echarts 图表用例
参考博客:http://blog.csdn.net/verne_feng/article/details/51731653
http://echarts.baidu.com/echarts2/doc/example.html
<section class="content">
<div class="box-header">
<div class="form-group">
<label for="products" class="col-sm-2 control-label">统计项目</label>
<div class="col-sm-10" id="products">
<label><input name="products" type="radio" value="采购下单量" id="cgxdl" checked/>采购下单量 </label>
<label><input name="products" type="radio" value="采购入库总量" id="cgrkzl"/>采购入库总量 </label>
<label><input name="products" type="radio" value="售后总量" id="shzl"/>售后总量</label>
<label><input name="products" type="radio" value=发货总量" id="zfhl"/>发货总量 </label>
</div>
<label for="dimension" class="col-sm-2 control-label">统计纬度</label>
<div class="col-sm-10" id="dimension">
<label><input name="dimension" type="radio" value="月" checked id="yue"/>月 </label>
<label><input name="dimension" type="radio" value="年" id="nian"/>年 </label>
</div>
</div>
</div><!-- /.box-header -->
<div id="main" style="width: 100%;height:600px;float:left">
</div>
</section> <script src="/plugins/echarts/echarts.js"></script> <script type="text/javascript">
var myChart = echarts.init(document.getElementById('main')); // 直接开始初始化,还是要用原生javascript
</script>
<script>
option = {
title: {// 图表标题,可以通过show:true/false控制显示与否,还有subtext:'二级标题',link:'http://www.baidu.com'等
text: '生产部'
},
tooltip: {// 这个是鼠标浮动时的工具条,显示鼠标所在区域的数据,trigger这个地方每种图有不同的设置,见官网吧,一两句说不清楚
trigger: 'axis'
},
legend: {// 这个就是图例,也就是每条折线或者项对应的示例,就是这个<a target=_blank href="http://img.blog.csdn.net/20160622094820180?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center">图例</a>
data: []
},
toolbox: {
feature: {
saveAsImage: {}// 工具,提供几个按钮,例如动态图表转换,数据视图,保存为图片等
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',// 这几个属性可以控制图表上下左右的空白尺寸,可以自己试试。
containLabel: true },
xAxis: [
{
type: 'category',
boundaryGap: false,
data: []// X轴的定义
}
],
yAxis: [
{
type: 'value'// Y轴的定义
}
],
series: []// 这里就是数据了
}; </script>
<script>
var x_data = 'yue';
var products_data = 'cgxdl';
fn_x_data(x_data, products_data);
// 初次加载图表(无数据)
myChart.setOption(option);
$(":radio").on('click', function (e) {
// console.log(e);
// e.preventDefault(); //阻止选中事件
// var check_val = this.value;
var check_id = this.id;
// x_data = $('#dimension input[name="dimension"]:checked ').val();
// products_data = $('#products input[name="products"]:checked ').val();
x_data = $('#dimension input[name="dimension"]:checked ')[0].id;
products_data = $('#products input[name="products"]:checked ')[0].id;
// console.log("check_id==" + check_id);
console.log("products_data==" + products_data);
console.log("x_data==" + x_data);
fn_x_data(x_data, products_data);
});
function fn_x_data(x_data, products_data) {
var url = "/statisticsanalysis/factory/jsonData";
jQuery.ajax({
url: url,
type: 'post',
data: {x_data: x_data, products_data: products_data},
dataType: 'json',
