console.log篇
前言:
从接触变成开始,就用到了神奇的“console.log”,原来其中还有很多不为自己知道的“小秘密”,今天就深入研究一下吧

1.可以F12打开控制台,输入console.log(xxx),就可以在控制台打印出想要的东西;
2.清除:即可以用左上角“圈带斜线”的小图标,也可以在控制台打出“console.clear()”;
过程:
下来具体应用一下吧

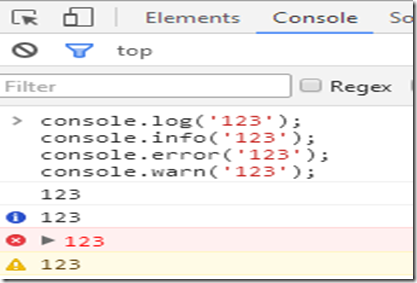
console对象上的五个直接输出方法,console.log(),console.warn(),console.error(),console.exception()(等同于console.error())和console.info(),都可以使用占位符。支持的占位符有四种,分别是字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o);1、console.log : 用于输出普通信息
2、console.info : 用于输出提示性信息
3、console.error : 用于输出错误信息
4、console.warn : 用于输出警示信息
5、console.debug : 用于输出调试信息

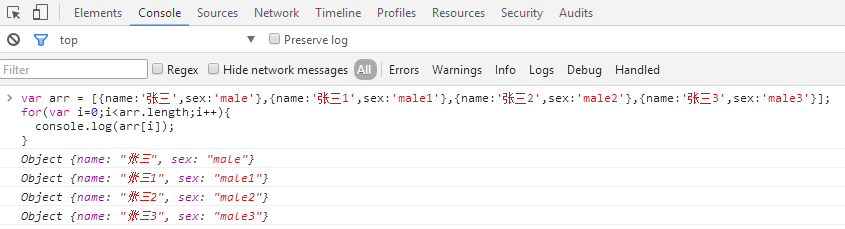
关于console.dir()方法,对于对象来说还是挺方便的,而自己工作中也会经常用到这些;
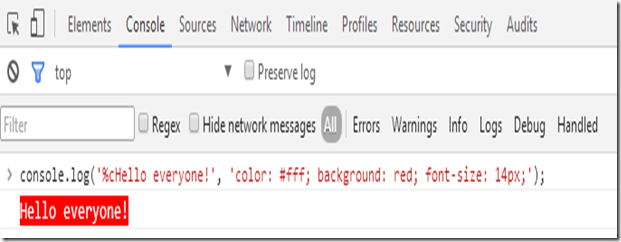
还有一个需要单独拿出来说的便是:标识符%c:即可以使用css语句为输出增加样式
console.log('%cHello everyone!', 'color: #fff; background: red; font-size: 14px;');

