如何确定selenium ID元素是否查找正确
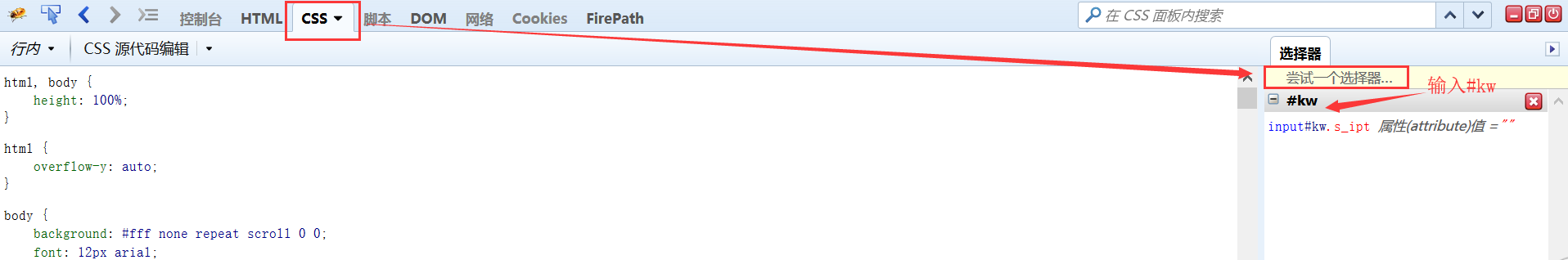
编写脚本时,如何确定通过id查找的id是否真实存在,点击css,然后输入#(代表id)id名,如#kd,回车之后,能返回结果,便代表存在。

如何确定selenium ID元素是否查找正确的更多相关文章
- 《手把手教你》系列技巧篇(八)-java+ selenium自动化测试-元素定位大法之By id(详细教程)
1.简介 从这篇文章开始,要介绍web自动化核心的内容,也是最困难的部分了,就是:定位元素,并去对定位到的元素进行一系列相关的操作.想要对元素进行操作,第一步,也是最重要的一步,就是要找到这个元素,如 ...
- python+selenium遇到元素定位不到的问题,顺便记录一下自己这次的错误(报错selenium.common.exceptions.NoSuchElementException)
今天在写selenium一个发送邮件脚本时,遇到一些没有找到页面元素的错误.经过自己反复调试,找原因百度,终于解决了.简单总结一下吧,原因有以下几点: 一:Frame控件嵌套,.Frame/Ifram ...
- Selenium Web元素定位方法
Selenium是用于Web应用测试的自动化测试框架,可以实现跨浏览器和跨平台的Web自动化测试.Selenium通过使用WebDriver API来控制web浏览器,每个浏览器都都有一个特定的Web ...
- 《手把手教你》系列技巧篇(十五)-java+ selenium自动化测试-元素定位大法之By xpath中卷(详细教程)
1.简介 按宏哥计划,本文继续介绍WebDriver关于元素定位大法,这篇介绍定位倒数二个方法:By xpath.xpath 的定位方法, 非常强大. 使用这种方法几乎可以定位到页面上的任意元素. ...
- selenium定位元素(本内容从https://my.oschina.net/flashsword/blog/147334处转载)
注明:本内容从https://my.oschina.net/flashsword/blog/147334处转载. 在使用selenium webdriver进行元素定位时,通常使用findElemen ...
- Web自动化基础(一)使用Selenium定位元素
什么是元素?我们知道网页上有什么内容显示出来,比如一个按钮,一个输入框,一张图片,都可以理解成元素,这些元素是由html代码构成的,比如图片可以用<img>标签来展示,一个输入框可以用&l ...
- Selenium Webdriver元素定位的八种常用方式
楼主原创,欢迎学习和交流,码字不容易,转载请注明出处,谢谢. 在使用selenium webdriver进行元素定位时,通常使用findElement或findElements方法结合By类返回的元素 ...
- Selenium Webdriver元素定位的八种常用方法
如果你只是想快速实现控件抓取,而不急于了解其原理,可直接看: http://blog.csdn.net/kaka1121/article/details/51878346 如果你想学习web端自动化, ...
- selenium之元素定位-css
CSS定位方式和XPATH定位方式基本相同,只是CSS定位表达式有其自己的格式.CSS定位方式拥有比XPATH定位速度快,且比XPATH稳定的特性.下面详细介绍CSS定位方式的使用方法 被测网页的HT ...
随机推荐
- JavaScript第五天之数组
<script> var a=[1,2,3]; //var a=new Array(1,2,3); //alert(a.length); alert(a[0]); </script& ...
- 好的 Web 前端年薪会有多少?
只是一个范围参考,主要是看能力而定. 1. 切图熟练.能写一些JS效果(HTML+CSS+jQuery):5K~10K+2. 具备第一条,并可以熟练用JS开发各种组件:8K-15K+3. 具备第二条, ...
- Go 内嵌静态资源
http://fuxiaohei.me/2016/10/1/go-binary-embed-asset.html
- swift - UIImageView 的使用
1.创建 var imageView = UIImageView()//初始化 2.图片的显示及图片的改变 imageView = UIImageView(image: UIImage(named: ...
- GIS-001-gdal软件下载地址
http://www.gisinternals.com/ http://download.gisinternals.com/sdk/downloads/release-1600-x64-gdal-1- ...
- abs()
abs() 用于返回一个数值的绝对值 In [1]: abs(10) Out[1]: 10 In [2]: abs(-10) Out[2]: 10 In [3]: abs(-10.9) Out[3]: ...
- jquery ajax返回html乱码解决
情景: index.html 使用如下代码访问另外一个html片段 1 2 3 4 5 6 7 8 9 10 11 12 13 function rewritedata(id){ var uu ...
- PyQt4日历部件QXalendarWidget
QCalendarWidget类提供了以月为单位地日历部件.该部件允许用户以一种简单而直接的方式选择日期. #!/usr/bin/python # -*- coding: utf-8 -*- impo ...
- PHP遍历文件夹及子文件夹所有文件(此外还有飞递归的方法)
<html> <body> <?php function traverse($path = '.') { $current_dir = opendir($path); / ...
- 存储总量达20T的MySQL实例,如何完成迁移?
版权声明:本文由王亮原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/122 来源:腾云阁 https://www.qclou ...
