Angular动态表单生成(三)
ng-dynamic-forms实践篇(上)
定个小目标
先来定个小目标吧,我们要实现的效果:
动态生成一个表单,里面的字段如下:
| 字段名称 | 字段类型 | 验证 | 备注 |
| 姓名 | text | 必填,长度小于15 | |
| 性别 | radio button | 必填 | |
| 年龄 | number | 必填,必须是整数,大于0,小于150 | |
| 喜欢的颜色 | color picker | 必填 | 貌似Kendo没有这个控件,先不做这个 |
| 出生年月 | date picker | 必填 | |
| 出生时分秒 | time picker | 必填 | |
| 密码 | password | 必填,长度小于15,正则表达式校验复杂度 | |
| 密码确认 | password | 必填,必须要和密码一致 | |
| 学历 | select | 必填 | |
| 等级 | 评分组件 | 必填 | 貌似Kendo没有这个控件,先不做这个 |
| 兴趣爱好 | checkbox | 最少选择一个 | |
| 备注 | text area | 非必填 | |
| 头像 | 文件上传 | 尝试的做一下 |
这样应该把里面的组件大部分都列出来了吧,至于UI库,我选用Kendo UI,因为公司内部的项目主要使用的是这个UI库,而我也是带着公司的使命来做这件事儿的,但是因为Kendo中没有Rating和ColorPicker组件,所以暂时放弃那两个字段,感兴趣的朋友可以用别的UI库来实现。
创建项目
这里使用angular CLI来快速的创建一个angualr项目,简单省事儿,命令走起:
ng new --routing dynamic-forms-demo
然后转到刚创建好的angualr项目中,安装各种依赖,具体参考ng-dynamic-forms开源项目的文档,命令走起:
npm install --save @ng-dynamic-forms/core
npm install --save @ng-dynamic-forms/ui-kendo
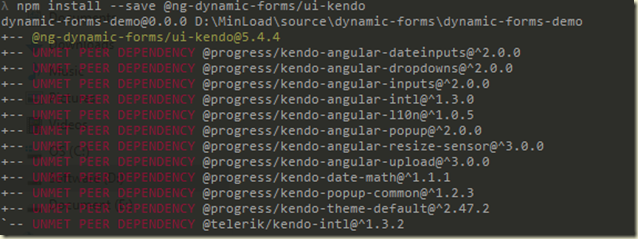
在安装@ng-dynamic-forms/ui-kendo的时候,发现报了一堆的错误,如下:

大概意思是缺少这些依赖,然后我大概搜了下ng-dynamic-forms的issue,有一个issue与这个问题类似,作者的回答是“You need to manually install the peer dependency angular2-text-mask”,也就是说,我们需要手动去安装这些标红的错误项(并没有理解作者为什么不让这些类库自动安装)。
https://github.com/udos86/ng-dynamic-forms/issues/394
那我们继续安装之旅,一个个安装太费劲了,安装多个包时,可以将多个包中间用空格分隔,一次性就全安装了,像下面这样:
npm i --save @progress/kendo-angular-dateinputs @progress/kendo-angular-dropdowns @progress/kendo-angular-inputs @progress/kendo-angular-intl @progress/kendo-angular-l10n @progress/kendo-angular-popup @progress/kendo-angular-resize-sensor @progress/kendo-angular-upload @progress/kendo-date-math @progress/kendo-popup-common @progress/kendo-theme-default @telerik/kendo-intl
安装完了之后,我们这时候就可以npm start,看看效果了。
npm start执行完成后,手动再浏览器中打开http://localhost:4200/,你能看到一个angular的初始化页面,此处无图~
创建页面
上面我们定义了一个简单的angualr的基础项目,并且把我们需要的包都导入进来了,接下来, 我们需要创建一个用于写demo的页面,当然,如果你比较懒,可以直接在默认生成的app.component里面写也是没有什么问题的~
首先生成一个kendo-ui component
ng g component kendo-ui
然后你如果不喜欢,可以到app.component.html里面把一堆没有用的html标签干掉,留个<router-outlet></router-outlet>就好了
接下来,我们需要在app-routing.modules.ts中,定义刚刚生成的Component的路由地址,将类中routes对象的定义修改为如下,并import相应的模块:
const routes: Routes = [
{path: 'kendo', component: KendoUiComponent}
];
此时,访问http://localhost:4200/kendo,你就可以看到 kendo-ui works! 的字样,说明页面已经创建好了。
导入ng-dynamic-forms相关模块
打开app.modules.ts文件,在文件最上方导入ng-dynamic-forms的相关模块:
import {DynamicFormsKendoUIModule} from '@ng-dynamic-forms/ui-kendo';
