vue实现首页导航切换不同路由的方式(二)【使用vuex实现的】
<nav>
<!-- 导航栏 -->
<div class="indexNavOut">
<div class="indexNav">
<ul class="navLi">
<li @click="checkNav()" style="width: 130px;"><router-link to="/home">了解海华教育(视频)</router-link><!--<a href="#">了解海华教育(视频)</a>--></li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/home','active2':Index=='#/'}">
<router-link to="/home">首页</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/synopsis'}"><router-link to="/synopsis">学校简介</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/major'}"><router-link to="/major">专业介绍</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/campus'}"><router-link to="/campus">校园风采</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/news'}"><router-link to="/news">新闻资讯</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/enrollment'}"><router-link to="/enrollment">招生信息</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/employment'}"><router-link to="/employment">就业中心</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/enlist'}"><router-link to="/enlist">在线报名</router-link>
</li>
<li @click="checkNav()" v-bind:class="{'active':Index=='#/contact'}"><router-link to="/contact">联系我们</router-link>
</li>
</ul>
</div>
</div>
</nav>
css:
/* 导航栏 */
.indexNavOut{
background-color: #486B8A;
height: 60px;
}
.indexNav{
width: 80%;
margin: 0 auto;
}
.navLi{
display: flex; }
.navLi li:nth-child(1){
flex: 1.8;
}
.navLi li{
flex:;
}
.navLi li a{
text-decoration: none;
color: #fff;
font-size: 16px;
padding-bottom: 17px;
} .indexNav .icon{
width: 230px;
margin-top: 10px;
}
.indexNav .icon img{
width: 100%;
} .navLi li {
height: 60px;
line-height: 60px;
position: relative;
}
.navLi li.active a{
border-bottom: 3px solid #E96463; }
.navLi li.active2 a{
border-bottom: 3px solid #E96463; }
.navLi li:last-child:after{
border-right: none;
}
.navLi li .line{
width: 20px;
height: 3px;
background: #E96463;
border: none;
position: absolute;
/*top: -14px;*/
/*right: -32px;*/
left: 50px;
top: 45px;
z-index:;
}
js:

main.js代码:



import Vuex from 'vuex'
Vue.use(Vuex);
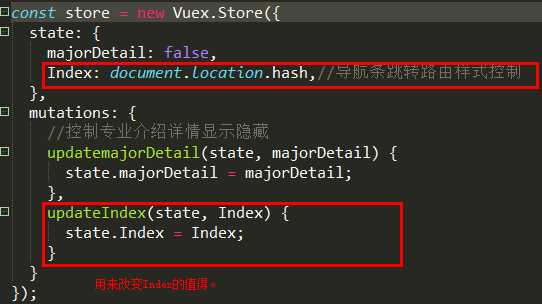
const store = new Vuex.Store({
state: {
majorDetail: false,
Index: document.location.hash,//导航条跳转路由样式控制
},
mutations: {
//控制专业介绍详情显示隐藏
updatemajorDetail(state, majorDetail) {
state.majorDetail = majorDetail;
},
updateIndex(state, Index) {
state.Index = Index;
}
}
});
main.js代码

效果图:


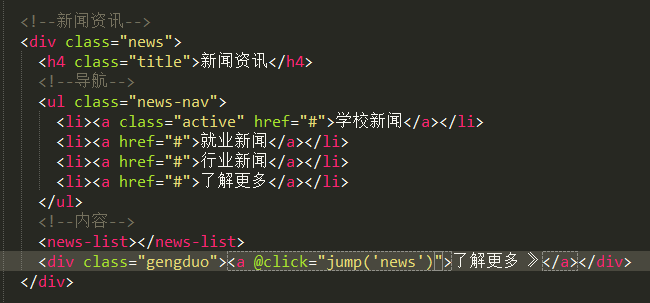
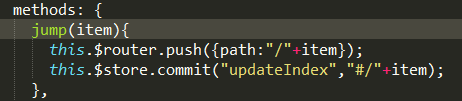
现在在这个页面里点击了解更多的时候跳转到新闻资讯页面,然后然后state里的值,然后改变当前的url以及导航选中新闻资讯。


