ng-grid
请查看官网:http://angular-ui.github.io/ui-grid/
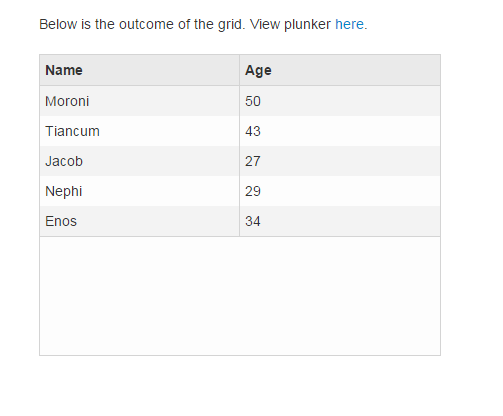
简单的使用: 总的来说我们
1.需要引入ng-grid-1.3.2.js
2.在html页面需要加入 class="gridStyle" ng-grid="gridOptions"
// html
<html ng-app="myApp">
<head lang="en">
<meta charset="utf-8">
<title>Getting Started With ngGrid Example</title>
<link rel="stylesheet" type="text/css" href="ng-grid.css" />
<link rel="stylesheet" type="text/css" href="style.css" />
<script type="text/javascript" src="jquery-1.8.2.js"></script>
<script type="text/javascript" src="angular.js"></script>
<script type="text/javascript" src="ng-grid-1.3.2.js"></script>
<script type="text/javascript" src="main.js"></script>
</head>
<body ng-controller="MyCtrl">
<div class="gridStyle" ng-grid="gridOptions"></div>
</body>
</html>
.gridStyle {
border: 1px solid rgb(212,212,212);
width: 400px;
height: 300px;
}
var app = angular.module('myApp', ['ngGrid']);
app.controller('MyCtrl', function($scope) {
$scope.myData = [{name: "Moroni", age: 50},
{name: "Tiancum", age: 43},
{name: "Jacob", age: 27},
{name: "Nephi", age: 29},
{name: "Enos", age: 34}];
$scope.gridOptions = {
data: 'myData',
columnDefs: [{field:'name', displayName:'Name'}, {field:'age', displayName:'Age'}]
};
});

ng-grid的更多相关文章
- ExtJS自制表格Grid分页条
试过Grid自带的load和分页功能,没有成功,干脆就自己写了...... 主要是查询条件比较复杂...... 希望哪位大神能有更好的意见. Ext.define('MyApp.ux.Paginati ...
- Andrew Ng机器学习入门——线性回归
本人从2017年起,开始涉猎机器学习.作为入门,首先学习的是斯坦福大学Andrew Ng(吴恩达)教授的Coursera课程 2 单变量线性回归 线性回归属于监督学习(Supervise Learni ...
- 【原】Coursera—Andrew Ng机器学习—编程作业 Programming Exercise 4—反向传播神经网络
课程笔记 Coursera—Andrew Ng机器学习—课程笔记 Lecture 9_Neural Networks learning 作业说明 Exercise 4,Week 5,实现反向传播 ba ...
- [C2P2] Andrew Ng - Machine Learning
##Linear Regression with One Variable Linear regression predicts a real-valued output based on an in ...
- ExtJS 4.2 Grid组件的单元格合并
ExtJS 4.2 Grid组件本身并没有提供单元格合并功能,需要自己实现这个功能. 目录 1. 原理 2. 多列合并 3. 代码与在线演示 1. 原理 1.1 HTML代码分析 首先创建一个Grid ...
- WPF中Grid实现网格,表格样式通用类
/// <summary> /// 给Grid添加边框线 /// </summary> /// <param name="grid"></ ...
- 在 Windows Phone 中,为 Grid 添加 Tilt 效果
在 Windows Phone 中,Tilt 效果是比较经典的效果,我们可以很简单的为按钮等控件添加这样的效果(使用 Windows Phone Toolkit 的Tilt 效果),但是,如果我们想要 ...
- wpf 列表、菜单 收起与展开,通过Grid DoubleAnimation或者Expander实现
菜单收缩有很多种方法具体如何实现还是看个人想法: 第一种通过后台控制收起与展开: 效果图: 代码 : <Grid> <Grid.ColumnDefinitions> <C ...
- Sencha ExtJS 6 Widget Grid 入门
最近由于业务需要,研究了一下Sencha ExtJS 6 ,虽然UI和性能上据相关资料说都有提升,但是用起来确实不太顺手,而且用Sencha cmd工具进行测试和发布,很多内部细节都是隐藏的,出了问题 ...
- WPF CheckBox样式 ScrollViewer样式 WrapPanel、StackPanel、Grid布局
本节讲述布局,顺带加点样式给大家看看~单纯学布局,肯定是枯燥的~哈哈 那如上界面,该如何设计呢? 1.一些布局元素经常用到.Grid StackPanel Canvas WrapPanel等.如上这种 ...
随机推荐
- R测试向量是否相等
> x<-1:3 > typeof(x) [1] "integer" > y<-c(1,3,4) > typeof(y) [1] "d ...
- docker-compose命令和yml文件配置
docker-compose -f compose-server.yml up -d version: '3' services: eureka-server: image: mydocker/eur ...
- couldn't connect to host
“couldn't connect to host” 这样的错误可能是主机不可到达,或者端口不可到达. ping OK只代表主机可以到达. 端口不可到达可能是由于HTTP 服务器未启动或者监听在其他端 ...
- Yii2 高级模板不使用Apache配置目录,将前后台入口移到根目录
刚刚入手Yii2高级模板不久,部署项目时,得部署2个应用,个人感觉很繁琐,就将前后台入口文件全部拿到项目根目录.但是一看,完了,出错了!找教程找不到,还是自己解决吧 为了以后好升级,不改变Yii2核心 ...
- 如何用css给input的placeholder设置颜色
我在做页面的时候遇到过这种情况,在input标签中有默认字,但是设计稿上的颜色和input标签中的placeholder的默认颜色不一致.虽然我们可以在js中写出,但是有点过于麻烦了. 所以我就用cs ...
- MVC之路由
1.路由规则理解: 在MVC项目中,路由是一个独立的模块,需要引入System.Web.Routing ,路由的作用就是确定控制器和行为,同时确定其他的参数,然后将这些信息传递个相应的控制器和行为. ...
- pandas的DataFrame用法
用来生成DataFrame数据 1.说明: class pandas.DataFrame(data=None, index=None, columns=None, dtype=None, copy=F ...
- Gunicorn独角兽
1. 关于Gunicorn Gunicorn是一个开源的Python WSGI HTTP服务器,移植于Ruby的Unicorn项目的采用pre-fork模式的服务器.Gunicorn服务器可与各种We ...
- MySQL两大存储引擎:MyISAM和InnoDB
Mysql有两大常用的存储引擎MyISAM,InnoDB,默认的形式是前者. 两者基本的差别是对事务处理.外键和行级锁的主持上,InnoDB支持事务处理.外键等高级特性,而MyISAM不支持.MyIS ...
- Django查询orm的前一天,前一周,一个月的数据
利用datatime模块的datetime.timedelta()方法 计算时间差,以下是用法 唯一要注意的是数据库存储models.datefield字段是日期格式,所以比较的数据也是日期格式 #当 ...
