Android-自定义控件之绘图基础
画圆形,效果图:

布局中去指定自定义View:
<view.custom.androidcustomviewbook.a_draw_base.BaseView
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
在代码中去绘制圆形:
public class BaseView extends View {
public BaseView(Context context) {
super(context);
}
public BaseView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public BaseView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 设置画笔的基本属性
Paint paint = new Paint();
// 设置画笔的颜色
paint.setColor(Color.BLUE);
// 设置画笔填充的样式
paint.setStyle(Paint.Style.FILL);
// 设置画笔的宽度
paint.setStrokeWidth(60);
// 设置画布,把画笔画上去,画布是圆形
canvas.drawCircle(300,300,160, paint);
}
}
圆形并填充内部,效果图:

下面是绘制的代码:
public class BaseView extends View {
public BaseView(Context context) {
super(context);
}
public BaseView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public BaseView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(0xFFFF0000);
paint.setStyle(Paint.Style.FILL); // 仅填充内部
// paint.setStyle(Paint.Style.FILL_AND_STROKE); // 填充内部和描边
// paint.setStyle(Paint.Style.STROKE); // 仅描边
paint.setStrokeWidth(80); // 单位是px,需要设置为FILL_AND_STROKE才有效
canvas.drawCircle(300, 800, 160, paint);
paint.setColor(0x7EFFFF00);
canvas.drawCircle(300, 800, 130, paint);
}
}
画一条线,画一个点,Rect,RectF相关知识:
public class BaseView extends View{
public BaseView(Context context) {
super(context);
}
public BaseView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public BaseView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// canvas.drawColor(0xFFFF00FF);
// canvas.drawRGB(255, 0, 255);
// 注意:drawLine与setStyle无关,不管设置什么样式,再设置setStrokeWidth是生效的
// 画一条直线
/*Paint paint = new Paint();
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
paint.setStrokeWidth(6);
canvas.drawLine(200, 200, 400, 200, paint);*/
/*// 画点 画点和画线一样 与 drawLine与setStyle无关
Paint mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStrokeWidth(9);
canvas.drawPoint(200,200, mPaint);*/
// Rect
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(20);
// 直接构造
// canvas.drawRect(10, 10, 100, 100, paint);
// 使用RectF构造
RectF rectF = new RectF(10f, 10f, 100f, 100f);
canvas.drawRect(rectF, paint);
}
}
效果图:

