基于jplayer实现歌词同步的JS音乐播放器效果
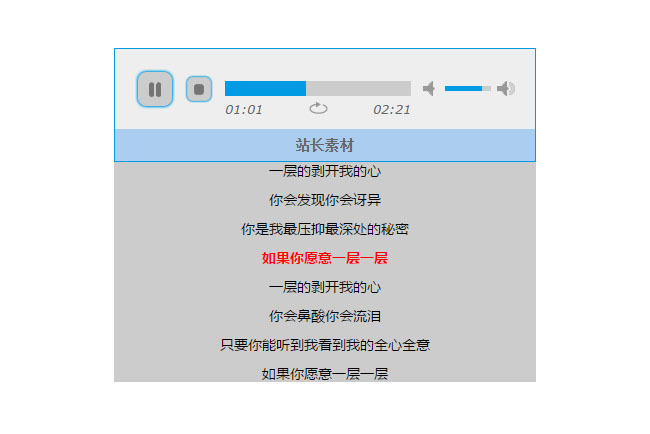
分享一款基于jplayer实现歌词同步的JS音乐播放器效果。这是一款基于jQuery实现的音乐播放器功能代码。效果图如下:

实现的代码。
html代码:
<textarea id="lrc_content" name="textfield" cols="70" rows="10" style="display: none;">
[00:03.00]洋葱
[00:06.00]演唱:平安
[00:09.00]
[00:11.38]如果你眼神能够为我片刻的降临
[00:21.23]如果你能听到心碎的声音
[00:28.88]盘底的洋葱像我永远是配角戏
[00:35.74]偷偷的看着你偷偷的隐藏着自己
[00:43.48]
[00:44.90]如果你愿意一层一层
[00:48.46]一层的剥开我的心
[00:52.66]你会发现你会讶异
[00:56.40]你是我最压抑最深处的秘密
[01:00.26]如果你愿意一层一层
[01:03.69]一层的剥开我的心
[01:07.76]你会鼻酸你会流泪
[01:11.60]只要你能听到我看到我的全心全意
[01:18.30]
[01:19.11]如果你愿意一层一层
[01:22.57]一层的剥开我的心
[01:26.66]你会发现你会讶异
[01:30.41]你是我最压抑最深处的秘密
[01:34.48]如果你愿意一层一层
[01:37.58]一层的剥开我的心
[01:41.51]你会鼻酸你会流泪
[01:45.15]只要你能听到我看到我的全心全意
[01:53.55]
[01:55.65]你会鼻酸你会流泪
[01:59.84]只要你能听到我看到我的全心全意
[02:12.57] www.w2bc.com
</textarea>
<div class="music_box">
<div id="jquery_jplayer_1" class="jp-jplayer">
</div>
<div id="jp_container_1" class="jp-audio">
<div class="jp-type-single">
<div class="jp-gui jp-interface">
<ul class="jp-controls">
<li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li>
<li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="javascript:;" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li>
<li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li>
<li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max
volume</a></li>
</ul>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar">
</div>
</div>
</div>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value">
</div>
</div>
<div class="jp-time-holder">
<div class="jp-current-time">
</div>
<div class="jp-duration">
</div>
<ul class="jp-toggles">
<li><a href="javascript:;" class="jp-repeat" tabindex="1" title="repeat">repeat</a></li>
<li><a href="javascript:;" class="jp-repeat-off" tabindex="1" title="repeat off">repeat
off</a></li>
</ul>
</div>
</div>
<div class="jp-title">
<ul>
<li>站长素材</li>
</ul>
</div>
<div class="jp-no-solution">
<span>Update Required</span> To play the media you will need to either update your
browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/"
target="_blank">Flash plugin</a>.
</div>
</div>
</div>
<div class="content">
<ul id="lrc_list">
<li>点击开始播放……</li>
</ul>
</div>
</div>
via:http://www.w2bc.com/Article/29689
基于jplayer实现歌词同步的JS音乐播放器效果的更多相关文章
- jquery+jplayer实现歌词同步的mp3音乐播放器效果
实例预览 下载地址 实例代码 <div class="container"> <div class="demo"> <textar ...
- Asp.Net MVC中Aplayer.js音乐播放器的使用
1.前言: Aplater.js是一款可爱.漂亮的Js音乐播放器,以前就了解过也弄过一些,现在就用mp3的格式来在.Net里面开发.管网 https://aplayer.js.org/ 2.入手: 在 ...
