流程设计器jQuery + svg/vml(Demo6 - 增加结点属性及切换)
到目前流程设计器流程结点的拖拽操作已基本完成,接下来就到结点的属性开发了。前面已经开发过流程模板的属性了,结点属性跟模板属性类似,从属性模板定义copy一份,然后按各结点类型进行调整就ok。
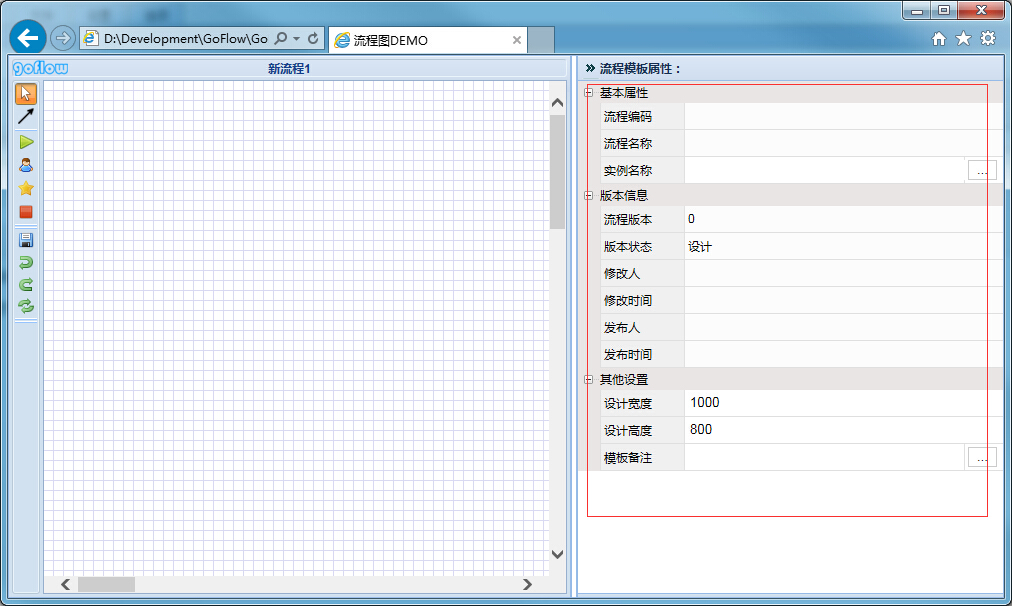
1、先来回顾下流程模板属性,这里对流程模板属性稍微进行了调整,效果图如下:

//定义流程模板属性
TemplateProperty = function () {
if (typeof TemplateProperty.defaults == "undefined") {
/*第一次定义对象时为TemplateProperty类定义静态属性*/
TemplateProperty.defaults = {
data: {
RecNo: 0,
OrgNo: 0,
TemplateCode: "",
TemplateName: "",
InstanceName: "",
DesignWidth: 1000,
DesignHeight: 800,
Version: 0,
VerStatus: "设计",
DesignerName: "",
DesignTime: "",
PublisherName: "",
PublishTime: "",
TemplateMemo: ""
}
};
/*第一次定义对象时定义实例共有方法*/
var p = TemplateProperty.prototype;
p.createTable = function () {
this.$table = $("<table class='gf_prop_tb' cellpadding='0' cellspacing='0'></table>");
this.$tbody = $("<tbody></tbody>");
this.$table.append(this.$tbody);
this.$propertyDiv.append(this.$table);
//行0 - 基本属性(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);height:0px;' group='TemplateBasic'>{0}</tr>",
"<td class='Expanded' group='TemplateBasic'></td><td style='width: 100%;height:0px;' colspan='3'>基本属性</td>"));
//行1 - 流程编码
this.$tbody.append(GoFlow.formatString(
"<tr group='TemplateBasic' property='TemplateCode'><td/><td>流程编码</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>"));
//行2 - 流程名称
this.$tbody.append(GoFlow.formatString(
"<tr group='TemplateBasic' property='TemplateName'><td/><td>流程名称</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>"));
//行3 - 实例名称
this.$tbody.append(GoFlow.formatString(
"<tr group='TemplateBasic' property='InstanceName'><td/><td>实例名称</td>{0}{1}</tr>",
"<td><input id='InstanceName' style='width:98.9%;' type='text' maxlength='50'/></td>",
"<td style='min-width:35px;'><input class='BizData' type='button' value='...'/></td>")); //行4 - 版本信息(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);height:0px;' group='TemplateVersion'>{0}</tr>",
"<td class='Expanded' group='TemplateVersion'></td><td style='width: 100%;height:0px;' colspan='3'>版本信息</td>"));
//行5 - 流程版本
this.$tbody.append(GoFlow.formatString("<tr group='TemplateVersion' property='Version'>{0}</tr>",
"<td/><td>流程版本</td><td colspan='2' readonly='true'><div></div></td>"));
//行6 - 版本状态
this.$tbody.append(GoFlow.formatString("<tr group='TemplateVersion' property='VerStatus'>{0}</tr>",
"<td/><td>版本状态</td><td colspan='2' readonly='true'><div></div></td>"));
//行7 - 修改人
this.$tbody.append(GoFlow.formatString("<tr group='TemplateVersion' property='DesignerName'>{0}</tr>",
"<td/><td>修改人</td><td colspan='2' readonly='true'><div></div></td>"));
//行8 - 修改时间
this.$tbody.append(GoFlow.formatString("<tr group='TemplateVersion' property='DesignTime'>{0}</tr>",
"<td/><td>修改时间</td><td colspan='2' readonly='true'><div></div></td>"));
//行9 - 发布人
this.$tbody.append(GoFlow.formatString("<tr group='TemplateVersion' property='PublisherName'>{0}</tr>",
"<td/><td>发布人</td><td colspan='2' readonly='true'><div></div></td>"));
//行10 - 发布时间
this.$tbody.append(GoFlow.formatString("<tr group='TemplateVersion' property='PublishTime'>{0}</tr>",
"<td/><td>发布时间</td><td colspan='2' readonly='true'><div></div></td>"));
//行11 - 其他设置(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);height:0px;' group='TemplateOther'>{0}</tr>",
"<td class='Expanded' group='TemplateOther'></td><td style='width: 100%;height:0px;' colspan='3'>其他设置</td>"));
//行12 - 设计区域宽度
this.$tbody.append(GoFlow.formatString(
"<tr group='TemplateOther' property='DesignWidth'><td/><td>设计宽度</td>{0}</tr>",
"<td colspan='2'><input type='text' class='goflow-valid-int' maxlength='50'/></td>"));
//行13 - 设计区域高度
this.$tbody.append(GoFlow.formatString(
"<tr group='TemplateOther' property='DesignHeight'><td/><td>设计高度</td>{0}</tr>",
"<td colspan='2'><input type='text' class='goflow-valid-int' maxlength='50'/></td>"));
//行14 - 备注
this.$tbody.append(GoFlow.formatString(
"<tr group='TemplateOther' property='TemplateMemo'><td/><td>模板备注</td>{0}{1}</tr>",
"<td><div id='TemplateMemo' style='width:100%;word-break:break-all;word-wrap: break-word;'/></td>",
"<td style='min-width:35px;'><input class='BizData' type='button' value='...'/></td>")); //给控件赋值
this.bindData();
//绑定事件
this.bindDelegate();
};
//把流程模板数据绑定到控件
p.bindData = function (data) {
var self = this;
if (data) {
$.each(data, function (k, v) {
self.setData(k, v);
});
} else {
$.each(self.$opts.data, function (k, v) {
self.setValue(k, v);
});
}
};
//绑定事件
p.bindDelegate = function () {
//展开/收缩属性组
this.$tbody.delegate("td[group].Fold,td[group].Expanded", "click", { self: this }, function (e) {