后言:
其实是看到比自己优秀的大神,运用这些熟悉的工具都那么的一丝不苟,因此自己也要更加努力一点,做好自己的事情同时也要提升自己的代码能力。
console.log("loan:%d | receive:%d | otherpay:%d | payment:%d | bloc:%d ",
this.Form.loan, this.Form.receive,
this.Form.otherpay, this.Form.payment, this.Form.bloc);//这样是把连续好几个值打印出来,简单明了
console.log篇的更多相关文章
- javascript篇-console.log()打印object却显示为字符串[object object]
console.log打印对象遇到的一个问题,如下截图 打印结果与预期不符,原因是因为字符串‘a’和对象object拼接在一起,拼成了一个字符串
- [技巧篇]13.从今天开始做一个有理想的人,放弃alter的调试,拥抱console.log
在js前端开发时,为了调试经常会加上 console.log.但是在有的浏览器(比如IE)中会报错,怎么办呢?好像10之后也开始支持了!如果以防方一,可以使用如下方式 在js文件最前面添加如下js代码 ...
- firefox的console log功能
http://www.ruanyifeng.com/blog/2011/03/firebug_console_tutorial.html Firebug是网页开发的利器,能够极大地提升工作效率. 但是 ...
- 前端不为人知的一面--前端冷知识集锦 前端已经被玩儿坏了!像console.log()可以向控制台输出图片
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- console.log的使用
相比alert他的优点是: 他能看到结构话的东西,如果是alert,淡出一个对象就是[object object],但是console能看到对象的内容. console不会打断你页面的操作,如果用al ...
- js console.log 打印 对像 数组 详解
console.log是什么东西,其实就是一个打印js数组和对像的函数而已,就像是php的print_r,var_dump.console.log这个函数本身没什么好说的,这篇博客告诉大家怎么去用这个 ...
- 抛弃console.log(),拥抱浏览器Debugger
译者按: 切换成本真的不高,建议使用开发者工具来Debug! 原文:How to stop using console.log() and start using your browser's deb ...
- 去除console.log()打印语句
打印语句:console.log() ,一句话描述它! “用的时候感觉贼爽,不用的时候脑袋痛吧?” 以下提供三种解决方案: 一. webpack打包时去除,适合Vue项目 二. vscode正则匹配, ...
- 一些DevTools的小技巧-让你不止会console.log()
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 原文参考:https://www.sitepoint.com/beyond-console-log-leve ...
随机推荐
- (function($){...})(jQuery)是什么意思?
本文转自:http://blog.csdn.net/rambo_china/article/details/7742321 最近在工作中看到这调用定义方法,并且同时调用的方式,觉得很疑惑,看到这篇博客 ...
- redis 最优雅的错误提示
Exception in thread "main" redis.clients.jedis.exceptions.JedisDataException: DENIED Redis ...
- 【转】Visual Studio常用快捷键
Shift+Alt+Enter: 切换全屏编辑 Ctrl+B,T / Ctrl+K,K: 切换书签开关 Ctrl+B,N / Ctrl+K,N: 移动到下一书签 Ctrl+B,P: 移动到上一书签 ...
- 实践中更高效、实现起来相对简单的基于末尾坏字符原则的BM算法实现
之前网上看的若干算法,无非两个原则:坏字符原则.好后缀原则.按照算法所述实现了一个版本,但发现其效率还不如本文所述的实现方式.个人分析效率较低的原因可能是因为不断地向前找坏字符或者好后缀来确定跳跃距离 ...
- [ubuntu]E: The package firmware-upgrade needs to be reinstalled, but I can't find an archive for it.
解决办法把firmware-upgrade卸载 sudo dpkg --remove --force-all firmware-upgrade 然后 sudo apt-get update 即可
- NIO与传统IO的区别<转>
传统的socket IO中,需要为每个连接创建一个线程,当并发的连接数量非常巨大时,线程所占用的栈内存和CPU线程切换的开销将非常巨大.使用NIO,不再需要为每个线程创建单独的线程,可以用一个含有限数 ...
- ORACLE11G 字符集更改(这里更改为AL32UTF8)
ORACLE11G 字符集更改(这里更改为AL32UTF8)更改步骤:1.用sysdba角色用户登录sqlplus: 命令行输入:sqlplus sys as sysdba 2.输入口令,进入sqlp ...
- xshell用ssh连接VMware中的ubuntu
SSH分客户端openssh-client和openssh-server如果你只是想登陆别的机器的SSH只需要安装openssh-client(ubuntu有默认安装,如果没有则sudo apt-ge ...
- php-config 介绍
php-config php-config 是一个简单的命令行脚本用于获取所安装的 PHP 配置的信息. 在编译扩展时,如果安装有多个 PHP 版本,可以在配置时用 --with-php-config ...
- R笔记4:ggplot绘制商务图表--玫瑰图
我们说Excel有难度的图表,可以考虑ggplot2是否更方便,本帖的例子就是用ggplot做玫瑰图. Excel做玫瑰图有一定难度,可以使用雷达图或圆环图来构建,我的博客上曾有多个帖子讨论这个,见 ...