- js插件---10个免费开源的JS音乐播放器插件
js插件---10个免费开源的JS音乐播放器插件 一.总结 一句话总结:各种插件都有很多,多去找. 二.js插件---10个免费开源的JS音乐播放器插件 亲测可用 音乐播放器在网页设计中有时候会用到, ...
- iOS-自定义Model转场动画-仿酷我音乐播放器效果
周末,闲来无事,仿写了酷我音乐播放器效果: 效果图如下: 实现思路: 1.实现手势处理视图旋转 2.自定义Model动画: 1.手势是利用了一个UIPanGestureRecognizer手势: 注意 ...
- 10个免费开源的JS音乐播放器插件
点这里 音乐播放器在网页设计中有时候会用到,比如一些时尚类.音乐或影视类等项目,但这些 网页播放器 插件比较少见,所以这里为大家整理一个集合,也许会有用到的时候. 下面整理的播放器有些是支持自适应的, ...
- js 音乐播放器
在写之前先说下我遇到得两个问题,第一个问题是,在音乐标签,我希望得是切换数据做到得,但是出了问题,暂时为解决,第二个问题,页面切换时音乐继续播放由卡顿情况,未处理好. 好了,那我们开始做这个音乐播放器 ...
- js音乐播放器
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"><head runat=&quo ...
- js音乐播放器【简洁】
辞职的第二天没有去找工作还,准备回家. 但到了火车站才发现沃特玛的买的票不是在这个火车站坐. 这就耽误了行程...... 说出来真舒服!!!淦 代码 这里已经上传到码云了,大家可以直接引用. 目前只有 ...
- ios开发学习- 简易音乐播放器2 (基于iPhone4s屏幕尺寸)-- 歌词解析--plist文件应用--imageNamed图片加载耗内存
声明:(部分图片来自网络,如果侵犯了您的权益请联系我,会尽快删除!) 又是音乐播放器,不过这次和上次不一样了,准确说这次更像播放器了,初学者不建议看这个,可以先看前面一个音乐播放器(1),当然 我没加 ...
随机推荐
- Eclipse集成ijkplayer并实现本地和网络视频播放等
概述 Eclipse 集成ijkplayer demo,播放本地视频.和rtmp流. 详细 代码下载:http://www.demodashi.com/demo/10630.html 原文地址:Ecl ...
- result_charts
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- APK 本地化和去广告
APK 本地化 说起APK的汉化,目前大部分教程都是让用Hex Workshop或者Android ResEdit来做.但是实际操作后,就会发现: 1.Hex Workshop操作繁琐,经 ...
- JQuery包装集size,length,index,slice,find,filter,is,children,next,nextAll,parent,parents,closest,siblings,add,end,andSelf的用法
在使用Jquery包装集的知识之前首先要注意三个概念(当前包装集.新包装集.包装集内部元素)的区别. <!DOCTYPE html> <html xmlns="http:/ ...
- POSIX 消息队列 和 系列函数
一.在前面介绍了system v 消息队列的相关知识,现在来稍微看看posix 消息队列. posix消息队列的一个可能实现如下图: 其实消息队列就是一个可以让进程间交换数据的场所,而两个标准的消息队 ...
- du和df命令的区别
du和df命令都被用于获得文件系统大小的信息:df用于报告文件系统的总块数及剩余块数,du -s /<filesystem>用于报告文件系统使用的块数.但是,我们可以发现从df命令算出的文 ...
- iOS8开发之iOS8的UIAlertController
在iOS8之前用UIActionSheet和UIAlertView来提供button选择和提示性信息,比方UIActionSheet能够这样写: UIActionSheet *actionSheet ...
- Python endswith() 方法
描述 endswith() 方法用于判断字符串是否以指定后缀结尾,如果是则返回 True,否则返回 False. 语法 endswith() 方法语法: S.endswith(suffix[,star ...
- WCF使用net.tcp绑定时的注意事项
IIS Express没有net.tcp绑定功能,本地测试的话只能使用本机的IIS进行承载,并且需要相应的配置(参见上一篇文章). 算了,直接举一个配置例子吧,懒得写了... <system.s ...
- 关于ASP.NET 中 Global.asax 文件的后台事件处理程序
Global.asax.cs中的事件处理程序,像 Application_Start.Application_Error 等,这些名称和事件都是怎么来的呢? MSDN上的这篇文章描述了相关的内容: h ...
