ubuntu安装ruby,安装sass,安装compass
安装ruby
apt-get install rubyapt-get install ruby-dev
也可以安装指定的版本
# sudo apt-get install python-software-properties# sudo apt-add-repository ppa:brightbox/ruby-ng# sudo apt-get update# sudo apt-get install ruby2.5 ruby2.5-dev
可以通过。
ruby -v
查看版本。
安装sass
sass依赖ruby,而且版本要2.0及以上。
sudo gem install sass
jiqing@ThinkPad:~$ sudo gem install sassFetching: rb-fsevent-0.10.3.gem (100%)Successfully installed rb-fsevent-0.10.3Fetching: ffi-1.9.23.gem (100%)Building native extensions. This could take a while...Successfully installed ffi-1.9.23Fetching: rb-inotify-0.9.10.gem (100%)Successfully installed rb-inotify-0.9.10Fetching: sass-listen-4.0.0.gem (100%)Successfully installed sass-listen-4.0.0Fetching: sass-3.5.6.gem (100%)Successfully installed sass-3.5.6Parsing documentation for rb-fsevent-0.10.3Installing ri documentation for rb-fsevent-0.10.3Parsing documentation for ffi-1.9.23Installing ri documentation for ffi-1.9.23Parsing documentation for rb-inotify-0.9.10Installing ri documentation for rb-inotify-0.9.10Parsing documentation for sass-listen-4.0.0Installing ri documentation for sass-listen-4.0.0Parsing documentation for sass-3.5.6Installing ri documentation for sass-3.5.6Done installing documentation for rb-fsevent, ffi, rb-inotify, sass-listen, sass after 14 seconds5 gems installed
安装成功。
jiqing@ThinkPad:~$ sass -vRuby Sass 3.5.6
测试使用
sass main.scss main.css
它会生成一个main.css的文件。
安装compass
sudo gem install compass