success: function (jsons) {
var Item = function () {
return {
name: '',
type: 'line',
// itemStyle: {normal: {areaStyle: {type: 'default', opacity: isArea}}}, // var isArea = '0.4'; // 堆积面积用 (这里用的是折线,所以注释掉)
// label: {normal: {show: true, position: 'top', formatter: '{c}%'}}, // formatter: '{c}% (这个是为了显示百分百,元数据+%)
label: {normal: {show: true, position: 'top'}}, //
markLine: {data: [{type: 'average', name: '平均值'}]},
data: []
}
};// series中的每一项为一个item,所有的属性均可以在此处定义
var legends = [];// 准备存放图例数据
var Series = []; // 准备存放图表数据
var json = jsons.data;// 后台返回的json
for (var i = 0; i < json.length; i++) {
var it = new Item();
it.name = json[i].name;// 先将每一项填充数据
legends.push(json[i].name);// 将每一项的图例名称也放到图例的数组中
it.data = json[i].data;
Series.push(it);// 将item放在series中
}
option.xAxis[0].data = jsons.xcontent;// 这一步是设置X轴数据了,需要注意:option.xAxis.data = json.xcontent这样不行
// 折线图可设置上下两个X轴,所以必须是option.xAxis[0].data = json.xcontent
option.legend.data = legends;// 设置图例
option.series = Series; // 设置图表
myChart.setOption(option);// 重新加载图表
},
error: function () {
alert("数据加载失败!请检查数据链接是否正确");
}
});
}
</script>
/**
* @param x_data x轴数据(年/月)
* @param products_data 统计项目的类型:
* @return
*/
@RequestMapping("/jsonData")
@ResponseBody
public Object jsonData(String x_data, String products_data) {
LineData ld = new LineData();
List<String> xcontent = new ArrayList(); if (products_data.equals("cgxdl")) { // 采购下单量
if (x_data.equals("nian")) {
for (int i = 0; i < 12; i++) {
xcontent.add(String.valueOf(i + 1) + "月");
} List<StatisticsAnalysis> po_nian_List = statisticsAnalysisService.purchase_order_echartsByyue();
logger.info(JSON.toJSONStringWithDateFormat(po_nian_List, "yyyy-MM-dd HH:mm:ss")); List<JsonData> data = new ArrayList<JsonData>(); JsonData nianJsonData = null; for (int i = 0; i < po_nian_List.size(); i++) {
nianJsonData = new JsonData();
Integer[] yueData = new Integer[12];
// System.out.println("======================i==" + i);
// System.out.println("======================factory_name==" + po_nian_List.get(i).getFactory_name());
nianJsonData.setName(po_nian_List.get(i).getFactory_name());
for (int j = 0; j < po_nian_List.get(i).getStatisticsAnalysisVoList().size(); j++) {
// System.out.println("======================j==" + j);
Integer tempYue = po_nian_List.get(i).getStatisticsAnalysisVoList().get(j).getYuefen();
Integer tempProduct_count = po_nian_List.get(i).getStatisticsAnalysisVoList().get(j).getProduct_count();
// System.out.println("======================tempYue==" + tempYue);
// System.out.println("======================tempProduct_count==" + tempProduct_count);
yueData[tempYue - 1] = tempProduct_count;
}
nianJsonData.setData(yueData);
data.add(nianJsonData);
}
ld.setData(data);
} else if (x_data.equals("yue")) {
Calendar a = Calendar.getInstance();
a.set(Calendar.DATE, 1);
a.roll(Calendar.DATE, -1);
int maxDate = a.get(Calendar.DATE);
