cssnext下一代的css
前端技术更新迭代的速度令人咂舌,互联网+的风头刚起那几年,前端技术大多还停留在jquery阶段,按需加载还停留在seajs和requirejs的阶段,css3和H5也不过才崭露头角,但经过几年的飞速发展,Angular、Vue和React俨然已形成前端框架的三足鼎立之势,且风头正劲,各领风骚!
看惯了css、sass、less的容颜,惊艳于css3的神奇,向往着下一代css的传奇。今天就简单玩玩下一代的css传奇cssnext(据说阿里早几年前就开始玩cssnext了)。
先上几个cssnext的语法:
:root{
--mainColor: blue;
--fontSize12:12px;
--toolbar:{
margin:10px 0 20px 10px;
padding:0
};
--heading-color: #ff0000;
}
a{
color: var(--mainColor);
font-size: calc(var(--fontSize12) * 3);
&:hover {
color: rebeccapurple;
}
}
.bianJu{@apply --toolbar;}
@custom-media --viewport-medium (width <= 1200px);
@custom-selector :--heading h1, h2, h3, h4, h5, h6;
:--heading {
margin-block: 0;
color: var(--heading-color);
}
@media (--viewport-medium) {
body {
color: var(--mainColor);
font-size: var(--fontSize12);
line-height: calc(var(--fontSize12) * 1.5);
overflow-wrap: break-word;
padding-inline: calc(var(--fontSize12) / 2 + 1px);
}
a{color: var(--heading-color);}
a, :--heading, .bianJu{font-size: calc(var(--fontSize12) * 2);}
}
.hero:matches(main, .main) {
background-image: image-set("../assets/images/pic.jpg" 1x, "../assets/images/pic.jpg" 2x);
}
惊不惊喜?意不意外?是不是有点像less?是不是有点像js?确实很好玩的!
这些只是cssnext的冰山一角,目前国内使用这个的还不多,我也只是好奇,就自己玩了一把,兹当是做个笔记。
目前各浏览器对cssnext的支持度还不够,版本较新的谷歌浏览器也只是支持了一丢丢的cssnext语法,像
:root{
--mainColor: blue;
--fontSize12:12px;
--bianJu:{
margin:10px 0 20px 10px;
padding:0
};
--heading-color: #ff0000;
}
a{
color: var(--mainColor);
font-size: calc(var(--fontSize12) * 3);
&:hover {
color: rebeccapurple;
}
}
等等这种的语法,较新的谷歌浏览器还是支持的,但比如@apply自定义属性集、@custom-media自定义媒体查询、@custom-selector自定义选择器还是不支持的,所以就要借助一些webpack的postcss插件来实现了。
接下来就配置几个webpack的插件来实现诸如@apply、@custom-media、@custom-selector的css解析转换:
const postcssPresetEnv = require('postcss-preset-env');
const postcssCustomProperties = require('postcss-custom-properties'); //转换自定义属性 如:@custom-media @custom-selector
