区别与优缺点. 生物芯片相对第二代测序而言,优势在于价格便宜,便 ...
- Docker学习笔记(一):在本地安装和配置Docker
由于公司里测试服务器时常会有变动,每次变动之后都需要在新的服务器上配置一遍环境,实在是麻烦.后来我突然想到了在网上看到的资料中说Docker能快速部署可移植的容器,所以我就试着用Docker搭建了 ...
- MySql数据库批量备份命令
rd d:\mysql_data-BAK /s /qmd d:\mysql_data-BAKxcopy d:\mysql_data d:\mysql_data-BAK /e
- 21. Merge Two Sorted Lists(合并2个有序链表)
21. Merge Two Sorted Lists Merge two sorted linked lists and return it as a new list. The new list s ...
- 去掉每行最后n个字符
awk '{sub(/.{n}$/,"")}1' nation.tbl > nation.tbl2 把n替换成具体长度
- map.containsKey
该方法判断Map集合对象中是否包含指定的键名.如果Map集合中包含指定的键名,则返回true,否则返回false. 语法 containsKey(Object key) . e.g public s ...
- 从官网学习Node.js FS模块方法速查
最新文档请查看仓库 https://github.com/wangduandu... 1. File System 所有文件操作提供同步和异步的两种方式,本笔记只记录异步的API 异步方式其最后一个参 ...
- Ubuntu下的MongoDB GUI 可视化管理工具
目录 1 Robo 3T 2 NoSQLBooster for MongoDB(收费) 3 JetBrains Plugin Repository :: Mongo Plugin Ubuntu下的Mo ...