System.out.println("当前月份最大的天数是==" + maxDate);
for (int i = 0; i < maxDate; i++) {
xcontent.add(String.valueOf(i + 1));
}
logger.info(JSON.toJSONStringWithDateFormat(xcontent, "yyyy-MM-dd HH:mm:ss"));
List<StatisticsAnalysis> po_tian_List = statisticsAnalysisService.purchase_order_echartsBytian();
logger.info(JSON.toJSONStringWithDateFormat(po_tian_List, "yyyy-MM-dd HH:mm:ss")); List<JsonData> data = new ArrayList<JsonData>();
JsonData tianJsonData = null; for (int i = 0; i < po_tian_List.size(); i++) {
tianJsonData = new JsonData();
Integer[] tianData = new Integer[maxDate];
// System.out.println("======================i==" + i);
// System.out.println("======================factory_name==" + po_nian_List.get(i).getFactory_name());
tianJsonData.setName(po_tian_List.get(i).getFactory_name());
for (int j = 0; j < po_tian_List.get(i).getStatisticsAnalysisVoList().size(); j++) {
// System.out.println("======================j==" + j);
Integer tempTian = po_tian_List.get(i).getStatisticsAnalysisVoList().get(j).getTian();
Integer tempProduct_count = po_tian_List.get(i).getStatisticsAnalysisVoList().get(j).getProduct_count();
// System.out.println("======================tempYue==" + tempYue);
// System.out.println("======================tempProduct_count==" + tempProduct_count);
tianData[tempTian - 1] = tempProduct_count;
}
tianJsonData.setData(tianData);
data.add(tianJsonData);
}
ld.setData(data);
} } else if (products_data.equals("cgrkzl")) { //采购入库总量
<resultMap id="BaseResultMap" type="com.vacomall.entity.statisticsAnalysis.StatisticsAnalysis">
<result column="factory_id" property="factory_id"/>
<result column="factory_name" property="factory_name"/>
</resultMap>
<!--采购下单量 按照年
注意:虽然是采购下单量,但是统计的是 生产部的对应的采购单的商品数量,一对多;
-->
<resultMap id="purchase_order_resultMap" type="com.vacomall.entity.statisticsAnalysis.StatisticsAnalysis"
extends="BaseResultMap">
<collection property="statisticsAnalysisVoList"
column="factory_id"
ofType="com.vacomall.entity.statisticsAnalysis.vo.StatisticsAnalysisVo">
<result column="yuefen" property="yuefen"/>
<result column="tian" property="tian"/>
<result column="product_count" property="product_count"/>
</collection>
</resultMap>
<!--现在是按照 年-->
<select id="purchase_order_echartsByyue" resultMap="purchase_order_resultMap">
SELECT
po.`factory_id`,
fi.`factory_name`,
DATE_FORMAT(po.`create_time`, '%m') yuefen,
SUM(pod.`product_count`) product_count
FROM
purchase_order po,
purchase_order_detail pod,
factory_info fi
WHERE 1 = 1
AND po.`del_flag` = 0
AND po.`state` IN (1, 3) # 采购单状态:0:未接单 1:生产中 2:驳回 3:已完成
AND pod.`del_flag` = 0
AND pod.`purchase_id` = po.`id`
AND fi.`del_flag` = 0
AND fi.id = po.`factory_id`
AND DATE_FORMAT(NOW() , '%Y') = DATE_FORMAT(po.`create_time`, '%Y')
GROUP BY DATE_FORMAT(po.`create_time`, '%Y-%m'),
po.`factory_id`
</select>
<!--现在是按照 月-->
