jQuery笔记之工具方法—高级方法Ajax
$.ajxa() ——基本使用
前提:先了解js的执行机制
$.Callbacks()——回调
$.Deferred()——异步
$.when()
网络服务器链接由《渡一教育》提供
-------------------------------------------------
$.ajxa()
//$.ajax() -- 基本使用
// 参数 obj
// 属性 url: 'https://easy-mock.com/mock/5c0b4a876162b83fe0a50cb9/person' 此服务器链接由《渡一教育》提供
// type: 请求方式 如要使用转载请注明出处为渡一教育
// data: {} 参数 信息
// success: 请求成功的处理函数
// error: 请求失败的处理函数
// complete: 请求完成的处理函数 最后执行
// context: 改变函数上下文本
// timeout: 设置再规定的时间内拿不到数据,就放弃获取数据
// async: true false 是否异步
// dataType: 'jsonp' 返回数据的一个类型
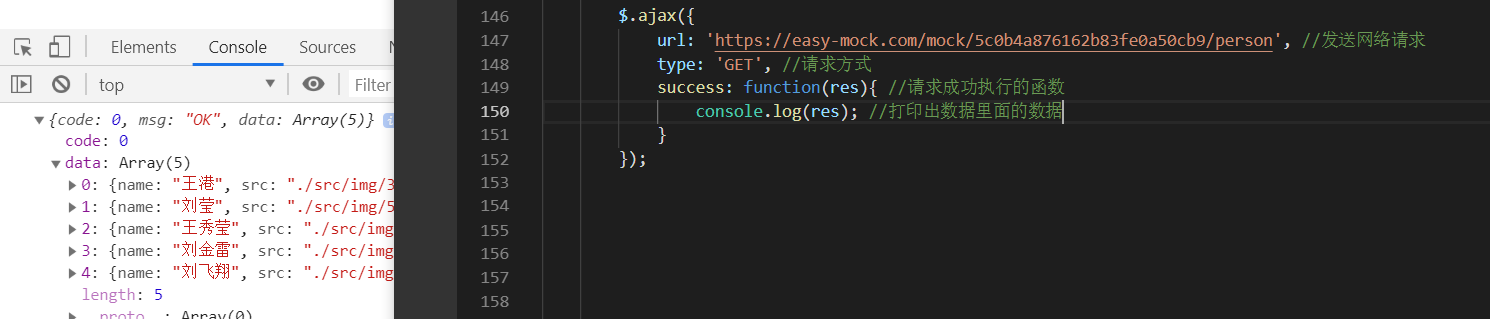
$.ajax({
url: 'https://easy-mock.com/mock/5c0b4a876162b83fe0a50cb9/person', //发送网络请求
type: 'GET', //获取数据的方式
success: function (res) { //请求成功后处理的函数
$.each(res.data, function (index, ele) {
console.log(ele);
});
console.log(this); //由于被下方的context的改变,所以this指向wrapper
},
error: function (e) { //请求失败处理的函数
console.log(e.status, e.statusText);
},
complete: function () { //请求完成的处理函数,最后才会执行
},
context: $('.wrapper') //改变函数上下文
});
发送网络请求,请求数据

$.Callbacks() 回调
