PHP--------微信网页开发实现微信扫码功能
今天说说微商城项目中用到的扫一扫这个功能,分享一下,希望对各位有所帮助。
前提:要有公众号,和通过微信认证,绑定域名,得到相应信息,appid,appsecret等。
微信开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
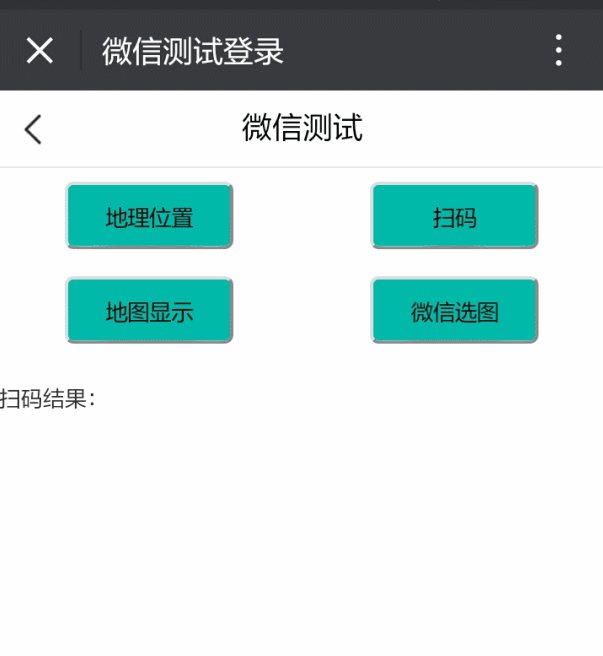
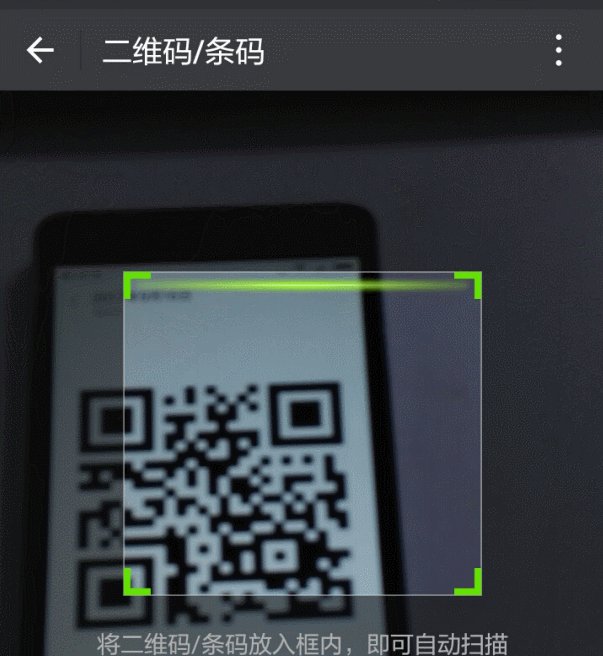
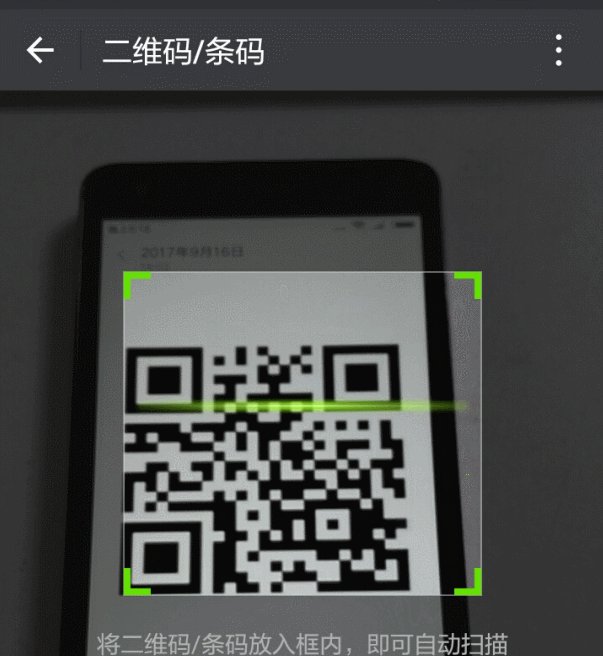
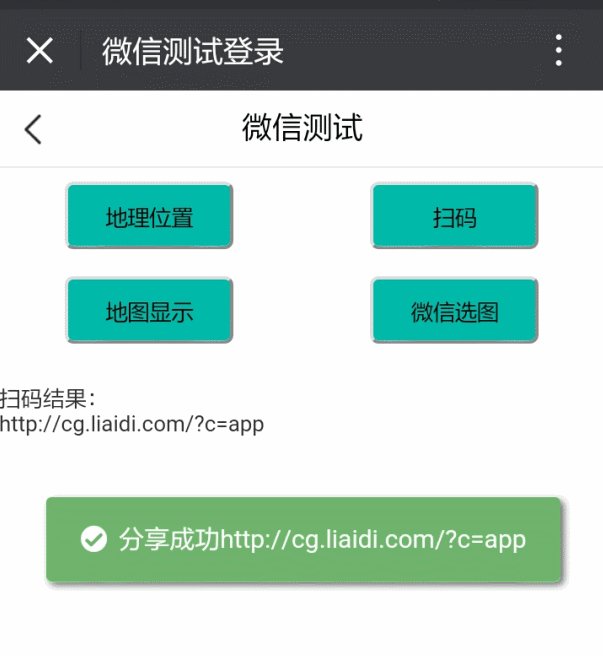
来看看效果图:

1:引入JS文件
2:config接口注入权限验证配置
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
wx.config({
debug: false,
appId: appid,
timestamp: timestamp,
nonceStr: noncestr,
signature: signature,
jsApiList: [
'scanQRCode'//使用的JS接口
]
});
注:所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,
目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
在Html中添加一个Button按钮,添加扫一扫点击事件调用扫一扫功能
$(function () {
$("#qrscan").click(function () {
wx.scanQRCode({
// 默认为0,扫描结果由微信处理,1则直接返回扫描结果
needResult : 1,
