vue-cli项目中使用mockjs(基础使用和全局配置使用)
参考:vue+mockjs 模拟数据,实现前后端分离开发 (Github-Demo可查看全部代码),Mockjs ,Axios
很多时候前后端分离的项目在开发过程中前端所需数据和后端接口并不会同步开发,此时在接口对接之前就可以使用mockjs来自定义模拟数据
vue项目中的请求一般也是使用Axios进行请求,而axios的的一个特点就是会自动拦截请求,今天搞了一下午,也参考了很多文章,差不多完成了demo
axios的使用参考官网。
脚手架搭建好之后
npm install mockjs // 安装mockjs
npm install axios // 安装axios
一、基础使用(单独页面中使用)
<button @click="getData"> 生成数据 </button>
import Mock from 'mockjs' // node方式引入 (CommonJS)
export default {
name: 'HelloWorld',
data () {
return {
mockData: [] // 生成数据
}
},
methods: {
getRandom () {
this.mockData = Mock.mock({ //生成数据规则
'list|1-10': [{
'id|+1': 1
}]
})
document.body.innerHTML += '<pre>' + JSON.stringify(this.mockData, null, 4) + '</pre>' // 展示到页面中
}
}
二、全局配置(main.js中引入)
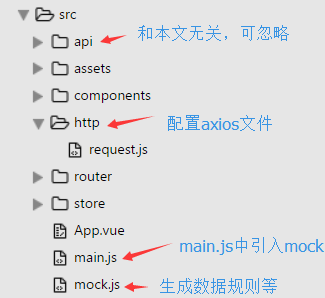
项目目录构成(myapp下的src文件夹)

先看http---request.js
import axios from 'axios'
// axios.defaults.headers.post['Content-Type'] = 'application/x-www-urlencoded'
const http = axios.create() http.defaults.timeout = 3000 http.interceptors.request.use(config => { // 请求拦截器配置 // 可不配置
// do sth
return config
}, error => {
console.log(error)
return Promise.reject(error)
}) http.interceptors.response.use(response => { // 响应拦截器配置 // 可不配置
// do something
return response
}, error => {
console.log(error)
return Promise.reject(error)
}) export function fetch(url, params) { // 封装axios的post请求
return new Promise((resolve, reject) => { // promise 用法,自行查阅
axios.post(url, params).then(response => {
resolve(response.data) // promise相关
}).catch(error => {
reject(error) // promise相关
})
})
} export default { // 暴露htto_mock方法,即后面页面中用到的方法
http_mock(url, params) {
return fetch(url, params)
}
}
然后配置mock(mock.js文件)
import Mock from 'mockjs'
const Random = Mock.Random
var listData = function() {
let _data = []
for (let i = 0; i < 20; i++) {
let newList = { // 详细 规则 参照mockjs官网
title: Random.csentence(5, 30), // Random.csentence( min, max )
imgSrc: Random.dataImage('200x160', '这是图片中的文本'), // Random.dataImage( size, text ) 生成图片(base64位数据格式)
author_name: Random.cname(), // Random.cname() 随机生成中文名
date: Random.date() + ' ' + Random.time() // Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串
}
_data.push(newList)
}
return {_data: _data}
}
// url为要拦截的请求地址 请求方式 请求数据(规则) (此处api会被mockjs拦截)
Mock.mock('http://route.showapi.com/60-27', 'post', listData)
main.js中 只需引入即可
import mock from './mock'
最后就是页面中的使用了
引入request.js
import request from '@/http/request'
mock拦截并生成,我使用的是created时直接生成,事件触发一样
created () {
this.getData()
},
method: {
getData() { // 假装要使用http_mock发送请求(#手动滑稽#)(mock自动拦截请求并生成数据)
request.http_mock('http://route.showapi.com/60-27','api_id=63114&api_sign=3847b0').then(response => {
console.log(response._data)
})
}
}
最后出现的数据:

完事其他页面中引入下就能使用了,后台接口对接好之后,mockjs直接取消使用就ok了。
vue-cli项目中使用mockjs(基础使用和全局配置使用)的更多相关文章
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- Vue+Typescript项目中使用echarts
方案一:推荐 在typescript+Vue的项目中引用echarts,为了加强引用,引入echarts和@types/echarts两个包,一个是工程依赖,一个是声明依赖. npm install ...
