Html基础学习(基于W3school网络教程)
//防止乱码
head中加入
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
//在head中使用外部样式表进行格式化
<link rel="stylesheet" type="text/css" href="xxxxx.css"/>
//使用html样式表进行格式化
<style type="text/css">
xxxx
</style>
//bgcolor定义背景颜色;background="xxxx"指定背景图片,如图片小于页面,图片会重复显示
//<p>标签</p>
段落标签。浏览器会忽略源代码中的排版,会省略多余的空格和换行等。
要想换行,可用<br/>来实现。
//h1-h6标题标签
<h1>h1标题标签</h1>
<h2>h2标题标签</h2>
<h3>h3标题标签</h3>
<h4>h4标题标签</h4>
<h5>h5标题标签</h5>
<h6>h6标题标签</h6>
注意:请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。粗体可使用其它标签或 CSS 代替。
//文字居中
<h4 align="center">用align="center"将文字居中。</h4>
//hr标签用于加水平线
<hr />
//注释<!--XXXX-->
<!--注释不会在浏览器中显示。-->
//背景颜色
bgcolor="xxxx"
//背景图像
background="xxxx"
//链接
通过a标签href="xxxx"定义,在新窗口打开用target="_blank"
<a href="http://www.baidu.com" target="_blank">百度</a>
//图像
通过img的src定义,如果无法显示图片,则显示alt中的文字
<img src="xxxx" alt="xxxx" />
//文本格式化
<b>文本格式化,这是粗体文本bold,用b标签</b>
<strong>文本格式化,这是加重语气strong,用strong标签</strong>
<big>文本格式化,这是大号字big,用big标签</big>
<em>文本格式化,这是着重文字emphasized,用em标签</em>
<i>文本格式化,这是斜体文字italic,用i标签</i>
<small>文本格式化,这是小号字small,用small标签</small>
//预格式文本用pre标签
<pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre>
//链接到同一页面的某位置,用name属性命名“锚”
<a href="#C4">查看 Chapter 4。</a>
<h2>Chapter 1</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 2</h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 3</h2>
<p>This chapter explains ba bla bla</p>
<h2><a name="C4">Chapter 4</a></h2>
<p>This chapter explains ba bla bla</p>
<h2>Chapter 5</h2>
<p>This chapter explains ba bla bla</p>
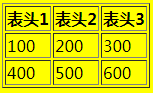
//表格用table,border为边框宽度,tr-th-td
<table border="1">
<tr>
<th>表头1</th>
<th>表头2</th>
<th>表头3</th>
</tr>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
结果:

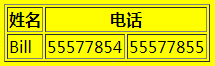
//横跨两列的单元格:
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>
结果:

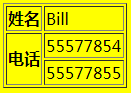
//横跨两行的单元格:
<table border="1">
<tr>
<th>姓名</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
结果:

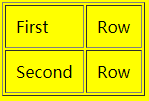
//带有 单元格边距cellpadding:
<table border="1" cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
结果:

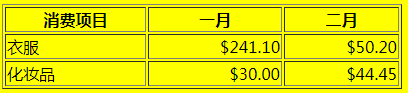
//表格中元素的位置
<table width="400" border="1">
<tr>
<th align="center">消费项目</th>
<th align="center">一月</th>
<th align="center">二月</th>
</tr>
<tr>
<td align="left">衣服</td>
<td align="right">$241.10</td>
<td align="right">$50.20</td>
</tr>
<tr>
<td align="left">化妆品</td>
<td align="right">$30.00</td>
<td align="right">$44.45</td>
</tr>
</table>

//一个无序列表:
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>

//一个有序列表,start为开始序号:
<ol start="50">
<li>咖啡</li>
<li>牛奶</li>
<li>茶</li>
</ol> <hr />

//Disc 项目符号列表:
<ul type="disc">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>

//Circle 项目符号列表:
<ul type="circle">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>

//Square 项目符号列表:
<ul type="square">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ul>

