【09】AngularJS 表格
AngularJS 表格
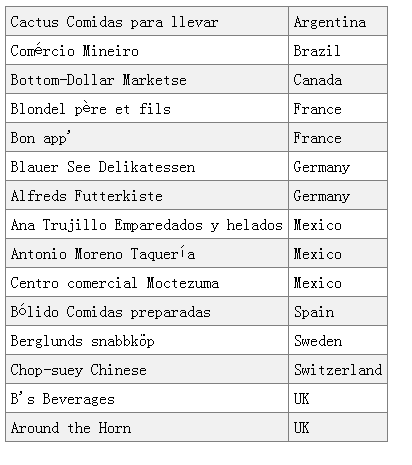
ng-repeat 指令可以完美的显示表格。
在表格中显示数据
使用 angular 显示表格是非常简单的:
<div ng-app="myApp" ng-controller="customersCtrl"><table><tr ng-repeat="x in names"><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table></div><script>var app = angular.module('myApp',[]);app.controller('customersCtrl',function($scope, $http){$http.get("test.php").success(function(response){$scope.names = response.records;});});</script>

使用 CSS 样式
为了让页面更加美观,我们可以在页面中使用CSS:
<style>table, th , td {border:1px solid grey;border-collapse: collapse;padding:5px;}table tr:nth-child(odd){background-color:#f1f1f1;}table tr:nth-child(even){background-color:#ffffff;}</style>

使用 orderBy 过滤器
排序显示,可以使用 orderBy 过滤器:
<table><tr ng-repeat="x in names | orderBy : 'Country'"><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table>

使用 uppercase 过滤器
使用 uppercase 过滤器转换为大写:
<table><tr ng-repeat="x in names"><td>{{ x.Name}}</td><td>{{ x.Country| uppercase }}</td></tr></table>

显示序号 ($index)
表格显示序号可以在 <td> 中添加 $index:
<table><tr ng-repeat="x in names"><td>{{ $index +1}}</td><td>{{ x.Name}}</td><td>{{ x.Country}}</td></tr></table>

使用 $even 和 $odd
<table><tr ng-repeat="x in names"><td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Name}}</td><td ng-if="$even">{{ x.Name}}</td><td ng-if="$odd" style="background-color:#f1f1f1">{{ x.Country}}</td><td ng-if="$even">{{ x.Country}}</td></tr></table>

【09】AngularJS 表格的更多相关文章
- AngularJS 表格
ng-repeat 指令可以完美的显示表格. 使用 angular 显示表格是非常简单的: <!DOCTYPE html> <html> <head> <me ...
- AngularJS表格神器“ui-grid”的应用
HTML: (代码仅用于解释得更清楚,并未完全展示) <!doctype html> <html ng-app="app"> <head> & ...
- angularJs表格效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script sr ...
- Angularjs 表格插件的使用
对于相关的table组件可以使用:UI Grid (ng-grid),ng-table,smart table,Angular-Datatables,tablelite,kendo-ui中的grid. ...
- angularjs表格方式显示数据
<table> <tr ng-repeat="x in names"> <td>{{ x.Name }}</td> <td&g ...
- AngularJS表格排序
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- AngularJS 表格(带有CSS样式)
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- AngularJS:表格
ylbtech-AngularJS:表格 1.返回顶部 1. AngularJS 表格 ng-repeat 指令可以完美的显示表格. 在表格中显示数据 使用 angular 显示表格是非常简单的: A ...
- AngularJS Bootstrap
AngularJS 的首选样式表是 Bootstrap. 可以在 AngularJS 应用中加入 Twitter Bootstrap,你可以在你的 <head>元素中添加如下代码: < ...
随机推荐
- 私有CA和证书
证书类型 证书授权机构的证书 服务器 用户证书 获取证书两种方法 使用证书授权机构: 生成签名请求(csr ) 将csr发送给CA 从CA处接收签名 自签名的证书: 自已签发自己的公钥 openSSL ...
- bzoj2093: [Poi2010]Frog(单调队列,倍增)
2093: [Poi2010]Frog Time Limit: 10 Sec Memory Limit: 259 MBSubmit: 568 Solved: 186[Submit][Status] ...
- JS 封装插件
媒体播放器插件: mediaelement-and-player.js 轮播图插件: swiper.min.js
- random模块思维导图
- 洛谷 P2090 数字对
发现如果给定两个数(a,b),可以用类似辗转相除法在logn的时间内计算出(反向)变到(1,1)的最小步数. 然而并不知道另一个数是多少? 暴力嘛,枚举一下另一个数,反正1000000的nlogn不虚 ...
- Github 文件选择性上传
用过Github的人都知道.gitignore文件的存在,但是实际用起来还是有一些需要注意的地方,尤其是对于新手来说,稍不注意就会出错. 一.Github选择性忽略特定文件的方式 1.全局设置 一 ...
- WebForm vs MVC
What is ASP.NET? ASP.NET is a Microsoft’s Web application framework built on Common language runtime ...
- [ USACO 2001 OPEN ] 地震
\(\\\) Description 给出一张 \(n\) 个点 \(m\) 条边的无向图,现在要建一棵生成树. 每条边都有消耗的时间 \(t_i\),也有建造的代价 \(w_i\) . 最后总金给 ...
- dedecms手机网站内页上一篇/下一篇的翻页功能
修改文件include/arc.archives.class.php文件. 1.搜索 function GetPreNext($gtype='') 2.将这个函数的所有内容替换为 function G ...
- x86汇编之十(使用字符串)
x86汇编之十(使用字符串) 转自网络,出处不详 一.传送字符串 Intel提供了完整的字符串传送指令,就像是MOV指令一样. 1.MOVS指令 1)movs指令格式 把字符串从一个位内存位置传送到另 ...