scanType: ["qrCode","barCode"], // 可以指定扫二维码还是一维码,默认二者都有
success : function(res) {
//扫码后获取结果参数赋值给Input
var result = res.resultStr;
layer.success('扫码成功'+result);
$("#qrcodevalue").text(result);//扫码后结果显示在页面上
}
});
});
});
注:我用到的参数 appid,appsecret等信息在php代码中。
PHP--------微信网页开发实现微信扫码功能的更多相关文章
- 微信网页开发调用微信jssdk接口遇到的坑以及最终解决方法 (持续更新)
1.微信网页开发调用jssdk时报permission denied 大致是两个原因 (1)首先注册时未将你所调用的接口名字添加至jsApiList (2)第二个就是你的这个公众号没有权限使用这个ap ...
- 微信小程序实现连续扫码功能(uniapp)
注:本文使用的是 uniapp 语法. 微信小程序提供了扫码API:wx.scanCode,但它只能扫一次码,想要实现连续扫码,需要借用 camera 组件.camera 组件不仅能拍照,还具有扫码功 ...
- 10天学会phpWeChat——第十天:phpWeChat的会员注册、登录以及微信网页开发
通过前面的系列教程,我们系统的讲解了phpWeChat从视图端.控制器端到模型端的操作流程:熟悉了phpWeChat的目录结构:掌握了视图端模板如何创建一个丰富的表单和模型端如何操作数据库.这一切都是 ...
- 【原创分享·微信支付】 C# MVC 微信支付教程系列之扫码支付
微信支付教程系列之扫码支付 今天,我们来一起探讨一下这个微信扫码支付.何为扫码支付呢?这里面,扫的码就是二维码了,就是我们经常扫一扫的那种二维码图片,例如,我们自己添 ...