//数字列表:
<ol>
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>

//字母列表:
<ol type="A">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>

//小写字母列表:
<ol type="a">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>

//罗马字母列表:
<ol type="I">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>

//小写罗马字母列表:
<ol type="i">
<li>苹果</li>
<li>香蕉</li>
<li>柠檬</li>
<li>桔子</li>
</ol>

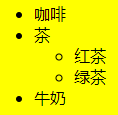
//一个嵌套列表:
<ul>
<li>咖啡</li>
<li>茶
<ul>
<li>红茶</li>
<li>绿茶</li>
</ul>
</li>
<li>牛奶</li>
</ul>

//表单:form-input
文本域 text fields
密码域 password,密码在输入时显示*号
复选框 checkbox,是个小方框,checked可指定选项是否默认选定,可以通过点击选择或取消
单选按钮:radio,checked指定默认选项,点击其中一个按钮时,该按钮变为选中状态,其他所有按钮都变为非选中。
下拉列表:select-option,用selected可指定默认选定的选项。
文本域 textarea,rows高,cols宽
按钮 button
提交 submits
fieldset 周边带边框的效果
<form action="xxxx"> <!--如果省略 action 属性,则 action 会被设置为当前页面。method规定在提交表单时所用的 HTTP 方法GET或POST-->
<!--默认用GET方法。如果表单提交是被动的,没有敏感信息,比如搜索引擎查询。用GET时,表单数据在页面地址栏中是可见的。
如果表单正在更新数据,或者包含敏感信息(例如密码)。POST安全性好,因为页面地址栏中被提交数据是不可见的。-->
姓:<input type="text" name="firstname" /><br />
名:<input type="text" name="lastname"/> <br />
密码:<input type="password" name="password" /><br />
爱好 :篮球<input type="checkbox" name="aihao" value="basketball" />足球<input type="checkbox" name="aihao" value="football" /><br />
性别 :男<input type="radio" checked="checked" name="Sex" value="male" />女<input type="radio" name="Sex" value="female" /> <br />
请选择出生地:
<select name="place">
<option value="anhui">安徽</option>
<option value="jiangsu">江苏</option>
<option value="hubei" selected="selected">湖北</option>
<option value="jiangxi">江西</option>
</select>
简介:
<textarea name="jianjie" rows="2" cols="25">
这个人很懒,什么都没有留下!
</textarea>
<input type="button" value="Hello world!">
<input type="submit" value="提交"> <!--点击提交按钮后,会将数据提交到action中的页面。如果省略 action 属性,则 action 会被设置为当前页面。-->
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
//排列图片:设置对齐方式的图像
<p>图像 <img src="https://www.baidu.com/img/baidu_jgylogo3.gif" align="bottom"> 在文本中,文字据下,为默认方式</p>
<p>图像 <img src ="https://www.baidu.com/img/baidu_jgylogo3.gif" align="middle"> 在文本中,文字居中</p>
<p>图像 <img src ="https://www.baidu.com/img/baidu_jgylogo3.gif" align="top"> 在文本中,文字局上</p> <hr />
<p>
<img src ="https://www.baidu.com/img/baidu_jgylogo3.gif" align ="left">
带有图像的一个段落。图像的 align 属性设置为 "left"。图像将浮动到文本的最左侧。
</p><hr />
<p>
<img src ="https://www.baidu.com/img/baidu_jgylogo3.gif" align ="right">
