【vue入门】日志demo,增删改查的练习(无vuex版本)
安装
1. 确定电脑已装node和npm

出现版本号则说明电脑已经安装好node和npm
2. 创建一个基于webpack的项目

3. 在项目里安装依赖
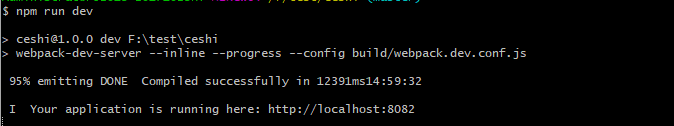
4. 运行

配置路由
为了动态渲染各个页面的组件,这个是必须的,这些都在router文件夹里的index.js配置好,在components文件夹在下面新建index.vue
1. 导入页面
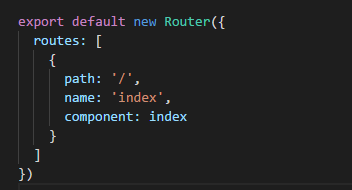
2. 配置全局路径
Element-UI
使用element-ui编写页面样式,具体操作参照官网
1. 安装
2. 全局配置
找到main.js文件,引入官网提供的样式


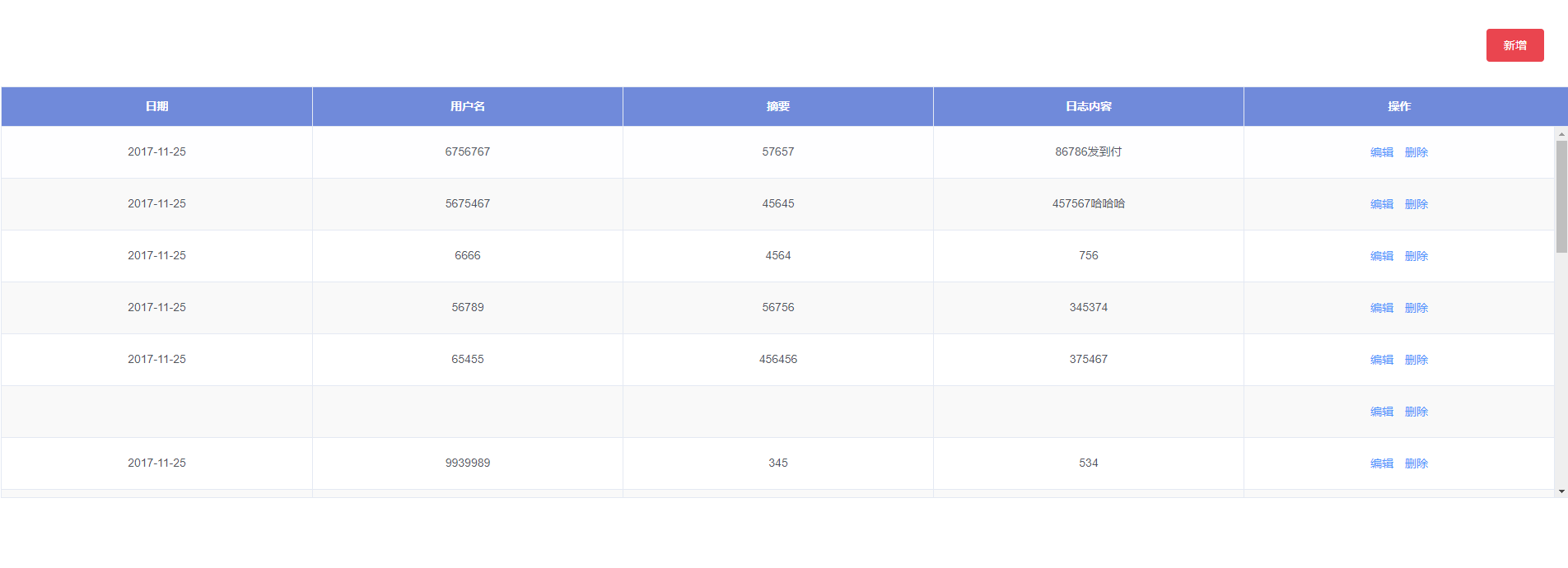
页面
参考element-ui官网做出一些假数据写出index页

绑定table数据
1. 安装并全局导入axios(导入方式看官网)
axios 并不属于 vue的插件
框架与Http本身没有必然的归属性关系,是要实现了Http标准,都可以在任意框架中使用
想要使用this调用的话,可以绑定到vue.prototype上

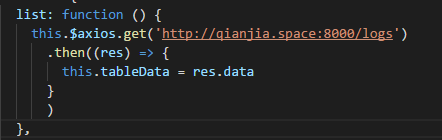
2. 获取接口,绑定数据
新增日志数据【知识点:父子组件的传值】
1. 新建新增日志组件edit,并且在父组件里调用,edit页面内容forms快捷键自动生成
非空验证(详情看elementUi form表单验证) 


