vue使用百度编辑器ueditor踩坑记录
一、使用
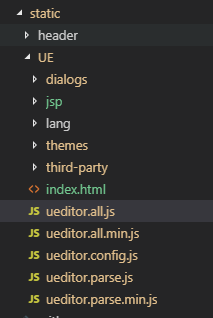
下载放入项目

main.js引入
import '../static/UE/ueditor.config.js';
import '../static/UE/ueditor.all.js';
import '../static/UE/lang/zh-cn/zh-cn.js';
import '../static/UE/ueditor.parse.min.js';
ueditor.config.js修改路径
window.UEDITOR_HOME_URL = "/static/UE/";
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
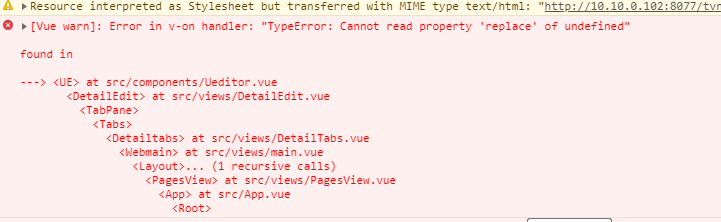
虽然可以使用了但有许多报错
二、去掉输入内容保存成功提示
ueditor.config.js原代码

注释去掉,改为false

旧版本ueditor.all.js第2万多行,找到autosave方法


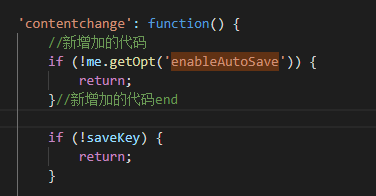
增加代码
if (!me.getOpt('enableAutoSave')) {
return;
}
三、后台配置错误
ueditor.all.js 6千多行,注释掉 loadServerConfig方法
/* 尝试异步加载后台配置 */
// me.loadServerConfig();
四、打包部署css路径错误
window.UEDITOR_HOME_URL = "/static/UE/";
//去掉斜杠,改为
window.UEDITOR_HOME_URL = "static/UE/";
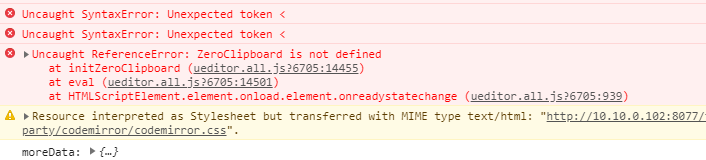
五、zeroclipboard错误