- C# 微信支付教程系列之扫码支付
微信支付教程系列之扫码支付 今天,我们来一起探讨一下这个微信扫码支付.何为扫码支付呢?这里面,扫的码就是二维码了,就是我们经常扫一扫的那种二维码图片,例如,我们自己添加好友的时候 ...
- 微信开发+百度AI学习:微信网页开发环境搭建
参考微信官方文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115 两步即可获取微信网页开发能力 STEP1: ...
- 手把手实现微信网页授权和微信支付,附源代码(VUE and thinkPHP)
wechat github 手把手实现微信网页授权和微信支付,附源代码(VUE and thinkPHP) 概述 公众号开发是痛苦的,痛苦在好多问题开发者文档是没有提到的,是需要你猜的. 在开发过程中 ...
- Canvas与Image互相转换示例以及利用该技术实现微信长按自动识别二维码功能
现在扫描二维码已经很普遍,微信扫一扫即可,但是如果二维码是在自己的手机上呢?那就要用到微信里的一个功能了,手指长按二维码,会弹出自动识别的选项,点确定就可以看到二维码的内容了.那么怎么通过前端实现这个 ...
- VueJs单页应用实现微信网页授权及微信分享功能
在实际开发中,无论是做PC端.WebApp端还是微信公众号等类型的项目的时候,或多或少都会涉及到微信相关的开发,最近公司项目要求实现微信网页授权,并获取微信用户基本信息的功能及微信分享的功能,现在总算 ...
- ionic3 实现扫码功能
ionic3 通过插件phonegap-plugin-barcodescanner,调用机器硬件摄像头实现扫码功能. 首先当然先了解下 phonegap-plugin-barcodescanner,这 ...
随机推荐
- 【JavaScript算法】---插入排序
一.什么叫做插入排序法 有一个已经有序的数据序列,要求在这个已经排好的数据序列中插入一个数,但要求插入后此数据序列仍然有序,这个时候就要用到一种新的排序方法——插入排序法 二.核心 插入排序的基本操作 ...
- Prometheus 操作符
操作符 二元操作符 Prometheus的查询语言支持基本的逻辑运算和算术运算.对于两个瞬时向量, 匹配行为可以被改变. 算术二元运算符 在Prometheus系统中支持下面的二元算术操作符: + 加 ...
- Key Set---hud5363(快速幂)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5363 #include <iostream> #include <cstdlib&g ...
- 聪明的打字员---poj1184(bfs)
题目链接:http://poj.org/problem?id=1184 分析:首先可以发现有6*10^6种状态,比较多,不过搜索的时候可以去除一些无用的状态, 可以发现一个点的值(2-5)如果想要改变 ...
- Python开发【模块】:BeautifulSoup
BeautifulSoup BeautifulSoup是一个模块,该模块用于接收一个HTML或XML字符串,然后将其进行格式化,之后遍可以使用他提供的方法进行快速查找指定元素,从而使得在HTML或XM ...
- apache ab test使用 单独安装ab和htpasswd
apache ab test使用 apache ab test使用 单独安装ab和htpasswd 转载自: http://www.cnblogs.com/super-d2/p/3831155.htm ...
- HashSet、HashMap、Hashtable、TreeMap循环、区别
HashSet 循环 //可以为null HashSet<Object> hashSet =new HashSet<Object>(); hashSet.add(1); has ...
- Spring—切点表达式
摘要: Spring中的AspectJ切点表达式函数 切点表达式函数就像我们的GPS导航软件.通过切点表达式函数,再配合通配符和逻辑运算符的灵活运用,我们能很好定位到我们需要织入增强的连接点上.经过上 ...
- uva1424
Traveling salesmen of nhn. (the prestigious Korean internet company) report their current location t ...
- .net webform 把word转为html
首先添加引用 引用命名空间 using Microsoft.Office.Interop.Word; using System; using System.Collections.Generic; u ...
