Android动态加载ListView中的Item
我这周上网看到动态增加listview的每一项item的布局,今天抽空自己写了一个,方便自己日后使用,这个效果还是很不错的,用到了Adapter的notifyDataSetChanged()方法,当点击每一个Item的时候,就通知adapter更新getView,系统得到通知就相应的加载一遍布局,就达到了动态加载item布局的效果。希望给大家带来点启迪,有问题或想要代码的可以留言,欢迎大家留言谈论listview的一些知识,以求共同进步,转载请标明出处:
http://blog.csdn.net/wdaming1986/article/details/6787455
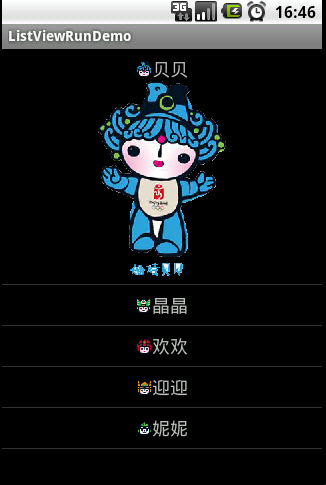
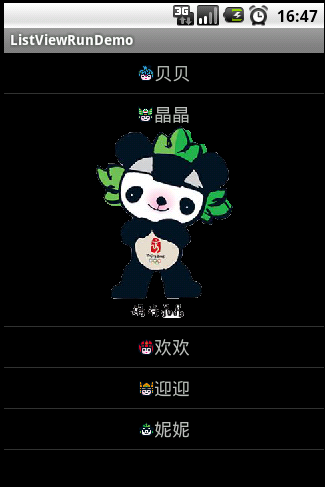
程序开启界面,默认选中贝贝item, 点击晶晶后的界面的效果,


点击欢欢后界面的效果: 点击迎迎后界面的效果:


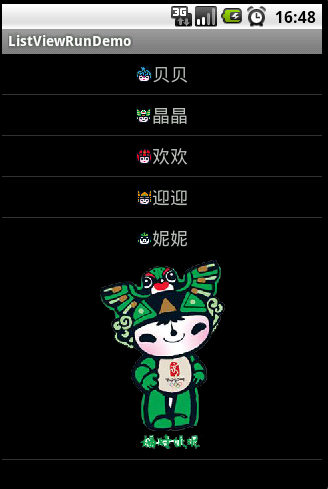
点击妮妮后界面的效果:

代码奉上,真理还得看代码:
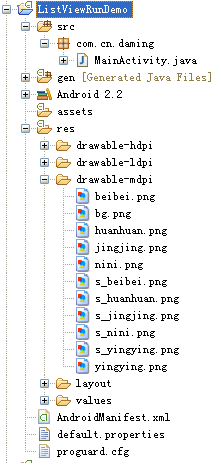
在ListViewRunDemo工程中,
com.cn.daming包中的MainActivity.java类中的代码:
package com.cn.daming; import android.app.ListActivity;
import android.content.Context;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView; public class MainActivity extends ListActivity { private ListAddLayoutAdapter mAdapter;
@SuppressWarnings("unused")
private LayoutInflater lInflater;; int[] image = {
R.drawable.s_beibei,
R.drawable.s_jingjing,
R.drawable.s_huanhuan,
R.drawable.s_yingying,
R.drawable.s_nini
}; String[] show_name = {
"贝贝",
"晶晶",
"欢欢",
"迎迎",
"妮妮"
}; private int id = 0;
@SuppressWarnings("unused")
private int last = 0; @Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mAdapter = new ListAddLayoutAdapter(this);
this.setListAdapter(mAdapter); this.getListView().setOnItemClickListener(new OnItemClickListener(){
public void onItemClick(AdapterView<?> arg0, View arg1, int position,
long arg3) {
id = position;
mAdapter.notifyDataSetChanged();
last = position;
}
});
} public class ListAddLayoutAdapter extends BaseAdapter { private Context context;
private MainActivity activity; public ListAddLayoutAdapter(Context context) {
this.context = context;
this.activity = (MainActivity)context;
lInflater = activity.getLayoutInflater();
} public int getCount() {
return image.length;
} public Object getItem(int arg0) {
return null;
} public long getItemId(int position) {
return position;
} public View getView(int position, View arg1, ViewGroup arg2) {
LinearLayout layout = new LinearLayout(context);
layout.setOrientation(LinearLayout.VERTICAL);
layout.setPadding(0, 8, 0, 8); layout.addView(addTitleView(position)); if(id==position){
layout.addView(addCustomView(position));
} return layout;
} public View addTitleView(int i){
LinearLayout layout = new LinearLayout(context);
layout.setOrientation(LinearLayout.HORIZONTAL); ImageView iv = new ImageView(context);
iv.setImageResource(image[i]);
layout.addView(iv,
new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT)); TextView tv = new TextView(context);
tv.setText(show_name[i]);
tv.setTextSize(18f);
layout.addView(tv,
new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT)); layout.setGravity(Gravity.CENTER);
return layout;
} public View addCustomView(int i){
View view = new View(context); switch(i){
case 0:
ImageView iv1 = new ImageView(context);
iv1.setImageResource(R.drawable.beibei);
view = iv1;
break; case 1:
ImageView iv2 = new ImageView(context);
iv2.setImageResource(R.drawable.jingjing);
view = iv2;
break; case 2:
ImageView iv3= new ImageView(context);
iv3.setImageResource(R.drawable.huanhuan);
view = iv3;
break;
case 3:
ImageView iv4 = new ImageView(context);
iv4.setImageResource(R.drawable.yingying);
view = iv4;
break;
case 4:
ImageView iv5 = new ImageView(context);
iv5.setImageResource(R.drawable.nini);
view = iv5;
break;
}
return view;
}
}
}
说明:也可以动态加载布局文件也可以的:
在addCustomView()方法中这么写也是可以的:
工程的图片没有上传,希望大家自己找些图片就可以了:

Android动态加载ListView中的Item的更多相关文章
- Android应用开发提高系列(4)——Android动态加载(上)——加载未安装APK中的类
前言 近期做换肤功能,由于换肤程度较高,受限于平台本身,实现起来较复杂,暂时搁置了该功能,但也积累了一些经验,将分两篇文章来写这部分的内容,欢迎交流! 关键字:Android动态加载 声明 欢迎转载, ...
- [转载] Android动态加载Dex机制解析
本文转载自: http://blog.csdn.net/wy353208214/article/details/50859422 1.什么是类加载器? 类加载器(class loader)是 Java ...
- 【Jquery mobile】动态加载ListView 转
[Jquery mobile]动态加载ListView 分类: Jquery Mobile2011-12-01 09:04 13984人阅读 评论(1) 收藏 举报 jquerylistviewmob ...
- Android 动态加载 (二) 态加载机制 案例二
探秘腾讯Android手机游戏平台之不安装游戏APK直接启动法 重要说明 在实践的过程中大家都会发现资源引用的问题,这里重点声明两点: 1. 资源文件是不能直接inflate的,如果简单的话直接在程序 ...
- Android 动态加载 (一) 态加载机制 案例一
在目前的软硬件环境下,Native App与Web App在用户体验上有着明显的优势,但在实际项目中有些会因为业务的频繁变更而频繁的升级客户端,造成较差的用户体验,而这也恰恰是Web App的优势.本 ...
- Android动态加载技术初探
一.前言: 现在,已经有实力强大的公司用这个技术开发应用了,比如淘宝,大众点评,百度地图等,之所以采用这个技术,实际上,就是方便更新功能,当然,前提是新旧功能的接口一致,不然会报Not Found等错 ...
- Android动态加载jar/dex
前言 在目前的软硬件环境下,Native App与Web App在用户体验上有着明显的优势,但在实际项目中有些会因为业务的频繁变更而频繁的升级客户端,造成较差的用户体验,而这也恰恰是Web App的优 ...
- Android动态加载代码技术
Android动态加载代码技术 在开发Android App的过程当中,可能希望实现插件式软件架构,将一部分代码以另外一个APK的形式单独发布,而在主程序中加载并执行这个APK中的代码. 实现这个任务 ...
- 【Android】Android动态加载Jar、APK的实现
本文介绍Android中动态加载Jar.APK的实现.而主要用到的就是DexClassLoader这个类.大家都知道Android和普通的Java虚拟机有差别,它只能加载经过处理的dex文件.而加载这 ...
随机推荐
- rails中render 和 redirect_to的区别, each只能用在数组中,如果只有一个或者零个项,用each方法会报错undefined method `each' for #...
在render中,即使有:action,那么也仅仅是取对应的view中的模板(html.erb)而已,所以这里即使浏览器中的url是/orders/xcreate,但是显示的界面是/app/views ...
- CentOS 下 MySQL 5.7 编译安装
MySQL5.7主要特性: 1—更好的性能:对于多核CPU.固态硬盘.锁有着更好的优化,每秒100W QPS已不再是MySQL的追求,下个版本能否上200W QPS才是吾等用户更关心的 2—更好的In ...
- Jquery与.net MVC结合,通过Ajax
在工作中做了这么一个东西. Html端: @using Test.fh.Project.Storefront.ViewModels @using Test.fh.Project.Storefront. ...
- thinkphp Ajax表单提交
ajax无刷新提示...局部刷新... http://www.thinkphp.cn/extend/230.html 保存表单数据的表 绿色的部分就是ajax显示出来的东西 控制器 ajax检查标题 ...
- 关于PHP开发所需要的工具和环境
0.notepad++ 一个类型记事本的软件,用来看安装的部署说明命令. 1.虚拟机 在虚拟机里面操作,本机不会被影响. 2.CentOS系统 类似Linux的系统,在里面安装PHP,Nginx,ph ...
- am335x hid-multitouch.c
am335x在使用电容屏,需要加载hid-multitouch.ko模块 由下面文件生成 kernel/drivers/hid/hid-multitouch.c 内核中编译模块 make module ...
- yuv420图文详解
YUV格式有两大类:planar和packed.对于planar的YUV格式,先连续存储所有像素点的Y,紧接着存储所有像素点的U,随后是所有像素点的V.对于packed的YUV格式,每个像素点的Y,U ...
- 转载:QTableView中嵌入可视化组件
出处:http://qimo601.iteye.com/blog/1538364 QTableView中嵌入可视化组件方法有四种: 第一种不能之前显示,必须双击/选中后才能显示,不适用. 第二种比较简 ...
- 查看CentOS的网络带宽出口
检查维护系统的时候,经常会要查看服务器的网络端口是多大的,所以需要用到Linux的一个命令. 如何查看CentOS的网络带宽出口多大?可以用下面的命令来查看. # ethtool eth0 前面是命令 ...
- 防止网页被别站用 iframe嵌套
将下面的代码加到您的页面 <head></head> 位置即可: <script language="javascript"> <!-- ...