参数有:noce、memory、unique、stopOnFlase (常用的有noce、memory)

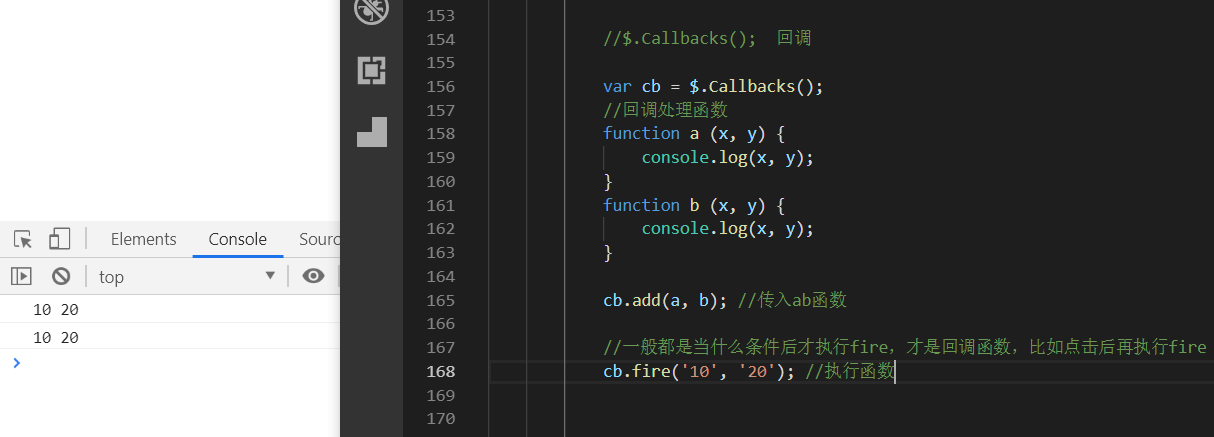
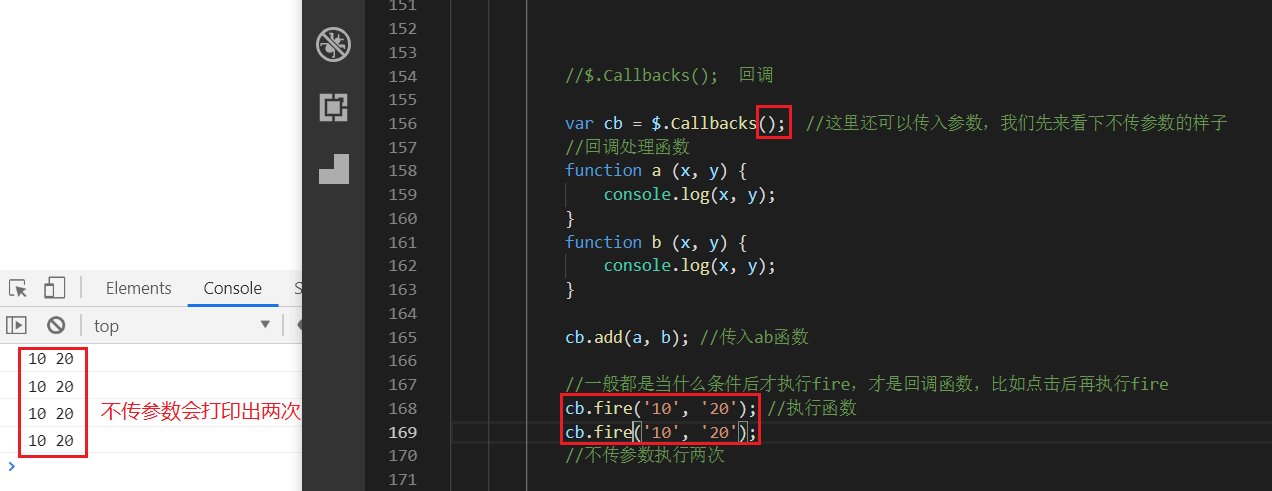
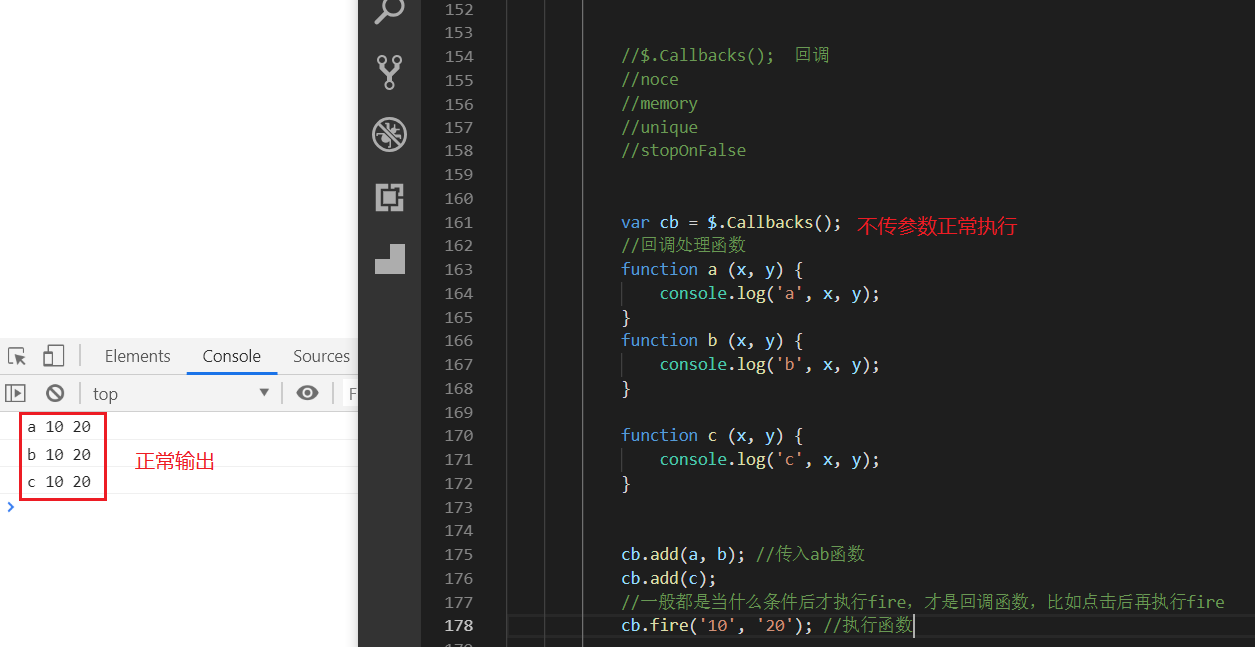
callbacks()还可以传入参数,我们先来看下不传参数noce输出的结果是什么样子的

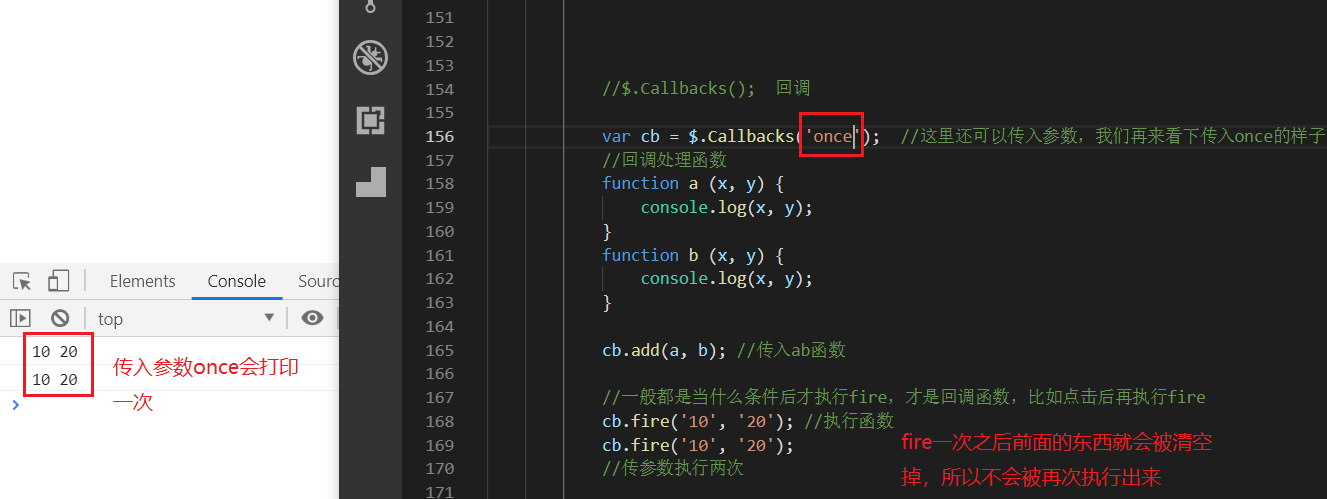
接下来我们再来看下传入参数noce的结果

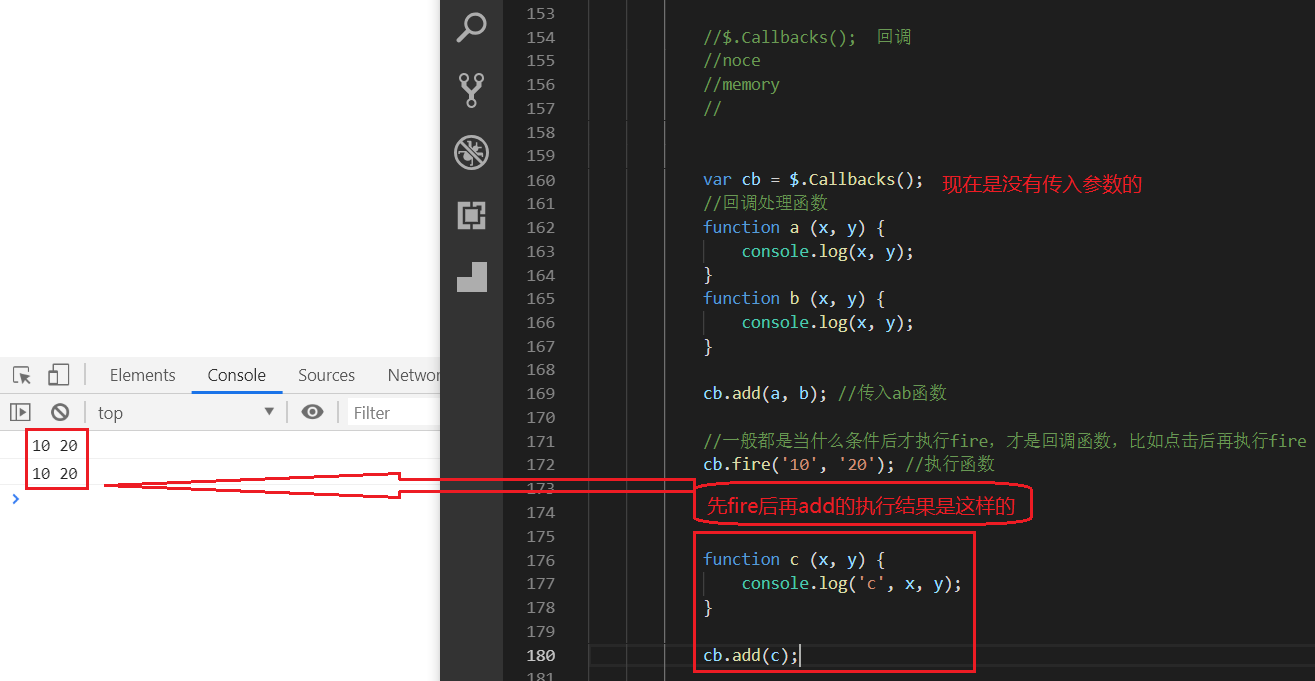
我们来看一下不传入memory
先fire后add是什么结果

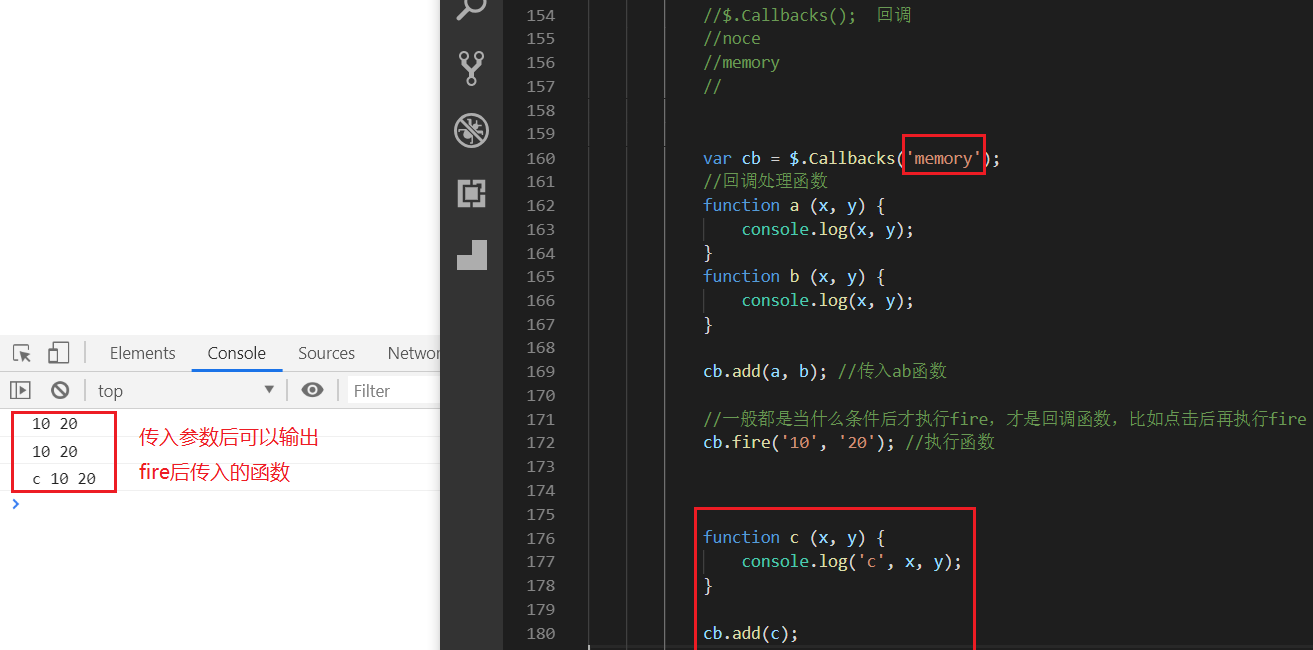
我们再来看一下传入参数memory

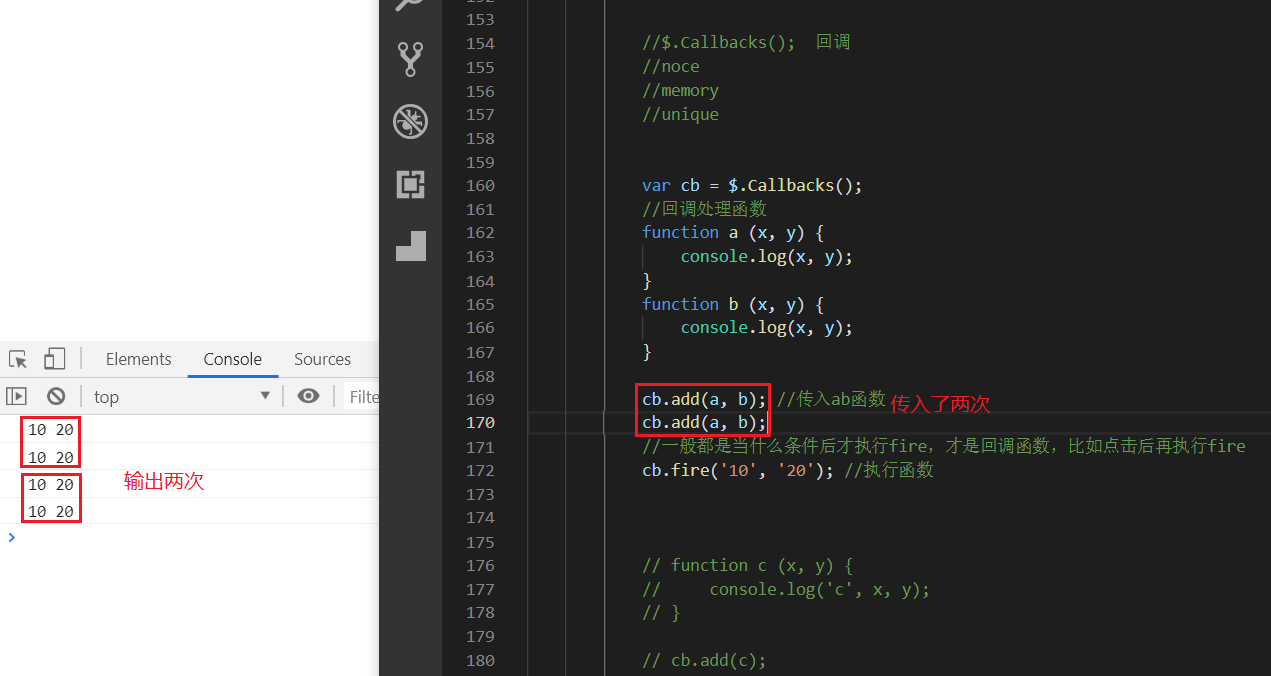
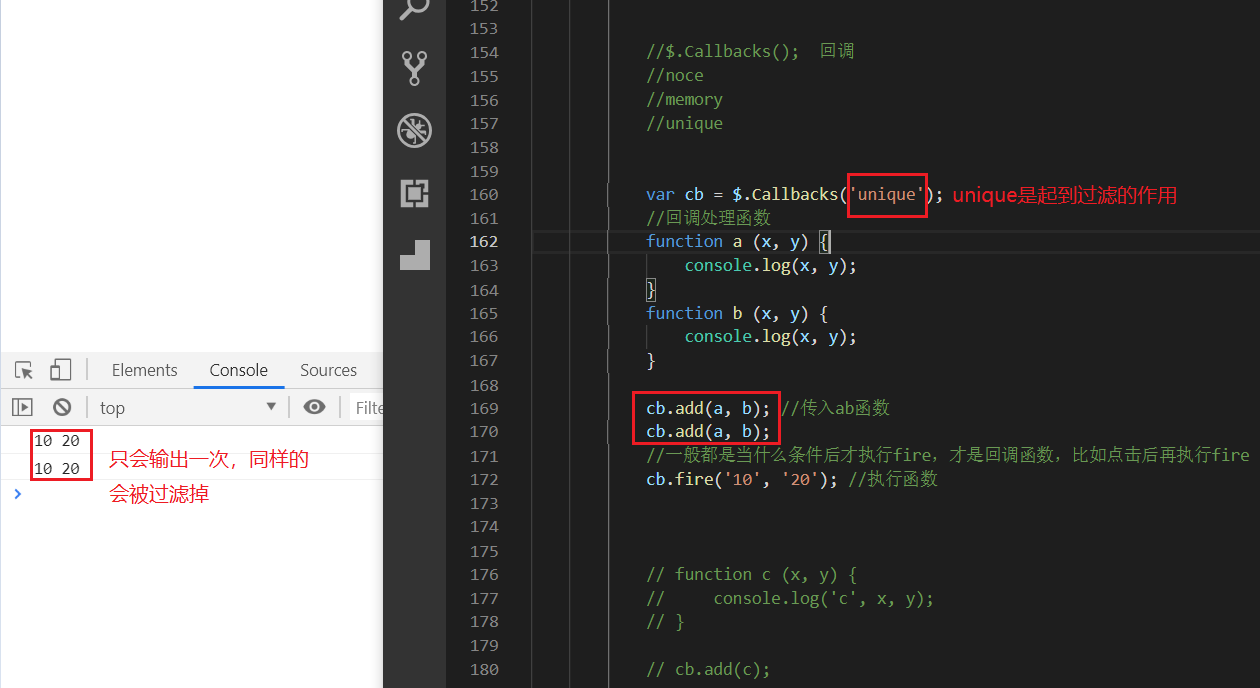