import {DynamicFormsCoreModule} from '@ng-dynamic-forms/core';
然后在imports中导入DynamicFormsCoreModule 和 DynamicFormsKendoUIModule,导入完成后代码如下,高亮部分时新增加的代码:
@NgModule({
declarations: [
AppComponent,
KendoUiComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule, // 文件上传需要用到
ReactiveFormsModule,
BrowserAnimationsModule,
DynamicFormsCoreModule.forRoot(),
DynamicFormsKendoUIModule
],
providers: [],
bootstrap: [AppComponent]
})
另外,需要在项目根目录的.angular-cli.json中,找到app节点下面的styles节点,并导入kendoUI的css,代码如下:
"styles": [
"styles.css",
"../node_modules/@progress/kendo-theme-default/dist/all.css"
]
添加第一个控件
接下来,我们在动态的创建第一个控件吧~
首先,在我们项目中刚创建的kendo-ui文件中,新建一个kendo-sample-form.component.ts文件,定义一个变量并初始化如下:
formModel: DynamicFormControlModel[] = [
new DynamicInputModel({
id: 'firstName',
label: '姓名',
placeholder: '请输入用户姓名'
})
];
然后在构造函数中注入DynamicFormService,并在ngOnInit钩子中使用DynamicFormService初始化表单,完整的代码如下:


1 import {Component, OnInit} from '@angular/core';
2 import {
3 DynamicFormControlModel,
4 DynamicFormService,
5 DynamicInputModel
6 } from '@ng-dynamic-forms/core';
7 import {FormGroup} from '@angular/forms';
8
9 @Component({
10 selector: 'app-kendo-ui',
11 templateUrl: './kendo-ui.component.html',
12 styleUrls: ['./kendo-ui.component.css']
13 })
14 export class KendoUiComponent implements OnInit {
15
16 formModel: DynamicFormControlModel[] = [
17 new DynamicInputModel({
18 id: 'firstName',
19 label: '姓名',
20 placeholder: '请输入用户姓名'
21 })
22 ];
23
24 formGroup: FormGroup;
25
26 constructor(private formService: DynamicFormService) {
27 }
28
29 ngOnInit() {
30 this.formGroup = this.formService.createFormGroup(this.formModel);
31 }
32
33 }
34
kendo-ui.component.ts
然后在kendo-ui.component.html中,使用dynamic-kendo-form初始化表单,具体代码如下:
1 <div class="content-margin" style="width: 50%;">
2 <form [formGroup]="formGroup" class="k-form">
3 <dynamic-kendo-form [group]="formGroup"
4 [model]="formModel">
5 </dynamic-kendo-form>
6 </form>
7 <pre>{{formGroup.value | json}}</pre>
8 </div>
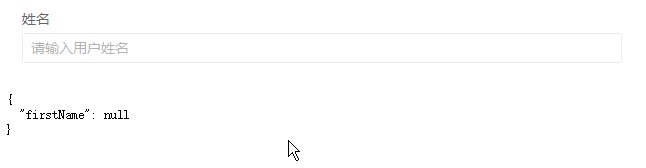
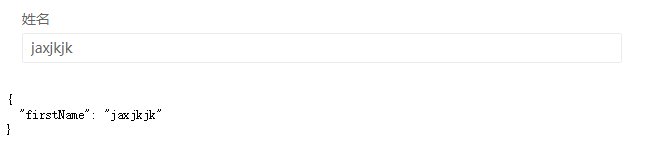
终于大工告成,保存一把看看效果吧

篇幅有限,这篇先到这里吧,我们在下篇接着把整个实践做完,
Angular动态表单生成(三)的更多相关文章
- Angular动态表单生成(一)
好久不写博客了,手都生了,趁着最近老大让我研究动态表单生成的时机,撸一发博客~~ 开源项目比较 老大丢给我了两个比较不错的开源的动态表单生成工具,这两个项目在github上的star数量基本持平: h ...
- Angular动态表单生成(八)
动态表单生成之拖拽生成表单(下) 我们的动态表单,最终要实现的效果与Form.io的在线生成表单的效果类似,可以参考它的demo地址:https://codepen.io/travist/full/x ...
