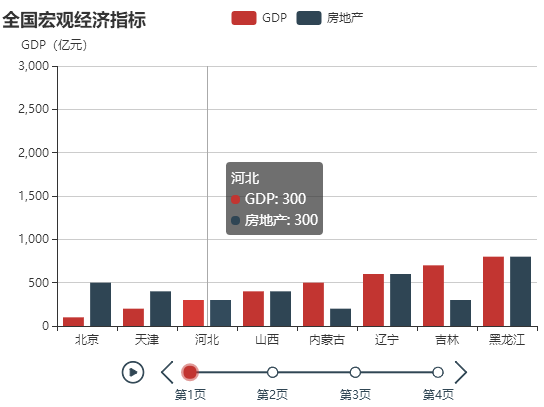
echarts实现柱状图分页展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
timeline:{
data:[1,2,3,4],
label : {
formatter : function(s) { return "第"+s+"页"; }
},
autoPlay : false,
playInterval : 1000,
tooltip:{formatter : function(s) {return "第"+s.value+"页"; }}
},
options:[
{
title : {
'text':'全国宏观经济指标'
},
tooltip : {'trigger':'axis'},
legend : {
//x:'right',
'data':['GDP','房地产']
},
calculable : true,
grid : {'y2':80},
xAxis : [{
'type':'category',
//'axisLabel':{'interval':0},
'data':[ '北京','天津','河北','山西','内蒙古','辽宁','吉林','黑龙江'
]
}],
yAxis : [
{
'type':'value',
'name':'GDP(亿元)',
'max':3000
}
],
series : [
{
'name':'GDP','type':'bar',
'data': [100,200,300,400,500,600,700,800]
},
{
'name':'房地产','type':'bar',
'data': [500,400,300,400,200,600,300,800]
} ]
},
{
series : [
{'data': [200,300,400,500,600,700,800]},
{'data': [500,400,300,400,200,600,300]}
],
xAxis:[{'data':['云南','西藏','陕西','甘肃','青海','宁夏','新疆']}]
},
{
series : [
{'data': [1200,1300,400,500,600,700,800]},
{'data': [500,400,1300,400,1200,600,300]}
],
xAxis:[{'data':[ '上海','江苏','浙江','安徽','福建','江西','山东']}]
},
{
series : [
{'data': [1200,1300,400,500,600,700,800,900]},
{'data': [500,400,1300,400,1200,600,300,900]}
],
xAxis:[{'data':['湖北','湖南','广东','广西','海南','重庆','四川','贵州']}]
}
]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>

echarts实现柱状图分页展示的更多相关文章
- Java Web中将oracle的数据库内容以表格形式展现到页面中(分页展示)
分页SQL语句: ----分页显示 select * from (select rownum as r,t.* from () ; 查询的结果如下: 这个SQL,使用了三层嵌套的查询方式: 1)最内层 ...
- Django学习(5)优雅地分页展示网页
在我们平时浏览网页时,经常会遇到网页里条目很多的情形,这时就会用到分页展示的功能.那么,在Django中,是如何实现网页分类的功能的呢?答案是Paginator类. 本次分享讲具体展示如何利用Djan ...
- Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距 >>>>>>>>>>>>>>>> ...
- C#-WebForm-组合查询(Queryable延迟查询、Intersect交集)、分页展示基础
组合查询: 方法一:Queryable<> 延迟查询 其特点是:读到词句代码时不会立即执行,而是在进行数据绑定时执行 优点:此期间可以进行添加查询条件,以减少数据库查询内容,来减少内存占用 ...
- MySQL+Service+Servlet+Jsp实现Table表格分页展示数据
下面以一个示例讲解如何使用MySQL+Service+Servlet+Jsp实现Table表格分页展示数据: eg:请假管理系统 要求如下: 一.打开首页页面, 访问查询请假记录的 servlet , ...
- Decoration4:分页展示
现在我们实现前台List的分页展示,这也是最基本的要求 先看现在的Rest数据格式,在spring的默认返回中,分页用到的元素都已经在page节点中返回了,只要在前台合理利用就足够了 { " ...
- Echarts堆积柱状图排序问题
Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况.以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教. 排序后效果如下图: (1) ...
- express + jqPaginator 分页展示内容
写在前面的话 分页展示内容也是我们在页面开发中经常会遇到的需求 前端页面利用jqPaginator这个jquery插件来编写 后端利用mysql存储数据 开始敲代码 回顾sql知识 首先让我们回顾一下 ...
- jquery分页展示控件:kkpager
kkpager v1.2 js分页展示控件,传入简单参数就能使用的分页效果控件 准备工作,引入js.css <script type="text/javascript" sr ...
随机推荐
- mysql海量数据处理步骤
本文转自https://segmentfault.com/a/1190000006158186 当MySQL单表记录数过大时,增删改查性能都会急剧下降,可以参考以下步骤来优化: 单表优化 除非单表数据 ...
- C语言 · 高精度乘法
算法提高 高精度乘法 时间限制:1.0s 内存限制:256.0MB 问题描述 在C/C++语言中,整型所能表示的范围一般为-231到231(大约21亿),即使long long型,一 ...
- Java:单例模式的七种写法<转>
第一种(懒汉,线程不安全): 1 public class Singleton { 2 private static Singleton instance; 3 privat ...
- 载波帧听Carrier Sense
在发送数据之前,以太网会“帧听”线缆,判断是否有其他数据传输. 如果通信介质上无载波,即没有被占用,则可以利用通信介质进行传送. 网卡芯片PHY具有上述功能. 数据链路层相关技术 共享介质网络 从通信 ...
- The declared package "com.dao" does not match the expected package "src.com.dao"
今天把项目代码上传到svn后出现例如以下错误:The declared package "com.dao" does not match the expected package ...
- JSDoc 3 生成javascript API文档
一.javascript注释规范 我们在编写javascript文件的时候,一般会添加一些注释.例如一些文件.类.方法和属性都应该用合适的标记和类型进行注释.这里不但方便我们的阅读,也能养成一个好的习 ...
- loadrunner循环执行某个动作
1.action部分定义 int i; int count; 2. 打算循环的代码前代码如下: count=rand() % 8 +1; for(i=0;i<coun ...
- 关于Cocos2d-x中类与类之间调用彼此方法的机制
1.一般情况下都是把需要实例化的对象类的头文件包含到一个GameController.h中,再在GameController.cpp文件里面去使用各种对象类的方法来实现游戏的逻辑. 2.还有的时候会把 ...
- 关于Cocos2d-x物理引擎用到的类和使用
其实就是这三类PhysicsWorld类,PhysicsBody类,PhysicsShape类. 1.PhysicsWorld类 PhysicsWorld对象代表Cocos2d-x中的物理世界,这个世 ...
- 关于Cocos2d-x的瓦片地图
1.cocos2d-x的瓦片地图是用Tiled地图编辑器做的,这个软件开源,免费,一般都是用它制作瓦片地图. 2.瓦片地图是由块层和对象组成的,块层的作用是显示和一些重叠的时候覆盖角色的作用,而对象是 ...