jiqing@ThinkPad:~$ sudo gem install compass[sudo] password for jiqing:Fetching: sass-3.4.25.gem (100%)Successfully installed sass-3.4.25Fetching: multi_json-1.13.1.gem (100%)Successfully installed multi_json-1.13.1Fetching: compass-core-1.0.3.gem (100%)Successfully installed compass-core-1.0.3Fetching: compass-import-once-1.0.5.gem (100%)Successfully installed compass-import-once-1.0.5Fetching: chunky_png-1.3.10.gem (100%)Successfully installed chunky_png-1.3.10Fetching: compass-1.0.3.gem (100%)Compass is charityware. If you love it, please donate on our behalf at http://umdf.org/compass Thanks!Successfully installed compass-1.0.3Parsing documentation for sass-3.4.25Installing ri documentation for sass-3.4.25Parsing documentation for multi_json-1.13.1Installing ri documentation for multi_json-1.13.1Parsing documentation for compass-core-1.0.3Installing ri documentation for compass-core-1.0.3Parsing documentation for compass-import-once-1.0.5Installing ri documentation for compass-import-once-1.0.5Parsing documentation for chunky_png-1.3.10Installing ri documentation for chunky_png-1.3.10Parsing documentation for compass-1.0.3Installing ri documentation for compass-1.0.3Done installing documentation for sass, multi_json, compass-core, compass-import-once, chunky_png, compass after 5 seconds6 gems installedjiqing@ThinkPad:~$ compass -vCompass 1.0.3 (Polaris)Copyright (c) 2008-2018 Chris EppsteinReleased under the MIT License.Compass is charityware.Please make a tax deductable donation for a worthy cause: http://umdf.org/compass
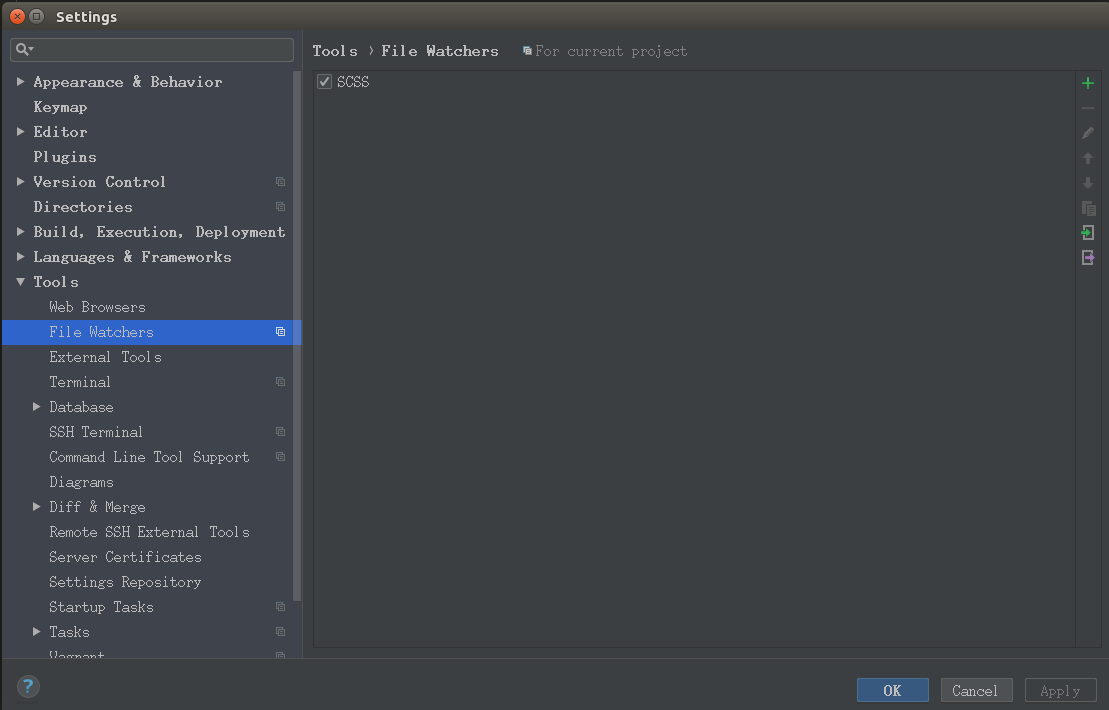
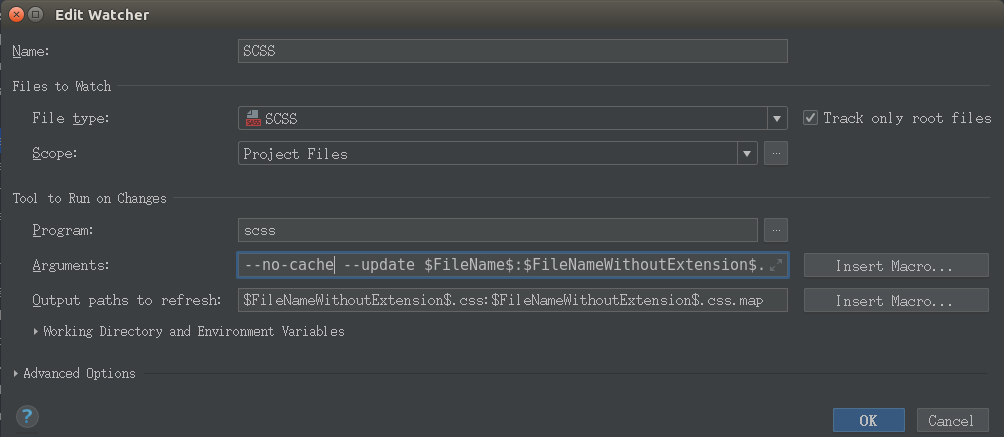
phpstorm中添加自动转换工具


ubuntu安装ruby,安装sass,安装compass的更多相关文章
- 安装Ruby、Sass与Compass
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby.(注:mac下自带Ruby无需在安装Ruby!) window下安装SASS首先需要安装Ruby,先从官网下载Ruby并安装.安装 ...
- Ruby与sass 与compass安装
Ruby安装 windows平台下使用Rubyinstaller安装 1) 下载Rubyinstaller 2) 安装Rubyinstaller 记得勾选 add ruby executables ...