var $templateProp = e.data.self;
var fold = $(e.target).hasClass("Fold");
$(e.target).toggleClass("Fold", !fold);
$(e.target).toggleClass("Expanded", fold);
var selector = GoFlow.formatString(
"[group='{0}'][property]",
$(e.target).attr("group"));
$templateProp.$tbody.children(selector).toggle();
});
};
p.getData = function (key) {
return this.$opts.data[key];
};
p.setData = function (key, value) {
this.$opts.data[key] = value;
this.setValue(key, value);
};
p.getValue = function (key) {
switch (key) {
case "TemplateCode":
break;
case "TemplateName":
break;
case "InstanceName":
break;
case "Version":
break;
case "VerStatus":
break;
case "DesignerName":
break;
case "DesignTime":
break;
case "PublisherName":
break;
case "PublishTime":
break;
case "Memo":
break;
default:
break;
};
};
p.setValue = function (key, value) {
switch (key) {
case "TemplateCode":
this.$tbody.find("tr:eq(1) > td:eq(2)").children("input:first").val(value);
break;
case "TemplateName":
this.$tbody.find("tr:eq(2) > td:eq(2)").children("input:first").val(value);
break;
case "InstanceName":
this.$tbody.find("tr:eq(3) > td:eq(2)").children("input:first").val(value);
break;
case "Version":
this.$tbody.find("tr:eq(5) > td:eq(2)").children("div:eq(0)").html(value);
break;
case "VerStatus":
this.$tbody.find("tr:eq(6) > td:eq(2)").children("div:eq(0)").html(value);
break;
case "DesignerName":
this.$tbody.find("tr:eq(7) > td:eq(2)").children("div:eq(0)").html(value);
break;
case "DesignTime":
this.$tbody.find("tr:eq(8) > td:eq(2)").children("div:eq(0)").html(value);
break;
case "PublisherName":
this.$tbody.find("tr:eq(9) > td:eq(2)").children("div:eq(0)").html(value);
break;
case "PublishTime":
this.$tbody.find("tr:eq(10) > td:eq(2)").children("div:eq(0)").html(value);
break;
case "DesignWidth":
this.$tbody.find("tr:eq(12) > td:eq(2)").children("input:first").val(value);
break;
case "DesignHeight":
this.$tbody.find("tr:eq(13) > td:eq(2)").children("input:first").val(value);
break;
case "TemplateMemo":
this.$tbody.find("tr:eq(14) > td:eq(2)").children("div:eq(0)").html(value);
break;
default:
break;
};
};
//显示/隐藏
p.setVisible = function (bool, data) {
this.$table.css("display", bool ? "block" : "none");
if (bool && data) {
this.bindData(data);
}
};
}
};
//初始化TemplateProperty对象
TemplateProperty.prototype.init = function (gf, pdiv, opts) {
this.$gf = gf;
this.$propertyDiv = pdiv;
this.$opts = opts;
this.createTable();
};
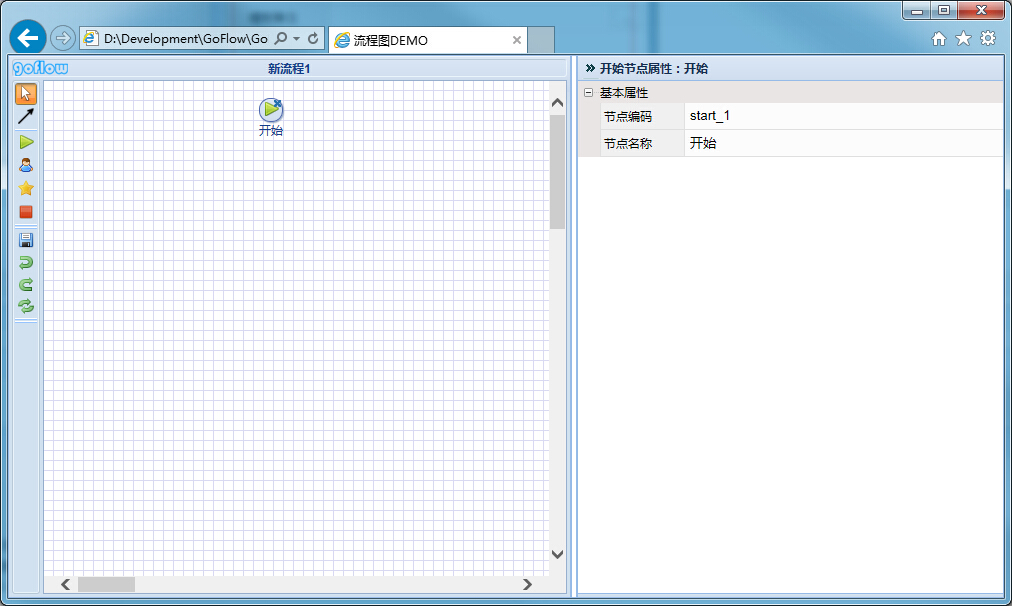
1、开始节点属性

//定义开始节点属性
StartProperty = function () {
if (typeof StartProperty.defaults == "undefined") {
/*第一次定义对象时为StartProperty类定义静态属性*/
StartProperty.defaults = {
data: {
id: "",
title: ""
}
};
/*第一次定义对象时定义实例共有方法*/
var p = StartProperty.prototype;
p.createTable = function () {
this.$table = $("<table class='gf_prop_tb' cellpadding='0' cellspacing='0'></table>").css("display", "none");
this.$tbody = $("<tbody></tbody>");
this.$table.append(this.$tbody);
this.$propertyDiv.append(this.$table);
//行0 - 基本属性(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);height:0px;' group='StartBasic'>{0}</tr>",
"<td class='Expanded' group='StartBasic'></td><td style='width: 100%;height:0px;' colspan='3'>基本属性</td>"));
//行1 - 结束节点编码
this.$tbody.append(GoFlow.formatString(
"<tr group='StartBasic' property='NodeId'><td/><td>节点编码</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>"));
//行2 - 结束节点名称
this.$tbody.append(GoFlow.formatString(
"<tr group='StartBasic' property='NodeTitle'><td/><td>节点名称</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>")); //给控件赋值
this.bindData();
//绑定事件
this.bindDelegate();
};
//把流程模板数据绑定到控件
p.bindData = function (data) {
var self = this;
if (data) self.$opts.data = data;
$.each(self.$opts.data, function (k, v) {
self.setValue(k, v);
});
};
//绑定事件
p.bindDelegate = function () {
//展开/收缩属性组
this.$tbody.delegate("td[group].Fold,td[group].Expanded", "click", { self: this }, function (e) {
var $startProp = e.data.self;
var fold = $(e.target).hasClass("Fold");
$(e.target).toggleClass("Fold", !fold);
$(e.target).toggleClass("Expanded", fold);
var selector = GoFlow.formatString(
"[group='{0}'][property]",
$(e.target).attr("group"));
$startProp.$tbody.children(selector).toggle();
});
};
p.getData = function (key) {
return this.$opts.data[key];
};
p.setData = function (key, value) {
this.$opts.data[key] = value;
this.setValue(key, value);
};
p.setValue = function (key, value) {
switch (key) {
case "id":
this.$tbody.find("tr:eq(1) > td:eq(2)").children("input:first").val(value);