<select id="purchase_order_echartsBytian" resultMap="purchase_order_resultMap">
SELECT
po.`factory_id`,
fi.`factory_name`,
DATE_FORMAT(po.`create_time`, '%d') tian,
SUM(pod.`product_count`) product_count
FROM
purchase_order po,
purchase_order_detail pod,
factory_info fi
WHERE 1 = 1
AND po.`del_flag` = 0
AND po.`state` IN (1, 3) # 采购单状态:0:未接单 1:生产中 2:驳回 3:已完成
AND pod.`del_flag` = 0
AND pod.`purchase_id` = po.`id`
AND fi.`del_flag` = 0
AND fi.id = po.`factory_id`
AND DATE_FORMAT(NOW(), '%Y-%m') = DATE_FORMAT(po.`create_time`, '%Y-%m')
GROUP BY po.`factory_id`,
DATE_FORMAT(po.`create_time`, '%d')
</select>
public class StatisticsAnalysis {
private String factory_id;
private String factory_name;
private List<StatisticsAnalysisVo> statisticsAnalysisVoList;
public String getFactory_id() {
return factory_id;
}
public void setFactory_id(String factory_id) {
this.factory_id = factory_id;
}
public String getFactory_name() {
return factory_name;
}
public void setFactory_name(String factory_name) {
this.factory_name = factory_name;
}
public List<StatisticsAnalysisVo> getStatisticsAnalysisVoList() {
return statisticsAnalysisVoList;
}
public void setStatisticsAnalysisVoList(List<StatisticsAnalysisVo> statisticsAnalysisVoList) {
this.statisticsAnalysisVoList = statisticsAnalysisVoList;
}
}
public class StatisticsAnalysisVo {
private Integer yuefen;
private Integer tian;
private Integer product_count;
public Integer getYuefen() {
return yuefen;
}
public void setYuefen(Integer yuefen) {
this.yuefen = yuefen;
}
public Integer getProduct_count() {
return product_count;
}
public void setProduct_count(Integer product_count) {
this.product_count = product_count;
}
public Integer getTian() {
return tian;
}
public void setTian(Integer tian) {
this.tian = tian;
}
}
/**
* echarts 返回数据用
*/
public class JsonData {
/**
* 每条折线的名称
*/
private String name;
/**
* 每条折线拐点的数值
*/
private Integer[] data; public String getName() {
return name;
} public void setName(String name) {
this.name = name;
} public Integer[] getData() {
return data;
} public void setData(Integer[] data) {
this.data = data;
}
}
/**
* echarts 返回数据用
*/
public class LineData {
/**
* x轴 刻度单位(xAxis)
*/
private List<String> xcontent;
/**
* 每一个 x轴方向的折线的数据
*/
private List<JsonData> data; public List<String> getXcontent() {
return xcontent;
} public void setXcontent(List<String> xcontent) {
this.xcontent = xcontent;
} public List<JsonData> getData() {
return data;
} public void setData(List<JsonData> data) {
this.data = data;
}
}

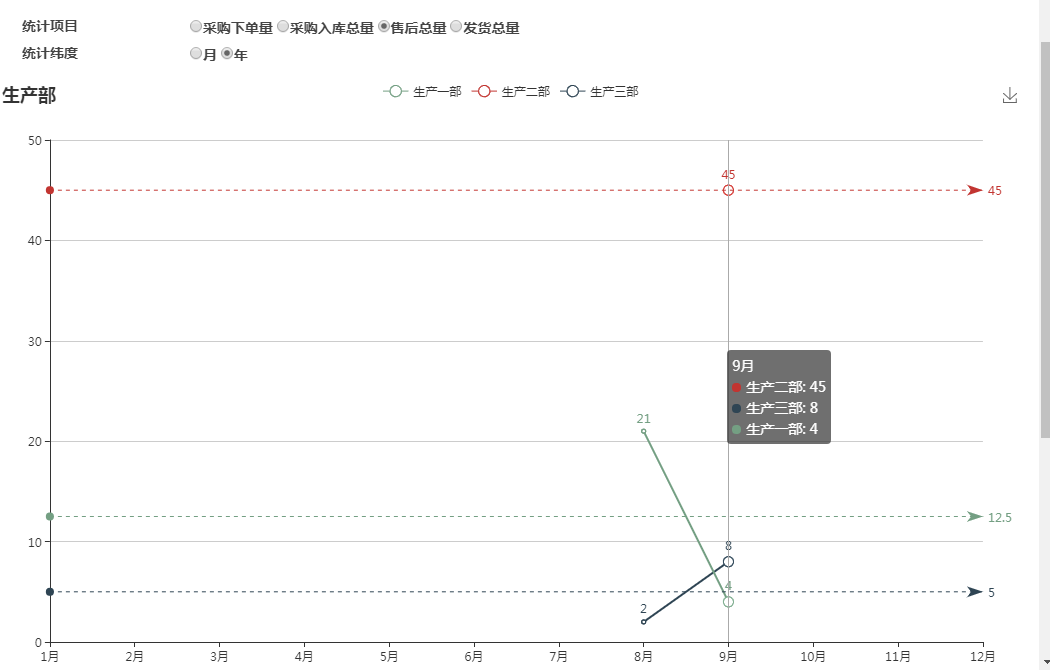
实际效果就是这样,数据比较少,注意:虚线是平局值,y轴也是随着数据动态变动的;
echarts 图表用例的更多相关文章
- Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)
导读 如果想在一个页面里实例化带分类筛选的多个Echarts该怎么做呢? 曾探讨了带分类选择的关系图显示为自定义图片的需求实现,传送门ECharts图表插件(4.x版本)使用(一.关系图force节点 ...
- ASP.NET MVC + ECharts图表案例
废话不多说直接讲讲今天要做的事. 利用微软爸爸的MVC框架结合百度的良心产品ECharts图表进行动态图表的生成,本文以柱状图为例. ECharts下载以及相关文档:http://echarts.ba ...