const postcssApply = require('postcss-apply'); //转换自定义属性集 @apply
module.exports = {
module: {
{
test : /\.(sa|sc|c)ss$/,
use : [
'style-loader',
'css-loader',
{ loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
postcssApply(),
postcssCustomProperties({
preserve: false,
}),
postcssPresetEnv({
stage: 0,
browsers: 'last 5 versions',
}),
]
}
},
'sass-loader',
],
},
],
},
}
需要说明的是:
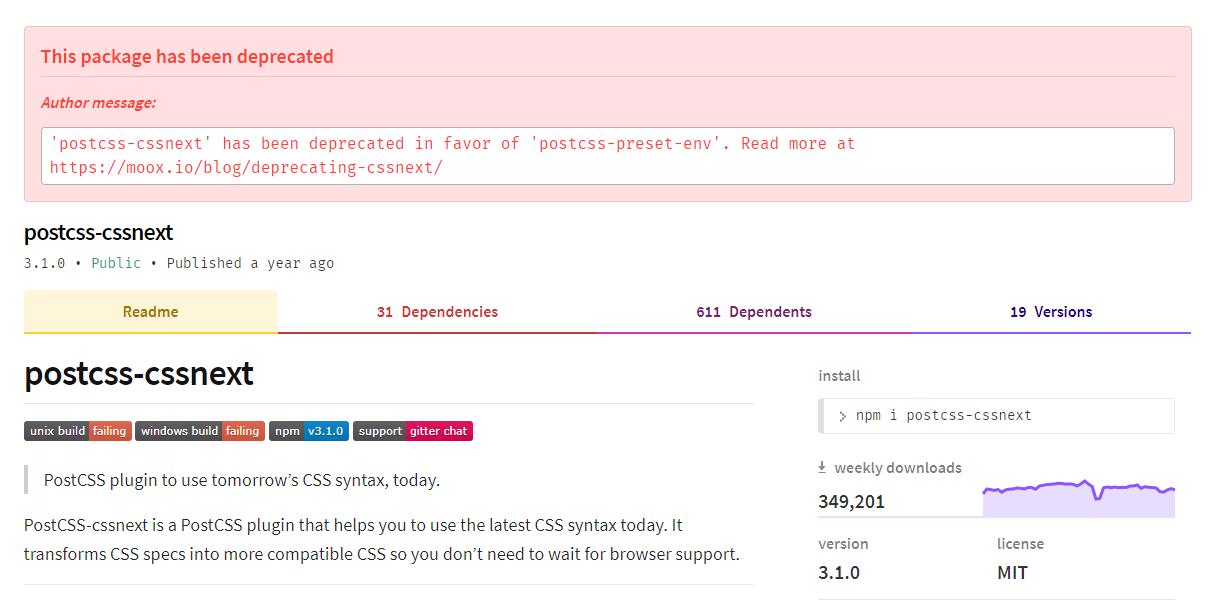
1、cssnext也可以使用postcss-cssnext这个包来解析,postcss-cssnext这个包可以解析诸如--mainColor这种的语法,也可以解析诸如@apply这种自定义的属性集,但不能解析诸如@custom-media这种自定义的媒体查询,而且目前postcss-cssnext已经不再维护,安装时会提示使用postcss-preset-env来代替。

2、如果使用postcss-preset-env这个包来解析cssnext,但遇到诸如@custom-media和@apply这种语法,就要使用到额外的安装包postcss-custom-properties和postcss-apply。
3、如果使用了@apply这种自定义属性,那么它不支持读取从外部引入的事先定义好的属性集,这个有点不太好理解,还是上代码吧。
比如你使用了如下自定义的属性集代码:
:root{
--toolbar:{
margin:10px 0 20px 10px;
padding:0
};
}
.toolbar{@apply --toolbar;}
那么这么写是没有问题的,但是有时我们为了能复用公共的css就会把公共的css放在一个单独的css文件中,每个css样式表用到这个公共的css文件时,会通过@import将其引入进来,这本来也是没有问题的,是通用的做法,只是用在这里,如果将--toolbar:{margin:10px 0 20px 10px; padding:0};放在一个公共的css文件中再@import进来,@apply就不识别--toolbar这个变量了。
本篇博客也只是触及到了cssnext的冰山一角,就需要用到三个包来编译解析,且配置webpack时也出现了各种问题,查阅英文的文档和官方给出的答疑解惑(本人英语很差劲,配合着某词典才勉强看下来,目前国内这方面的中文文档极少),相当费时费力,且浏览器的支持度并不友好。其中的postcss-apply的官方给出的提示就很明显:
The @apply rule and custom property sets most likely won't get any more support from browser vendors as the spec is yet considered deprecated and alternative solutions are being discussed.
大意就是@apply规则和自定义属性集很可能不会再获得浏览器供应商的支持,因为该规范已弃用且正在讨论替代解决方案。
目前还在继续学习cssnext中!
本文参考:
postcss-preset-env
postcss-custom-properties
postcss-apply
cssnext下一代的css的更多相关文章
- PostCSS一种更优雅、更简单的书写CSS方式
Sass团队创建了Compass大大提升CSSer的工作效率,你无需考虑各种浏览器前缀兼,只需要按官方文档的书写方式去写,会得到加上浏览器前缀的代码,如下: .row { @include displ ...