- 如何在vue-cli项目中结合mockjs模拟假数据
1.前言 在如今前后端分离的开发方式已被广泛采用的今天,前端同学和后端同学各自独立开发,后端提供数据接口,前端调用接口获取数据渲染页面.但是在实际开发中,后端开发由于逻辑相对复杂接口迟迟提供不到位,而 ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理
在一些内部OA或者流转的文件,或者给一些客户的报价文件.合同,或者一些医院出示的给保险机构的病历资料等,有时候可能都希望快速的使用电子签章的处理方式来给文件盖上特定的印章,本篇随笔介绍基于Vue&am ...
- 在基于ABP框架的前端项目Vue&Element项目中采用电子签名的处理
在前面随笔介绍了<在基于ABP框架的前端项目Vue&Element项目中采用电子签章处理文件和打印处理>的处理,有的时候,我们在流程中或者一些文件签署的时候,需要签上自己的大名,一 ...
- JavaWeb项目中web.xml有关servlet的基本配置
JavaWeb项目中web.xml有关servlet的基本配置: 我们注意到,tomcat下的conf中也有一个web.xml文件,没错的,所有的JavaWeb项目中web.xml都继承自服务器下的w ...
随机推荐
- 869C
dp 我好像很zz... 想了好长好长时间,然后没想出来,怒掉rating... 其实我们可以吧三种颜色两两计算,因为这样加入第三种颜色不会影响之前的方案,那么我们跑一个dp,计算数量分别为a,b的方 ...
- java.lang.NoSuchMethodError: org.springframework.web.context.support.XmlWebApplicationContext.getEnv
转自:https://blog.csdn.net/u012941811/article/details/16960493 ava.lang.NoSuchMethodError: org.springf ...
- 从事UNIX/LInux服务器编程最方便的代码编译工具------(eclipse for c/c++)、(FileZilla)、(Secure CRT) 这三种一定要一起使用 之1
今天主要是将前几天搞的Linux学习的心得写出来,希望帮助更多的人进行,方便从事Unix和Linux编程的同行和刚入门者.主要介绍三种工具并给出安装过程,请大家不必怀疑这个博文,此博文是我自己原创.请 ...
- Windows NT/NTLM 加密
Hash,一般翻译为“散列”,也有直接音译为“哈希”的,就是把任意长度的输入(又叫做预映射,pre-image),通过散列算法,变换成固定长度的输出,该输出就是散列值.这种转换是一种压缩映射,也就是散 ...
- ASP.NET Core MVC 打造一个简单的图书馆管理系统 (修正版)(四)图书信息的增删改查
前言: 本系列文章主要为我之前所学知识的一次微小的实践,以我学校图书馆管理系统为雏形所作. 本系列文章主要参考资料: 微软文档:https://docs.microsoft.com/zh-cn/asp ...
- spoj 287 NETADMIN - Smart Network Administrator【二分+最大流】
在spoj上用题号找题就已经是手动二分了吧 把1作为汇点,k个要入网的向t连流量为1的边,因为最小颜色数等于最大边流量,所以对于题目所给出的边(u,v),连接(u,v,c),二分一个流量c,根据最大流 ...
- Word Cloud (词云) - Matlab
今天要总结的是 Word Cloud 最后一个部分了,用 Matlab 来创建 word cloud.Matlab R2018b 已经提供 wordcloud 函数可以直接生成词云了. >> ...
- 2018SCin tsyzDay2 模拟赛-动态规划(简单的)
内心OS:简单?????还是我太弱了. 期望得分:100+100+0+0+0+0+随机暴力的点==200 实际得分:0+100+10+0+10+0==120 您知道我第一题为什么错了嘛??文件在混乱中 ...
- [Usaco2017 Open]Modern Art 2
Description Having become bored with standard 2-dimensional artwork (and also frustrated at others c ...
- Kruskal HDOJ 4313 Matrix
题目传送门 题意:如何花最小的代价使得一棵树划分开且不含同类节点 分析:当一条边连接的左右集合同类点小于等于1,那么不用删除,将两个集合合并,要求最小代价,那么贪心思想将权值降序排序,删除后剩下的就是 ...