我们再来看一下参数unique有传跟没传的区别
不传入参数:

传入参数:

我们再来看一下参数stopOnFalse有传跟没传的区别
不传入参数:

传入参数的区别:

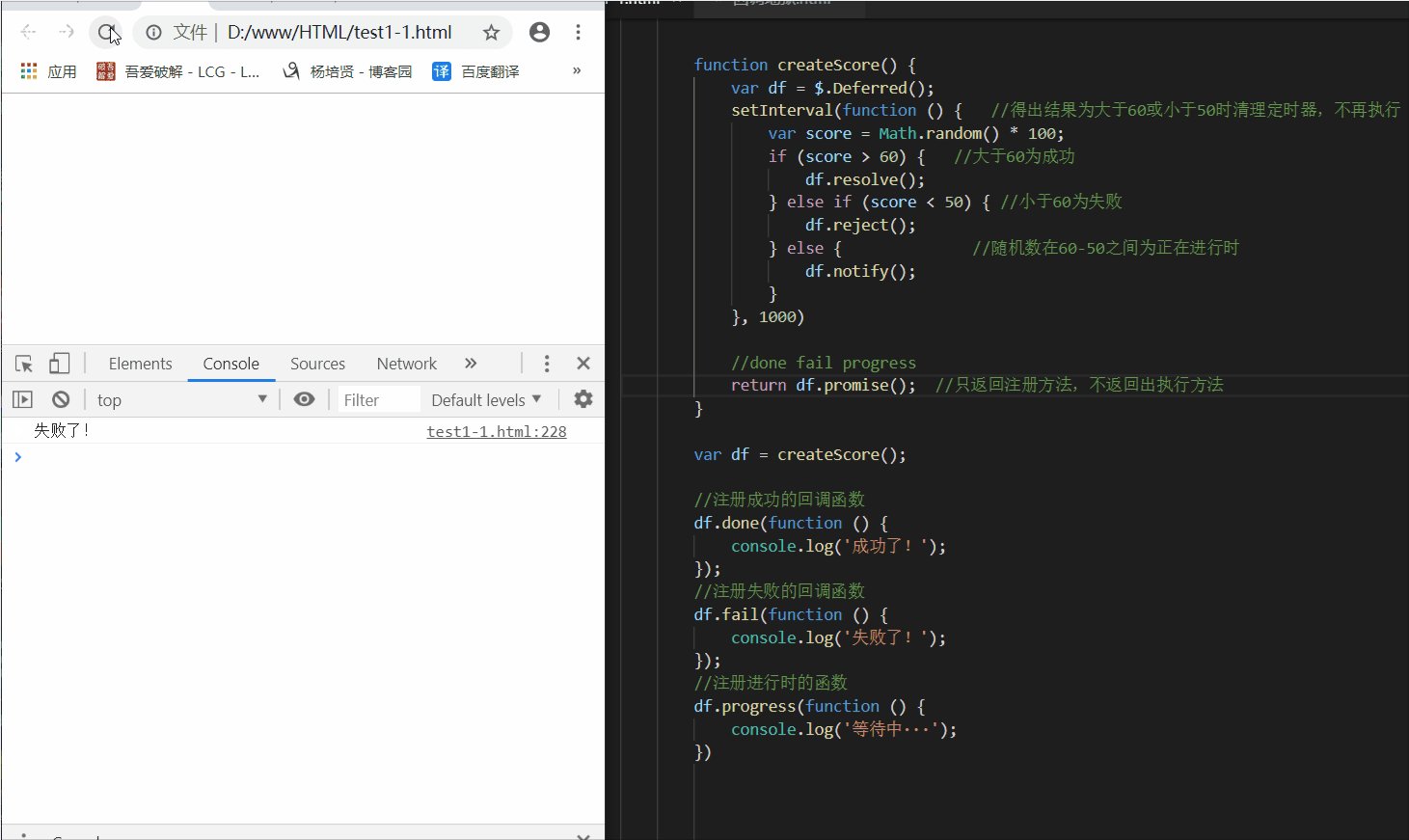
$.Deferred() 异步
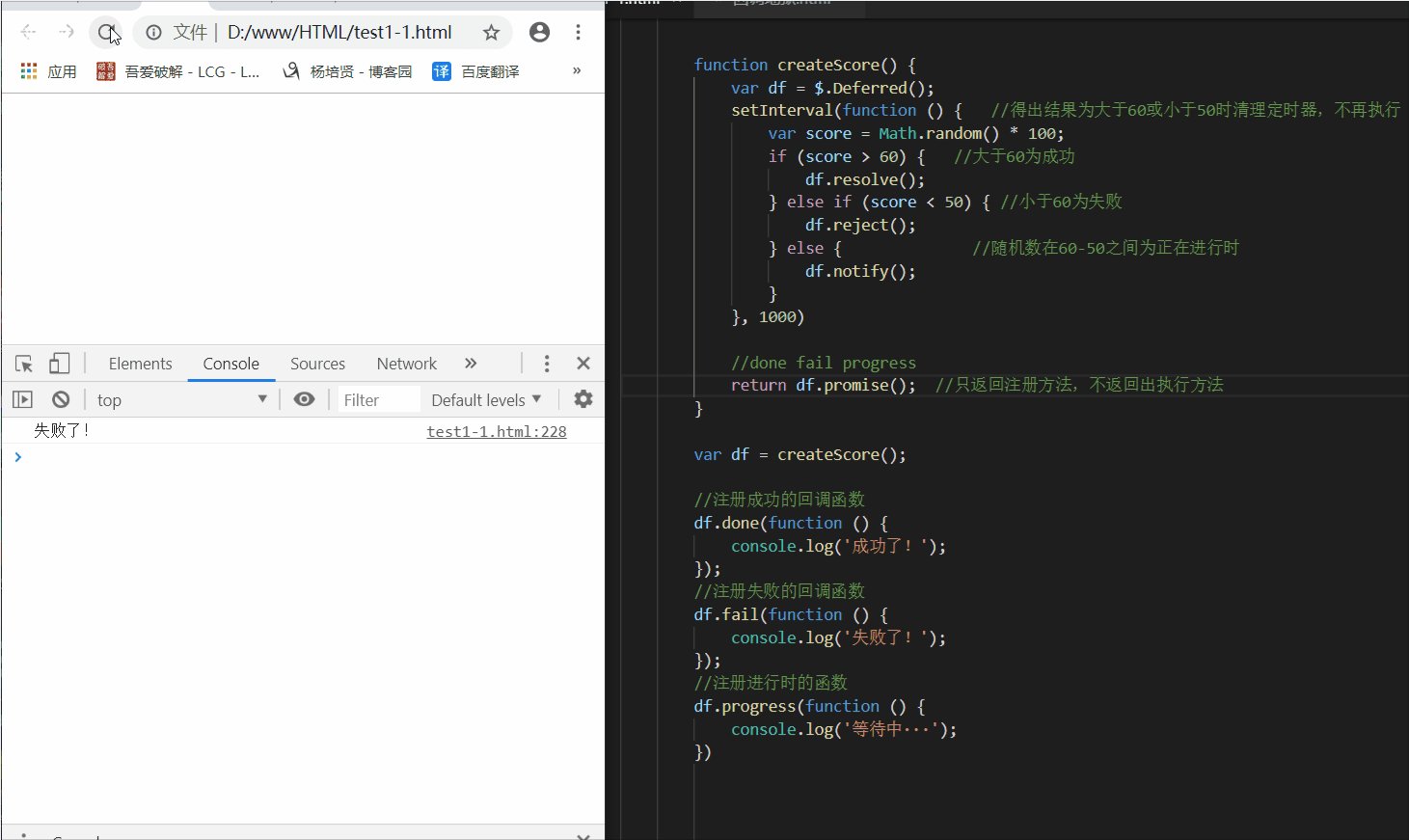
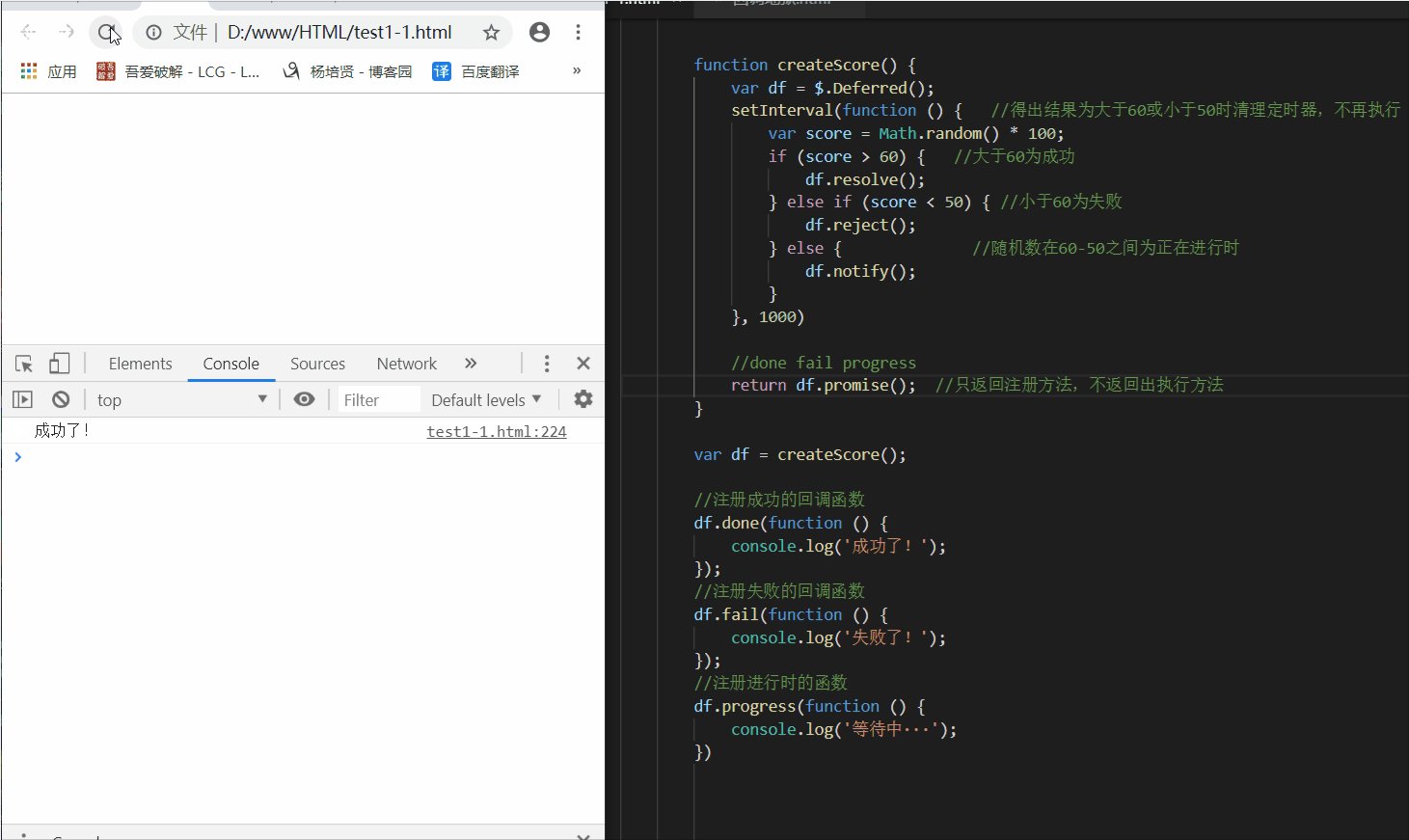
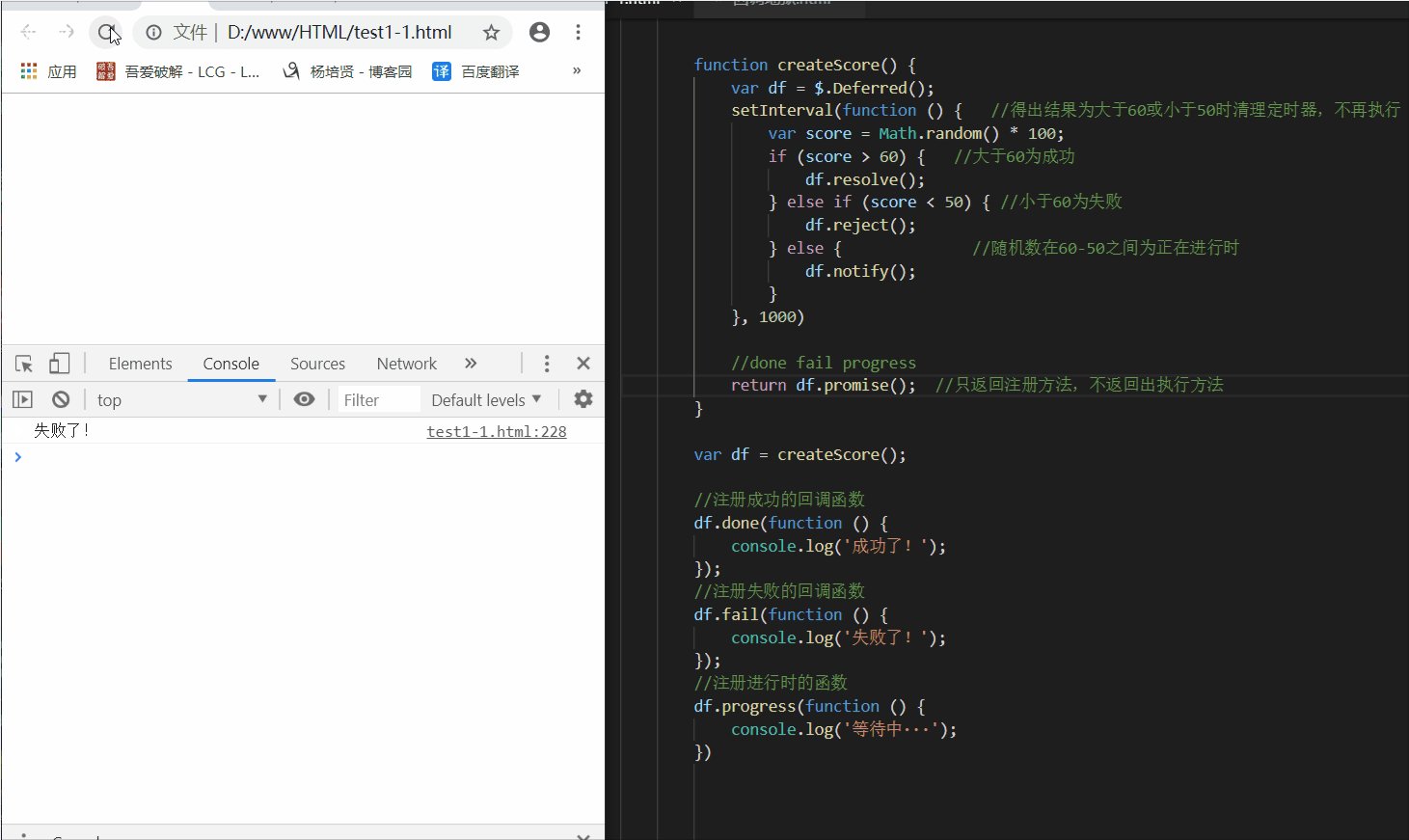
done 注册成功 fail 注册失败 progress 正在进行
resolve reject notify
var df = $.Deferred();
//done 成功 fail 失败 progress 正在进行
//resolve reject notify //触发方法 //注册成功的回调函数
df.done(function(){
console.log('成功了!');
});
//注册失败的回调函数
df.fail(function(){
