Arcgis栅格时序地图制作---时间轴动态展示多期影像
转自原文 Arcgis栅格时序地图制作---时间轴动态展示多期影像

效果如何???满意您go on,不满意咱 say goodbye···
题外话:
 为了在这里动态展示下制作结果,也是费了老劲了,转换了N多种格式的视频插入进来都不显示啊啊啊···
为了在这里动态展示下制作结果,也是费了老劲了,转换了N多种格式的视频插入进来都不显示啊啊啊···
最后只好自己做个gif图片了,如此甚好,方便了广大手机党们查看。顺便推荐个小工具“GifCam”,可以直接录制gif图片。
 这广告帮忙打的,有人给赞助点广告费么???
这广告帮忙打的,有人给赞助点广告费么???
——————————————————————————————————
切入正题:
Arcgis中矢量数据动态地图制作的相关介绍比较多见,可应用于台风前进路径、流行病蔓延等的动态展示,原理是基于一个shp图层中各个矢量要素的时间属性来进行动态展示。
然而,栅格影像无法放到一个图层,该如何进行时间属性设置和动态展示呢,这里用到了Arcgis中的栅格目录(Raster Catalog)。
1.新建Raster Catalog
新建栅格目录并加载到当前地图窗口中。
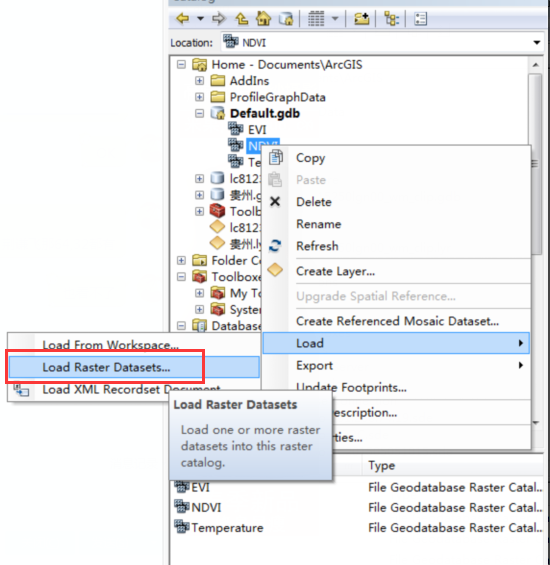
2.导入栅格影像
导入需要动态展示的栅格影像。


3.设置显示样式
设置栅格目录的显示样式,右键栅格目录(NDVI),选择属性,切换到Symbology选项卡进行设置。

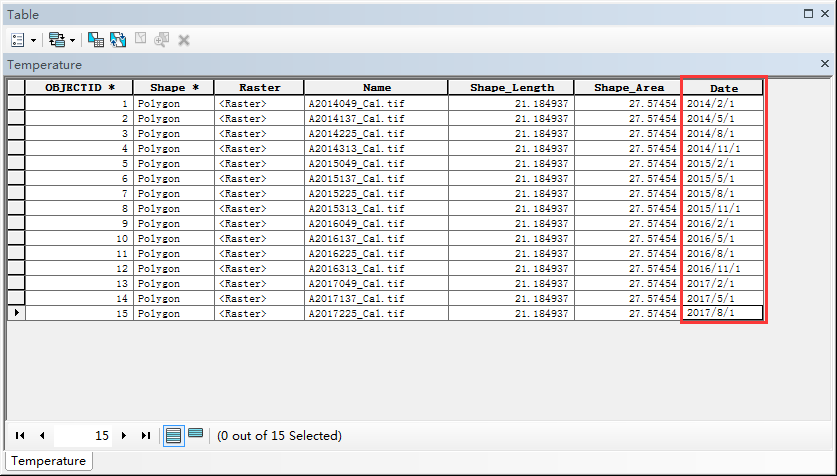
4.添加时间属性字段
打开栅格目录属性数据表,添加时间字段,并设置影像获取时间。

5.设置时间显示属性
右键栅格目录(NDVI),选择属性,切换到time选项卡进行设置。
勾选Enable time on this layer,选择时间属性字段,设置起始时间及间隔步长。

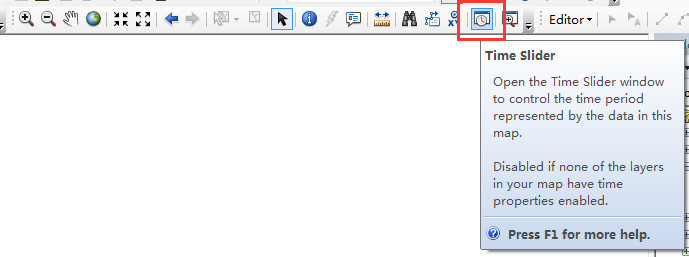
6.栅格影像时序展示
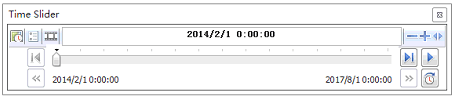
点选工具栏上的时间轴工具,打开时间滑块控件。


时间滑块中的设置:
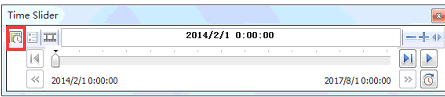
(1)点击“时间”图标
控制时间滑块的开启与关闭。

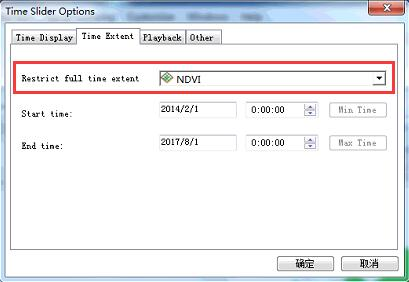
(2)点击“选项”进行设置

时间步长:表示时间轴走动一单元格的距离,越小则每走一步的距离越细。
时间窗:数据持续的时间,若要显示每个月的数据,设置为30天,表示前一月份的数据会持续显示直到下一月份的到来才消失。
本示例不持续显示设置为0。

