Iconfont在移动端遇到问题的探讨
Iconfont越来越得到前端的关注,特别是阿里那个iconfont库的推出和不断完善,再加上连IE6都能兼容,的确是个好东西。
既然那么火,我们公司移动项目也计划加入这个iconfont,于是我就针对我们自己的项目做了个测试,主要是偏向移动端的浏览器。在做demo测试过程中,发现了一个兼容问题:iconfont在安卓大部分浏览器显示成问号+菱形?
一开始觉得,既然ie6都能兼容,这些webkit浏览器应该不是问题。本Demo的iconfont来自 阿里妈妈MUX 在线生成,官网 http://iconfont.cn/,包含了淘宝图标库和阿里妈妈图标库。另外还有很多其它优秀的iconfont库,比如 icomoon fontello glyphicons
首先我们看一下Iconfont的两种插入方式
第一种,直接插入到HTML里面
<i class="iconfont">3</i>
这种插入方式在兼容性测试暂时没发现什么问题,看上面的demo对比发现,在移动的绝大部分浏览器都能正常显示,但是opera经典浏览器和opera mini浏览器都无法正常显示(IOS和安卓都是),貌似是不支持?在pc端opera是ok的。
第二种,通过css的content属性来插入
.icon-weibo:before { content: "\349f"; }
由于我们的项目是移动端,所以更倾向于第二种,因为放在html里很不方便,每次修改意味着需要动结构内容。
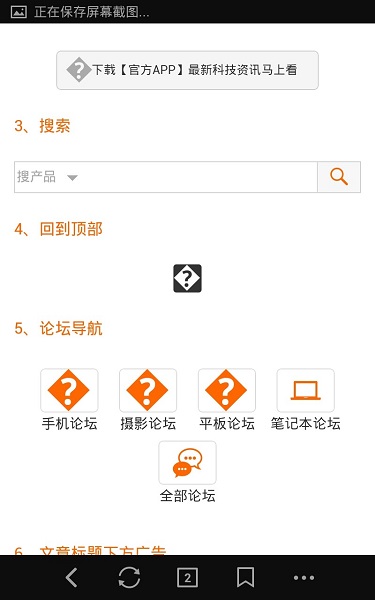
但是在用第二种方法的时候,发现有部分icon在大部分浏览器显示成菱形背景加问号,如图

上图的搜索、笔记本论坛、全部论坛图标都是iconfont来的,都能显示正常,但是有好几个都出现了菱形加问号,为什么通过css的content属性导入的iconfont会有问题的呢?
上面的截图来自,魅族2的自带浏览器,然后也测试过其他的比如UC/QQ/百度/海豚等浏览器,除了在chrome下是正常,其它都是这几个不正常,都是菱形加问号。但是奇怪的是其它几个是能够正常显示的,而且采用第一种插入到html的方式,是全部icon都正常的。另外,iconfont在诺基亚520下的ie也能够正常的,520的系统貌似是wp8,应该是IE10.
后来,把那些无法显示的icon和能够正常显示的icon做了详细的对比,发现一个特点,无法显示的icon的16进制的编码都是5位数,而正常显示的icon都是4位数,并且我在查资料的时候,发现有人提到过iconfont可能会有编码冲突的问题。所以我重新iconfont库上修改编码(阿里的iconfont库支持自定义编码),再做了demo测试,同样的icon,修改之后,都能够正常了。
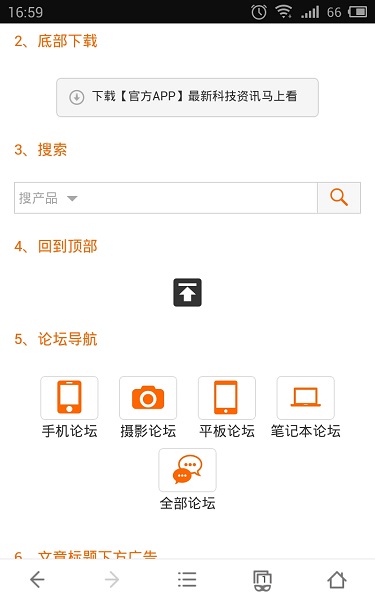
比如,一开始微信icon的16进制编码是 “f0003”,无法显示,后来改成“3465”可以正常显示

上图是在魅族2的UC截图的,其它浏览器也是能够正常显示,大家可以拿我上面的demo测试下。
这个问题在出现时找了很久,貌似没找到,不知有没有童鞋在移动端遇到和我一样的问题呢?至于低版本的安卓,由于设备原因还没经过测试。
后来为了证实这个猜想,分别测试icomoon库和fontello库。icomoon库支持自定义编码,也是证实了这个问题。fontello库不支持自定义编码,默认也是4位的。
Iconfont在移动端遇到问题的探讨的更多相关文章
- Iconfont在移动端应用的问题
关于部分奇葩用户代理不显示字体图标 以酷派为代表的部分安卓手机自带浏览器.微信/QQ WebView 等用户代理无法正常显示 Icon Font,原因可能是这些用户代理无法正确处理伪元素 conten ...