3.点添加,显示弹窗。

4. 在子组件里method里写新增方法submit()
新增事件:submit,取消事件:cancel-dialog一起传到父组件,在父组件里写方法操作

【vue入门】日志demo,增删改查的练习(无vuex版本)的更多相关文章
- vue实战(一):利用vue与ajax实现增删改查
vue实战(一):利用vue与ajax实现增删改查: <%@ page pageEncoding="UTF-8" language="java" %> ...
- java springboot整合zookeeper入门教程(增删改查)
java springboot整合zookeeper增删改查入门教程 zookeeper的安装与集群搭建参考:https://www.cnblogs.com/zwcry/p/10272506.html ...
- vue实现数据的增删改查
在管理员的一些后台页面里,个人中心里的数据列表里,都会有对这些数据进行增删改查的操作.比如在管理员后台的用户列表里,我们可以录入新用户的信息,也可以对既有的用户信息进行修改.在vue中,我们更应该专注 ...
- Hibernate入门案例及增删改查
一.Hibernate入门案例剖析: ①创建实体类Student 并重写toString方法 public class Student { private Integer sid; private I ...
- Zookeeper demo增删改查
Zookeeper 的增删改查demo代码 public class SimpleZkClient { private static final String connectString = &quo ...
- vue+express+mongodb 实现 增删改查
一.创建一个vue项目 用脚手架vue-cli搭建一个项目,数据请求用axios方式,写几个按钮用来调接口(vue这块不做多解释,不懂的可以先去官网学习vue-cli:https://cli.vuej ...
- 【Mybatis】mybatis开启Log4j日志、增删改查操作
Mybatis日志(最常用的Log4j) 官方网站http://www.mybatis.org/mybatis-3/zh/logging.html 1.在src目录下创建一个log4j.propert ...
- Series 入门(创建和增删改查)
Series 是pandas两大数据结构中(DataFrame,Series)的一种.使用pandas 前需要将pandas 模块引入,因为Series和DataFrame用的次数非常多,所以将其引入 ...
- MVC 入门 自动生成 增删改查所有功能
MVC现在版本已经是5了 EF现在最新的应该是6.0.2了 开发工具是 Visual Studio2013 数据库是 SQL Server 2012 这些需要.NET Framework4.5 的 ...
- MyBatis入门案例、增删改查
一.MyBatis入门案例: ①:引入jar包 ②:创建实体类 Dept,并进行封装 ③ 在Src下创建大配置mybatis-config.xml <?xml version="1.0 ...
随机推荐
- 开发基于vue前端框架下的系统的UI自动化,记录总结踩的坑
在使用了pytest完成了一个系统的UI自动化后,因为系统的前端框架,是 基于VUE写的,这就让我编写脚本的时候踩了些坑. 无法用JS 修改标签属性,从而进行的操作 比如上传图片,我们的上传是这样子的 ...
- 怎么搭建一个5T的私有云盘
视频 点击打开视频 下载地址 免费域名网址: https://www.freewebhostingarea.com/ ftp工具: http://t.cn/EXWxYUI oneindex: http ...
- SQL LIKE 通配符随笔
通配符 说明 _ 与任意单字符匹配 % 与包含一个或多个字符的字符串匹配 [ ] 与特定范围(例如,[a-f])或特定集(例如,[abcdef])中的任意单字符匹配. [^] 与特定范 ...
- 实现基于NTP协议的网络校时功能
无论PC端还是移动端系统都自带时间同步功能,基于的都是NTP协议,这里使用C#来实现基于NTP协议的网络校时功能(也就是实现时间同步). 1.NTP原理 NTP[Network Time Protoc ...
- 虚拟机实现finally语句块
1.ret.jsr.jsr_w与returnAddress指令实现finally语句块 当class文件的版本号等于或高于51.0,jsr和jsr_w这两个操作码也不能出现在code数组中. 所有re ...
- mac环境下使用docker安装nginx
前言 距离上一篇文章已经很长时间,近期实在事情太多了,也没来得及继续更新一些新的内容.现在开发使用的工作实在太多了,小编实在忍受不了windows那样卡机的状态,于是最近换了一个mac电脑,虽然做开发 ...
- PHP之string之str_pad()函数使用
str_pad (PHP 4 >= 4.0.1, PHP 5, PHP 7) str_pad - Pad a string to a certain length with another st ...
- canvas的measureText()方法
做一个小动画的时候遇到了个问题,就是在给文字应用渐变色的时候,不知怎么设置渐变色的区域. 渐变依赖于定义时的区域,超出这个区域只有纯色,而不是渐变色. 所以要取得文字的宽度. 查了资料得知,canva ...
- nginx 反向代理https
nginx 反向代理https 原来我用vertx创建了一个https apiserver,想着用nginx反向代理一下.证书是阿里云上免费一年的. 后来发现nginx要反向代理https自己也必 ...
- 用canvas和原生js写的一个笨鸟先飞的小游戏(暂时只有一个关卡)
其中一个画布背景是一张图片,还有小鸟,两个管子的图片.暂时不知道怎么附上去就不添加了.这里只有源代码,css和js都是在html写着的,感觉比他们的容易吧,hah <!DOCTYPE html& ...