- 【前端知识体系-CSS相关】CSS工程化方案
1.如何解决CSS的模块化问题? 使用Less,Sass等CSS预处理器 使用PostCSS插件(postcss-import/precss) 使用webpack处理CSS(css-loader + ...
- 学无止境的CSS(xHTML+CSS技巧教程资源大全)
本文里面收集一些有关CSS的技巧.教程.工具和观点等,其中一些你也许早就运用的炉火纯青,也可能有的你听都没听说过.不管是新手还是高手,大家都继续学习吧. 一,Web 标准 要玩游戏,就得先了解规则.要 ...
- Gulp资料大全:入门、插件、脚手架、包清单
awesome-gulp中文版 一份gulp的资源,插件和使用实例清单, 致力于打造更好的前端工程构建流程. 被老外的awesome 清单刺激到,觉得有必要翻译一份,为国产的程序员们做点事情,本清单将 ...
- gulp开发工具之postcss
参考文章:http://www.cnblogs.com/givebest/p/4771154.html package.json { "name": "postcss&q ...
- 微信小程序事件始末及相关资料整理
转载请注明来源:前端之巅 微信公众号 小道消息 昨晚(9月21日晚)10:51,冯大辉在他的知名微信公众号小道消息上发了一篇7字标题的文章<微信应用号来了>,并加了"微信是一个操 ...
- Ques前端组件化体系
Ques是一套组件化系统,解决如何定义.嵌套.扩展.使用组件. 传统开发模式的痛点 无法方便的引用一个组件,需要分别引用其Javascript.Template.CSS文件 我们期望能以MV*的方式去 ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 展望未来:使用 PostCSS 和 cssnext 书写 CSS
原文链接:A look into writing future CSS with PostCSS and cssnext 译者:nzbin 像twitter,google,bbc使用的一样,我打算看一 ...
随机推荐
- POI 读取 Excel 文件
import java.io.File; import java.io.FileOutputStream; import java.io.InputStream; import java.io.Out ...
- 删除链表的倒数第N个节点(三种方法实现)
删除链表的倒数第N个节点 给定一个链表,删除链表的倒数第 n 个节点,并且返回链表的头结点. 示例: 给定一个链表: 1->2->3->4->5, 和 n = 2. 当删除了倒 ...
- 【css】报错,错误代码77,CURLE_SSL_CACERT_BADFILE (77)解决方法
CURLE_SSL_CACERT_BADFILE (77) - 读取 SSL CA 证书时遇到问题(可能是路径错误或访问权限问题) 在微信接口相关开发时容易出现此问题 这一般是因为服务更新了相关的软件 ...
- Day08字符编码
Day08: 知识储备: 硬盘:由硬盘加载到内存,cpu从内存中取 软件产生的数据都是先保存在内存中 文件,输入文字,保存到内存,内存是硬件,硬件只能保存2进制,所以需要转换 文本编辑器,输入文字的时 ...
- 自定义View画一条线
#import "PublishContextView.h" @implementation PublishContextView -(void)drawRect:(CGRect) ...
- Android自动化测试Uiautomator--UiSelector接口简介
UiSelector对象可以理解为一种条件对象,描述的是一种条件,可以配合UiObject使用得到某个符合条件的控件对象. 所有的方法都是public的,且都返回UiSelector类的对象. 文本方 ...
- BZOJ 4557: [JLoi2016]侦察守卫
题目大意:每个点有一个放置守卫的代价,同时每个点放置守卫能覆盖到的距离都为d,问覆盖所有给定点的代价是多少. 题解: 树形DP f[x][y]表示x子树中所有点都已经覆盖完,并且x还能向上覆盖y层的最 ...
- Spring 常见错误解决方案记录
错误提示: 严重: Servlet.service() for servlet [datasync.controller.manager.SettingServlet] in context with ...
- 18,OS模块
import os print(os.getcwd())#执行所在的目录 # os.makedirs('\python作业\景s12\day18')#可生成多层递归目录 # os.mkdir('\py ...
- luogu3698 [CQOI2017]小Q的棋盘
最长链是根节点到深度最深的结点的路径. 显然,要么直接走最长链,要么兜兜转转几个圈圈再走最长链,而最长链以外的结点因为要"兜圈",所以要经过两次. #include <ios ...