- Angular动态表单生成(七)
动态表单生成之拖拽生成表单(上) 这个功能就比较吊炸天了,之前的六篇,都是ng-dynamic-forms自带的功能,可能很多的说明官方的文档都已经写了,我只是个搬运工,而在这篇文章中,我将化身一个工 ...
- Angular动态表单生成(五)
动态表单生成之布局 到上面的篇章为止,我们已经把表单比较完整的生成出来了,也实现了一些验证功能,可以说,我们截止这里,就已经可以满足我们的大部分表单生成需求了~ 但是: 目前来说,我们对于表单的布局只 ...
- Angular动态表单生成(二)
ng-dynamic-forms源码分析 在两个开源项目中,ng-dynamic-forms的源码相较于form.io,比较简单,所以我还勉强能看懂,下面就我自己的理解进行简单分析,若有不对的地方,请 ...
- Angular动态表单生成(六)
动态表单之根据Json生成表单 我们在实际的使用中,动态表单往往是由服务器端的一系列配置,然后返回数据给客户端,最后客户端根据数据来动态的生成表单.那么怎么像我们上面所描述的这样,生成一个可以让我们的 ...
- Angular动态表单生成(四)
ng-dynamic-forms实践篇(下) 我们接着上篇,先把小目标中的所有字段都定义出来 这部分就是苦力活儿了,把KendoUiComponent中的formModel完善即可: formMode ...
- form-create 3.0 版本发布,好用的Vue3版本动态表单生成组件
form-create 是一个可以通过 JSON 生成具有动态渲染.数据收集.验证和提交功能的表单生成组件.支持2个UI框架,并且支持生成任何 Vue 组件.内置20种常用表单组件和自定义组件,再复杂 ...
- Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成)
Vue+Element的动态表单,动态表格(后端发送配置,前端动态生成) 动态表单生成 ElementUI官网引导 Element表单生成 Element动态增减表单,在线代码 关键配置 templa ...
随机推荐
- Ubuntu16.04下安装MATLAB 2016b!完美运行
目录 1.下载MATLAB 2016b 2.挂载iso 3.安装MATLAB 4.破解 5.快捷键与运行 1.下载MATLAB 2016b 下载matlab 2016b for linux(可以百度搜 ...
- python_Django 实现登入功能form表单的参数接收处理
1.创建Django工程. 参考https://www.cnblogs.com/CK85/p/10159159.html中步骤. 2.在urls.py文件中添加url分发路径 "" ...
- BZOJ3812: 主旋律
传送门 Sol 考虑容斥 强联通图反过来就是一些缩点后的 \(DAG\) 一个套路就是对出(入)度为 \(0\) 的点进行容斥 设 \(g_S,h_S\) 分别表示选了奇数个 \(0\) 入度和偶数个 ...
- 国内外有名的java论坛
国内: www.chinajavaworld.com-论坛人很多,高手也多,不过好像都在潜水 www.cn-java.com -也很不错,文章很好,但是就是商业性浓了点. www ...
- 怎样修复grub开机引导(grub rescue)
很多时候,特别是在linux调整分区后,开机重启时会出现 error : unknow filesystem grub rescue> 的字样,系 ...
- 基于Apache Curator框架的ZooKeeper使用详解
一 简介 Apache Curator是一个比较完善的ZooKeeper客户端框架,通过封装的一套高级API 简化了ZooKeeper的操作.通过查看官方文档,可以发现Curator主要解决了三类问题 ...
- AndroidStudio中logcat不输出信息
2017年11月27日,记住这个日子.今天第一次感觉到被批评了,由于自己技术知识储备不足导致今天的外出工作等于浪费时间.正式因为这个logcat不输出信息的问题,前几回不输出信息了我就从新启动了开发工 ...
- 【QT】在子窗体中控制父窗体
[背景说明]我的主窗体的名字叫做MainWindow,其子窗口是一个叫subDialog的类.我现在想做的是在子窗口的函数中调用父窗口. 在父窗口中打开子窗口 //弹出对话框确定变换的参数 subDi ...
- ExpressRoute 常见问题
什么是 ExpressRoute? ExpressRoute 是一项 Azure 服务,允许在 Microsoft 数据中心与本地环境或共同租用设施中的基础结构之间创建专用连接. ExpressRou ...
- 【Oracle】DBMS_STATS.GATHER_TABLE_STATS详解
由于Oracle的优化器是CBO,所以对象的统计数据对执行计划的生成至关重要! 作用:DBMS_STATS.GATHER_TABLE_STATS统计表,列,索引的统计信息(默认参数下是对表进行直 ...