console.log('失败了!');
});
//注册进行时的函数
df.progress(function(){
console.log('等待中···');
})
setInterval(function(){ //做一件异步的事件
var score = Math.random() * 100;
if(score > 60){ //大于60为成功
df.resolve();
}else if(score < 50){ //小于60为失败
df.reject();
}else{ //随机数在60-50之间为正在进行时
df.notify();
}
},1000)

但是现在有一个问题,就是除了异步事件里面可以触发状态,别人在外面也可以直接触发状态,所以我们现在就来做不会让别人触发

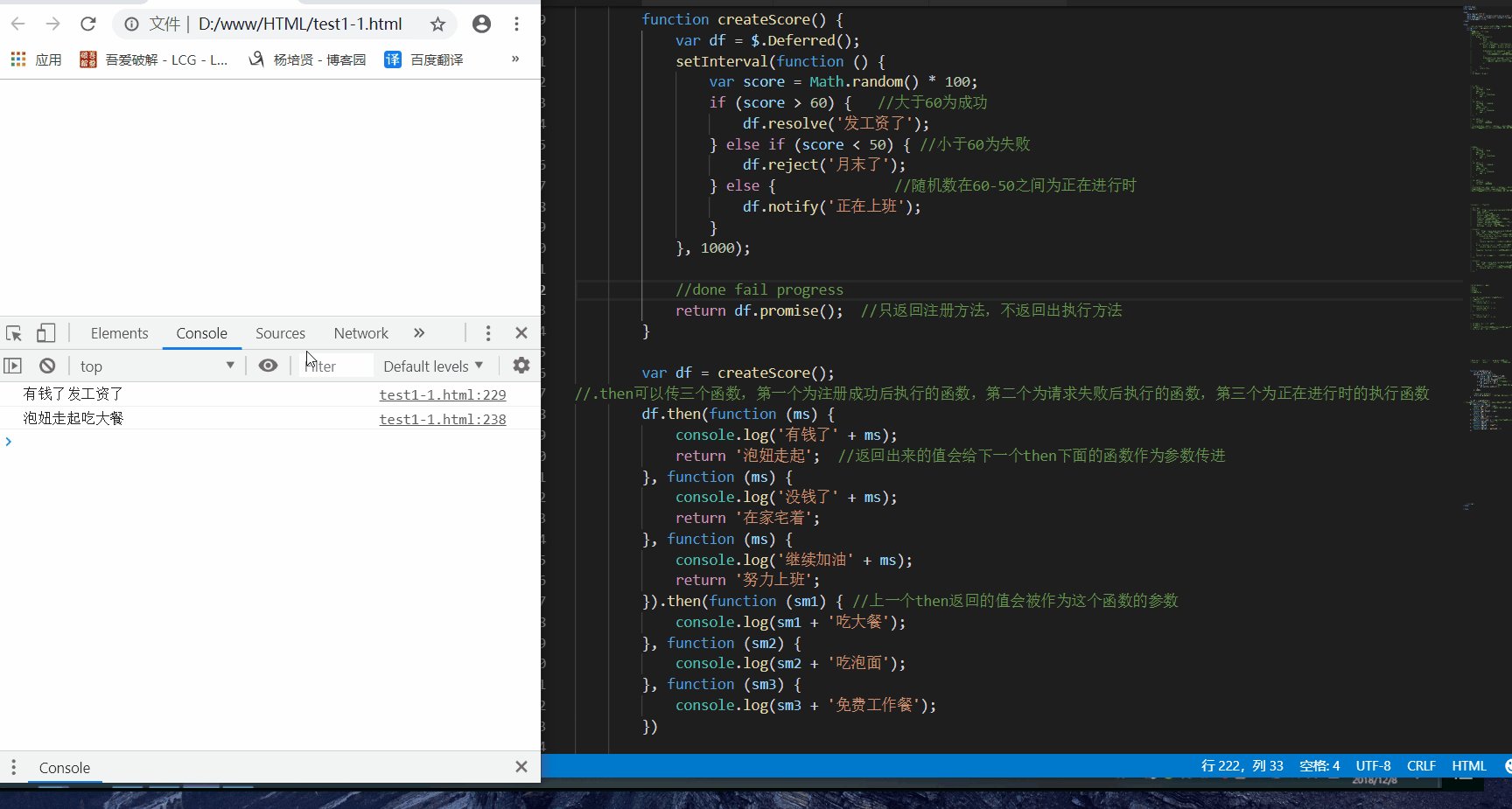
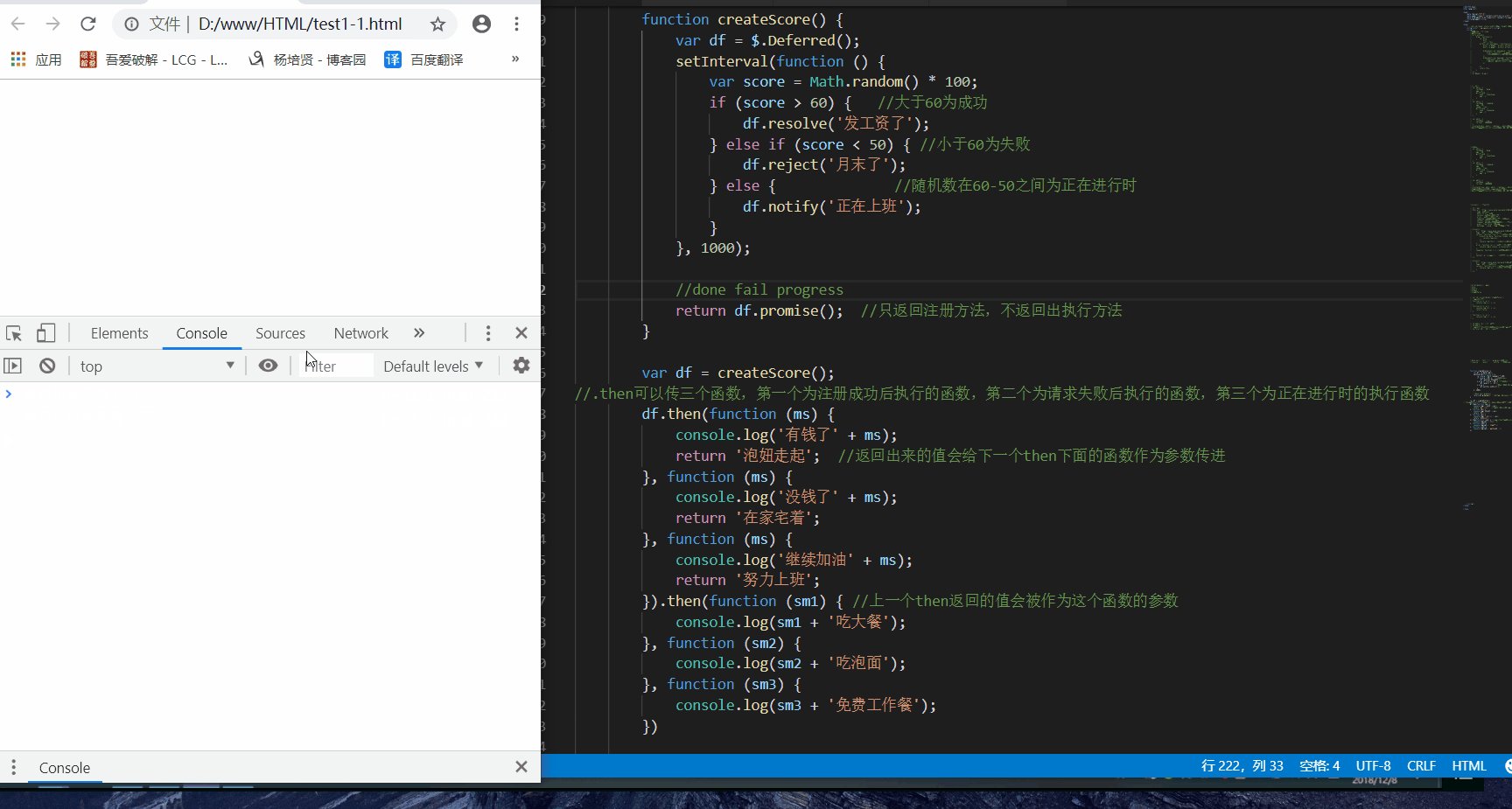
.then() 跟deferred()是相互挂钩的
可用于优化回调地狱
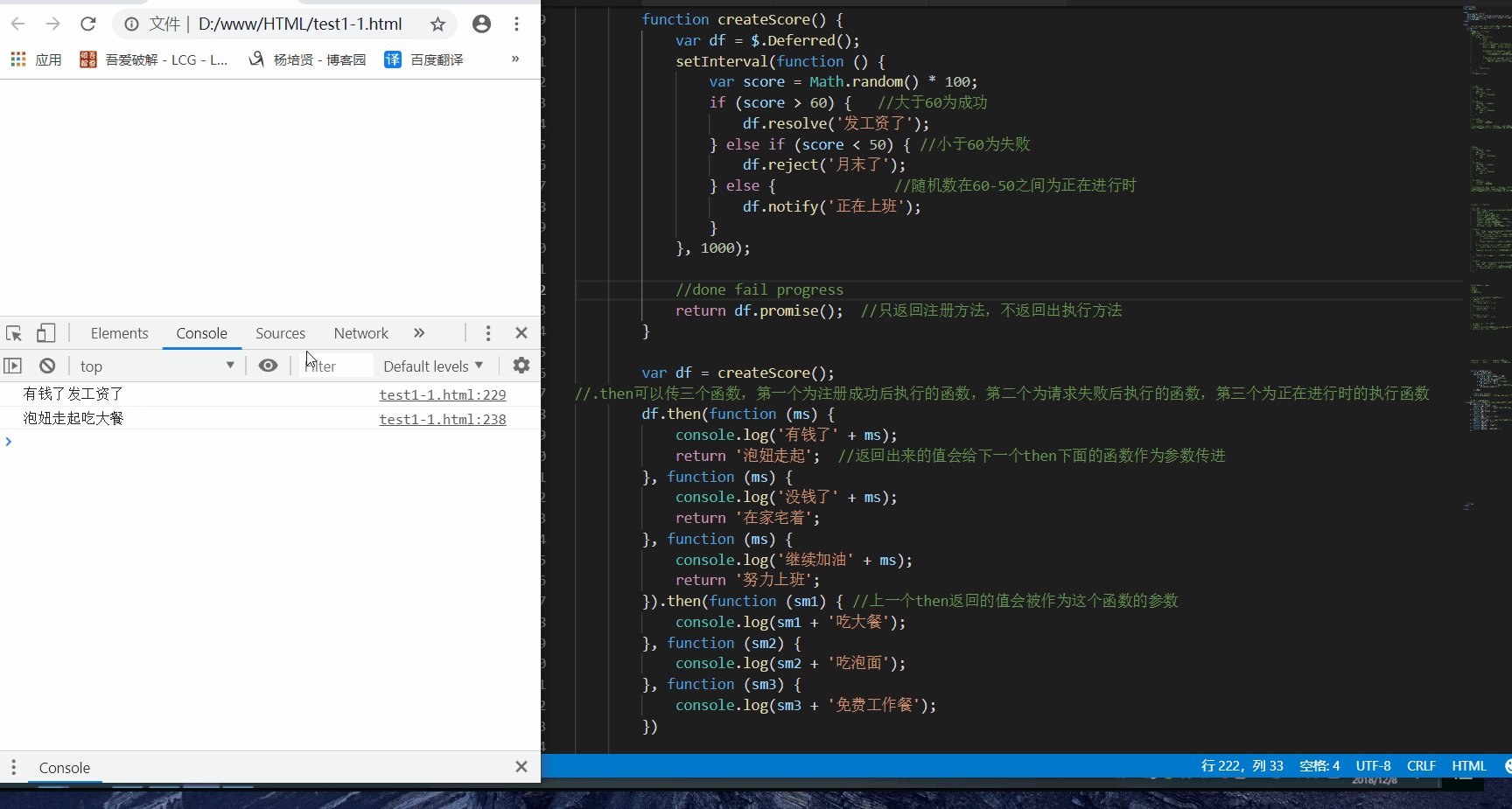
