(4)javascript的运算符以及运算符的优先级
运算符的使用方法
在javascript的程序中要完成各种各样的运算,是离不开运算符的。
在javascript中,按运算符类型可以分为算术运算符、赋值运算符、比较运算符、逻辑运算符、条件运算符等。

( 图片来自于W3School离线手册)
" % "求模运算符例子:100%7 怎么计算?等于多少?
先100/7=14 14*7=98 100-98=2 结果 就是2 ;
算术运算符案例:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的运算符使用,javascript入门">
<meta name="description" content="老罗江湖">
<title> 运用javascript算术运算符 </title>
</head>
<body>
<script type="text/javascript">
var num1=100,num2=50; //定义两个变量
document.write("100+50="+(num1+num2)+"<br/>"); //计算两个变量的和
document.write("100-50="+(num1-num2)+"<br/>"); //计算两个变量的差
document.write("100*50="+(num1*num2)+"<br/>"); //计算两个变量的积
document.write("100/50="+(num1+num2)+"<br/>"); //计算两个变量的余数
document.write("100++="+(num1++)+"<br/>"); //自增运算
document.write("++100="+(++num1)+"<br/>");
</script>
</body>
</html>
效果图:

赋值运算符:
赋值运算符案例:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的赋值运算符,javascript入门">
<meta name="description" content="老罗江湖">
<title> 赋值运算符的使用规则 </title>
</head>
<body>
<h4>当数字和字符串相加,结果将成为字符串。</h4>
<script type="text/javascript">
x=10;
document.write(x);
document.write("<br/>");
x="10"+"10";
document.write(x);
document.write("<br/>");
x=10+"10";
document.write(x);
document.write("<br/>");
x="10"+5;
document.write(x);
document.write("<br/>");
</script>
</body>
</html>
效果图 :

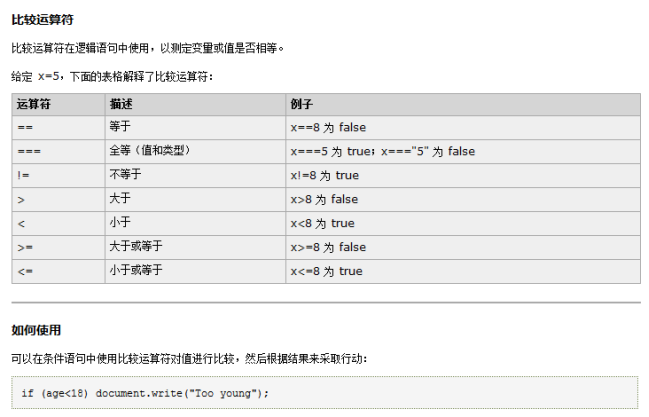
比较运算符:

( 图片来自于W3School离线手册)
案例解说:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript的运算符使用,javascript入门">
<meta name="description" content="老罗江湖">
<title> 比较运算符 </title>
</head>
<body>
<script type="text/javascript">
var age=25;
document.write("age变量的值为:"+age+"<br/>");
document.write("age>=20:"+(age>=20)+"<br/>");
document.write("age<20:"+(age<20)+"<br/>");
document.write("age!=20:"+(age!=20)+"<br/>");
document.write("age<20:"+(age<20)+"<br/>");
</script>
</body>
</html>
效果图:使用比较运算符比较两个数值的大小。

逻辑运算符:
 ( 图片来自于W3School离线手册)
( 图片来自于W3School离线手册)
案例:
案例:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript逻辑运算符,javascript入门">
<meta name="description" content="老罗江湖">
<title> 逻辑运算符的使用 </title>
</head>
<body>
<script type="text/javascript">
var x=6,y=3;
document.write(x<10&&y<2); //逻辑与,若两边表达式的值都为true,则返回true;任意一个值为false,则返回false。
document.write("<br/>");
var x=6,y=3;
document.write(x>10||y>6); //逻辑或,只有表达式的值都为false时,才返回false。
document.write("<br/>");
var x=6,y=3;
document.write(!(x>10)); //逻辑非,若表达式的值为true,则返回false,否则返true。
document.write("<br/>");
</script>
</body>
</html>
效果图:

条件运算符:

( 图片来自于W3School离线手册)
“?”条件运算符是个三元运算符,它有三部个分,一个计算值的条件和两个根据条件返回的真假值,格式如下:
条件 ? 表达式1:表达式2
在使用条件运算符时,如果条件值为真,则表达式值使用表达式1的值,否则使用表达式2的值。例子如下:
( x > y ) ? 30*3 : 15
如果x大于y值,则表达式的值为90,否则x的值小于或等于y值时,表达式值为15。
案例:
<!doctype html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta name="keywords" content="javascript条件运算符,javascript入门">
<meta name="description" content="老罗江湖">
<title> 条件运算符的使用 </title>
</head>
<body>
<script type="text/javascript">
var x=2;
var y=6;
var c=y-x;
document.write(c+"<br/>");
if(x>y)
{document.write("x大于y<br/>");}
else
{document.write("x小于y<br/>");} document.write(x>y?"5":"8"); //如果条件值为假,则表达式值使用表达式2的值。
</script>
</body>
</html>
效果图解说:上面创建了两个变量x和y,变量c的值是y和x的差;使用if语句判断x和y的大小,并输出结果;使用了三元运算符,如果x>y,则输出5,否则输出8。
Javascript运算符优先级
编程过程中需要特别注意运算符的优先级。运算符优先级是指在一个表达式中,运算符求值的先后顺序。程序的执行顺序将依据运算符的优先级顺序从左到右依次进行。
优先级别:括号里的表达式将先被执行,再乘除,后加减,这就是说乘法和除法的运算优先级高于加法和减法的优先级。乘除属于同一个级别,加减属于同一个级别,同一级别的运算符按从左到右顺序进行计算,这就是运算符的结合方式。如果有两个或者更多的算术运算符有相同的优先级,那么左边的将先执行,然后依次向右执行。
优先级(从高到低):
算术运算符--->比较运算符--->逻辑运算符 --->“=” 赋值符号
例子:X=2*4+5-4+12/2
结果:X=15
如果两个或者两个以上的运算符有相同的优先级,js根据运算符的执行顺序进行排序,一般的都是从左向右,但有些运算符的结合性是从右向左。
 (此图来自百度经验)
(此图来自百度经验)
/*以上的内容部分来自“javascript从零开始学”和个人学习笔记,此文最终解释权归本人所有!*/
(4)javascript的运算符以及运算符的优先级的更多相关文章
- JavaScript中涉及得运算符以及运算符的优先级
在js中主要有三种运算符:算术运算符,逻辑与比较运算符,位运算符.在着三种运算符中,最常见的应该是算术与比较运算符,位运算符比较少见一些 *说到了运算符,就不得不说运算符的优先级.下面我来列一下这些运 ...
- JavaScript中的逗号运算符
JavaScript逗号运算符 阅读本文的前提,明确表达式.短语.运算符.运算数这几个概念. 所谓表达式,就是一个JavaScript的“短语”,JavaScript解释器可以计算它,从而生成一个值 ...
- 第一百节,JavaScript表达式中的运算符
JavaScript表达式中的运算符 学习要点: 1.什么是表达式 2.一元运算符 3.算术运算符 4.关系运算符 5.逻辑运算符 6.*位运算符 7.赋值运算符 8.其他运算符 9.运算符优先级 E ...
- javascript运算符——位运算符
× 目录 [1]二进制 [2]非 [3]与[4]或[5]异或[6]左移[7]右移[8]>>>[9]应用 前面的话 位运算符是非常底层的运算,由于其很不直观,所以并不常用.但是,其速度 ...
- javascript笔记整理(运算符 )
1.运算符和操作数的组合就称为表达式. 2.算术运算符(+ - * / % a++ a-- --a ++a) a.+ 1.用于数值计算:var a=1;var b=2;alert(a+b)===3 2 ...
- JavaScript基础3——关于运算符
算数运算符 算数运算符有+.-.*./.%.++.--.=.类似+=的运算符,其使用方式与编程语言(Java.C++.C#等)基本一样.给定 y=5,下面的表格解释了这些算术运算符: 运算符 描述 例 ...
- 浅析JavaScript中的typeof运算符
对JavaScript中的typeof运算符进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助. 如果typeof的运算符是数字.字符串或者布尔值,它返回的结果就是"numb ...
- C++语言运算符的功能、优先级和结合性
优先级 运算符 名称或含义 使用形式 结合方向 说明 1 [] 数组下标 数组名[常量表达式] 左到右 () 圆括号 (表达式)/函数名(形参表) . 成员选择(对象) 对象.成员名 -& ...
- JavaScript学习系列4 ----- JavaScript中的扩展运算符 三个点(...)
在JavaScript中, ES6开始有rest参数 和 三个点扩展运算符 (spread运算符) 我们来看看他们各自的用处 1. rest参数 rest参数的形式为 ...变量名 ...
随机推荐
- 【转载】究竟啥才是互联网架构“高可用”
一.什么是高可用 高可用HA(High Availability)是分布式系统架构设计中必须考虑的因素之一,它通常是指,通过设计减少系统不能提供服务的时间. 假设系统一直能够提供服务,我们说系统的可用 ...
- 父节点parentNode
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content ...
- linux 标准i2c接口(一)
一:I2C设备操作方式: 1. 应用程序操作法:i2c的设备的驱动可以直接利用linux内核提供的i2c-dev.c文件提供的ioctl函数接口在应用层实现对i2c设备的读写,但是在应用层使用ioc ...
- hiho1079 线段树区间改动离散化
题目链接: hihocoder1079 代码: #include<iostream> #include<cstdio> #include<cstring> #inc ...
- Vue.js 使用 Swiper.js 在 iOS 11 时出现错误
前言 在H5项目中,需要用到翻页效果,通过 Swiper 来实现,安装 Swiper npm i swiper -S 但是实际使用中,发现低版本 iOS < 11 会出现下面这个错误: Synt ...
- adb获取Android系统属性(adb shell getprop ***)数据来源
在Android系统中,它的根文件系统下有几个用于启动系统时需要的配置文件: /init.rc /default.prop /system/build.prop 通常我们可以通过命令getprop获取 ...
- 简易五子棋 V1.1.0
main.cpp #include "fivechess.cpp" int main() { fivechess a; a.RunGame(); getchar(); return ...
- Python里的一些注释规范
写代码注释是一件很重要的事情,如果你写的一段函数给别人调用那么往往都需要配上一些基本的注释.写好代码可以让别人容易阅读你的代码.试想一 下:如果你在github上面找到一段你想要的代码,这段代码有20 ...
- 搜索好题UVA1601
题目 分析:如果以当前3个小写字母的位置为状态,则问题转化为图上的最短路问题.但是如果每次都判断小写字母的下一步是否合法,那就是说每次移动都需要判断5^3,肯定会超时.可以把所有可以移动的格子找出来建 ...
- 平衡二叉树、B树、B+树、B*树、LSM树简介
平衡二叉树是基于分治思想采用二分法的策略提高数据查找速度的二叉树结构.非叶子结点最多只能有两个子结点,且左边子结点点小于当前结点值,右边子结点大于当前结点树,并且为保证查询性能增增删结点时要保证左右两 ...
