vue-devtools是vue浏览器调试工具
开vue官网在vue-生态系统-工具可以看到vue-devtools这个工具:
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
vuet调试工具两种安装方式
chrome商店直接安装
在谷歌chrome商店直接下载安装,非常简单。不过要注意的一点就是,需要翻墙才能下载。也可以下载谷歌访问助手,可以使用chrome扩展程序。
手动安装
直接找到vue生态系统-工具-vue-devtools,登录到github地址,
git clone https://github.com/vuejs/vue-devtools.git
安装项目所需要的npm包
npm install
编译项目文件
cd vue-devtools
npm run build
修改manifest.json文件
把"persistent":false改成true
添加至chrome浏览器
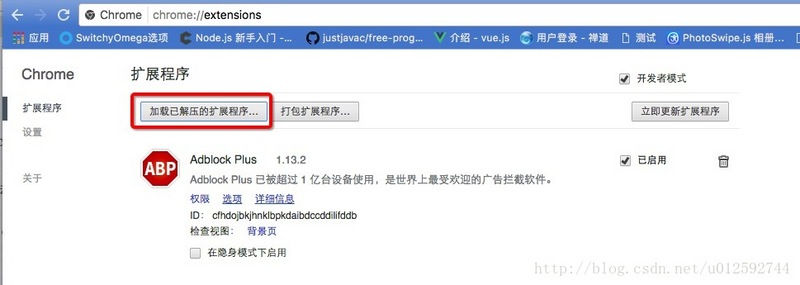
浏览器输入地址chrome://extensions/打开扩展程序,点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入

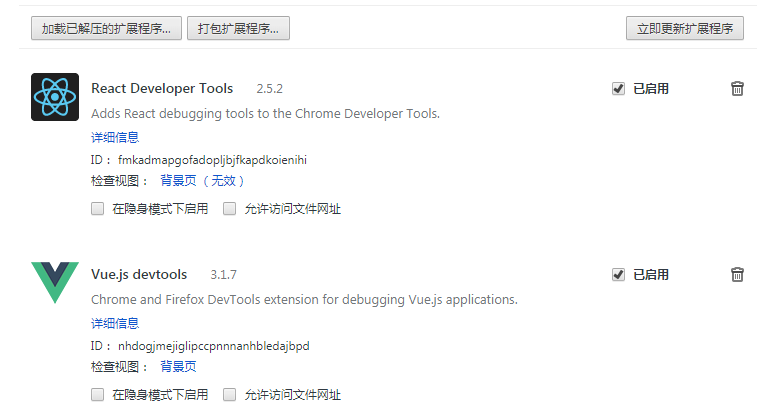
打开可以看到安装成功了。

使用

vue-devtools是vue浏览器调试工具的更多相关文章
- vue devtools无法使用
vue devtools无法使用 一.总结 一句话总结: 没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址 二.vue调试工具Dev ...
- vue 在浏览器控制台怎么调试 谷歌插件vue Devtools
vue 在浏览器控制台怎么调试 谷歌插件vue Devtools 问题: vuejs里面的变量,怎么用浏览器的console查看? 例如,想在chrome里用console.log查看变量$data, ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- 怎样在Chrome浏览器上安装 Vue Devtools 扩展程序
第一步: 前往 GitHub 下载 Vue Devtools 项目文件 https://github.com/vuejs/vue-devtools 注意: 1. 将分支切换为 master 2. 下载 ...
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
vue教程3-04 vue.js vue-devtools vue调试工具的安装和使用 一.vue-devtools 下载与安装 1.需要 fan qiang 2.打开谷歌浏览器设置--->扩展 ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- 使用vue Devtools
第一步: 在谷歌应用商店中查找 vue Devtools 并安装.安装之后,即使我们打开了vue项目发现vue标识是灰色的,说明并没有成功启动vue. 第二步: 默认安装的情况下,找到C:\Users ...
- 【22】Vue 之 Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
随机推荐
- restful接口就是url嘛,通过http请求发起访问。那接口进行监控,就可以监控这个restful url嘛
EasyAPI接口管理系统 专注API接口监控,让您的API接口更稳定,与APP更紧密 + 购买监控服务 接口性能分析 分析App对应的API接口请求性能,包含HTTP响应时间.吞吐率.HTTP错误率 ...
- Ansible 2.0公布
本文来源于我在InfoQ中文站翻译的文章,原文地址是:http://www.infoq.com/cn/news/2016/02/ansible-2-released 经过了一年的开发工作后,Ansib ...
- C++进阶之虚函数表
C++通过继承(inheritance)和虚函数(virtual function)来实现多态性.所谓多态,简单地说就是,将基类的指针或引用绑定到子类的实例,然后通过基类的指针或引用调用实际子类的成员 ...
- openstack-wsgi的route中添加api流程具体解释(os-networks)添加
感谢朋友支持本博客.欢迎共同探讨交流,因为能力和时间有限,错误之处在所难免.欢迎指正! 如有转载,请保留源作者博客信息. Better Me的博客:blog.csdn.net/tantexian 如需 ...
- HDU 1018 Big Number (log函数求数的位数)
Problem Description In many applications very large integers numbers are required. Some of these app ...
- 【bzoj1269】[AHOI2006]文本编辑器editor
在bzoj上乱翻,发现了可持久化并查集,然后baidu了一下,发现一种叫rope的东西. !!!真的太爽了!!! 直接上代码,感受一下(也是蒯来的). 由于rope的底层实现,in ...
- 在js中取选中的radio值
在js中取选中的radio值 <input type="radio" name="address" value="0" /> & ...
- 李维对VCL理解的几个错误
研读深入浅出VCL一书的时候,有不少地方被网友提出疑问,而且似乎是网友们正确.但这丝毫不动摇李维在大中华Delphi界的江湖地位,因为高手应该是对整个系统理解的高手,而不是对某一个疑问的高手.能花巨量 ...
- spi和I2c的速率
I2C协议v2.1规定了100K,400K和3.4M三种速率(bps).SPI是一种事实标准,由Motorola开发,并没有一个官方标准.已知的有的器件SPI已达到50Mbps.具体到产品中SPI的速 ...
- 123 c#调用oracle存储过程返回数据集 --通过oracle存储过程返回数据集
c#调用oracle存储过程返回数据集 2008-12-20 10:59:57| 分类: net|字号 订阅 CREATE OR REPLACE PACKAGE pkg_tableTypeIS ...