(3)时间范围:选择所要制作的动态地图的栅格目录。

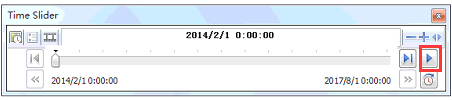
(4)设置好后,播放即可。

Arcgis栅格时序地图制作---时间轴动态展示多期影像的更多相关文章
- 使用css3伪元素制作时间轴并且实现鼠标选中高亮效果
利用css3来制作时间轴的知识要点:伪元素,以及如何在伪元素上添加锚伪类 1)::before 在元素之前添加内容. 2)::after 在元素之后添加内容. 提示:亦可写成 :before :aft ...
- JQuery+HTML5+CSS3制作时间轴插件,支持响应式布局
一.效果图预览 (图一) (图二) 附注说明: 图一是浏览器宽度像素大于560px下的展示效果,图二是在浏览器宽度像素小于560px下的展现效果.使用的是CSS3的Media Query(媒体查询)实 ...
- echarts 地图与时间轴混搭
//常量定义public class Constant { public static Integer PM_YEAR_NO = 5; } //action public class ZhiBiaoP ...
- echart搭配时间轴进行展示 (本例展示的是多时间 多地区 多指标条件 )
1:照常先来几张图 看效果 2:首先 看官方文档 我把echart官方的例子给扒下来并整理了得出如下效果 上 案例图和代码 效果图 : 代码: <style type="text/c ...
- Laya的动画制作,整图动画,序列图动画,时间轴动画,龙骨动画
参考: Laya动画基础 Egret帧动画工具类 版本:2.1.1.1 序列图动画 白鹭的序列图动画,使用TexureMerger合图,然后使用MovieClip类播放. Laya的话,使用图集打包工 ...
- CSS- 横向和纵向时间轴
时间轴在展示公司发展信息,服务流程中用的比较多,常见的注册登录有的是通过引导,一步一步的来完成,上面会通过时间轴告诉用户当前在哪一步,公司在关于我们或者发展流程的时候也特别喜欢用时间轴来展示,简单的实 ...
- 海康、大华NVR网络硬盘录像机录像无插件全平台访问实现—录像回放时间轴功能实现方法
在之前的博文中我们有介绍方案*NVR硬件录像机web无插件播放方案(支持取特定时间段视频流)*:该片博文旨在介绍时间轴功能的实现和相关接口的调用: 时间轴样式展示: 问题分析 对于 时间轴的展示实现需 ...
- [原创]首次制作JQueryUI插件-Timeline时间轴
特点: 1. 支持多左右滚动,左右拖动. 2. 时间轴可上下两种显示方式. 3. 支持两种模式的平滑滚动/拖动. 4. 行压缩(后续版本此处可设置是否开启,上传的代码不带这个功能). 5. 支持hov ...
- 利用css制作横向和纵向时间轴
Html代码: <div class="container"> <p>原文地址:http://www.cnblogs.com/xiaofeixiang/&l ...
随机推荐
- ubuntu 安装 pcap
最近在做负载均衡配置,希望将多个dhcp服务配置成一个虚拟dhcp地址,实现dhcp服务高可用.然而配置完成后却发现一个问题,该如何测试呢. 因此就要用上python了,然后ubuntu下面用pip ...
- 输入防抖 vue # 输入搜索的时候 及时搜索的快速访问接口的 解决方案 vue 中使用防抖和节流
输入防抖 watch: { value (newVal, oldVal) { if (this.timer) { clearTimeout(this.timer) } this.timer = set ...
- Python基础2 列表 元祖 字符串 字典 集合 文件操作 -DAY2
本节内容 列表.元组操作 字符串操作 字典操作 集合操作 文件操作 字符编码与转码 1. 列表.元组操作 列表是我们最以后最常用的数据类型之一,通过列表可以对数据实现最方便的存储.修改等操作 定义列表 ...
- Unity整合Asp.Net MVC
先来看一下我们的解决方案 我们建立Yubay.Models项目, using System; using System.Collections.Generic; using System.Data.E ...
- 苹果面临起诉:App Store 涉嫌垄断吗?
今日导读 现代社会,手机在手,啥也不愁.购物不用带钱包,网上支付可以搞定一切:旅游懒得背相机,修图 App 帮你打造最美的自己.看直播.学英语.玩游戏.听音乐,我们的生活已经充斥着各类 App.据悉, ...
- java_日期和时间
1.System类中的currentTimeMillis:1970年1.1到现在的毫秒数 public class DateTest { public static void main(String[ ...
- Spring JDBC 例子
http://www.yiibai.com/spring/spring_jdbc_example.html 要了解有关Spring JDBC框架与JdbcTemplate类的概念,让我们写这将实现所有 ...
- xlsx 读取文件日期问题
xlsx 的版本:0.13.5,可以取到日期 xlsx 的版本:0.14.3,取到的日期转为数字了,没有找到方法转为日期, 可以开启 cellDates: true,但是这个时区不对, dateN ...
- Sdoi2014 向量集
题目描述 题解: 码力太差重构之后才$A……$ 首先求向量点积最大很容易想到凸包, 设已知$(x_0,y_0)$,求$(x,y)$满足$(x,y)*(x_0,y_0)>=(x',y')*(x_0 ...
- 关闭 macOS Google Chrome 黑暗模式风格
终端执行命令 defaults write com.google.Chrome NSRequiresAquaSystemAppearance -bool YES 恢复 defaults write c ...

