WPF 多线程 UI:设计一个异步加载 UI 的容器
对于 WPF 程序,如果你有某一个 UI 控件非常复杂,很有可能会卡住主 UI,给用户软件很卡的感受。但如果此时能有一个加载动画,那么就不会感受到那么卡顿了。UI 的卡住不同于 IO 操作或者密集的 CPU 计算,WPF 中的 UI 卡顿时,我们几乎没有可以让 UI 响应的方式,因为 WPF 一个窗口只有一个 UI 线程。
No!WPF 一个窗口可以不止一个 UI 线程,本文将设计一个异步加载 UI 的容器,可以在主线程完全卡死的情况下显示一个加载动画。
本文是对我另一篇博客 WPF 同一窗口内的多线程 UI(VisualTarget) 的一项应用。阅读本文,你将得到一个 UI 控件 AsyncBox,放入其中的控件即便卡住主线程,也依然会有一个加载动画缓解用户的焦虑情绪。
异步加载的效果预览
下图的黑屏部分是正在加载一个布局需要花 500ms 的按钮。我们可以看到,即便是主线程被占用了 500ms,依然能有一个加载动画缓解用户的等待焦虑。
▲ 异步加载效果预览
使用我写的 WPF 异步加载控件 AsyncBox
控件的名字为 AsyncBox,意为异步加载显示 UI 的容器。如果要使用它,可以很简单地写出以下代码:
<ww:AsyncBox LoadingViewType="demo:LoadingView">
<demo:LongTimeView />
</ww:AsyncBox>
其中,LoadingView 是在指定用哪一个控件来做加载动画。由于这个控件会在后台线程创建并执行,为了避免意外的线程问题,这里传入类型,而不是实例。
LongTimeView 是一个用来模拟耗时 UI 的模拟控件。
如果要看整个窗口,则是下面这样:
<Window x:Class="Walterlv.Demo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Walterlv.Demo"
xmlns:ww="clr-namespace:Walterlv.Windows;assembly=Walterlv.Windows"
xmlns:demo="clr-namespace:Walterlv.Demo"
Title="walterlv.com" Height="450" Width="800"
Background="Black">
<Grid>
<ww:AsyncBox LoadingViewType="demo:LoadingView">
<demo:LongTimeView />
</ww:AsyncBox>
</Grid>
</Window>
LongTimeView 则是这样:
<UserControl x:Class="Walterlv.Demo.LongTimeView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Walterlv.Demo"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800"
FontSize="48" FontFamily="Monaco">
<Grid>
<Button Content="walterlv.com" Click="DelayButton_Click" />
</Grid>
</UserControl>
using System.Threading;
using System.Windows;
using System.Windows.Controls;
namespace Walterlv.Demo
{
public partial class LongTimeView : UserControl
{
public LongTimeView()
{
InitializeComponent();
}
protected override Size MeasureOverride(Size constraint)
{
Thread.Sleep(500);
return base.MeasureOverride(constraint);
}
private void DelayButton_Click(object sender, RoutedEventArgs e)
{
Thread.Sleep(3000);
}
}
}
而 LoadingView 则很简单,只是一个无限旋转的动画而已。同时它还没有后台代码:
▲ LoadingView 的动画效果
<UserControl x:Class="Walterlv.Demo.LoadingView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:Walterlv.Demo"
mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800">
<FrameworkElement.Resources>
<Storyboard x:Key="Storyboard.Loading">
<DoubleAnimation Storyboard.TargetName="Target"
Storyboard.TargetProperty="(UIElement.RenderTransform).(RotateTransform.Angle)"
From="0" To="1440" Duration="0:0:1.5" RepeatBehavior="Forever">
</DoubleAnimation>
</Storyboard>
</FrameworkElement.Resources>
<Grid>
<Ellipse x:Name="Target" Width="48" Height="48" Stroke="White" StrokeThickness="8"
StrokeDashArray="10" StrokeDashCap="Round" RenderTransformOrigin="0.5 0.5">
<Ellipse.RenderTransform>
<RotateTransform />
</Ellipse.RenderTransform>
<Ellipse.Triggers>
<EventTrigger RoutedEvent="FrameworkElement.Loaded">
<BeginStoryboard Storyboard="{StaticResource Storyboard.Loading}" />
</EventTrigger>
</Ellipse.Triggers>
</Ellipse>
</Grid>
</UserControl>
现在,我们来实现这个异步加载 UI 的容器
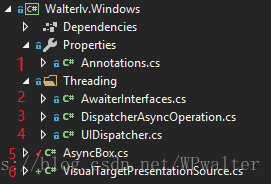
你需要为你的项目添加以下文件:
其中,1、2、3、4、6 这几个文件可分别从以下链接找到并下载到你的项目中:
- Annotations.cs
- AwaiterInterfaces.cs
- DispatcherAsyncOperation.cs
- UIDispatcher.cs
- VisualTargetPresentationSource.cs
这些文件都是通用的异步类型。
第 5 个文件 AsyncBox 就是我们要实现的主要类型。
实现思路是建一个 PresentationSource(类似于窗口的根 HwndSource),这可以用来承载一个新的可视化树(Visual Tree)。这样,我们就能在一个窗口中显示两个可视化树了。
这两个可视化树通过 HostVisual 跨线程连接起来,于是我们能在一个窗口中得到两个不同线程的可视化树。
由于这两棵树不在同一个线程中,于是主线程即便卡死,也不影响后台用来播放加载动画的线程。
附 AsyncBox 的源码
如果你不能在下面看到 AsyncBox 的源码,那么你的网络应该是被屏蔽了,可以访问 AsyncBox.cs - A UI container for async loading. 查看。
WPF 多线程 UI:设计一个异步加载 UI 的容器的更多相关文章
- AsyncTask使用实例,异步加载图片
在上一篇,详细介绍了AsynTask的基础知识.没有读过的朋友可以点击下面的链接: http://www.cnblogs.com/fuly550871915/p/4892310.html 那么在这篇文 ...