break;
case "title":
this.$tbody.find("tr:eq(2) > td:eq(2)").children("input:first").val(value);
break;
default:
break;
};
};
//显示/隐藏
p.setVisible = function (bool, data) {
this.$table.css("display", bool ? "block" : "none");
if (bool && data) {
this.bindData(data);
}
};
}
};
//初始化StartProperty对象
StartProperty.prototype.init = function (pdiv, opts) {
this.$propertyDiv = pdiv;
this.$opts = opts;
this.createTable();
};
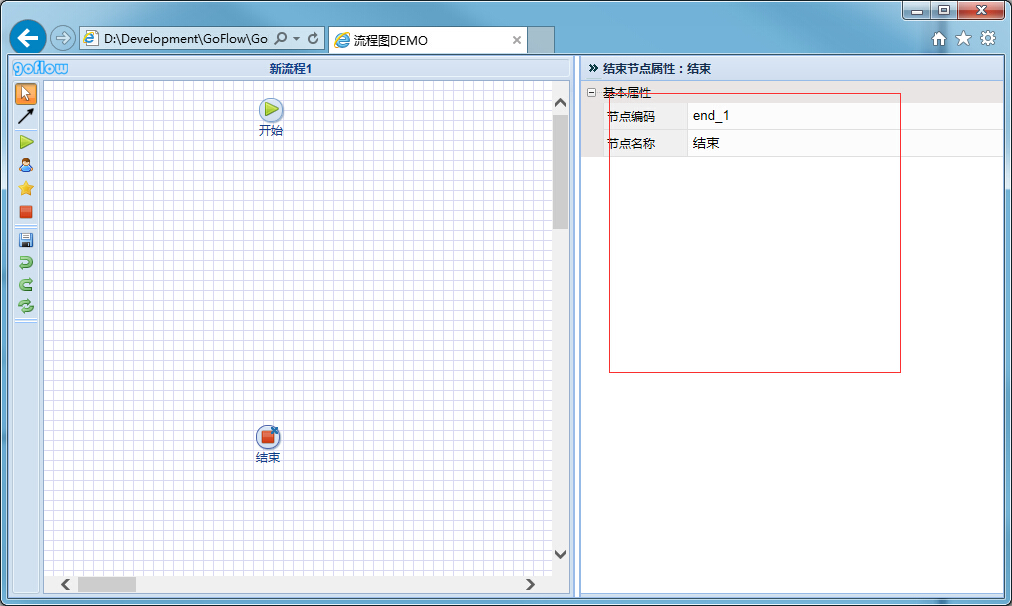
2、结束节点属性(跟开始结点比较类似,直接copy开始结点的)

//定义结束节点属性
EndProperty = function () {
if (typeof EndProperty.defaults == "undefined") {
/*第一次定义对象时为EndProperty类定义静态属性*/
EndProperty.defaults = {
data: {
id: "",
title: ""
}
};
/*第一次定义对象时定义实例共有方法*/
var p = EndProperty.prototype;
p.createTable = function () {
this.$table = $("<table class='gf_prop_tb' cellpadding='0' cellspacing='0'></table>").css("display", "none");
this.$tbody = $("<tbody></tbody>");
this.$table.append(this.$tbody);
this.$propertyDiv.append(this.$table);
//行0 - 基本属性(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);height:0px;' group='EndBasic'>{0}</tr>",
"<td class='Expanded' group='EndBasic'></td><td style='width: 100%;height:0px;' colspan='3'>基本属性</td>"));
//行1 - 结束节点编码
this.$tbody.append(GoFlow.formatString(
"<tr group='EndBasic' property='NodeId'><td/><td>节点编码</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>"));
//行2 - 结束节点名称
this.$tbody.append(GoFlow.formatString(
"<tr group='EndBasic' property='NodeTitle'><td/><td>节点名称</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>")); //给控件赋值
this.bindData();
//绑定事件
this.bindDelegate();
};
//把流程模板数据绑定到控件
p.bindData = function (data) {
var self = this;
if (data) self.$opts.data = data;
$.each(self.$opts.data, function (k, v) {
self.setValue(k, v);
});
};
//绑定事件
p.bindDelegate = function () {
//展开/收缩属性组
this.$tbody.delegate("td[group].Fold,td[group].Expanded", "click", { self: this }, function (e) {
var $endProp = e.data.self;
var fold = $(e.target).hasClass("Fold");
$(e.target).toggleClass("Fold", !fold);
$(e.target).toggleClass("Expanded", fold);
var selector = GoFlow.formatString(
"[group='{0}'][property]",
$(e.target).attr("group"));
$endProp.$tbody.children(selector).toggle();
});
};
p.getData = function (key) {
return this.$opts.data[key];
};
p.setData = function (key, value) {
this.$opts.data[key] = value;
this.setValue(key, value);
};
p.setValue = function (key, value) {
switch (key) {
case "id":
this.$tbody.find("tr:eq(1) > td:eq(2)").children("input:first").val(value);
break;
case "title":
this.$tbody.find("tr:eq(2) > td:eq(2)").children("input:first").val(value);
break;
default:
break;
};
};
//显示/隐藏
p.setVisible = function (bool, data) {
this.$table.css("display", bool ? "block" : "none");
if (bool && data) {
this.bindData(data);
}
};
}
};
//初始化EndProperty对象
EndProperty.prototype.init = function (pdiv, opts) {
this.$propertyDiv = pdiv;
this.$opts = opts;
this.createTable();
};
3、活动节点属性

//定义活动节点属性
ActivityProperty = function () {
if (typeof ActivityProperty.defaults == "undefined") {
/*第一次定义对象时为ActivityProperty类定义静态属性*/
ActivityProperty.defaults = {
data: {
RecNo: 0,
TempNo: 0,
ElementNo: 0,
ActivityCode: "Activity1",
ActivityName: "活动1",
ActivityType: 1,/*1:串签;2:并签*/
ParallelRule: 1,/*1:一票否决;2:一票通过;3:少数服从多数*/
NoApprover: false, //无参与者(不做处理/审批通过)
IsWriter: false, //是发起人(不做处理/审批通过)
IsPrior: false, //前一活动参与(不做处理/审批通过)
IsApproved: false, //参与过流程(不做处理/审批通过)
CanChange: false, //转处理人
CanHandling: false, //正在处理中
CanStop: false, //终止流程
CanCollect: false, //征询意见
CanHandRound: false, //传阅
CanReturnStart: false, //驳回开始
CanReturnPrior: false, //驳回上一步
CanReturnAny: false, //驳回任一步
AllowMail: true, //邮件通知
AllowMessage: true, //消息通知
Approvers: [] //参与者(多个)
}
};
/*第一次定义对象时定义实例共有方法*/
var p = ActivityProperty.prototype;
p.createTable = function () {
this.$table = $("<table class='gf_prop_tb' cellpadding='0' cellspacing='0' style='display:none;'></table>");
this.$tbody = $("<tbody></tbody>");
this.$table.append(this.$tbody);
this.$propertyDiv.append(this.$table);
//行0 - 基本属性(分组)
this.$trActivityBasic = $(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);' group='ActivityBasic'>{0}</tr>",
"<td class='Expanded' group='ActivityBasic'></td><td style='width: 100%;' colspan='3'>基本属性</td>"));
this.$tbody.append(this.$trActivityBasic);
//行1 - 活动编码
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityBasic' property='ActivityCode'><td/><td>活动编码</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>"));
//行2 - 活动名称