function createScore() {
var df = $.Deferred();
setInterval(function () {
var score = Math.random() * 100;
if (score > 60) { //大于60为成功
df.resolve('发工资了');
} else if (score < 50) { //小于60为失败
df.reject('月末了');
} else { //随机数在60-50之间为正在进行时
df.notify('正在上班');
}
}, 1000);
//done fail progress
return df.promise(); //只返回注册方法,不返回出执行方法
}
var df = createScore();
//.then可以传三个函数,第一个为注册成功后执行的函数,第二个为请求失败后执行的函数,第三个为正在进行时的执行函数
df.then(function (ms) {
console.log('有钱了' + ms);
return '泡妞走起'; //返回出来的值会给下一个then下面的函数作为参数传进
}, function (ms) {
console.log('没钱了' + ms);
return '在家宅着';
}, function (ms) {
console.log('继续加油' + ms);
return '努力上班';
}).then(function (sm1) { //上一个then返回的值会被作为这个函数的参数
console.log(sm1 + '吃大餐');
}, function (sm2) {
console.log(sm2 + '吃泡面');
}, function (sm3) {
console.log(sm3 + '免费工作餐');
})

$.when()
跟deferrd()是相互挂钩的
//$.when()
//参数可以是一个或多个延迟对象
//返回值是promise对象
$.when( df1, df2, df3).then(function(){
console.log('done');
}, function(){
console.log('fail');
});
//这个方法比较简单就不演示了,我给大家用文字描述以下就可以了吧!
