使用 Hexo + github 搭建个人博客
来自:http://www.cnblogs.com/fengzheng/p/8031518.html
Hexo 是什么
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装部署步骤
本地部署 Hexo
1、安装 nodejs ,不做介绍;
2、安装 git ,不做介绍;
3、安装 hexo-cli ,命令如下:
npm install hexo-cli -g4、新建一个本地目录,例如/Users/fengzheng/fengzheng-blog,进入此目录cd /Users/fengzheng/fengzheng-blog
5、执行 Hexo 初始化命令:
//其中 blog 是自己定义的博客根目录名称,可以自定义 例如 hexo init my-blog
hexo init blog6、进入目录 blog ,cd blog;
7、安装依赖模块,执行命令 npm install;
8、清理 hexo ,类似于清理编译结果,例如 mvn clean, 执行命令 hexo clean;
9、生成静态页面, 执行命令hexo g;
10、启动服务,执行命令hexo s ,默认在 4000 端口启动,访问本地4000端口即可查看本地网站;
更换主题 NexT
NexT 主题是 Hexo 最流行的主题了,界面简洁,做技术博客再适合不过了。
1、下载 NexT,此时还是在 blog 目录下,执行如下命令:
$ mkdir themes/next
$ curl -s https://api.github.com/repos/iissnan/hexo-theme-next/releases/latest | grep tarball_url | cut -d '"' -f 4 | wget -i - -O- | tar -zx -C themes/next --strip-components=12、修改网站 _config.yaml 配置文件,设置 theme: next ,next 即为主题名称。顺便修改一下网站的基本属性(标题、描述、作者、语言等),例如:
title: 古时的风筝
subtitle:
description: 一个不只是关注技术的技术人的技术博客。
author: 风筝
language: zh-Hans请注意,每个 key 的冒号后面需要一个空格(必须的),否则会报错。
3、之后执行命令,重新生成并启动网站:
hexo clean
hexo g
hexo s4、NexT 主题自带 4 中不同的风格,稍有不同,可以依次看一下效果,选一个你喜欢的,分别是:
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini部署到 github
1、首先要有 github 账号,然后创建一个名称为 {用户名}.github.io 的仓库,其中用户名是你的 github 账号名称,例如我的就是 huzhicheng.github.io。这是一个固定的格式,必须要这么创建,才能配合 Github Pages 使用,并且每个账号只能有一个这种仓库。
2、设置部署类型和 github 仓库位置和主分支,到网站配置文件 _config.yml 中修改如下:
表示部署类型为 git;
仓库为 git@github.com:huzhicheng/github.io.git ,替换成你的仓库即可;
分支为 master 主分支;
deploy:
type: git
repo: git@github.com:huzhicheng/github.io.git
branch: master3、安装 git 扩展模块 hexo-deployer-git,到 blog 目录中执行命令:
npm install hexo-deployer-git --save4、执行命令hexo d ,部署到上面创建的 github 仓库中。
这一步就是向 github 仓库的master 分支提交文件,所以本地要有权限向你的 github 仓库提交。需要 sshkey,至于怎么添加 sshkey,如果不清楚,查一下就知道了。
最后执行成功显示如下:
To github.com:huzhicheng/github.io.git
* [new branch] HEAD -> master
Branch master set up to track remote branch master from git@github.com:huzhicheng/github.io.git.
