局域网Cesium离线影像及瓦片影像地图加载
1、Cesium简介
优点:
- cesium展示地图数据效果比较好,解析2D地图各种不同服务类型的数据源,比如百度地图、天地图、arcgis地图、BingMap、openStreetMap、MapBox等等;解析地形图加载;解析3D模型,包括动态加载以及3Dtitles切片形式加载展示,尤其是3Dtitles,大大的加快了展示3D模型的展示效率;
- Cesium封装部分地图控件,直接调用即可,不用自己写;
缺点:
- 跟商业3DGIS软件对比,比如skyline,cesium三维分析功能较弱, cesium官网关于三维分析的例子难以找到(需要自己底层去实现),大多是以展示数据以及渲染数据为主的例子;
- 尚未提供交互式标绘工具Draw接口,2DGIS一般都是提供Draw工具的,比如arcgis api以及openlayer api;cesium想要绘制点、线、面,只能通过代码来绘制,貌似不能在线手动画;
- 没有地图量算工具、地图比例尺、拉框缩放等,这些地图基本工具,在cesium都需要自己来写实现。
2、软件下载瓦片并发布地图服务方式
软件环境:
cesium1.25,tomcat7
1,首先使用XX地图下载器,破解版4.6,下载全球高德影像图,我下载1-7级,大概几百兆,比较快,第八级1个多G,指数级增长,学习阶段不需要太多。
下载操作:首先缩小地图,框选全球地图,双击,弹出下载页面,经纬度可以手动调整,-180,180 -90 90,确定即可下载。其它都默认。
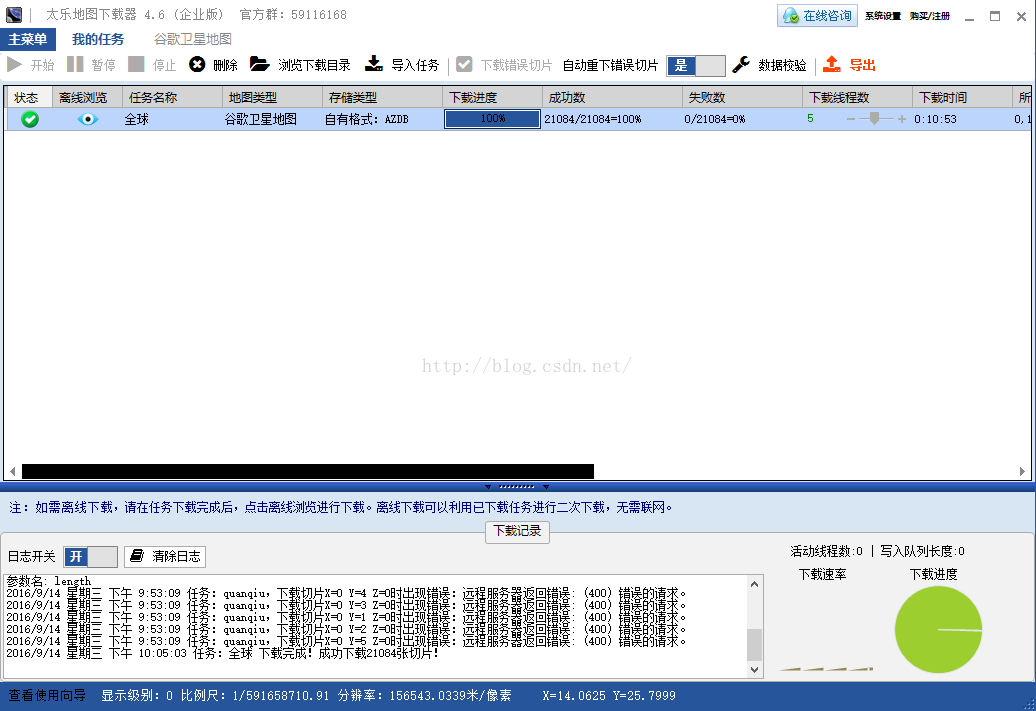
2,下载完成后,如下图:


点击导出按钮,如上右图。存储格式选择“瓦片:tms”,图片格式png即可,选择保存位置,导出。
3,将导出的瓦片目录复制到tomcat wabapps目录下,文件名GlobalTMS,下面1-7级瓦片。
4,Cesium中显示影像,代码如下:
- var url='http://localhost:8080/geoserver/wms'; //Geoserver URL
- var viewer = new Cesium.Viewer('cesiumContainer',{
- imageryProvider:new Cesium.WebMapServiceImageryProvider({
- url : url,
- layers: 'nurc:Arc_Sample'// Here just give layer name
- }),
- baseLayerPicker:false
- });
- var layers = viewer.imageryLayers;
- var blackMarble = layers.addImageryProvider(Cesium.createTileMapServiceImageryProvider({
- url : '/GlobalTMS',
- credit : '北京市昌平区'
- }));
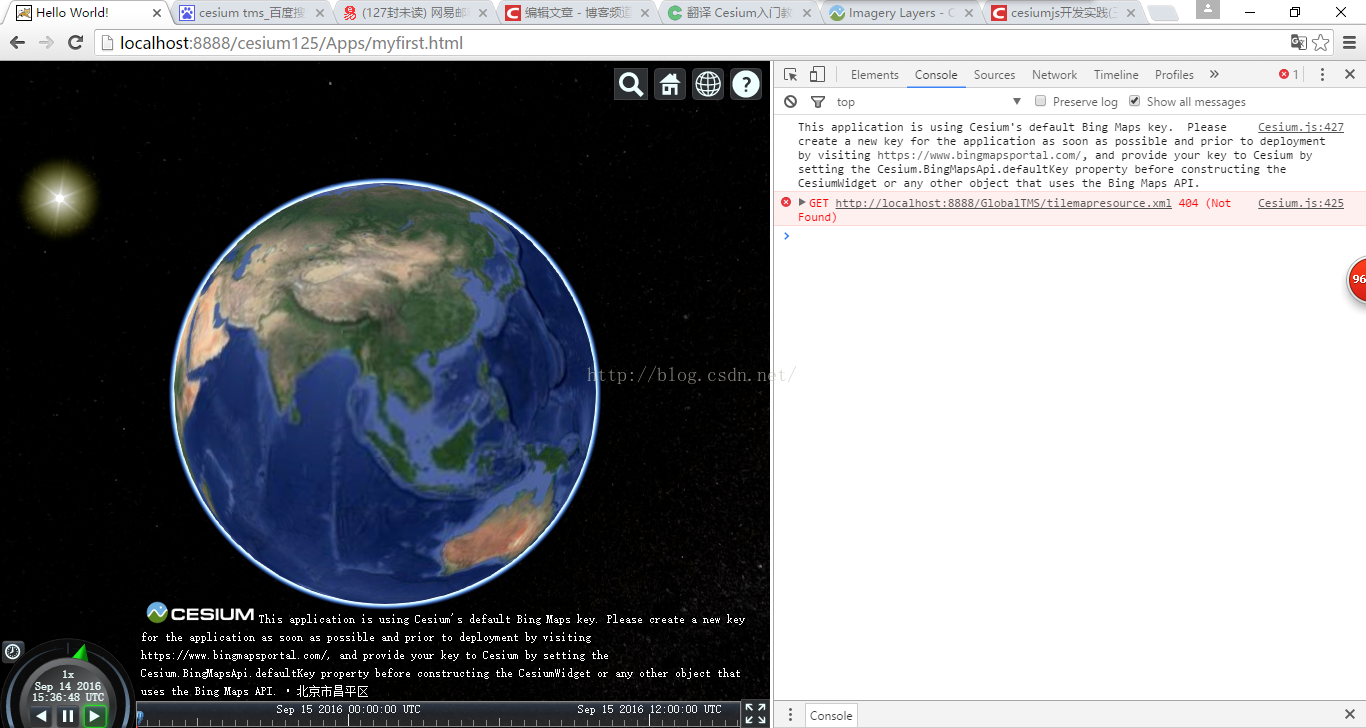
5,保存文件后,显示效果:

3、爬虫瓦片下载方式
使用Cesium可以直观的看基于DEM切片产生的Terrain地形数据,有种身临其境的感觉,但缺点是Cesium默认缺省加载了微软Bing提供的地形以及遥感影像数据,可以跟踪日志,总提示让你申请微软的Bing地图Key。如果Cesium在绝对离线,即不连接互联网的情况下,第一步加载Bing地形图时候就抛出了异常,后面的图层也无法加载,整个地图区域将显示漆黑的天空,这就意味着需要在底层,取消对Bing地形图的访问。