- 安装Ruby、Sass在WebStrom配置Scss编译环境css自动压缩
安装Sass和Compass sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby.(注:mac下自带Ruby无需在安装Ruby!) window下安装SASS首先需要安装Ruby,先 ...
- linux和window环境下安装ruby和sass
linux下安装ruby 下载linux的ruby安装包 http://www.ruby-lang.org/en/downloads/ 将ruby安装包在linux环境下解压 tar -x ...
- windows安装ruby,DevKit安装rails,svn安装
Ruby on Rails的安装,是从被称为RubyGems的包管理系统开始的.Ruby on Rails是由Ruby处理系统的类库的.被称为“gem”的格式来进行配置的.“gem”形式的类库,通过使 ...
- 安装ruby及sass
下载 ruby安装包,安装后,进入: 输入: gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/ ...
- 安装Ruby、Sass在WebStrom添加Watcher实现编辑scss文件时自动生成.map和压缩后的.css文件
前言 这段时间一直在看Bootstrap,V3官方直接提供了Less版本的源码,就先将Less学完了,很简单的语法,学习写Demo都是在Webstorm里写的,配置了Watcher自动编译(详见< ...
- Ubuntu Nginx Ruby, Rails Mysql 安装
1. Nginx 安装 sudo apt-get install nginx 2. Ruby 安装 sudo apt-get install ruby 查看版本 ruby -v 3. Rails 安装 ...
- Mac 下安装ruby,以及CocoaPods安装以及使用网摘
ruby安装网址:https://ruby-china.org/wiki/install_ruby_guide CocoaPods安装和使用教程地址:http://code4app.com/artic ...
- ubuntu 14.04中安装 ruby on rails 环境
环境:在win7 上Vmware虚拟机环境中安装的ubuntu 14.04 1. bundle install 时,报json错误可以看出是在安装nokogiri时遇到了问题,此时执行 sudo ap ...
随机推荐
- 并发编程学习笔记(5)----AbstractQueuedSynchronizer(AQS)原理及使用
(一)什么是AQS? 阅读java文档可以知道,AbstractQueuedSynchronizer是实现依赖于先进先出 (FIFO) 等待队列的阻塞锁和相关同步器(信号量.事件,等等)提供一个框架, ...
- 梦想CAD控件安卓控件事件
MxDrawActivity.commandEvent 命令调用事件. 参数 说明 int iCommand 命令ID,这个ID用户自已来取的,只要多个命令ID不重复就可以 代码实现如下: publi ...
- 事件的节流(throttle)与防抖(debounce)
事件的节流(throttle)与防抖(debounce) 有些浏览器事件可以在短时间内快速触发多次,比如调整窗口大小或向下滚动页面.例如,监听页面窗口滚动事件,并且用户持续快速地向下滚动页面,那么滚动 ...
- Compute和Linq的Field使用
目录: Compute的使用 Field的使用 1.Compute 案例: private void ComputeBySalesSalesID(DataSet dataSet) { // Presu ...
- idea安装及使用
使用:https://blog.csdn.net/qq_42303709/article/details/81983208 安装教程:https://blog.csdn.net/yl171272518 ...
- vue的路由配置
路由,其实就是指向的意思,当我点击页面上的home按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容.Home按钮 => home 内容, ...
- Tensorflow学习笔记(1):tf.slice()函数使用
tensorflow 当中的一个常用函数:Slice() def slice(input_, begin, size, name=None) 函数的功能是根据begin和size指定获取input的部 ...
- Effective C++ 一些记录和思考
Effective C++ Iter 3 - 尽可能使用 const 一个反逻辑的 bitwise const class Text { ... char& operator[](std::s ...
- APUE 文件IO
文件 IO 记录书中的重要知识和思考实践部分 Unix 每个文件都对应一个文件描述符(file descriptor),为一个非负整数,一个文件可以有多个fd, 后面所有与文件(设备,套接字等)有关操 ...
- react入门-----(jsx语法,在react中获取真实的dom节点)
1.jsx语法 var names = ['Alice', 'Emily', 'Kate']; <!-- HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的 ...