INFO Deploy done: git5、到这一步,通过地址 https://huzhicheng.githubio 就可以访问了。
分类、标签页和新文章
添加分类页
1、新建一个分类页面,命名为 categories。命令如下:
hexo new page categories2、编辑刚新建的页面,将页面的类型设置为 categories ,主题将自动为这个页面显示所有分类。
---
title: 分类
date: 2017-12-10 12:39:04
type: "categories"
---3、在菜单中添加链接。编辑主题的 _config.yml ,即 themes/next 下的配置文件,区别于网站根目录下的配置文件,将 menu 中的 categories: /categories || th 注释去掉,如下:
menu:
home: / || home
#about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive添加标签页
1、创建一个名为 tags 页面。命令如下:
hexo new page tags2、编辑刚新建的页面,将页面的类型设置为 tags ,主题将自动为这个页面显示所有标签。
---
title: 标签
date: 2017-12-09 22:06:51
type: "tags"
---3、在菜单中添加链接。编辑主题的 _config.yml ,即 themes/next 下的配置文件,区别于网站根目录下的配置文件,将 menu 中的 tags: /tags || tags 注释去掉,如下:
menu:
home: / || home
#about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive添加新文章
1、Hexo 中有 Front-matter 这个概念,是文件最上方以 --- 分隔的区域,用于指定文件的属性。例如, 在 hexo new post "Spring AOP 和 动态代理技术" 时会生成 Spring-AOP-和-动态代理技术.md 文件,文件生成好的文章属性。
---
title: Spring AOP 和 动态代理技术
date: 2017-12-10 17:57:14
tags:
---2、在其中添加categories属性,再部署之后就可以在分类页看到分类了
---
title: Spring AOP 和 动态代理技术
date: 2016-03-16 08:12:43
tags:
categories: Java
--- 3、再为其添加 tag,就可以把它和标签关联起来
---
title: Spring AOP 和 动态代理技术
date: 2016-03-16 08:12:43
tags:
- Spring
- Java
- AOP
- 动态代理
categories: Java
--- 增加 about 页面