由于Cesium超乎寻常的大,未压缩情况下有6Mb多,好处是 可以看清楚代码结构。这样就可以跟踪分析,如何取消对Bing地图的访问(如采用一般的文本编辑器,基本会死掉,Sublime也会经常卡死,因此我使用宇宙中最强大的IDE-VS2015)。打开Cesium.js后搜索代码行,有一个createDefaultImageryProviderViewModels函数,里面加载在线地图服务近10多种,其中一些就是Bing地图,还有其他互联网在线地图商提供的地图服务。由于我的场景是物理隔绝的网络,即不能使用在线地图服务,因此,全部将这些代码注释掉,返回空的providerViewModels。


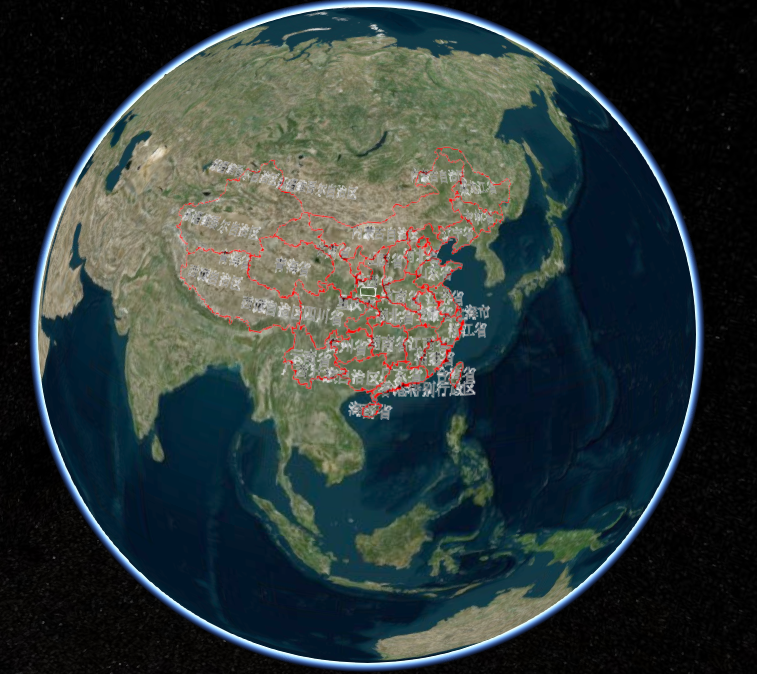
注释后保存,编写测试代码发现加载后的地图有黑色天空变成了蓝色,当然,很丑陋。
为了避免蓝色地球,预先加载了一张全球地图作为背景效果如上右图。
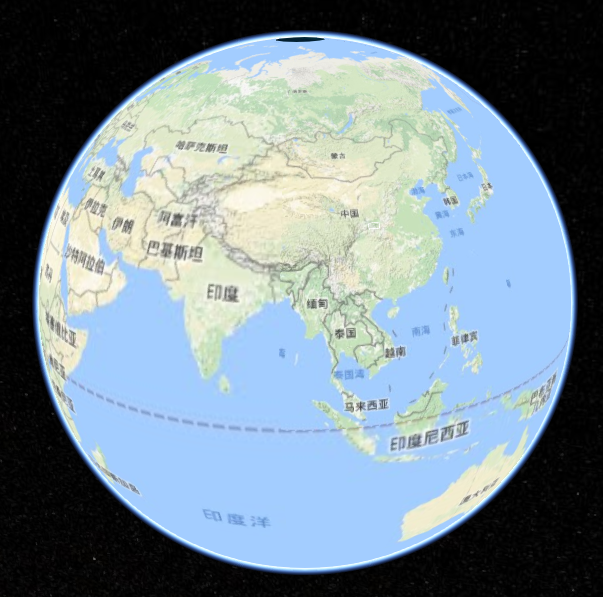
接下来,采用爬虫爬取谷歌地形图和影像图,硬盘越大越好,缩放级别越高越好,使用IIS发布后,调用如下接口在Cesium中显示地形图,代码如下:
layersTerrainMap.addImageryProvider(Cesium.createTileMapServiceImageryProvider({
url: 'http://192.168.198.183/Google_DEM/',
credit: 'Google_DEM'
}));

参考文章
Cesium
局域网Cesium离线影像及瓦片影像地图加载的更多相关文章
- 局域网Cesium离线影像及瓦片影像地图加载【转】
http://www.mamicode.com/info-detail-2161992.html 1.Cesium简介 优点: cesium展示地图数据效果比较好,解析2D地图各种不同服务类型的数据源 ...
- 带你剖析WebGis的世界奥秘----瓦片式加载地图(转)
带你剖析WebGis的世界奥秘----瓦片式加载地图 转:https://zxhtom.oschina.io/zxh/20160805.html 编程 java 2016/08/05 0留言, ...