路径(Path),区域(Region),配合绘制操作:
public class BaseView4 extends View {
public BaseView4(Context context) {
super(context);
}
public BaseView4(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public BaseView4(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 路径 path
/*Paint mPaint = new Paint();
mPaint.setColor(Color.YELLOW);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(6);*/
/*Path mPath = new Path();
mPath.moveTo(200, 200); // 设置起始点
mPath.lineTo(300, 800); // 第一条直线的终点,也是第二条线的起始点
mPath.lineTo(600, 800); // 画第二条线的起始点
mPath.close(); // 闭环
canvas.drawPath(mPath, mPaint);*/
/*Path mPaht = new Path();
mPaht.moveTo(10, 10); // 设置起始位置
RectF rectF = new RectF(100, 10, 200, 100);
// mPaht.addArc(rectF, 0, 90);
// mPaht.arcTo(rectF, 0 ,99);
mPaht.arcTo(rectF, 0 ,99, true);
canvas.drawPath(mPaht, mPaint);*/
/*Paint mPaint = new Paint();
mPaint.setColor(Color.RED);
mPaint.setStyle(Paint.Style.FILL_AND_STROKE);
mPaint.setStrokeWidth(6);
// 区域的意思
Region region = new Region(new Rect(10, 20, 60, 80));
// 定义Region迭代器
RegionIterator regionIterator = new RegionIterator(region);
Rect rect = new Rect();
while (regionIterator.next(rect)) {
canvas.drawRect(rect, mPaint);
}*/
/*Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
paint.setStrokeWidth(6);*/
/*// 构造一条椭圆路径
Path ovalPaht = new Path();
RectF rectF = new RectF(50, 50, 200, 500);
ovalPaht.addOval(rectF, Path.Direction.CCW);
// 【区域】 在 setPath方法中,传入椭圆区域小的矩形区域,让其区交集
Region region = new Region();
region.setPath(ovalPaht, new Region(50, 50, 200, 200));
// 画出路径
Rect r = new Rect();
RegionIterator regionIterator = new RegionIterator(region);
while (regionIterator.next(r)) {
canvas.drawRect(r, paint);
}*/
// 区域相交
/*Region region = new Region(10, 10, 200, 100);
region.union(new Rect(10, 10, 50, 300));
RegionIterator regionIterator = new RegionIterator(region);
Rect resultRect = new Rect();
while(regionIterator.next(resultRect)) {
canvas.drawRect(resultRect, paint);
}*/
/**
* 区域更加灵活的操作
*/
// 构建出两个矩形
Rect rect1 = new Rect(100, 100, 400, 200);
Rect rect2 = new Rect(200, 0, 300, 300);
// 需要一个画笔,可以画出矩形的轮廓
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(2);
canvas.drawRect(rect1, paint);
canvas.drawRect(rect2, paint);
// 然后利用 rect1 rect2 来构造 Region,并在rect1的基础上与rect2来交集
Region region1 = new Region(rect1);
Region region2 = new Region(rect2);
// 进行交集
// region1.op(region2, Region.Op.INTERSECT);
region1.op(region2, Region.Op.DIFFERENCE);
// 在搞个画笔,所选区域用绿色去填充
Paint paint2 = new Paint();
paint2.setColor(Color.GREEN);
paint2.setStyle(Paint.Style.FILL);
RegionIterator regionIterator = new RegionIterator(region1);
Rect resultRect = new Rect();
while (regionIterator.next(resultRect)) {
canvas.drawRect(resultRect, paint2);
}
}
}
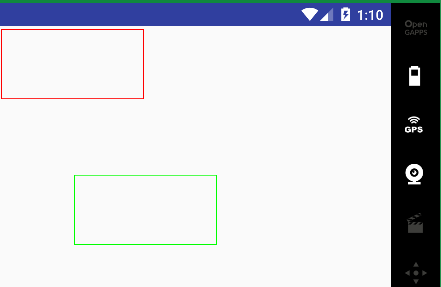
效果图:

平移:
public class BaseView5 extends View {
public BaseView5(Context context) {
super(context);
}
public BaseView5(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public BaseView5(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 平移 translate
/*Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
canvas.translate(200, 100);
canvas.drawRect(new Rect(10, 10, 400, 220), paint);*/
/**
* 定义两个画笔,一个红色画笔,一个绿色画笔
*/
Paint paintRed = new Paint();
paintRed.setColor(Color.RED);
paintRed.setStyle(Paint.Style.STROKE);
paintRed.setStrokeWidth(2);
Paint paintGreen = new Paint();
paintGreen.setColor(Color.GREEN);
paintGreen.setStyle(Paint.Style.STROKE);
paintGreen.setStrokeWidth(2);
// 构建一个矩形
Rect rect = new Rect(10, 10, 400, 200);
canvas.drawRect(rect, paintRed);
// 进行平移
canvas.translate(200, 400);
canvas.drawRect(rect, paintGreen);
}
}
效果图:

裁剪:
public class BaseView6 extends View {
public BaseView6(Context context) {
super(context);
}
public BaseView6(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public BaseView6(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.YELLOW);
// 保存当前画笔大小,整个屏
canvas.save();
// 裁剪
// canvas.drawColor(Color.BLUE);
canvas.clipRect(new Rect(100, 100, 400, 800));
canvas.drawColor(Color.RED);
// 恢复 整个屏 然后设置蓝色
// canvas.restore();
// canvas.drawColor(Color.BLUE);
}
}
效果图:

Android-自定义控件之绘图基础的更多相关文章
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
- Android自定义控件系列之基础篇
一.概述 在android开发中很多UI控件往往需要进行定制以满足应用的需要或达到更加的效果,接下来就通过一个系列来介绍自定义控件,这里更多是通过一些案例逐步去学习,本系列有一些典型的应用,掌握好了大 ...
- Android自定义控件系列之应用篇——圆形进度条
一.概述 在上一篇博文中,我们给大家介绍了Android自定义控件系列的基础篇.链接:http://www.cnblogs.com/jerehedu/p/4360066.html 这一篇博文中,我们将 ...
- Android自定义控件:自适应大小的文本控件
需求 自适应大小的文本: 效果图: 项目开发中,开发人员根据UI人员提供的一套尺寸,布局了一些带文本的页面, 往往会少考虑一些数据极限的问题,造成机型屏幕适配问题. 例如: 文本(或数值)长度可变,如 ...
- Android自定义控件:图形报表的实现(折线图、曲线图、动态曲线图)(View与SurfaceView分别实现图表控件)
图形报表很常用,因为展示数据比较直观,常见的形式有很多,如:折线图.柱形图.饼图.雷达图.股票图.还有一些3D效果的图表等. Android中也有不少第三方图表库,但是很难兼容各种各样的需求. 如果第 ...
- Android自定义控件之自定义组合控件
前言: 前两篇介绍了自定义控件的基础原理Android自定义控件之基本原理(一).自定义属性Android自定义控件之自定义属性(二).今天重点介绍一下如何通过自定义组合控件来提高布局的复用,降低开发 ...
- [Xamarin.Android] 自定义控件
[Xamarin.Android] 自定义控件 前言 软件项目开发的过程中,免不了遇到一些无法使用内建控件就能满足的客户需求,例如:时速表.折线图...等等.这时开发人员可以透过自定义控件的方式,为项 ...
- android自定义控件实现TextView按下后字体颜色改变
今天跟大家分享一下Android自定义控件入门,先介绍一个简单的效果TextView,按下改变字体颜色,后期慢慢扩展更强大的功能 直接看图片 第一张是按下后截的图,功能很简单, ...
- android自定义控件——以滑动开关为例
0.引言 (1)Android从4.0开始提供了switch的滑动开关效果组件,但是之前版本却没有 (2)很多时候我们写程序,都希望把有用的通用的通用的东西封装起来,以便以后重用. 本文根据组件开发思 ...
- Android自定义控件之自定义组合控件(三)
前言: 前两篇介绍了自定义控件的基础原理Android自定义控件之基本原理(一).自定义属性Android自定义控件之自定义属性(二).今天重点介绍一下如何通过自定义组合控件来提高布局的复用,降低开发 ...
随机推荐
- [转]命令行在IIS添加虚拟目录
来自:http://www.jb51.net/softjc/29702.htmlMkwebdir -c LocalHost -w "Default Web Site" –v Com ...
- mysql错误:Can’t create TCP/IP socket (10106) 解决方法
错误描述 “mysql错误:Can’t create TCP/IP socket (10106)”,目测是socket端口被占用的原因,然后在打开tomcat,报的错误中也包含了“socket”,再一 ...
- jQuery ajax 当async为false时解决同步操作失败的问题
jQuery的ajax,当async为false时,同步操作失败.解决方案,jqueryasync 最近做项目遇到jQuery的ajax,当async为false时,同步操作失败的问题,上网搜索下,得 ...
- 软件测试——等价类划分(EditText * 3)
一.程序要求 EditBox 同时允许输入三个1到6个英文字符或数字,点击确定结束. 二.测试分析 编号 第一个输入框 第二个输入框 第三个输入框 输出 1 null null null 三个输入框均 ...
- POI导出Excel和InputStream存储为文件
POI导出Excel和InputStream存储为文件 本文需要说明的两个问题 InputStream如何保存到某个文件夹下 POI生成Excel POI操作utils类 代码如下.主要步骤如下: ...
- python实现进度条--主要用在上传下载文件
在python中进行socket上传文件的时候使用进度条,然后在网上找了好久,找寻相关的进度的条的使用,看了几个,发现总是无法进行调用,主要原因是在进行上传文件的时候,每次传送的数据量是固定的,数据的 ...
- eclipse 预览Android界面报错
This version of the rendering library is more recent than your version of ADT plug-in. Please update ...
- C#流对象使用完后不立即释放的问题
public class testwriter : MonoBehaviour { // Use this for initialization void Start () { } [MenuItem ...
- 【329】word 替换文本高级用法
参考:查找和替换 Word 文档中的文本和其他数据 问题提出:由于在准备某个考试,然后题库中给了正确答案,对于单选题来说,可以直接替换成白色就看不见了,但是当遇到多选题的时候就麻烦了,毕竟 A/B/C ...
- 迷你MVVM框架 avalonjs 学习教程6、插入移除处理
ms-if是属于流程绑定的一种,如果表达式为真值那么就将当前元素输出页面,不是就将它移出DOM树.它的效果与上一章节的ms-visible效果看起来相似的,但它会影响到:empty伪类,并能更节约性能 ...