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityBasic' property='ActivityName'><td/><td>活动名称</td>{0}</tr>",
"<td colspan='2'><input type='text' maxlength='50'/></td>"));
//行3 - 活动类型
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityBasic' property='ActivityType'><td/><td>活动类型</td><td colspan='2'>{0}{1}</td></tr>",
"<label for='ActivityType1'><input type='radio' id='ActivityType1' value='1' name='ActivityType'/>串签</label>",
"<label for='ActivityType2' style='padding-left:39px;'><input type='radio' id='ActivityType2' value='2' name='ActivityType'/>并签</label>"));
//行4 - 并签规则
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityBasic' property='ParallelRule'><td/><td>并签规则</td><td colspan='2'>{0}{1}{2}</td></tr>",
"<label for='ParallelRule1'><input type='radio' id='ParallelRule1' value='1' name='ParallelRule'/>一票通过</label>",
"<label for='ParallelRule2' style='padding-left:15px;'><input type='radio' id='ParallelRule2' value='2' name='ParallelRule'/>一票否决</label>",
"<label for='ParallelRule3' style='padding-left:15px;'><input type='radio' id='ParallelRule3' value='3' name='ParallelRule'/>少数服从多数</label>"));
//行5 - 参与者(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);' group='ActivityApprover'>{0}</tr>",
"<td class='Expanded' group='ActivityApprover'></td><td style='width: 100%;' colspan='3'>参与者</td>"));
//行6 - 参与者
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityApprover' property='Approvers'><td/><td>参与者</td>{0}{1}</tr>",
"<td><div id='Approvers' style='width:100%;'/></td>",
"<td style='min-width:35px;'><input class='BizData' type='button' value='...'/></td>"));
//行7 - 无参与者
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityApprover' property='NoApprover'><td/><td>无参与者</td><td colspan='2'>{0}{1}</td></tr>",
"<label for='NoApprover0'><input type='radio' id='NoApprover0' value='false' name='NoApprover'/>不做处理</label>",
"<label for='NoApprover1' style='padding-left:15px;'><input type='radio' id='NoApprover1' value='true' name='NoApprover'/>审批通过</label>"));
//行8 - 是发起人
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityApprover' property='IsWriter'><td/><td>是发起人</td><td colspan='2'>{0}{1}</td></tr>",
"<label for='IsWriter0'><input type='radio' id='IsWriter0' value='false' name='IsWriter'/>不做处理</label>",
"<label for='IsWriter1' style='padding-left:15px;'><input type='radio' id='IsWriter1' value='true' name='IsWriter'/>审批通过</label>"));
//行9 - 前一活动参与
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityApprover' property='IsPrior'><td/><td>前一活动参与</td><td colspan='2'>{0}{1}</td></tr>",
"<label for='IsPrior0'><input type='radio' id='IsPrior0' value='false' name='IsPrior'/>不做处理</label>",
"<label for='IsPrior1' style='padding-left:15px;'><input type='radio' id='IsPrior1' value='true' name='IsPrior'/>审批通过</label>"));
//行10 - 参与过流程
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityApprover' property='IsApproved'><td/><td>参与过流程</td><td colspan='2'>{0}{1}</td></tr>",
"<label for='IsApproved0'><input type='radio' id='IsApproved0' value='false' name='IsApproved'/>不做处理</label>",
"<label for='IsApproved1' style='padding-left:15px;'><input type='radio' id='IsApproved1' value='true' name='IsApproved'/>审批通过</label>"));
//行11 - 操作权限(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);' group='OperAuthority'>{0}</tr>",
"<td class='Expanded' group='OperAuthority'></td><td style='width: 100%;' colspan='3'>操作权限</td>"));
//行12 - 基本操作
this.$tbody.append(GoFlow.formatString(
"<tr group='OperAuthority' property='BaseOper'><td/><td>基本操作</td><td colspan='2'>{0}{1}{2}</td></tr>",
"<label for='CanChange'><input type='checkbox' id='CanChange'/>转处理人</label>",
"<label for='CanHandling' style='padding-left:15px;'><input type='checkbox' id='CanHandling'/>正在处理中</label>",
"<label for='CanStop' style='padding-left:15px;'><input type='checkbox' id='CanStop'/>终止流程</label>"));
//行13 - 协办操作
this.$tbody.append(GoFlow.formatString(
"<tr group='OperAuthority' property='AssistantOper'><td/><td>协办操作</td><td colspan='2'>{0}{1}</td></tr>",
"<label for='CanCollect'><input type='checkbox' id='CanCollect'/>征询意见</label>",
"<label for='CanHandRound' style='padding-left:15px;'><input type='checkbox' id='CanHandRound'/>传阅</label>"));
//行14 - 驳回操作
this.$tbody.append(GoFlow.formatString(
"<tr group='OperAuthority' property='RejectOper'><td/><td>驳回操作</td><td colspan='2'>{0}{1}{2}</td></tr>",
"<label for='CanReturnStart'><input type='checkbox' id='CanReturnStart'/>驳回开始</label>",
"<label for='CanReturnPrior' style='padding-left:15px;'><input type='checkbox' id='CanReturnPrior'/>驳回上一步</label>",
