html5——拖拽
基本情况
在HTML5的规范中,我们可以通过为元素增加draggable="true"来设置此元素是否可以进行拖拽操作,其中图片、链接默认是开启的。
拖拽元素
页面中设置了draggable="true"属性的元素
目标元素
任意元素都能成为目标元素
事件监听
//拖拽元素
ondrag //应用于拖拽元素,整个拖拽过程都会调用
ondragstart //应用于拖拽元素,当拖拽开始时调用
ondragleave //应用于拖拽元素,当鼠标离开拖拽元素时调用
ondragend //应用于拖拽元素,当拖拽结束时调用
//目标元素
ondragenter //应用于目标元素,当拖拽元素进入时调用
ondragover //应用于目标元素,当停留在目标元素上时调用
ondrop //应用于目标元素,当在目标元素上松开鼠标时调用
ondragleave //应用于目标元素,当鼠标离开目标元素时调用
默认事件
ondragover //默认不会让其他盒子放置在盒子内,e.preventDefault()可以组织默认事件
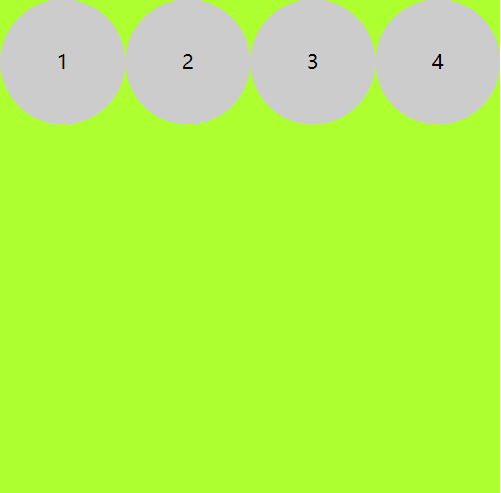
拖拽案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
padding: 0;
margin: 0;
} div {
width: 400px;
height: 400px;
background-color: greenyellow;
} .box2 {
margin: 0px auto;
} ul {
width: 100%;
height: 100%;
list-style: none;
} li {
float: left;
width: 100px;
height: 100px;
background-color: #cccccc;
border-radius: 50px;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="box1">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="box2">
<ul>
</ul>
</div>
<script>
var liArr = document.querySelectorAll(".box1 ul li");
var box2 = document.querySelector(".box2");
var ul = document.querySelector(".box2 ul");
var currLi = null;
for (var i = 0; i < liArr.length; i++) {
liArr[i].draggable = true;
liArr[i].ondragstart = function (ev) {
currLi = this;
}
}
ul.ondragover = function (e) {
e.preventDefault();
}
ul.ondrop = function (ev) {
ul.appendChild(currLi);
}
</script>
</body>
</html>

html5——拖拽的更多相关文章
- Html5拖拽复制
拖拽是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖拽是标准的一部分,任何元素都能够拖拽. Html5拖拽非常常见的一个功能,但是大部分拖拽的案例都是一个剪切的过程, 项目中需 ...
- html5拖拽
html5拖拽一 <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
- HTML5 拖拽复制功能的实现方法
Internet Explorer 9FirefoxOpera 12ChromeSafari 5 v1.0代码部分 <!DOCTYPE html><html><head& ...
- 每天一个JavaScript实例-html5拖拽
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- HTML5拖拽功能中 dataTransfer对象详解
有了HTML5,老板再也不用担心我们的上传了,再加上有拖拽上传是不是很酷.百度一下,有关HTML5拖拽上传的文章和实例不少,都缺不了一个至关重要的东东DataTransfer.但是详细介绍的不多,尤其 ...
- 基于html5拖拽api实现列表的拖拽排序
基于html5拖拽api实现列表的拖拽排序 html代码: <ul ondrop="drop_handler(event);" ondragover="dragov ...
- html5拖拽事件 xhr2 实现文件上传 含进度条
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- html5拖拽总结
拖拽(Drag 和 drop)是 HTML5 标准的组成部分.拖拽是一种常见的特性,即抓取对象以后拖到另一个位置. Internet Explorer 9.Firefox.Opera 12.Chrom ...
- HTML5拖拽实例
最近应该会用到,借用一下......小妹儿,你又变懒了 拖拽相关属性 draggable属性是html5的全局属性,是html5支持拖放操作的方式之一,用来表示元素是否可以被拖放,draggable有 ...
- html之div拖拽,html5拖拽
html之div拖拽 http://www.w3school.com.cn/html5/html_5_draganddrop.asp
随机推荐
- Spring 进行junit单元测试时,出现method ‘initializationError’ 错误
首先检查一下所有的方法是否为public 然后看是否有commons-logging这个日志包
- Ubuntu下使用Sysvinit实现自定义服务(简单研究)
通过上一篇文章http://www.cnblogs.com/EasonJim/p/7168216.html可以大概了解到Sysvinit的历史. 其实在自定义服务上,使用Sysvinit是最简单的,本 ...
- C++之:友元类
一.文章来由 上一篇写了友元函数,这一次写一个姊妹篇,继续深入探究一下友元类. 二.定义 友元类的全部成员函数都是还有一个类的友元函数.都能够訪问还有一个类中的隐藏信息(包含私有成员和保护成员). 当 ...
- HDU 1421 搬寝室 (线性dp 贪心预处理)
搬寝室 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submis ...
- [WebGL入门]二十一,从平行光源发出的光
注:文章译自http://wgld.org/,原作者杉本雅広(doxas),文章中假设有我的额外说明.我会加上[lufy:],另外,鄙人webgl研究还不够深入,一些专业词语.假设翻译有误,欢迎大家指 ...
- BNUOJ 13098 约瑟夫环问题
C. Josephus Problem 题目链接:http://www.bnuoj.com/v3/contest_show.php?cid=7095#problem/C 题目描述 The hist ...
- 【转】Intent传递数据时,可以传递哪些类型数据?
在Android应用的开发中,如果我们需要在不同的模块(比如不同的Activity之间)之间传递数据,通常有以下两种方法:1. 利用Intent对象携带数据通过查询Intent/Bundle的API文 ...
- android电池管理系统
原文:http://www.2cto.com/kf/201408/326462.html 1.概述 随着移动智能设备的快速发屏,电池的续航能力在很大情况下诱导了大众消费者的购买选择,android系统 ...
- 51nod 1611 金牌赛事
被亮亮D飞啦!!QWQ 这题明明是最大权闭合子图+线段树优化构图好不好 被迫考虑DP,并且考虑f[i]表示到第i个位置的最大值(第i个位置可选可不选) 对于最终的答案,我们可以分割成一段一段的,也就是 ...
- SQL SERVER 语句大全
·SQL的简单查询实例教程关键词:SQL语句大全 中文网 整理编辑,经典SQL语句大全(SQL语句大总结),欢迎网友投稿 下列语句部分是Mssql语句,不可以在access中使用.SQL分类:DDL— ...