- Echarts图表常用功能配置,Demo示例
先看下效果图: 就如上图所示,都是些常用的基本配置. Legend分页,X轴设置,Y轴设置,底部缩放条设置, 数值显示样式设置,工具箱设置,自定义工具按钮, 绑定点击事件等等.这些配置代码中都做了简单 ...
- echarts图表第一个案例
1.action中获取到数据 @Override public String execute() throws Exception { List<Student> find = echar ...
- echarts图表标签(axisLabel)折行
在项目中遇到了一个echarts图表标签过长需折行的需求,so引出这篇总结,啦啦啦有帮助就多多支持啦,撒花撒花撒花~~~~ 在此不对echarts其他用法做解释,详细见echarts文档(点击前往) ...
- ECharts图表中级入门之formatter:夜谈关于ECharts图表内的数据格式化方法
来源于:http://www.ithao123.cn/content-3751220.html 格式化之所以存在,主要是因为我们想把一些不够人性化的内容通过某种处理让其变得人性化,便于用户更好地理解内 ...
- Echarts图表控件使用总结2(Line,Bar)—问题篇
Echarts图表控件使用总结1(Line,Bar):http://www.cnblogs.com/hanyinglong/p/Echarts.html 1.前言 a.前两天简单写了一篇在MVC中如何 ...
- ***ECharts图表入门和最佳实践
ECharts数据图表系统? 5分钟上手! [ECharts简介] ECharts开源来自百度商业前端数据可视化团队,基于html5 Canvas,是一个纯Javascript图表库,提供直观,生动, ...
- 【Echarts每天一例】-1
官方网址:http://echarts.baidu.com/doc/example/line1.html 使用百度echarts官方实例:http://ask.csdn.net/questions/1 ...
随机推荐
- Pacman常用命令 文内搜索吧
列出已经安装的软件包 https://wiki.archlinux.org/index.php/Pacman_(%E7%AE%80%E4%BD%93%E4%B8%AD%E6%96%87) 维基 pa ...
- Java产生GUID
/** * 产生GUID */public static final String generateGUID(){ UUID uuid = UUID.randomUUID(); return uuid ...
- Hibernate的二级缓存使用(spring使用)
(一)Hibernate的二级缓存策略的一般过程如下: 1) 条件查询的时候,总是发出一条select * from table_name where …. (选择所有字段)这样的SQL语句查询数据库 ...
- fckeditor配置详解
使用配置设置: . FCKConfig.CustomConfigurationsPath = '' ; // 自定义配置文件路径和名称 . FCKConfigFCKConfig.EditorAreaC ...
- web安全--<a>标签带有target=“_blank”
面试时遇到安全相关的一个题目 :超链接<a>标签带有target=“_blank”属性的,容易被利用进行诸如钓鱼等攻击,请问如何在书写代码时进行防范?(谷歌和火狐环境). 自己看到这道题目 ...
- Java 局部变量未初始化会报错,局部变量没有初始值,成员变量有初始值
Java 成员变量有初始值,而局部变量没有初始值. 如下所示,代码不能编译通过 public static void main(String[] args){ String s; Sy ...
- 身为前端开发工程师,你需要了解的搜索引擎优化SEO.
网站url网站创建具有良好描述性.规范.简单的url,有利于用户更方便的记忆和判断网页的内容,也有利于搜索引擎更有效的抓取您的网站.网站设计之初,就应该有合理的url规划. 处理方式: 1.在系统中只 ...
- python中 “==”和"is"的区别
python中 "=="是相等性比较,比较的是两个对象中的值是否相等,而“is”是一致性比较,比较的是两个对象中的内存地址 a = [1, 2, 3] b = a 此时, a == ...
- 日志logging
日志: 日志分为5个级别:debug(10),info(20),warning(30),error(40),critical(50) 日志四个组成部分:logger,handler,filter,fo ...
- PAT Basic 1037
1037 在霍格沃茨找零钱 如果你是哈利·波特迷,你会知道魔法世界有它自己的货币系统 —— 就如海格告诉哈利的:“十七个银西可(Sickle)兑一个加隆(Galleon),二十九个纳特(Knut)兑一 ...