- 关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结
关于dl dt dd 文字过长换行在移动端显示对齐的探讨总结 <dl> <dt>抵押房产:</dt> <dd>1.北京市大兴区兴华大街丽园小区3单大兴 ...
- amazeui学习笔记--css(常用组件6)--图标Icon
amazeui学习笔记--css(常用组件6)--图标Icon 一.总结 1.关注用法即可:在 HTML 上添加添加 am-icon-{图标名称} class. <span class=&quo ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- 在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- 如何在Vue项目中使用vw实现移动端适配(转)
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着viewport单位越来越 ...
- 如何在Vue项目中使用vw实现移动端适配
有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在< 使用Flexible实现手淘H5页面的终端适配>提出了Flexible的布局方案,随着 viewport 单位 ...
- 小程序开发-9-Behavior行为与加入缓存系统优化流行页面
Behavior行为与加入缓存系统优化流行页面 navi组件与移动端触碰区域探讨 触碰区域优化 设计师切图切大点,多余部分变成透明色 前端将可触碰区域变大 解决向左箭头变灰,向右变灰 禁用事件的技巧 ...
- 探讨兼容IE低版本的PC端响应式布局
http://www.jiangweishan.com/article/lowIeResposive.html 响应式布局,oh my god!!有点醉了,感觉是老生常谈的话题了.虽然已经谈过很多了, ...
随机推荐
- iOS与H5交互遇到的坑
之前的博客写过使用<JavaScriptCore/JavaScriptCore.h>库来实现与H5的交互,但是在项目中还是遇到了一些不得不踩的坑.在这里将我遇到的问题以及参考网上几位大神的 ...
- Oracle子查询相关内容(包含TOP-N查询和分页查询)
本节介绍Oracle子查询的相关内容: 实例用到的数据为oracle中scott用户下的emp员工表,dept部门表,数据如下: 一.子查询 1.概念:嵌入在一个查询中的另一个查询语句,也就是说一个查 ...
- 搭建Selenium-Grid环境
转帖 在搭建Selenium-Grid之前,首先要搭建每台测试机上的Selenium环境: 安装Java 配置Java环境变量 下载ie.chrome的driver程序[如果要测试其它浏览器还需额外下 ...
- Android多点触摸放大缩小图片
1.Activity package com.fit.touchimage; import android.app.Activity; import android.graphics.Bitmap; ...
- Unix环境高级编程(十三)守护进程
守护进程也称为精灵进程是一种生存期较长的一种进程.它们独立于控制终端并且周期性的执行某种任务或等待处理某些发生的事件.他们常常在系统引导装入时启动,在系统关闭时终止.unix系统有很多守护进程,大多数 ...
- Unix环境高级编程(二)文件和目录
本章主要介绍的是文件结构及目录.重点是通过stat函数获取文件的结构信息,然后是文件目录及其遍历.学完本章后,编写了一个输出给的目录下的文件信息的程序. 首先是包含在<sys/stat.h> ...
- Linux时间子系统(二) 软件架构
一.前言 本文的主要内容是描述内核时间子系统的软件框架.首先介绍了从旧的时间子系统迁移到新的时间子系统的源由,介绍新的时间子系统的优势.第三章汇整了时间子系统的相关文件以及内核配置.最后描述各种内核配 ...
- centos部署supervisor
#!/bin/bash yum -y install python-setuptools ping pypi.python.org -c 4 >/dev/null 2>&1 eas ...
- Python log10() 函数
描述 log10() 方法返回以10为基数的x对数,x>0. 语法 以下是 log10() 方法的语法: import math math.log10( x ) 注意:log10()是不能直接访 ...
- 超低压差LDO XC6206P332MR
XC6206:It is selectable in 0.1V increments within a range of 1.2V to 5.0V. 可实现压差为0.1V的降压,最大输出电流200毫安 ...