带有图像的一个段落。图像的 align 属性设置为 "right"。图像将浮动到文本的最右侧。
</p>
Html基础学习(基于W3school网络教程)的更多相关文章
- 深度学习|基于LSTM网络的黄金期货价格预测--转载
深度学习|基于LSTM网络的黄金期货价格预测 前些天看到一位大佬的深度学习的推文,内容很适用于实战,争得原作者转载同意后,转发给大家.之后会介绍LSTM的理论知识. 我把code先放在我github上 ...
- 编程基础学习JS的入门教程
将JavaScript 插入网页的方法 使用<script>标签在网页中插入Javascript代码. 插入JavaScript 与在网页中插入CSS的方式相似.使用下面的代码可以在网页中 ...
- Java语法基础学习DayTwentyOne(网络编程)
一.IP地址和端口号 1.作用 通过IP地址,唯一的定位互联网上一台主机. 端口号标识正在计算机上运行的进程,不同进程有不同的端口号,被规定为一个16位的整数0~65535,其中0~1023被预先定义 ...
- python基础学习1-第一个网络爬虫程序
#!/usr/bin/env python # -*- coding:utf-8 -*- 煎蛋网抓妹子图 import urllib.request import os import random d ...
- 【RL-TCPnet网络教程】第2章 嵌入式网络协议栈基础知识
第2章 嵌入式网络协议栈基础知识 本章教程为大家介绍嵌入式网络协议栈基础知识,本章先让大家有一个全面的认识,后面章节中会为大家逐一讲解用到的协议. 基础知识整理自百度百科,wiki百科等 ...
- 基于ffmpeg网络播放器的教程与总结
基于ffmpeg网络播放器的教程与总结 一. 概述 为了解决在线无广告播放youku网上的视频.(youku把每个视频切换成若干个小视频). 视频资源解析可以从www.flvcd. ...
- TensorFlow深度学习基础与应用实战高清视频教程
TensorFlow深度学习基础与应用实战高清视频教程,适合Python C++ C#视觉应用开发者,基于TensorFlow深度学习框架,讲解TensorFlow基础.图像分类.目标检测训练与测试以 ...
- java网络爬虫基础学习(三)
尝试直接请求URL获取资源 豆瓣电影 https://movie.douban.com/explore#!type=movie&tag=%E7%83%AD%E9%97%A8&sort= ...
- R语言网络爬虫学习 基于rvest包
R语言网络爬虫学习 基于rvest包 龙君蛋君:2015年3月26日 1.背景介绍: 前几天看到有人写了一篇用R爬虫的文章,感兴趣,于是自己学习了.好吧,其实我和那篇文章R语言爬虫初尝试-基于RVES ...
随机推荐
- nginx,tornado,websocket,supervisord配置成型
因为要上生产环境,所以配置还是专业一些比较好. nginx.conf upstream websocket_host { server 127.0.0.1:9527; } location /ws_l ...
- oracle 如何查看创建表等数据库对象时的DDL语句
http://missyou4417.blog.163.com/blog/static/78905686201271041340284/ http://www.xifenfei.com/2012/05 ...
- - > 动规讲解基础讲解四——矩阵取数
给定一个m行n列的矩阵,矩阵每个元素是一个正整数,你现在在左上角(第一行第一列),你需要走到右下角(第m行,第n列),每次只能朝右或者下走到相邻的位置,不能走出矩阵.走过的数的总和作为你的得分,求最大 ...
- golang中channels的本质详解,经典!
原文:https://www.goinggo.net/2014/02/the-nature-of-channels-in-go.html The Nature Of Channels In Go 这篇 ...
- 如何使用IVT BlueSoleil 如何在电脑上使用蓝牙耳机
1 确保电脑上有蓝牙适配器 (现在很多电脑是不配蓝牙的),如果没有,网上买个蓝牙适配去,十几块钱很便宜.好了之后装一个下面这个软件,然后搜索蓝牙耳机,下面的状态栏就是"搜索设备" ...
- jquery动态创建form表单
function exportExcel() { var merchantName = $('#merchantName').val(); var merchantNo = $('#merchantN ...
- “2014年ArcGIS影像高级培训班——5月份北京站”火热报名中!
您从事遥感类的相关工作吗?您正对着一景景影像数据不知从何下手吗?您有TB级甚至更高量级的影像数据须要有效管理.即时分享吗?您须要构建Web端的应用实现影像实时处理.在线分析吗? 您是否已经找到有效的解 ...
- 深圳MPD大会 讲师演讲稿 2014-10
深圳MPD大会 讲师演讲稿 2014-10 互联网下的蛋-姜志辉.pdf: http://www.t00y.com/file/76704370 俞炜-互联网研发整形术 终于版.pdf: htt ...
- python 数据描述字符串转整数
q3 = int(float(q3.replace('万', '')) * 10000)
- 【Ubuntu】莫名其妙硬盘空间满了
一个个翻找,发现是 ~/.cache 占用了很多空间,遂删去其中内容 没有什么负面影响,删掉之后节省了许多空间