"<label for='CanReturnAny' style='padding-left:15px;'><input type='checkbox' id='CanReturnAny'/>驳回任一步</label>"));
//行15 - 通知设置(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);' group='ActivityNotify'>{0}</tr>",
"<td class='Expanded' group='ActivityNotify'></td><td style='width: 100%;' colspan='3'>通知设置</td>"));
//行16 - 通知设置
this.$tbody.append(GoFlow.formatString(
"<tr group='ActivityNotify' property='ActivityNotify'><td/><td>通知设置</td><td colspan='2'>{0}{1}</td></tr>",
"<label for='AllowMail'><input type='checkbox' id='AllowMail'/>邮件通知</label>",
"<label for='AllowMessage' style='padding-left:15px;'><input type='checkbox' id='AllowMessage'/>消息通知</label>")); //给控件赋值
this.bindData();
//绑定事件
this.bindDelegate();
};
//把活动数据绑定到控件
p.bindData = function (data) {
var self = this;
if (data) self.$opts.data = data;
$.each(self.$opts.data, function (k, v) {
self.setValue(k, v);
});
};
//绑定事件
p.bindDelegate = function () {
//展开/收缩属性组
this.$tbody.delegate("td[group].Fold,td[group].Expanded", "click", { self: this }, function (e) {
var $activityProp = e.data.self;
var fold = $(e.target).hasClass("Fold");
$(e.target).toggleClass("Fold", !fold);
$(e.target).toggleClass("Expanded", fold);
var selector = GoFlow.formatString(
"[group='{0}'][property]",
$(e.target).attr("group"));
$activityProp.$tbody.children(selector).toggle();
});
};
p.getData = function (key) {
return this.$opts.data[key];
};
p.setData = function (key, value) {
this.$opts.data[key] = value;
this.setValue(key, value);
};
p.getValue = function (key) {
switch (key) {
default:
break;
};
};
p.setValue = function (key, value) {
switch (key) {
case "ActivityCode":
this.$tbody.find("tr:eq(1) > td:eq(2)").children("input:first").val(value);
break;
case "ActivityName":
this.$tbody.find("tr:eq(2) > td:eq(2)").children("input:first").val(value);
break;
case "ActivityType":
this.$tbody.find("tr:eq(3) > td:eq(2)").find("input[value='" + value + "']").prop("checked", true);
this.setParallelRuleReadonly(value == "1");
break;
case "ParallelRule":
this.$tbody.find("tr:eq(4) > td:eq(2)").find("input[value='" + value + "']").prop("checked", true);
break;
case "Approvers":
var $divApprovers = this.$tbody.find("#Approvers").empty();
$.each(value, function (idx, item) {
$divApprovers.append(GoFlow.formatString(
"<div style='width:100%;padding:2px;'>{0} - {1}</div>", item.ApproveOrder, item.ApproverText));
});
break;
case "NoApprover":
this.$tbody.find("tr:eq(7) > td:eq(2)").find("input[value='" + value + "']").prop("checked", true);
break;
case "IsWriter":
this.$tbody.find("tr:eq(8) > td:eq(2)").find("input[value='" + value + "']").prop("checked", true);
break;
case "IsPrior":
this.$tbody.find("tr:eq(9) > td:eq(2)").find("input[value='" + value + "']").prop("checked", true);
break;
case "IsApproved":
this.$tbody.find("tr:eq(10) > td:eq(2)").find("input[value='" + value + "']").prop("checked", true);
break;
case "CanChange":
this.$tbody.find("tr:eq(12) > td:eq(2)").find("input[id='CanChange']").prop("checked", value);
break;
case "CanHandling":
this.$tbody.find("tr:eq(12) > td:eq(2)").find("input[id='CanHandling']").prop("checked", value);
break;
case "CanStop":
this.$tbody.find("tr:eq(12) > td:eq(2)").find("input[id='CanStop']").prop("checked", value);
break;
case "CanCollect":
this.$tbody.find("tr:eq(13) > td:eq(2)").find("input[id='CanCollect']").prop("checked", value);
break;
case "CanHandRound":
this.$tbody.find("tr:eq(13) > td:eq(2)").find("input[id='CanHandRound']").prop("checked", value);
break;
case "CanReturnStart":
this.$tbody.find("tr:eq(14) > td:eq(2)").find("input[id='CanReturnStart']").prop("checked", value);
break;
case "CanReturnPrior":
this.$tbody.find("tr:eq(14) > td:eq(2)").find("input[id='CanReturnPrior']").prop("checked", value);
break;
case "CanReturnAny":
this.$tbody.find("tr:eq(14) > td:eq(2)").find("input[id='CanReturnAny']").prop("checked", value);
break;
case "AllowMail":
this.$tbody.find("tr:eq(16) > td:eq(2)").find("input[id='AllowMail']").prop("checked", value);
break;
case "AllowMessage":
this.$tbody.find("tr:eq(16) > td:eq(2)").find("input[id='AllowMessage']").prop("checked", value);
break;
default:
break;
};
};
//设置并签规则是否只读
p.setParallelRuleReadonly = function (bool) {
if (bool) {
this.$tbody.find("tr:eq(4) > td:eq(2)").attr("readonly", "true")
this.$tbody.find("tr:eq(4) > td:eq(2)").find("input").attr("disabled", "disabled");
}
else {
this.$tbody.find("tr:eq(4) > td:eq(2)").removeAttr("readonly");