vue实现首页导航切换不同路由的方式(二)【使用vuex实现的】的更多相关文章
- vue实现首页导航切换不同路由的方式
vue实现切换首页路由导航 ,根据切换的不同导航跳转不同的路由,以及当前选中的导航添加选中样式. html代码: <nav> <!-- 导航栏 --> <div cla ...
- Vue中的导航守卫(路由守卫)
当做Vue-cli项目的时候感觉在路由跳转前做一些验证,比如登录验证,是网站中的普遍需求. 对此,vue-router 提供的 beforeEach可以方便地实现全局导航守卫(navigation-g ...
- vue编程式导航,命名路由
//使用 window.location.href 的形式,叫做 编程式导航 绑定事件的形式 <template> <div class="goods-item" ...
- 01-02 Flutter仿京东商城项目 功能分析、底部导航Tab切换以及路由配置、架构搭建:(Flutter仿京东商城项目 首页布局以及不同终端屏幕适配方案)
Flutter和Dart交流学习群:交流群:452892873 01Flutter仿京东商城项目 功能分析.底部导航Tab切换以及路由配置.架构搭建 02Flutter仿京东商城项目 首页布局以及不同 ...
- vue组件、自定义指令、路由
1.vue组件 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- Javascript - Vue - webpack中的组件、路由和动画
引入vue.js 1.cnpm i vue -S 2.在mian.js中引入vue文件 import Vue from "vue"//在main.js中使用这种方式引用vue文件时 ...
- vue2.0实现底部导航切换效果
使用vue2.0写移动端的时候,经常会写底部导航效果,点击切换路由效果,实现图片和文字颜色切换.vue2.0也提供了很多ul框架供我们实现效果,今天就用原生的实现一个底部导航切换,直接上代码: 效果图 ...
- vue权限路由实现方式总结二
之前已经写过一篇关于vue权限路由实现方式总结的文章,经过一段时间的踩坑和总结,下面说说目前我认为比较"完美"的一种方案:菜单与路由完全由后端提供. 菜单与路由完全由后端返回 这种 ...
- SPA项目开发--左侧树加首页导航
SPA项目开发--左侧树以及首页导航 1. Mock.js 前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发,而今天的主角mockjs就可以做到这一点 Mock.js是一个模拟数据 ...
随机推荐
- [C#]读文件
代码段来自 支付宝接口代码示例 /// <summary> /// 从文件读取公钥转公钥字符串 /// </summary> /// <param name=" ...
- C# CS1591 缺少对公共可见类型或成员的 XML 注释 问题解决
最近在写web api的项目,用到微软的Web api help page组件,用于自动对生成API文档,见博文: https://www.cnblogs.com/lenmom/p/9081363.h ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- BURG For Ubuntu 14.04 Trusty
sudo add-apt-repository ppa:n-muench/burg sudo apt-get updatesudo apt-get install burg burg-themes D ...
- 迷你MVVM框架 avalonjs 学习教程8、属性操作
属性操作是DOM操作很大的一块,它包括类名操作,表单元素的value属性操作,元素固有属性的管理,元素自定义属性的管理,某些元素的一些布尔属性的操作.大多数情况下,元素属性的值是字符串类型,我们称之为 ...
- 如何快速选中某单元格所在的整行或整列 Excel教程
我们可以使用快捷键的操作来快速选中B3单元格所在的整行或整列,操作方法如下,请大家参阅! 一.正规的快捷键操作 ①快速选中整行 按下键盘上的 Shift Space 即同时按下键盘上的Shift 空格 ...
- mysql 搜索字段不包含数字
select a.REG_CN_NAME,a.REG_NUM,a.INT_CLS from T_FENFA_43_TM_HOLDERINFO a where a.REG_CN_NAME NOT RE ...
- Go Methods and Interfaces
[Go Methods and Interfaces] 1.Go does not have classes. However, you can define methods on struct ty ...
- IP地址工具类
/// <summary> /// 获取客户端IP地址 /// </summary> /// <returns></returns> public st ...
- 使用ES(elasticsearch) 搜索引擎
介绍 https://blog.csdn.net/andyzhaojianhui/article/details/75195296 创建语句 { "company":{ &quo ...