1、创建一个名为 about 页面。命令如下:
hexo new page "about"2、修改生成的 md 文件,修改 title,例如关于我
3、修改 themes/next/_config.yaml 文件中的 menu 下的菜单配置,如下:
menu:
home: / || home
#about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive社交媒体、头像和文章底部二维码
打开 themes/next/_config.yaml 文件,修改内容如下:
social 是社交媒体链接,可以配置更多的例如 微博、Twitter 等等;
avatar 是头像图片地址;
wechat_subscriber 是设置每个文章底部的二维码链接,这里就可以配置上自己的微信公众号二维码了,省去每发一篇文章都要在文章内容里自己添加二维码的麻烦,需要 NexT 5.1 版本以上才支持。
social:
GitHub: https://github.com/huzhicheng || github
知乎: https://www.zhihu.com/people/moonkite/activities
avatar: http://wx2.sinaimg.cn/small/0070QarDly8fm5qpcu0ljj30hs0hsgmc.jpg
wechat_subscriber:
enabled: true
qcode: /uploads/wechat-qcode.jpg
description: 欢迎您扫一扫上面的微信公众号,订阅我的博客!配置评论功能
配置 disqus 评论
1、登录 https://disqus.com/ ,注册账号;
2、点击 GET STARTED ,如图:

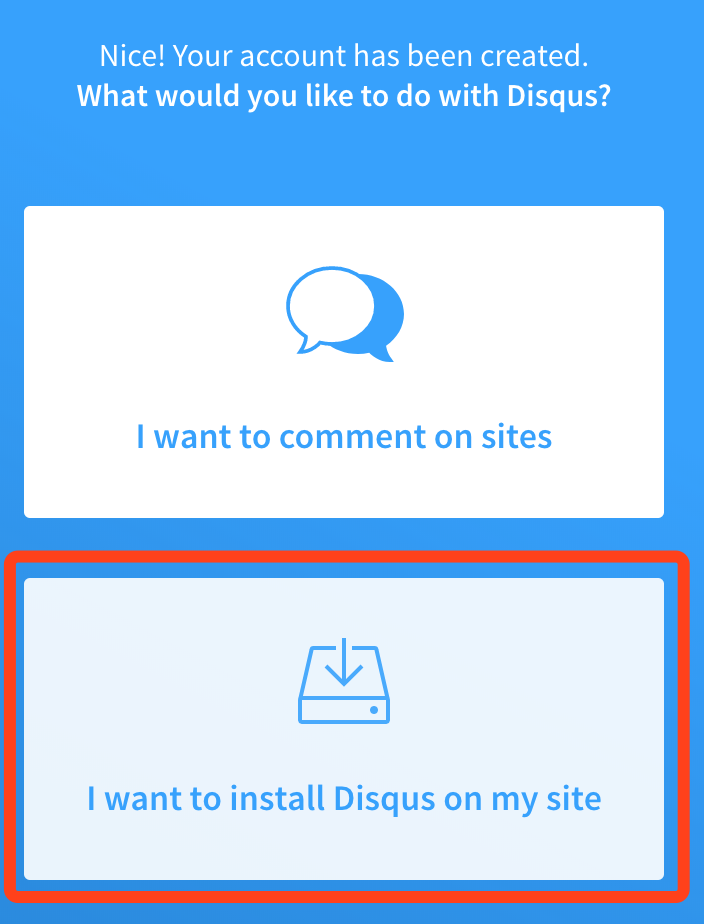
3、点击 “I want to install Disqus on my site”

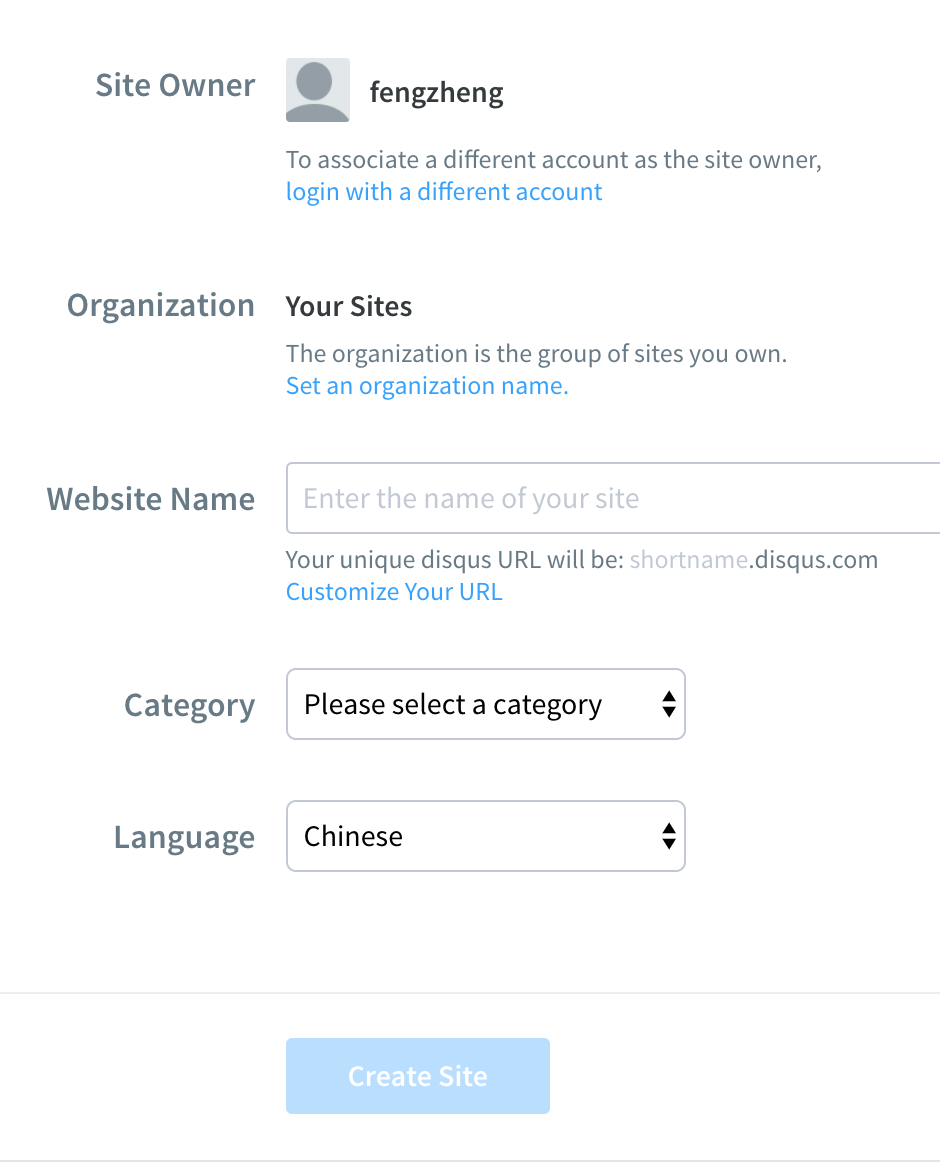
4、然后按提示填写信息,其中最重要的是Website Name,对应着要在配置文件中 disqus 的 shortname

1、配置 themes/next/_config.yaml 中的 disqus 配置如下:
disqus:
enable: false
shortname: your_shortname
count: true2、之后重启服务即可。
注意:disqus 虽然好用,但是在国内被墙的厉害,如果期望有不FQ的用户可以评论,建议还是放弃他。
配置 hypercomments 评论
hypercomments 也是 NexT 默认支持的评论系统,而且比起 disqus 来,可以不FQ。
1、到 https://www.hypercomments.com/ 注册账号,仅支持 Google 账号注册。