this.$tbody.find("tr:eq(4) > td:eq(2)").find("input").removeAttr("disabled");
}
};
//显示/隐藏
p.setVisible = function (bool, data) {
this.$table.css("display", bool ? "block" : "none");
if (bool && data) {
this.bindData(data);
}
};
}
};
//初始化ActivityProperty对象
ActivityProperty.prototype.init = function (gf, pdiv, opts) {
this.$gf = gf;
this.$propertyDiv = pdiv;
this.$opts = opts;
this.createTable();
};
4、连线属性

//定义连线节点属性
LineProperty = function () {
if (typeof LineProperty.defaults == "undefined") {
/*第一次定义对象时为LineProperty类定义静态属性*/
LineProperty.defaults = {
data: {
RecNo: 0,
TempNo: 0,
ElementNo: 0,
LineCode: "Line_1",
LineTitle: "",
LineType: 'I',/*连线类型(I/Z/N)*/
FromElementCode: "",
FromElementName: '',
ToElementCode: "",
ToElementName: ''
}
};
/*第一次定义对象时定义实例共有方法*/
var p = LineProperty.prototype;
p.createTable = function () {
this.$table = $("<table class='gf_prop_tb' cellpadding='0' cellspacing='0' style='display:none;'></table>");
this.$tbody = $("<tbody></tbody>");
this.$table.append(this.$tbody);
this.$propertyDiv.append(this.$table);
//行0 - 基本属性(分组)
this.$trLineBasic = $(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);' group='LineBasic'>{0}</tr>",
"<td class='Expanded' group='LineBasic'></td><td style='width: 100%;' colspan='3'>基本属性</td>"));
this.$tbody.append(this.$trLineBasic);
//行1 - 连线编码
this.$tbody.append(GoFlow.formatString(
"<tr group='LineBasic' property='LineCode'><td/><td>连线编码</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>"));
//行2 - 连线名称
this.$tbody.append(GoFlow.formatString(
"<tr group='LineBasic' property='LineTitle'><td/><td>连线名称</td>{0}</tr>",
"<td colspan='2'><input type='text' maxlength='50'/></td>"));
//行3 - 连接节点(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);' group='LineNode'>{0}</tr>",
"<td class='Expanded' group='LineNode'></td><td style='width: 100%;' colspan='3'>连接节点</td>"));
//行4 - 开始节点
this.$tbody.append(GoFlow.formatString(
"<tr group='LineNode' property='FromElementName'><td/><td>开始节点</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>"));
//行5 - 结束节点
this.$tbody.append(GoFlow.formatString(
"<tr group='LineNode' property='ToElementName'><td/><td>结束节点</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>")); //给控件赋值
this.bindData();
//绑定事件
this.bindDelegate();
};
//把连线数据绑定到控件
p.bindData = function (data) {
var self = this;
if (data) self.$opts.data = data;
$.each(self.$opts.data, function (k, v) {
self.setValue(k, v);
});
};
//绑定事件
p.bindDelegate = function () {
//展开/收缩属性组
this.$tbody.delegate("td[group].Fold,td[group].Expanded", "click", { self: this }, function (e) {
var $lineProp = e.data.self;
var fold = $(e.target).hasClass("Fold");
$(e.target).toggleClass("Fold", !fold);
$(e.target).toggleClass("Expanded", fold);
var selector = GoFlow.formatString(
"[group='{0}'][property]",
$(e.target).attr("group"));
$lineProp.$tbody.children(selector).toggle();
});
};
p.getData = function (key) {
return this.$opts.data[key];
};
p.setData = function (key, value) {
this.$opts.data[key] = value;
this.setValue(key, value);
};
p.getValue = function (key) {
switch (key) {
default:
break;
};
};
p.setValue = function (key, value) {
switch (key) {
case "LineCode":
this.$tbody.find("tr:eq(1) > td:eq(2)").children("input:first").val(value);
break;
case "LineTitle":
this.$tbody.find("tr:eq(2) > td:eq(2)").children("input:first").val(value);
break;
case "FromElementName":
this.$tbody.find("tr:eq(4) > td:eq(2)").children("input:first").val(value);
break;
case "ToElementName":
this.$tbody.find("tr:eq(5) > td:eq(2)").children("input:first").val(value);
break;
default:
break;
};
};
//显示/隐藏
p.setVisible = function (bool, data) {
this.$table.css("display", bool ? "block" : "none");
if (bool && data) {
this.bindData(data);
}
};
}
};
//初始化LineProperty对象
LineProperty.prototype.init = function (gf, pdiv, opts) {
this.$gf = gf;
this.$propertyDiv = pdiv;
this.$opts = opts;
this.createTable();
};
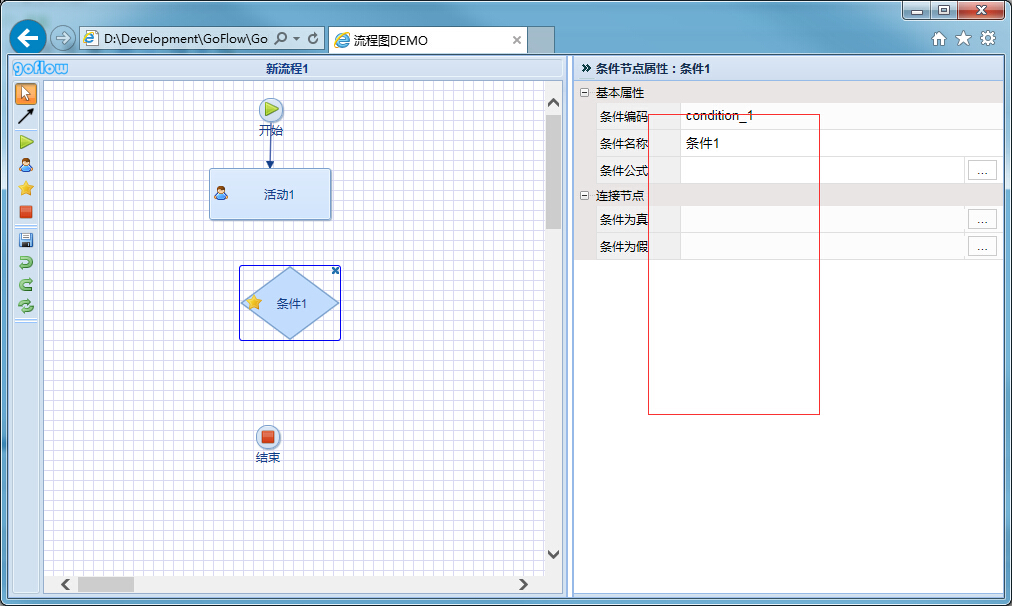
5、条件结点属性

//定义条件节点属性
ConditionProperty = function () {
if (typeof ConditionProperty.defaults == "undefined") {
/*第一次定义对象时为ConditionProperty类定义静态属性*/
ConditionProperty.defaults = {
data: {
RecNo: 0,
TempNo: 0,
ElementNo: 0,
ConditionCode: "Condition_1",
ConditionTitle: "",
ElementCodeForTrue: "",
ElementNameForTrue: "",
ElementCodeForFalse: "",
ElementNameForFalse: "",
Expressions: [] //条件表达式(多个)
}
};
/*第一次定义对象时定义实例共有方法*/
var p = ConditionProperty.prototype;
p.createTable = function () {
this.$table = $("<table class='gf_prop_tb' cellpadding='0' cellspacing='0' style='display:none;'></table>");