打包后,回来进入开发环境报错,依照网上的方法尝试后都不成功后改调试发现zeroclipboard.js的路径不对,于是将window.UEDITOR_HOME_URL 改回 "/static/UE/";成功
网上的方法:https://www.cnblogs.com/baobaodong/p/4997034.html
还有一个方法是说将UE.getEditor()改为window.UE.getEditor()
六、replace报错
七、编辑器内容高度太多,自动出现滚动条方法
背景:ueditor编辑框,当内容过多的时候,ueditor编辑框会自动变高,导致整个编辑页面会边长,而我的提交按钮又在ueditor编辑框最下面,导致编辑长文章还需要鼠标往下拉好几次才看到提交按钮。
解决办法:
autoHeightEnabled {Boolean} [默认值:true] //是否自动长高,默认true
ueditor.config.js直接改autoHeightEnabled:false
或者
var ue = UE.getEditor( container , {
autoHeightEnabled:false,
});
八、最前面是视频时,无法在视频前面插入内容,光标也无法移到视频前面
1、插入视频时在前面加<img />标签,但是手动清除标签后问题还在
vue使用百度编辑器ueditor踩坑记录的更多相关文章
- vue cli3 + cube-ui 配置rem踩坑记录
在install cube-ui时,选择了后编译,选中使用rem的时候会发现,怎么刷新页面的html字体被设置成了37.5px 感觉太大了,于是去寻找修改的办法,第一反应是webpack的配置,于是去 ...
- VUE使用微信JDK(附踩坑记录)
VUE使用微信分享SDK(附踩坑记录) 微信分享官方文档 安装JS-SDK npm i -S weixin-jsapi 引入包 ES5 写法 const wx = require('weixin-js ...
- vue 踩坑记录
1.绑定双击事件用 @dblclick 不要用@ondblclick 在vue中@=on 2.Vue中路由跳转踩坑. 比如我的路由如下定义 routes: [ { path: "/&quo ...
- [moka同学笔记]百度编辑器Ueditor自动换行,添加<p>的问题(摘录)
原文:http://www.cnblogs.com/kissdodog/p/5419919.html 百度编辑器Ueditor其实蛮好用的,后来使用了一段时间发现,每次打开后又保存,发现都会往内容的 ...
- 百度编辑器 ueditor .net开发
ueditor1.4.3 下载地址:http://pan.baidu.com/s/1bnCQVtd <!--editor--> <script type="text/j ...
- 百度编辑器Ueditor自动换行,添加<p>的问题
百度编辑器Ueditor其实蛮好用的,后来使用了一段时间发现,每次打开后又保存,发现都会往内容的前后都增加一个空白的<p></p>.刚开始以后是百度编辑器的问题,找了很长时间也 ...
- ABP框架踩坑记录
ABP框架踩坑记录 ASP.NET Boilerplate是一个专用于现代Web应用程序的通用应用程序框架. 它使用了你已经熟悉的工具,并根据它们实现最佳实践. 文章目录 使用MySQL 配置User ...
- SpringBoot+SpringSecurity+Thymeleaf认证失败返回错误信息踩坑记录
Spring boot +Spring Security + Thymeleaf认证失败返回错误信息踩坑记录 步入8102年,现在企业开发追求快速,Springboot以多种优秀特性引领潮流,在众多使 ...
- manjaro xfce 18.0 踩坑记录
manjaro xfce 18.0 踩坑记录 1 简介1.1 Manjaro Linux1.2 开发桌面环境2 自动打开 NumLock3 系统快照3.1 安装timeshift3.2 使用times ...
随机推荐
- SQL sqlserver order by 1,order by 后面直接加数字,多个字段排序
①select * from table order by n 表示select里面的第n个字段 ②多个字段排序
- ubuntu14.04 安装mono
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 3FA7E0328081BFF6A14DA29AA6A19B38D3D831 ...
- SQL学习笔记之MySQL查询练习2
(网络搜集) 0x00 数据准备 CREATE TABLE students (sno ) NOT NULL, sname ) NOT NULL, ssex ) NOT NULL, sbirthday ...
- 20145221 《Java程序设计》第三周学习总结
20145221 <Java程序设计>第三周学习总结 教材学习内容总结 第四章部分已在假期完成,详见博客: <Java程序设计>第四章-认识对象 第五章部分 何谓封装 封装实际 ...
- windows10如何安装cpu版本tensorflow
1.获取anaconda https://repo.continuum.io/archive/Anaconda3-2018.12-Windows-x86_64.exe (这个版本内置python3.7 ...
- 基于Codis的Redis集群部署
Codis是基于代理的高性能Redis集群方案,使用Go语言进行开发,现在在在豌豆荚及其它公司内已经广泛使用,当然也包括我们公司. Codis与常见的Redis集群方案对比. 在搭建的时候,个人觉得R ...
- JS学习笔记(模态框JS传参)
博主最近基于django框架的平台第一版差不多完成了 今天整理下开发过程中遇到的前端知识 基于前端bootstrap框架模态框传参问题 上前端html代码: <div class="m ...
- IDEAL葵花宝典:java代码开发规范插件 GenerateAllSetter、ECtranslation、translation、插件
前言: GenerateAllSetter: 我们在程序开发过程中,往往要编写这样的类:类的部分或者全部属性不希望让外部世界直接访问,而不用public字段修饰.这样,方法调用成了访问这些属性的唯一 ...
- Rails 5 Test Prescriptions 第10章 Unit_Testing JavaScript(新工具,learn曲线太陡峭,pass)
对Js的单元测试是一个大的题目.作者认为Ruby的相关测试工具比Js的测试工具更灵活 大多数Js代码最终是关于响应用户的行为和改变DOM中的元素 没有什么javascript的知识点.前两节用了几个新 ...
- Web开发中的显示与隐藏
大多数编程语言,在平开发过程中,都是会遇到一些特殊的场景,需要实现显示或者隐藏来达到我们想要的效果:然而实现的方式有多种,今天就写一下,希望可以帮到各位. 小编我学习前端1年了,特意写写博客来回顾一下 ...