nodejs基础 -- EventEmitter
var events = require('events');
nodejs所有的异步I/O操作在完成时都会发送一个事件到事件队列
nodejs里面的许多对象都会分发事件,如:
一个net.Server对象会在每次有新连接时分发一个事件
一个fs.readStream对象会在文件被打开的时候发出一个事件
所有这些事件都是由EventsEmitter对象产生的
EventEmitter类
events模块只提供了一个对象:events.EventEmitter
EventEmitter的核心工作就是:事件监听器、事件触发 功能的封装
用法:
var EventEmitter = require('events').EventEmitter;
var event = new EventEmitter();
event.on('some_event', function() {
console.log('some_event 事件触发');
});
setTimeout(function() {
event.emit('some_event');
}, 1000);
运行这段代码,1 秒后控制台输出了 'some_event 事件触发'。其原理是 event 对象注册了事件 some_event 的一个监听器,然后我们通过 setTimeout 在 1000 毫秒以后向 event 对象发送事件 some_event,此时会调用some_event 的监听器。
EventEmitter的每个事件由一个事件名和若干个参数组成(事件参数作为回调函数参数传递);
对于每个事件,EventEmitter支持若干个事件监听器(事件触发时,注册到这个事件的事件监听器被依次调用)
var events = require('events');
var emitter = new events.EventEmitter();
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener1', arg1, arg2);
});
emitter.on('someEvent', function(arg1, arg2) {
console.log('listener2', arg1, arg2);
});
emitter.emit('someEvent', 'arg1 参数', 'arg2 参数');
结果:
listener1 arg1 参数 arg2 参数
listener2 arg1 参数 arg2 参数
以上例子中,emitter 为事件 someEvent 注册了两个事件监听器,然后触发了 someEvent 事件。
运行结果中可以看到两个事件监听器回调函数被先后调用
EventEmitter 属性、方法介绍
EventEmitter对象方法

EventEmitter类方法
listenerCount(emitter, event):返回指定事件的监听器数量。
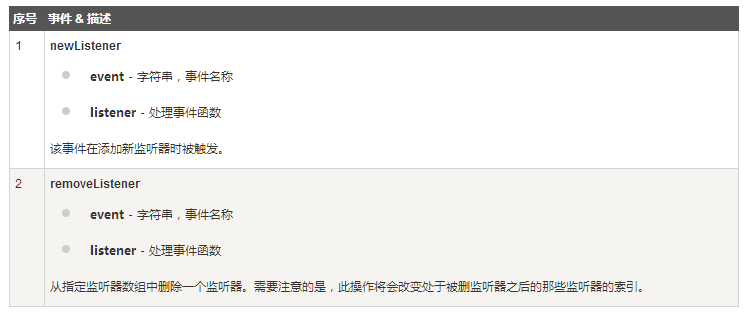
EventEmitter事件

实例:
var events = require('events');
var eventEmitter = new events.EventEmitter();
// 监听器 #1
var listner1 = function listner1() {
console.log('监听器 listner1 执行。');
}
// 监听器 #2
var listner2 = function listner2() {
console.log('监听器 listner2 执行。');
}
// 绑定 connection 事件,处理函数为 listner1
eventEmitter.addListener('connection', listner1);
// 绑定 connection 事件,处理函数为 listner2
eventEmitter.on('connection', listner2);
var eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection');
console.log(eventListeners + " 监听器监听连接事件。");
// 处理 connection 事件
eventEmitter.emit('connection');
// 移除监绑定的 listner1 函数
eventEmitter.removeListener('connection', listner1);
console.log("listner1 不再受监听。");
// 触发连接事件
eventEmitter.emit('connection');
eventListeners = require('events').EventEmitter.listenerCount(eventEmitter,'connection');
console.log(eventListeners + " 监听器监听连接事件。");
console.log("程序执行完毕。");
error 事件
EventEmitter 定义了一个特殊的事件 error,它包含了错误的语义,我们在遇到 异常的时候通常会触发 error 事件。
当 error 被触发时,EventEmitter 规定如果没有响 应的监听器,Node.js 会把它当作异常,退出程序并输出错误信息。
我们一般要为会触发 error 事件的对象设置监听器,避免遇到错误后整个程序崩溃。例如:
var events = require('events');
var emitter = new events.EventEmitter();
emitter.emit('error');
nodejs基础 -- EventEmitter的更多相关文章
- [转]Nodejs基础中间件Connect
Nodejs基础中间件Connect 从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发.Nodejs框架是基于V8的引擎,是目前速度最快的J ...