2、按提示一步步往下走。
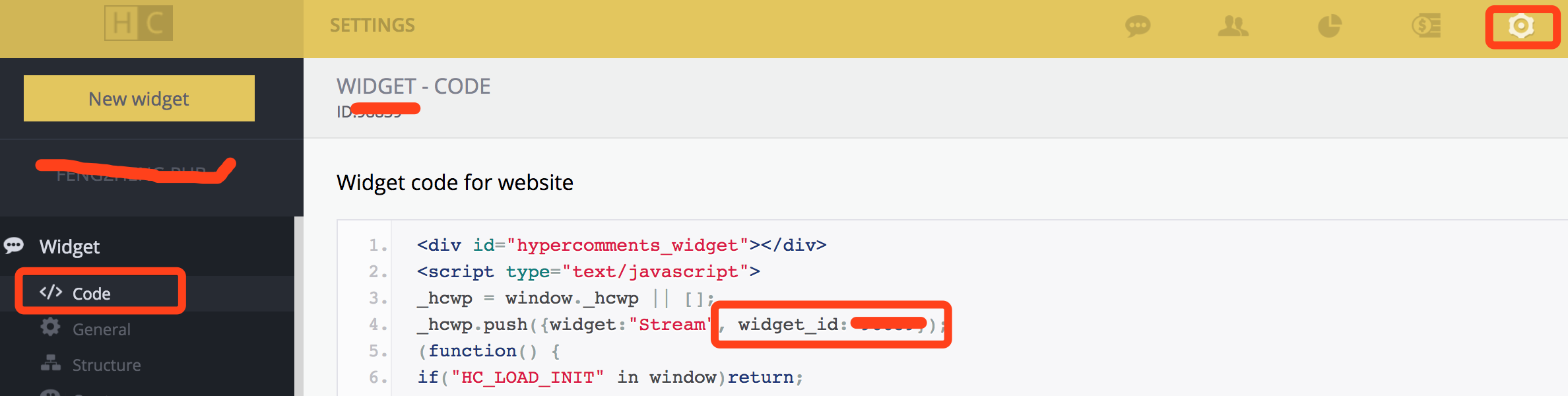
3、完成之后,在设置页面,找到 Widget ->code 中的 widget_id 值。

4、之后在 themes/next/_config.yaml 中配置,如下:
hypercomments_id: widget_id配置图床
文章里经常需要配图,图片存储在什么地方呢,我这里使用的是七牛云存储,注册并认证一个个人账号可以有免费10G的容量,足够个人博客使用了。而且作为专业的图片存储服务商,访问速度和服务质量有保障,可以配置自己的域名解析到七牛 bucket 。具体的操作可以到七牛官网上查看相应的文档。
另外,如果不用七牛的话,微博相册功能也可以作为图床使用。但是由于一些原因,如果账号被封,则相册也就无法访问了,而且也不排除微博有可能封了相册外链的功能,到时候就麻烦了。
配置独立域名
前面通过 https://huzhicheng.github.io 可以访问博客网站。配上一个自己个性化的域名是不是更有个性呢。
这里以阿里云万网域名为例,我的域名是在阿里云购买的。
1、登录阿里云账号,在域名管理中找到需要绑定的域名;

注意绑定了两个记录类型为 A、主机记录为 www 的记录到 192.30.252.154 和 192.30.252.153 ,这两个 IP 是 GitHub Pages 的 IP,表示把域名解析到 GitHub Pages。
另外添加一个记录类型为 CNAME ,主机记录为 @ 的记录到自己的 {username}.github.io. ,注意 io 后面还有一个点。这条记录的意思是将域名转向到 {username}.github.io 。
2、进入到网站的 source 目录中,添加一个名称为 CNAME 的文件(没有后缀名,必须大写),在里面添加记录你的个性化域名,例如我的是:
fengzheng.pub只需要这一行就好,不用 www 。
3、稍等域名解析生效,最后的效果就是访问 fengzheng.pub 或 www.fengzheng.pub 都会解析到 github.io 那个网站上。
当然别忘了使用 hexo g,hexo d 部署网站了。
统计分析
网站跑起来了,每天与多少人看,用户画像是什么样的,就需要用相应的统计分析工具了,这里用到百度统计功能,也是 NexT 主题默认支持的。
1、首先需要注册百度统计账号;
2、进入账号,添加一个网站,设置好对应的网站域名;
3、获取统计代码,例如下面这样的,找到 hm.js? 后面的一串 id;
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?bssfdfff9050f68a2d014c30fea8878";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>4、打开 themes/next/_config.yaml 配置文件,找到 baidu_analytics,配置上这串 id 即可,例如:
baidu_analytics: bssfdfff9050f68a2d014c30fea8878配置阅读量
默认的情况下,每篇文章的阅读量是没有显示的,需要做一下配置。这里用的是最简单的 busuanzi_count ,配置如下:
busuanzi_count:
# count values only if the other configs are false
enable: true
# custom uv span for the whole site
site_uv: false
site_uv_header: <i class="fa fa-user"></i> 访问人数
site_uv_footer:
# custom pv span for the whole site
site_pv: false
site_pv_header: <i class="fa fa-eye"></i> 总访问量
site_pv_footer:
# custom pv span for one page only
page_pv: true
page_pv_header: <i class="fa fa-file-o"></i> 浏览
page_pv_footer: 次当然还可以用功能更丰富的 LeanCloud ,调研过 APP 消息推送功能的可能了解过,具体的集成可以搜索一下。
除了以上说到的这些,还有其他的一些可以定制的东西,例如动画效果、搜索服务、404页面、代码高亮样式等等,丰富多样的服务,都可以非常方便的集成上去。
使用 Hexo + github 搭建个人博客的更多相关文章
- 《Hexo+github搭建个人博客》
<Hexo+github搭建个人博客> 文/冯皓林 完稿:2016.4.22-2016.4.23 注意:本节教程只针对Windows用户.本教程由无人赞助,赞助写出. <Hexo+g ...
- 使用Node.js+Hexo+Github搭建个人博客(续)
一.写在前面 在我的上一篇博客<使用Nodejs+Hexo+Github搭建个人博客>中,已经介绍了如何使用 Hexo 在 Github Pages 上搭建一个简单的个人博客.该篇博文将在 ...
- Mac上基于hexo+GitHub搭建个人博客(一)
原文地址: http://fanjiajia.cn/2018/11/23/Mac%E4%B8%8A%E5%9F%BA%E4%BA%8Ehexo+GitHub%E6%90%AD%E5%BB%BA%E4% ...
- 如何用hexo+github搭建个人博客
搭建环境 1.安装 Node.js: https://nodejs.org/en/ windows下点击链接,下载安装即可;Linux下更加简单,在终端下输入sudo apt-get install ...