this.$tbody = $("<tbody></tbody>");
this.$table.append(this.$tbody);
this.$propertyDiv.append(this.$table);
//行0 - 基本属性(分组)
this.$trConditionBasic = $(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);' group='ConditionBasic'>{0}</tr>",
"<td class='Expanded' group='ConditionBasic'></td><td style='width: 100%;' colspan='3'>基本属性</td>"));
this.$tbody.append(this.$trConditionBasic);
//行1 - 条件编码
this.$tbody.append(GoFlow.formatString(
"<tr group='ConditionBasic' property='ConditionCode'><td/><td>条件编码</td>{0}</tr>",
"<td colspan='2' readonly='true'><input type='text' maxlength='50' readonly='readonly'/></td>"));
//行2 - 条件名称
this.$tbody.append(GoFlow.formatString(
"<tr group='ConditionBasic' property='ConditionTitle'><td/><td>条件名称</td>{0}</tr>",
"<td colspan='2'><input type='text' maxlength='50'/></td>"));
//行3 - 条件公式
this.$tbody.append(GoFlow.formatString(
"<tr group='ConditionBasic' property='Expressions'><td/><td>条件公式</td>{0}{1}</tr>",
"<td><div id='Expressions' style='width:100%;'/></td>",
"<td style='min-width:35px;'><input class='BizData' type='button' value='...'/></td>"));
//行4 - 连接节点(分组)
this.$tbody.append(GoFlow.formatString(
"<tr style='display:table-row;background-color:rgb(234, 229, 229);' group='ConditionNode'>{0}</tr>",
"<td class='Expanded' group='ConditionNode'></td><td style='width: 100%;' colspan='3'>连接节点</td>"));
//行5 - 条件为真
this.$tbody.append(GoFlow.formatString(
"<tr group='ConditionNode' property='ElementNameForTrue'><td/><td>条件为真</td>{0}{1}</tr>",
"<td readonly='true'><input id='ElementNameForTrue' style='width:100%;' type='text' maxlength='50' readonly='true'/></td>",
"<td style='min-width:35px;' readonly='true'><input class='BizData' type='button' value='...'/></td>"));
//行6 - 条件为假
this.$tbody.append(GoFlow.formatString(
"<tr group='ConditionNode' property='ElementNameForFalse'><td/><td>条件为假</td>{0}{1}</tr>",
"<td readonly='true'><input id='ElementNameForFalse' style='width:100%;' type='text' maxlength='50' readonly='true'/></td>",
"<td style='min-width:35px;' readonly='true'><input class='BizData' type='button' value='...'/></td>")); //给控件赋值
this.bindData();
//绑定事件
this.bindDelegate();
};
//把条件数据绑定到控件
p.bindData = function (data) {
var self = this;
if (data) self.$opts.data = data;
$.each(self.$opts.data, function (k, v) {
self.setValue(k, v);
});
};
//绑定事件
p.bindDelegate = function () {
//展开/收缩属性组
this.$tbody.delegate("td[group].Fold,td[group].Expanded", "click", { self: this }, function (e) {
var $conditionProp = e.data.self;
var fold = $(e.target).hasClass("Fold");
$(e.target).toggleClass("Fold", !fold);
$(e.target).toggleClass("Expanded", fold);
var selector = GoFlow.formatString(
"[group='{0}'][property]",
$(e.target).attr("group"));
$conditionProp.$tbody.children(selector).toggle();
});
};
p.getData = function (key) {
return this.$opts.data[key];
};
p.setData = function (key, value) {
this.$opts.data[key] = value;
this.setValue(key, value);
};
p.getValue = function (key) {
switch (key) {
default:
break;
};
};
p.setValue = function (key, value) {
switch (key) {
case "ConditionCode":
this.$tbody.find("tr:eq(1) > td:eq(2)").children("input:first").val(value);
break;
case "ConditionTitle":
this.$tbody.find("tr:eq(2) > td:eq(2)").children("input:first").val(value);
break;
case "Expressions":
var $divExpressions = this.$tbody.find("#Expressions").empty();
$.each(value, function (idx, item) {
$divExpressions.append(GoFlow.formatString(
"<div style='width:100%;padding:2px;'>{0} {1} {2} {3}</div>",
item.LeftValue, item.LogicalOper, item.RightValue, item.RelationOper));
});
break;
case "ElementNameForTrue":
this.$tbody.find("tr:eq(5) > td:eq(2)").children("input:first").val(value);
break;
case "ElementNameForFalse":
this.$tbody.find("tr:eq(6) > td:eq(2)").children("input:first").val(value);
break;
default:
break;
};
};
//显示/隐藏
p.setVisible = function (bool, data) {
this.$table.css("display", bool ? "block" : "none");
if (bool && data) {
this.bindData(data);
}
};
}
};
//初始化ConditionProperty对象
ConditionProperty.prototype.init = function (gf, pdiv, opts) {
this.$gf = gf;
this.$propertyDiv = pdiv;
this.$opts = opts;
this.createTable();
};
6、切换属性方法
//切换属性显示
p.switchPropery = function (id, type) {
type = type ? type : "template";
this.setPropertyTitle(id, type);
this.$templateProp.setVisible(type == "template"); //显示流程模板属性
this.$startProp.setVisible(type == "start", type == "start" ? this.$nodeData[id] : null); //显示开始节点属性
this.$endProp.setVisible(type == "end", type == "end" ? this.$nodeData[id] : null); //显示结束节点属性