//when是当的艺术,简单来说就是当什么条件下就执行下下面的函数
//我们上面写着,括号里面的三个函数
//相当于Ajax发送了三次请求,如果三次都请求成功就执行输出下面的done的函数
//如果有三次中一次或两次、三次请求失败,那么就会执行fail的函数
jQuery笔记之工具方法—高级方法Ajax的更多相关文章
- jQuery 第十章 工具方法-高级方法 $.ajax() $.Callbacks() .....
$.ajax() $.Callbacks() $.Deferred() .then() $.when() ---------------------------------------------- ...
- jQuery笔记之工具方法—Ajax 优化回调地狱
在上一篇文我们说到了回调地狱不好的地方,今天我们看看怎么来优化它,让它可以运用到实际开发中. 什么是回调地狱?回调地狱就是一个函数里面嵌套了所有功能函数,然后缩略图形成一个三角形. 这样的代码可复用性 ...
- jQuery笔记之工具方法extend插件扩展
jQuery工具方法 $.extend()插件扩展(工具方法) $.fn.extend()插件扩展(实例方法) 浅度克隆.深度克隆 两个方法基本是一样的,唯一不同的就是调用方式不一样 -------- ...
- jQuery笔记之工具方法
jQuery 工具方法 $.type()判断数据类型 $.isArray() $.isFunction() $.isWindow()... $.trim()消除空格 $.proxy()改变this指向 ...
- JQuery笔记(一)jq的使用方法
我用的jq版本是支持pc版为主的最高1版本里最高的1.124版本 官网的链接是只有最新的3下载,我把我在官网下载的jq代码链接发出来,如下 点我获取jq代码 和js不同的是,jq开发者封装了一些方法 ...
- jQuery笔记之 Ajax回调地狱
本次演示回调地狱: 模拟电影网站,判断用户是否为该网址的vip用户(最高权限为vip) 如果vpi就展示出vip电影,点击相应的电影显示出该电影的详细介绍 ---------------------- ...
- jquery-12 jquery中的工具方法有哪些
jquery-12 jquery中的工具方法有哪些 一.总结 一句话总结:四个较常用方法.1.isArray();2.isFunction();3.isEmptyObejct();4.trim(); ...
- 锋利的jQuery读书笔记---jQuery中Ajax--get、post等方法
load()方法通常用来从Web服务器上获取静态的数据文件,然而这并不能体现ajax的全部价值. 在项目中,如果需要传递一些参数给服务器中的页面,那么可以使用$.get()或者$.post()方法(或 ...
- jQuery EasyUI动态添加控件或者ajax加载页面后不能自动渲染问题的解决方法
博客分类: jquery-easyui jQueryAjax框架HTML 现象: AJAX返回的html无法做到自动渲染为EasyUI的样式.比如:class="easyui-layout ...
随机推荐
- HDOJ 5091 Beam Cannon 扫描线
线段树+扫描线: 我们用矩形的中心点来描写叙述这个矩形,然后对于每一个敌舰,我们建立一个矩形中心的活动范围,即矩形中心在该范围内活动就能够覆盖到该敌舰.那么我们要求的问题就变成了:随意一个区域(肯定也 ...
- FIR300M刷openwrt
淘宝看到一款FIR300M路由器,当时只要19.9元.图便宜就买了. Hardware Architecture: MIPS Vendor: MediaTek (Ralink) Bootloader: ...
- 3531: [Sdoi2014]旅行
3531: [Sdoi2014]旅行 Time Limit: 20 Sec Memory Limit: 512 MB Submit: 1731 Solved: 772 [Submit][Statu ...
- MapReduce算法形式二:去重(HashSet)
案例二:去重(shuffle/HashSet等方法)shuffle主要针对的是key去重HashSet主要针对values去重
- filename extension
题目描述 Please create a function to extract the filename extension from the given path,return the extra ...
- bzoj4406: [Wc2016]论战捆竹竿&&uoj#172. 【WC2016】论战捆竹竿
第二次在bzoj跑进前十竟然是因为在UOJ卡常致死 首先这个题其实就是一个无限背包 一般做法是同余最短路,就是bzoj2118: 墨墨的等式可以拿到30分的好成绩 背包是个卷积就分治FFT优化那么下面 ...
- for、while循环(java基础知识四)
1.循环结构概述和for语句的格式及其使用 * 什么是循环结构 循环语句可以在满足循环条件的情况下,反复执行某一段代码,这段被重复执行的代码被称为循环体语句,当反复执行这个循环体时,需要在合适的时候把 ...
- html5--6-10 CSS选择器7--伪类选择器
html5--6-10 CSS选择器7--伪类选择器 实例 学习要点 掌握常用的CSS选择器 了解不太常用的CSS选择器 什么是选择器 当我们定义一条样式时候,这条样式会作用于网页当中的某些元素,所谓 ...
- Oracle:通过pl/sql developer工具导入excel数据
1.在pl/sql developer中选择工具-->ODBC导入器 2.选择需要导入的EXCEL文件(CVS也可以):用户名.口令不用管,直接点“连接”,找到要导入的xls文件 3. 选择“导 ...
- 阮一峰 KMP BM算法
存一个链接,讲得好啊! 点击这里打开 字符串KMP 点击这里打开 字符串匹配的Boyer-Moore算法