- Nodejs基础中间件
Nodejs基础中间件Connect http://www.tuicool.com/articles/emeuie 关于作者 张丹(Conan), 程序员Java,R,PHP,Javascript ...
- Nodejs第一天-{Nodejs基础 深刻理解浏览器 环境变量 基础语法}
Nodejs第一天 1.什么是Nodejs Nodejs是一个可以运行(解析)ECMAScript的环境; ECMAScript是规定了一些列的语法 ,这些语法想要解析的执行就需要放在某个环境 ...
- nodejs 基础篇整合
nodeJs 基础篇整合 最近有朋友也想学习nodeJs相关方面的知识,如果你是后端想接近前端,node作为一门跑在服务端的JS语言从这里入门再好不过了.如果你正好喜欢前端,想走的更高,走的更远.no ...
- 前端知识体系-NodeJS相关】NodeJS基础知识全面总结
NodeJS基础知识 1. Node的全局对象和全局变量 1.1 全局对象:所有模块都可以调用的 global:表示Node所在的全局环境,类似于浏览器的window对象. process:该对象表示 ...
- Nodejs基础中间件Connect
http://www.tuicool.com/articles/emeuie 关于作者 张丹(Conan), 程序员Java,R,PHP,Javascript weibo:@Conan_Z blog: ...
- 78.Nodejs基础中间件Connect
转自:https://www.cnblogs.com/chris-oil/p/5625437.html 前言 “中间件”在软件领域是一个非常广的概念,除操作系统的软件都可以称为中间件,比如,消息中间件 ...
- nodejs基础(管道、流)实现:复制、压缩、加密、解压,解密,写入文件
stream流 都是events.EventEmitter的一个实例,都可以来创建自定义事件(也就是说,流是一个事件的实例) 在nodejs中 对http的请求与响应都是用流来实现的,请求就是一个输入 ...
- 02 nodejs命令参数(NodeJS基础入门)
声明:本文章可供有一定js基础的朋友参考nodejs入门,本文未讲解nodejs的安装,如有需要的同学可以加QQ3382260752找我,进行交流学习. 建议使用开发软件:webstorm或hbuil ...
随机推荐
- SQL Server 异常处理机制(Begin try Begin Catch) 摘录
begin try --SQL end try begin catch --sql (处理出错动作) end catch 我们将可能会出错的sql 写在begin try...end try 之间,若 ...
- vue v-model 与 组件化的表单组件如何沟通
参考mint-ui的代码: https://github.com/ElemeFE/mint-ui/blob/master/packages/radio/src/radio.vue https://gi ...
- Linux 使用YUM安装mysql
yum -y install mysql-server ,系统自动下载和安装Mysql的,chkconfig --add mysqld 在服务清单中添加mysql服务service mysqld st ...
- Java总结篇系列:Java多线程(四)
ThreadLocal是什么 早在JDK 1.2的版本中就提供java.lang.ThreadLocal,ThreadLocal为解决多线程程序的并发问题提供了一种新的思路.使用这个工具类可以很简洁地 ...
- JS操作Cookies的小例子
这篇文章介绍了JS操作Cookies的小例子,有需要的朋友可以参考一下. 您可能感兴趣的文章:js 保存与获取cookie的代码javascript cookie操作实例详解javascript co ...
- 记一次Animator状态快速切换问题的解决
事情是这样的,我尝试在一帧内多次切换一些状态(当前状态为Idle的情况下): public Animator animator; void OnEnable() { animator.CrossFad ...
- Linux经常使用命令(六) - mv
mv命令是move的缩写.能够用来移动文件或者将文件改名(move (rename) files),是Linux系统下经常使用的命令,经经常使用来备份文件或者文件夹. 1.命令格式: mv [选项] ...
- django之对FileField字段的upload_to的设定
用django开发,经常要处理用户上传的文件, 比如user模型里面如果又个人头像的字段 ImageField等等,而django在FielField字段(包括ImageField)的支持和扩展是做的 ...
- Office 2013 Excel 打开文档很慢很慢的解决方法
这个问题查了很多案例,试了很多方法,但是只有下面这个方法有用! 这几天打开excel文档很慢很慢,双击之后好久没反应,过会儿它才慢慢冒出来,当时将就了,刚刚休息的时候想着查一下吧,不然很影响工作效率! ...
- WEB开发的标准目录结构
刚才在书上看到的,感觉很重要,简单做个笔记 把你的jsp.css.js代码分别放到3个文件夹中(这3个文件夹就名为jsp,css,js),文件夹中设置子目录,这些子目录最好命名与html文件的子目录命 ...