- Cesium中Clock控件及时间序列瓦片动态加载
前言 前面已经写了两篇博客介绍Cesium,一篇整体上简单介绍了Cesium如何上手,还有一篇介绍了如何将Cesium与分布式地理信息处理框架Geotrellis相结合.Cesium的强大之处也在于其 ...
- 带你剖析WebGis的世界奥秘----瓦片式加载地图
WebGIS应用程序的页面能够通过HTML.JSP.ASP或任何任何类型的Web页文件构成,其特殊之处在于,它的请求提交的方法并不是通过常用的 "超链接"形式,而是使用鼠标与Web ...
- Cesium案例解析(四)——3DModels模型加载
目录 1. 概述 2. 代码 3. 解析 4. 参考 1. 概述 Cesium自带的3D Models示例,展示了如何加载glTF格式三维模型数据.glTF是为WebGL量身定制的数据格式,在网络环境 ...
- Cesium本地影像与地形服务发布
目录 1 数据切片 1.1 影像处理 1.2 地形处理 2 Web应用服务器安装与配置 2.1 Tomcat安装及配置 2.2 IIS安装及配置 3 本地影像与地形服务发布 4 参考资料 @(目录) ...
- cesium中json,geojson,stk,影像切片等数据的加载
cesium中json.topojson.geojson.stk,影像切片等数据的加载 一.geojson.topojson,json数据的加载 不管是哪种json,都可以通过GeoJsonDataS ...
- cesium 加载倾斜摄影模型(这里有一坑)
代码如下: // Construct the default list of terrain sources. var terrainModels = Cesium.createDefaultTerr ...
- 更新!ArcMap和ArcGIS Pro加载百度影像地图
上一篇文章写了ArcMap和ArcGIS Pro中加载百度地图 的方法 一次没有把百度影像加载的功能开发出来,趁这几天有空整理了下 加载方法按照上次那篇文章操作. 百度影像wmts加载地址:http: ...
随机推荐
- [LUOGU] P1387 最大正方形
题目描述 在一个n*m的只包含0和1的矩阵里找出一个不包含0的最大正方形,输出边长. 输入输出格式 输入格式: 输入文件第一行为两个整数n,m(1<=n,m<=100),接下来n行,每行m ...
- [LUOGU] P1049 装箱问题
题目描述 有一个箱子容量为V(正整数,0<=V<=20000),同时有n个物品(0<n<=30,每个物品有一个体积(正整数). 要求n个物品中,任取若干个装入箱内,使箱子的剩余 ...
- perl学习之I/O基础
1.从标准输入进行输入<STDIN> 2.从钻石操作符进行输入<> 3.参数调用@ARGV 4.向标准输出进行输出 5.用printf进行格式化输出 1.<STDIN&g ...
- python爬虫(爬取图片)
python爬虫爬图片 爬虫爬校花网校花的图片 第一步 载入爬虫模块 #载入爬虫模块 import re #载入爬虫模块 import requests #载入爬虫模块 第二步 获得校花网的地址,获得 ...
- 剑指Offer(书):链表的倒数第K个节点
题目:输入一个链表,输出该链表中倒数第k个结点. 分析:要注意三点:链表为空:链表个数小于k:k的值<=0; public ListNode FindKthToTail(ListNode hea ...
- SGU 149 树形DP Computer Network
这道题搜了一晚上的题解,外加自己想了半个早上,终于想得很透彻了.于是打算好好写一写这题题解,而且这种做法比网上大多数题解要简单而且代码也比较简洁. 首先要把题读懂,把输入读懂,这实际上是一颗有向树.第 ...
- maven 打某一个模块的包
mvn clean mvn clean install -pl benefit-microservice-gateway -am -Dmaven.test.skip=true
- 图论trainning-part-1 H. Qin Shi Huang's National Road System
H. Qin Shi Huang's National Road System Time Limit: 1000ms Memory Limit: 32768KB 64-bit integer IO f ...
- Playrix Codescapes Cup (Codeforces Round #413, rated, Div. 1 + Div. 2) 一夜回到小学生
我从来没想过自己可以被支配的这么惨,大神讲这个场不容易掉分的啊 A. Carrot Cakes time limit per test 1 second memory limit per test 2 ...
- BZOJ 3527 [Zjoi2014]力 ——FFT
[题目分析] FFT,构造数列进行卷积,挺裸的一道题目诶. 还是写起来并不顺手,再练. [代码] #include <cmath> #include <cstdio> #inc ...