- Ubuntu+Hexo+Github搭建个人博客
Ubuntu+Hexo+Github搭建个人博客 目录 目录 目录 1. 简介 环境 2. Git安装及配置 2.1 安装Git 2.2 创建Git仓库 2.3 配置git仓库 2.4 添加公钥 3. ...
- hexo+github搭建个人博客
最近用hexo+github搭建了自己的个人博客-https://liuyfl.github.io,其中碰到了一些问题,记录下来,以便查阅. hexo+github在win7环境下搭建个人博客:hex ...
- Hexo + GitHub 搭建个人博客
对于程序员来说,搭建和维护一个个人博客十分必要,写博客既是对所学知识的整理和总结,同时也能向他人展现自己的学习成果.这篇教程就是基于 Hexo 和 GitHub 来搭建属于自己的个人博客,简单快捷, ...
- 使用Node.js+Hexo+Github搭建个人博客
一.为什么要花时间去搭建个人博客? 首先说说为什么我想要尝试着去搭建属于自己的Blog,古人云:“好记性不如烂笔头”.一开始我把笔记做在本子上.电脑上,发现要用的时候特别地不方便,而且越记越多.越多越 ...
- 【教程向】——基于hexo+github搭建私人博客
前言 1.github pages服务生成的全是静态文件,访问速度快: 2.免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 3.可以随意绑定自己的域名,不仔细看的话根本看 ...
- 【2】hexo+github搭建个人博客的简单使用
使用hexo+github搭建一个可以外网访问的个人博客,此文用于记录博客初级的使用方法. 新建-编写-生成-部署文章的全过程 1.使用cmd完成 打开命令提示符[win+r输入cmd] 切换到自己本 ...
随机推荐
- for 续4
---------siwuxie095 (四)tokens=x,y,m-n 显示指定的列 tokens=x 只显示第 x 列 tokens=x,y,z 只显示第 x,y ...
- leetcode 20 Valid Parentheses 有效的括号
描述: 给定一些列括号,判断其有效性,即左括号有对应的有括号,括号种类只为小,中,大括号. 解决: 用栈. bool isValid(string s) { stack<char> st; ...
- C#获取MAC地址的几种方法
首先需要用到的一些方法和类: public enum NCBCONST { NCBNAMSZ = 16, MAX_LANA = 254, NCBENUM = 0x37, NRC_GOODRET = 0 ...
- Golang之字符串操作(反转中英文字符串)
//字符串反转package main import "fmt" func reverse(str string) string { var result string strLe ...
- Python爬虫进阶三之Scrapy框架安装配置
初级的爬虫我们利用urllib和urllib2库以及正则表达式就可以完成了,不过还有更加强大的工具,爬虫框架Scrapy,这安装过程也是煞费苦心哪,在此整理如下. Windows 平台: 我的系统是 ...
- matplotlib安装错误依赖问题解决
When install "matplotlib" with "pip", if you get the following error, it means t ...
- 关于简单的三层的简化(bll,dal,model)的封装这里全部都在一个文件主要在于明白意思
using System;using System.Collections.Generic;using System.Linq;using System.Text; namespace 封装泛型CRU ...
- zz如何让你的婚姻天长地久?
如果天长地久意味着一列永不出轨的火车,下面有关婚姻生活的战略就像制定一张准确的运行时刻表.因为成功的婚姻并非源于机运,所谓的七年之痒也不是空穴来风.对那些已婚男人来说,他们需要计划——为了一年比一年过 ...
- jquery.fn.extend() 与 $.jquery 作用及区别
原文:http://www.cnblogs.com/liu-l/p/3928373.html jQuery.extend()这个方法,主要是用来拓展个全局函数啦,例如$.ajax()这种,要不就是拓展 ...
- python使用smtplib和email发送腾讯企业邮箱邮件
公司每天要发送日报,最近没事搞了一下如何自动发邮件,用的是腾讯企业邮箱,跟大家分享一下我的研究过程吧. 以前弄的发邮件的是用qq邮箱发的,当时在网上查资料最后达到了能发图片,网页,自定义收件人展示,主 ...