this.$lineProp.setVisible(type == "line", type == "line" ? this.$lineData[id].lineProperty : null); //显示连线属性
this.$activityProp.setVisible(type == "activity", type == "activity" ? this.$nodeData[id].activityProperty : null); //显示活动节点属性
this.$conditionProp.setVisible(type == "condition", type == "condition" ? this.$nodeData[id].conditionProperty : null); //显示条件节点属性
};
7、切换属性标题显示方法
//设置属性标题
p.setPropertyTitle = function (id, type) {
var text =
type == "template" && "流程模板属性:" + this.$templateData.TemplateName
|| type == "start" && "开始节点属性:" + this.$nodeData[id].title
|| type == "end" && "结束节点属性:" + this.$nodeData[id].title
|| type == "line" && "连线属性:" + id
|| type == "activity" && "活动节点属性:" + this.$nodeData[id].title
|| type == "condition" && "条件节点属性:" + this.$nodeData[id].title
|| "";
this.$propertyHeadDiv.children(".gf_p_head_inner").html(text);
}
8、goflow插件最新代码结构如下
(function ($, undefined) {
//定义流程模板属性
TemplateProperty = function () {
};
//初始化TemplateProperty对象
TemplateProperty.prototype.init = function (gf, pdiv, opts) {
};
//定义开始节点属性
StartProperty = function () {
};
//初始化StartProperty对象
StartProperty.prototype.init = function (pdiv, opts) {
};
//定义结束节点属性
EndProperty = function () {
};
//初始化EndProperty对象
EndProperty.prototype.init = function (pdiv, opts) {
};
//定义活动节点属性
ActivityProperty = function () {
};
//初始化ActivityProperty对象
ActivityProperty.prototype.init = function (gf, pdiv, opts) {
};
//定义连线节点属性
LineProperty = function () {
};
//初始化LineProperty对象
LineProperty.prototype.init = function (gf, pdiv, opts) {
};
//定义条件节点属性
ConditionProperty = function () {
};
//初始化ConditionProperty对象
ConditionProperty.prototype.init = function (gf, pdiv, opts) {
};
//定义GoFlow类
GoFlow = function () {
};
//初始化GoFlow对象(gfDiv:jQuery对象;opts:参数)
GoFlow.prototype.init = function (gfDiv, opts) {
};
//插件的定义
$.fn.goflow = function (opts) {
};
})(jQuery); //闭包结束
演示地址:Demo
微信演示公众号:

流程设计器jQuery + svg/vml(Demo6 - 增加结点属性及切换)的更多相关文章
- 流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子)
去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结果才整理了一点点,发现写文章比写代码还累,加上有事情要忙,结果就.. 明天要去外包驻场了,现把流程 ...
- 流程设计器jQuery + svg/vml(Demo1 - 构建设计器UI界面)
之前用Silverlight实现过一个流程设计器(Demo),使用起来不是很方便.打算参考GooFlow,结合自己对工作流的理解,用jQuery改造实现一个,力求简单实用. 第一步是要构建设计器的UI ...
- 流程设计器jQuery + svg/vml(Demo2 - UI界面增加属性显示)
设计器UI界面有了,接下来结点的属性怎么显示呢,采用弹窗的话觉得不方便用户:用easyui的propertygrid在最右边显示,又觉得要引入easyui,使得插件变复杂了:最后决定自己写. 1.实现 ...
- 流程设计器jQuery + svg/vml(Demo3 - 添加流程结点)
经过前面的准备工作,终于把设计器的主要UI界面搭建好了,接下来到添加流程结点,效果如下图 代码:GoFlow_03.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silv ...
- 流程设计器jQuery + svg/vml(Demo4 - 画连线)
流程结点可以添加了之后,接下来到画结点与结点之间的连线,效果图如下 很眼馋visio的连线可以折来折去,这里实现的连线比较简单. 首先是把连线的类型分为Z(折线).N(折线)及I(直线)3种类型,然后 ...
- 流程设计器jQuery + svg/vml(Demo5 - 撤消与重做)
上篇完成了画线,接下来是撤消与重做. 代码:GoFlow_05.zip 演示地址:Demo 微信演示公众号: 另:Silverlight版 Silverlight版Demo
- jQuery + svg/vml
流程设计器jQuery + svg/vml(Demo7 - 设计器与引擎及表单一起应用例子) 去年就完成了流程设计器及流程引擎的开发,本想着把流程设计器好好整理一下,形成一个一步一步的开发案例,结 ...
- .NET 开源工作流: Slickflow流程引擎高级开发(十) -- BpmnJS流程设计器集成
前言: 在Slickflow产品开发过程中,前端流程设计器经历了几个不同的版本(jsPlumb, mxGraph等),目的是为了在设计流程时的用户体验更加良好,得到客户的好评和认可.BpmnJS流程设 ...
- YbSoftwareFactory 代码生成插件【十六】:Web 下灵活、强大的审批流程实现(含流程控制组件、流程设计器和表单设计器)
程序=数据结构+算法,而企业级的软件=数据+流程,流程往往千差万别,客户自身有时都搞不清楚,随时变化的情况更是家常便饭,抛开功能等不谈,需求变化很大程度上就是流程的变化,流程的变化会给开发工作造成很大 ...
随机推荐
- 设置UCHome注册登陆退出的跳转页自定义
UCHome 默认注册.登录成功后跳转到 http://www.xxx.com/home/space.php?do=home 退出后会跳转到站点的首页,即 http://www.xxx.com/hom ...
- JavaScript类库汇总
日期处理Moment.js http://momentjs.cn/ http://momentjs.com/ nodejslinq,jslinq http://jslinq.codepl ...
- [py]django重置密码
django的admin用户被我多动症一样的测试,给密码弄丢了,需要重置. 从数据库重置的可能性为0,因为django对于密码有保护策略.考虑从运行程序的地方进行重置: 1.在程序的文件夹下,执行这样 ...
- stringbuffer 和 stringbuilder区别
stringbuffer 和 stringbuilder速度 小于 线程安全 线程非安全 单线程操作大量数据用stringbui ...
- remount issue on android 7.0
http://blog.chinaunix.net/uid-23141914-id-5754416.html 最近在新版本的android 7.0上,发现filesystem的remount老是报“ ...
- nginx配置文件参数详解
nginx配置文件主要分为4部分:main(全局设置) main部分设置的指令将影响其他所有设置server(主机设置)server部分的指令主要用于指定主机和端口upstream(负载均衡服务 ...
- (转载)找圆算法((HoughCircles)总结与优化
Opencv内部提供了一个基于Hough变换理论的找圆算法,HoughCircle与一般的拟合圆算法比起来,各有优势:优势:HoughCircle对噪声点不怎么敏感,并且可以在同一个图中找出多个圆 ...
- Python3基础 try-except 几个异常采取同样的处理方法
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- POJ 1185 炮兵阵地(状压DP)题解
思路:和上一篇思路一样,但是这里要求最大能排几个,这里要开三维,记录上次和上上次的状态,再一一判定,状态转移方程为 dp[i][j][k] = max(dp[i][j][k],dp[i - 1][k] ...
- 实时刷新winform中的某一个控件上的文字
需要注意的是,必须从UI线程,另外启动一个线程才可以. 在新线程调用异步刷新就OK了 Thread thread; private void button1_Click(object sender, ...