- cocos2d-x lua中实现异步加载纹理
原文地址: http://www.cnblogs.com/linchaolong/p/4033118.html 前言 问题:最近项目中需要做一个loading个界面,界面中间有一个角色人物走动的 ...
- AssetBundle异步加载被中断的问题
刘 刘泰言创建于 1 年前 在使用异步接口 yield return AssetBundle.ASyncLoad的时候,难免会想到:这个异步处理完之前如何Cancel掉这个任务?也就是一个AssetB ...
- android 异步加载框架 原理完全解析
一.手写异步加载框架MyAsycnTask(核心原理) 1.我为大家手写了一个异步加载框架,涵盖了异步加载框架核心原理. MyAsycnTask.java import android.os.Hand ...
- Android ListView 图片异步加载和图片内存缓存
开发Android应用经常需要处理图片的加载问题.因为图片一般都是存放在服务器端,需要联网去加载,而这又是一个比较耗时的过程,所以Android中都是通过开启一个异步线程去加载.为了增加用户体验,给用 ...
- js的异步加载你真的懂吗
面试高频之js的异步加载 讲这个问题之前, 我们从另一个面试高频问题来切入, 我们的web页面从开始解析到页面渲染完成都经历了什么 ? 1 , 创建document对象, 开始解析页面, ...
- iScroll.js 向上滑动异步加载数据回弹问题
iScroll是一款用于移动设备web开发的一款插件.像缩放.下拉刷新.滑动切换等移动应用上常见的一些效果都可以轻松实现. 现在最新版本是5.X,官网这里:http://iscrolljs.com/ ...
- vue 里面异步加载高德地图
前言 关于Vue 里面使用异步加载高德地图 项目中其实只有几处需要用到地图,不需要全局引入 在index文件中引入js会明显拖慢首屏加载速度,虽然可以使用异步加载script的方式解决,但是始终觉得不 ...
- 【转】【玩转cocos2d-x之二十三】多线程和同步03-图片异步加载
原创作品,转载请标明:http://blog.csdn.net/jackystudio/article/details/15334159 cocos2d-x中和Android,Windows都 一样, ...
随机推荐
- Js中的filter()方法
/* filter()方法使用指定的函数测试所有元素,并创建一个包含所有通过测试的元素的新数组. filter()基本语法: arr.filter(callback[, thisArg]) filte ...
- 1:3访问 servlet API 的两种方式(request,session等内置对象)
1:解耦方式 2:耦合方式: ========================================== ========================================== ...
- Terminal(终端) 在 OS X下如何快速调用
Terminal(终端) 在 OS X下如何快速调用 转载请注明原作者:文章如果对您有所启发或帮助,不介意您请我喝一杯咖啡 Terminal作为人机交流中极其重要的一部分,无论是在Windows. ...
- cocos2dx 3.x 区域画图
.h文件 bool onTouchBegan(cocos2d::Touch *pTouch, cocos2d::Event *pEvent); void onTouchMoved(cocos2d::T ...
- bzoj1622 / P2908 [USACO08OPEN]文字的力量Word Power
P2908 [USACO08OPEN]文字的力量Word Power 第一眼:AC自动机(大雾) 直接暴力枚举即可. 用<cctype>的函数较方便(还挺快) $isalpha(a)$:$ ...
- CEF禁止右键菜单
转载:http://www.cctry.com/thread-258549-1-1.html 转载:http://blog.sina.com.cn/s/blog_dad2c54101019cmo.ht ...
- 获取本机IP,返回字符串
public static String GetLocalIp() { String[] Ips = GetLocalIpAddress(); foreach (String ip in Ips) i ...
- asp.net和.net的区别
http://zhidao.baidu.com/link?url=BEIkzsJqo-tnOmWKwzsiuXeohqVJzb_iRCZ5gWCozAGVdw2FSnWW95r3vaUAecUnKsW ...
- Codeforces Round #398 (Div. 2) A,B,C,D
A. Snacktower time limit per test 2 seconds memory limit per test 256 megabytes input standard input ...
- hdu 3792 Twin Prime Conjecture 前缀和+欧拉打表
Twin Prime Conjecture Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...