js高级——构造函数,实例对象和原型对象——prototype、__proto__和constructor构造器
一、前言
了解JavaScript面向对象,需要先了解三个名词: 构造函数,实例对象和原型对象。
注意:JavaScript中没有类(class)的概念,取而代之的是构造函数,两者类似却又有很大的差别。
先上代码,最常用的:
function Person(name, age) {
this.name = name;
this.age = age;
this.eat= function() { alert('吃西红柿') }
}
var person1 = new Person('小米', 28);
var person2 = new Person('大米', 23);
Chrome打印测试,上图:



上图分别是:
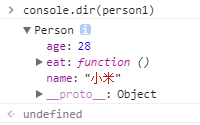
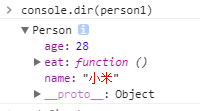
- 图一打印perspn1实例对象,
- 图二打印Person构造函数,
- 图三打印构造函数的prototype(即Person的原型对象)和person1的__proto__
通过上面的打印,我们可以发现几个问题:
- 实例对象和构造函数一点也不像,
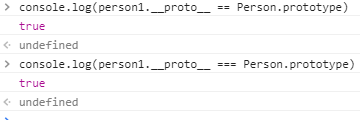
- person1.__proto__和Person.prototype一模一样
我们先来看看第一个问题:实例对象和它的构造函数——打印出来的内容一点也不像

这个问题就大了呀!
我们都知道,在java中,类和它的实例对象之间有很紧密的关系,你的(属性和方法)是我的,我的还是我的!
可是到了js这里,Person构造函数中并没有体现出他本该有的属性和方法
也就是说,无论我们实例化出来多少个person,他们的属性和方法都是不一样的。属性不一样还可以理解,方法不一样就意味着:每个实例出来的person的方法并不是共用的(并不指向同一个地址空间),那我们要构造函数还有什么意义?
我们要的还是类和实例对象的关系那样,能够共享数据,节省内存空间
这就引出了我们今天要讲的关键:原型
二、正文
(一)、使用原型对象造共用属性和方法
前面已经讲到,js的构造函数和实例对象之间,并不能够实现共享数据,节省内存空间的作用,所以我们就引入了原型这一概念
再上代码:这次我们添加了原型方法play()
//构造函数
function Person(name, age) {
this.name = name;
this.age = age;
this.eat= function() { alert('吃西红柿') }
}
//添加原型方法
Person.prototype.play = function() { alert("玩溜溜球")}
//实例化对象
var person1 = new Person('小米', 28);
var person2 = new Person('大米', 23);
在仅限Chrome测试:



上图分别是:
- 图一打印perspn1实例对象,
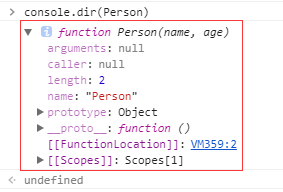
- 图二打印Person构造函数,
- 图三打印构造函数的prototype(即Person的原型对象)和person1的__proto__

通过上图可以知道:构造函数中定义的方法,实例化后并不一样,而原型对象prototype中定义的方法确实相等的(指向同一地址)
添加了原型方法后,实例对象person1和构造函数Person上并没有直观体现,反而在Person.prototype和person1.__proto__中显示了出来
由此,我们可以知道,JS中给同一构造函数的实例对象 添加共用属性和方法,需要使用prototype这一属性,也就是原型对象来实现
(二)、prototype和__proto__和constructor构造器

上图表现出:Person.prototype === person1.__proto__
即:实例对象的__proto__和构造函数的prototype相等(指向同一地址),完全一样



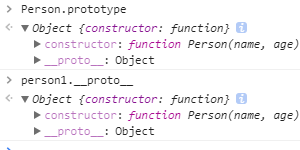
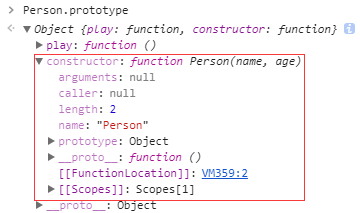
上图,图一打印Person.prototype;图二打印person1.__proto__;图三打印Person构造函数
通过上面三张图,我们可以发现:Person.prototype.constructor和person1.__proto__.constructor以及Person一模一样

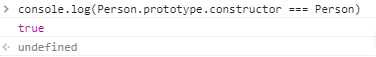
上图表现出:Person.prototype.constructor === Person
即:构造函数的原型对象(prototype)的构造器(constructor)指向该构造函数
通过之前的打印和上图,我们可以发现,
- 实例对象中都有__proto__属性,而构造函数中都有prototype属性,
- prototype和__proto__都有构造器constructor,其实实例对象的__proto__和构造函数的prototype是一样的(Person.prototype === person1.__proto__)
- 构造函数的原型对象(prototype)的构造器(constructor)指向该构造函数(Person.prototype.constructor === Person)
(三)、使用原型的注意事项
原型属性和方法统一定义时,需要定义构造器constructor,即将构造函数的原型对象中的构造器指向该构造函数,否则原型属性和方法定义失败
//添加原型方法
Person.prototype.job= "程序员"
Person.prototype.address = "苏州"
Person.prototype.study= function() { alert("学JavaScript")} //可以这样定义吗?
Person.prototype = {
job: "程序员",
address: "苏州" ,
study: function() { alert("学JavaScript")}
} //上面的原型对象定义出错,需要加上constructor--手动修改构造器的指向
Person.prototype = {
constructor: Person,
job: "程序员",
address: "苏州" ,
study: function() { alert("学JavaScript")}
}
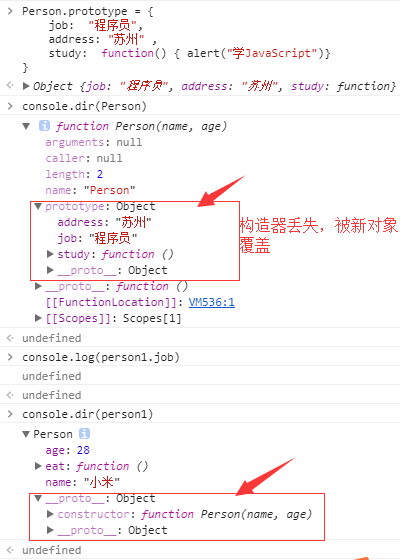
分别将两种添加原型属性和方法的方式打印看看:


上图分别是:
- 图一为错误示范,表示未手动修改构造器指向,结果打印显示Person.prototype丢失构造器constructor,被新添加的对象覆盖
- 图二为正确示范,表示手动修改构造器指向,即加上constructor: Person,
三、结束
加油哦,最后来张图

js高级——构造函数,实例对象和原型对象——prototype、__proto__和constructor构造器的更多相关文章
- 深入理解JavaScript原型:prototype,__proto__和constructor
JavaScript语言的原型是前端开发者必须掌握的要点之一,但在使用原型时往往只关注了语法,其深层的原理并未理解透彻.本文结合笔者开发工作中遇到的问题详细讲解JavaScript原型的几个关键概念, ...
- JS高级---构造函数,实例对象和原型对象,三者关系
构造函数,实例对象和原型对象,三者关系 构造函数里面有原型(prototype)属性,即原型对象 原型对象里的constryctor构造器指向构造函数 通过构造函数,实例化,创建的就是实例对象. 实例 ...
- JS高级---构造函数通过原型添加方法,原型的作用: 共享数据, 节省内存空间
JS高级---构造函数,通过原型添加方法,原型的作用: 共享数据, 节省内存空间 构造函数 //构造函数 function Person(sex, age) { this.sex = sex; thi ...
- 理解javascript 对象,原型对象、闭包
javascript作为一个面向对象的语言,理解 对象.原型.闭包.模块模式等技术点对于成为一名合格的javascript程序员相当重要,多年没写过blog,今天就先拋个玉,在下基本也不做前端,但颇感 ...
- js prototype __proto__ instanceof constructor
JS中有两个特殊的对象:Object与Function,它们都是构造函数,用于生成对象. Object.prototype是所有对象的祖先,Function.prototype是所有函数的原型,包括构 ...
- JS核心系列:浅谈原型对象和原型链
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function). 一般而言,通过new Function产生的对象是函数对象,其他对 ...
- 关于Javascript中通过实例对象修改原型对象属性值的问题
Javascript中的数据值有两大类:基本类型的数据值和引用类型的数据值. 基本类型的数据值有5种:null.undefined.number.boolean和string. 引用类型的数据值往大的 ...
- 对ES6中类class以及实例对象、原型对象、原型链之间关系的详细总结
1. 类 ES6 中新增加了类的概念,可以使用 class 关键字声明一个类,之后用这个类来实例化对象.即类的用途:实例化对象. // 创建一个Person类 class Person { } // ...
- jQuery的核心对象、原型对象、静态方法、动态方法
什么叫jQuery的核心对象? $ $===jQuery 什么叫jQuery的原型对象? $.fn $.fn===$.prototype 什么叫静态方法? 在构造函树上定义的方法,静态方法通过构造函数 ...
随机推荐
- Maven的安装学习笔记
安装 1.下载安装包:http://maven.apache.org/download.cgi 2.检查JDK是否安装,没有安装,先安装JDK cmd中输入:java -version 3.解压后配置 ...
- javascript window.onload 加载多个函数的方法
用法如下: function func(){alert("this is window onload event!");return;} window.onload=func; 或 ...
- Spring学习-学习路线
Spring的IOC Spring的AOP , AspectJ Spring的事务管理 , 三大框架的整合
- 使用 Windows 10 中的加速度计(Accelerometer,重力传感器)
在做 UWP 应用开发的时候还有什么理由可以用到加速度计呢?场景很多啦,比如做游戏,做类似 Surface Hub 那种一边旋转,一边所有内容跟着一起转的效果. Windows 10 UWP 中的加速 ...
- Mac下忘记mysql的root密码
cd /usr/local/mysql/bin sudo su sudo /usr/local/mysql/support-files/mysql.server stop # ./mysqld_saf ...
- hibernate框架的核心对象和相关知识点
Hibernate架构下图提供了hibernate体系的高层视图: Hibernate全面解决方案: Hibernate核心APIConfiguration负责管理数据库的配置信息.数据库的配置信息包 ...
- linux mongodb replica set集群安装
RS集群中mongod的安装和单机一样,只是配置文件略有不同, 单机安装路径linux 下mongodb 3.2.5安装 下面是rs集群的配置文件: systemLog:destination: fi ...
- WF从入门到精通学习目录
WF从入门到精通(第一章):WF简介 WF从入门到精通(第二章):workflow运行时 WF从入门到精通(第三章):workflow实例 WF从入门到精通(第四章):活动及workflow类型介绍 ...
- 一:线性dp
概念: 动态规划是运筹学的一个分支,是求解决策过程最优化的数学方法. 动态规划是通过拆分问题,定义问题状态和状态之间的关系使得问题能够以递推(或者说分治)的方法去解决. 解决策略: 1)最优化原理:如 ...
- Javascript 的数据是什么数据类型?
Javascript 中的数据都是以 64 位浮点 float 存储的. 所有语言对浮点的精度是很难确定的. 如下代码可以实验到问题. <script> var a = 0.4; var ...
